文章目录
- 一、一些主要地址连接
- 二、环境配置
- 1、如何找官方环境文档:
- 1.1 如何找到这个不同版本的文档:
- 2、电脑配置:
- 3、visual studio 2019安装:
- 3.1 社区版下载:
- 3.2 安装配置:
- 4、debugtools配置
- 4.1 如何判断成功:
- 5、安装:depot_tools
- 5.1 注意点1:解压到目标路径
- 5.1 注意点2 python相关:
- 5.3 输入gclient 更新
- 6、环境变量配置
- 7、chromium源码拉取和编译
- 7.1 源码拉取:
- 方法1:【不推荐】
- 方法2:【源码clone】
- 方法3:【gitee镜像】
- 7.2、生成 .gclient 文件 和 同步第三方依赖
- 7.2.1 生成 .gclient 文件
- 7.2.2 同步第三方依赖 gclient sync
- 7.2.3 可能出现报错:
- 7.3 、编译调试版浏览器
- 7.4、编译正式版浏览器
- 7.4.1 、在 .gclient 文件中添加配置项 "checkout_pgo_profiles": True:
- 7.4.2 更新依赖:
- 7.4.3 编译:
- 参考:
一、一些主要地址连接
Chromium 的官网是 https://www.chromium.org/
Git 仓库是 https://chromium.googlesource.com/chromium/src.git
gitee仓库地址镜像:https://gitee.com/mirrors/chromium/tags
版本分支说明 https://chromiumdash.appspot.com/branches
单个版本:https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5060.66/
depot_tools 下载地址:https://storage.googleapis.com/chrome-infra/depot_tools.zip
本测试过程,主要参考:win10 下载 Chromium 源码并编译(版本 103.0.5060.66)
来弄的,一些环境配置也有网上其他参考的。
参考须知:如何版本和我的不一样,自己百度哈,版本不一样,每个人的电脑环境也不一样,估计会出现形形色色的各种奇怪问题。 问我我也不一定知道,比较这个项目弄一次耗时还是很久的。
搞了一俩周,总算编译出来了,记录下来流程,防止后续再用到。
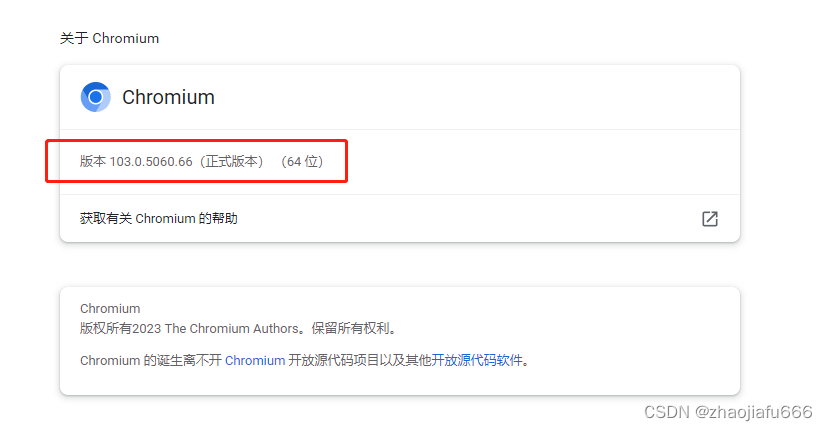
来个成功的图片,鼓励正在尝试的小伙伴。

二、环境配置
参考地址,还是先按官方的文章步骤配好,比如,由于我组装的电脑,是amd的cpu,看到官方说是需要Intel 的时候,以为我的电脑无法弄。只有看到我参考的文章,作者说是他的是amd的cpu,瞬间感觉自己的也可以,其实大学时候的笔记本是intel,但是内存只有12G,很旧了,弄了好久,最后也弄好了,就是编译和下载时候都很慢,编译时候cpu和内存都是爆满的。
1、如何找官方环境文档:
不同版本的chrome,需要的环境配置还有vs版本都是不一样的,我这里只有还是使用103的。
官方安装步骤:
https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5060.66/docs/windows_build_instructions.md
1.1 如何找到这个不同版本的文档:
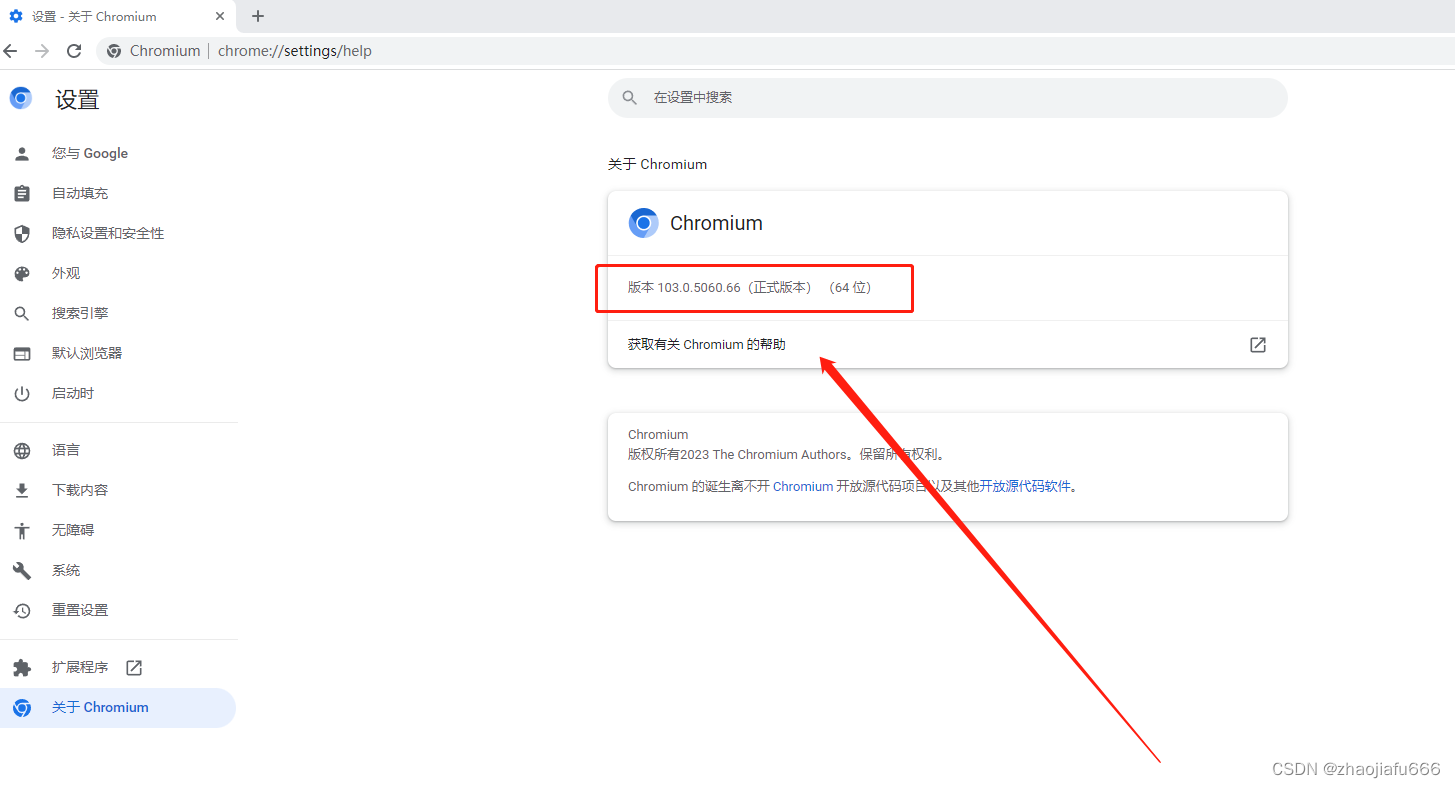
第一步,选择想编译的版本:
版本分支说明 https://chromiumdash.appspot.com/branches

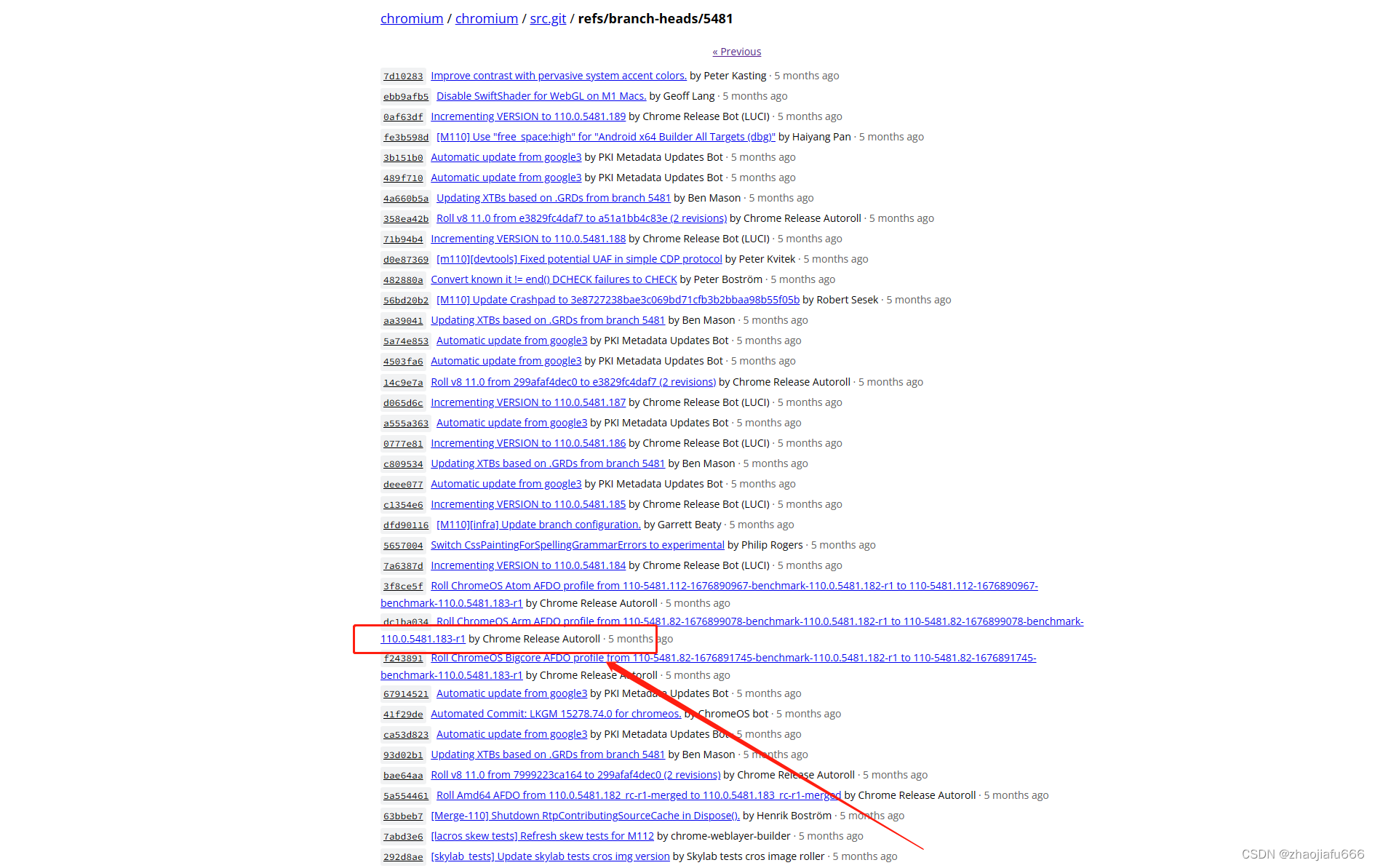
第二步,进入需要的版本,比如:110版本
第三步,选择一个数字开头的,这样才会有这个tag标签,直接通过提交id,估计gitee镜像拉起代码时候找不到,但是tag肯定方便,文档也能方便,如果第一页没有,那就下一页,肯定能找到当前版本对应的数字tag版本。

比如:110.0.5481.183-r1 ,我们只需要前面的数字版本:110.0.5481.183.
单个版本:https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5060.66/
把后面的tag替换成 110.0.5481.183 即可直达目标版本的页面。
比如:https://chromium.googlesource.com/chromium/src.git/+/refs/tags/110.0.5481.183
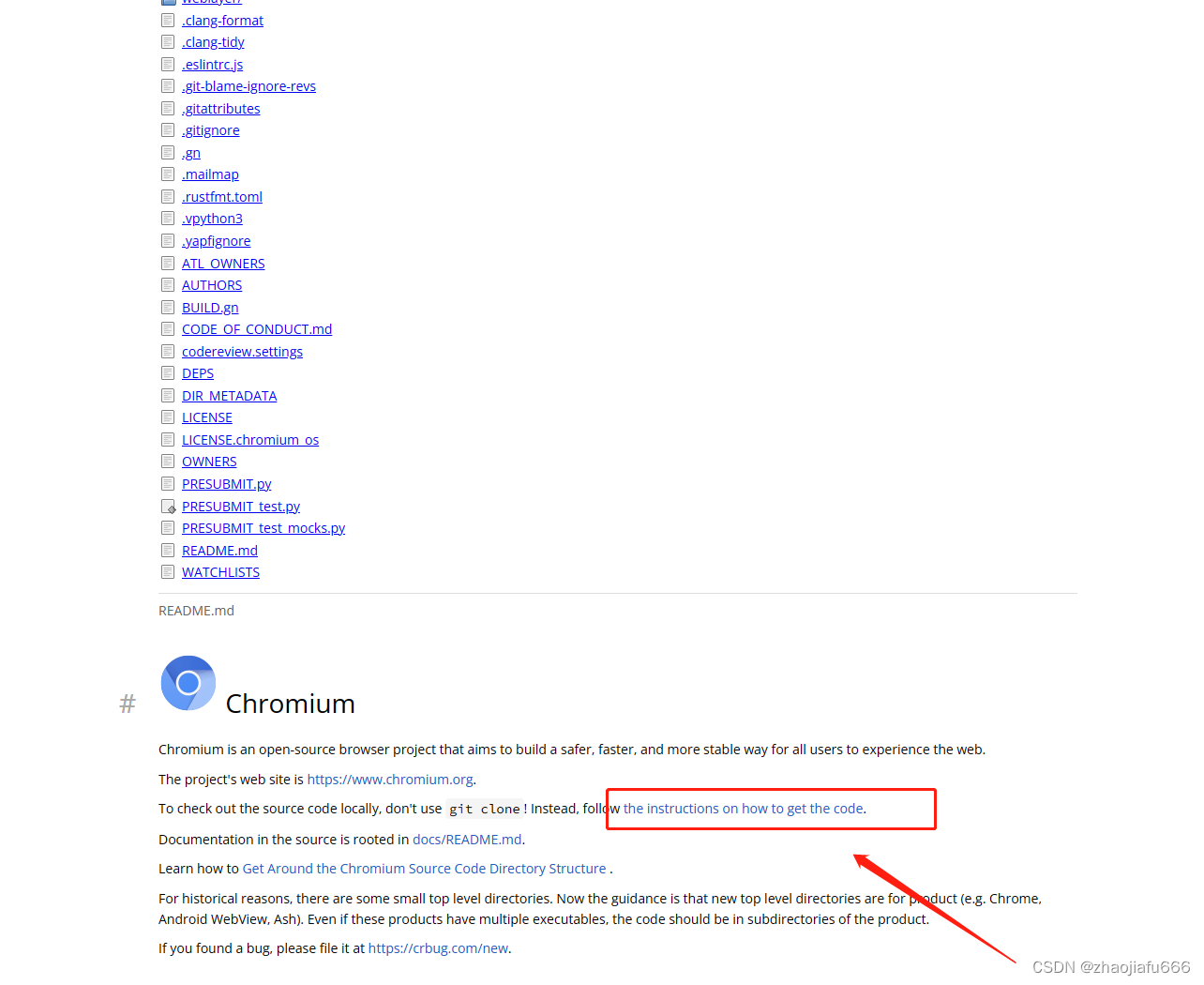
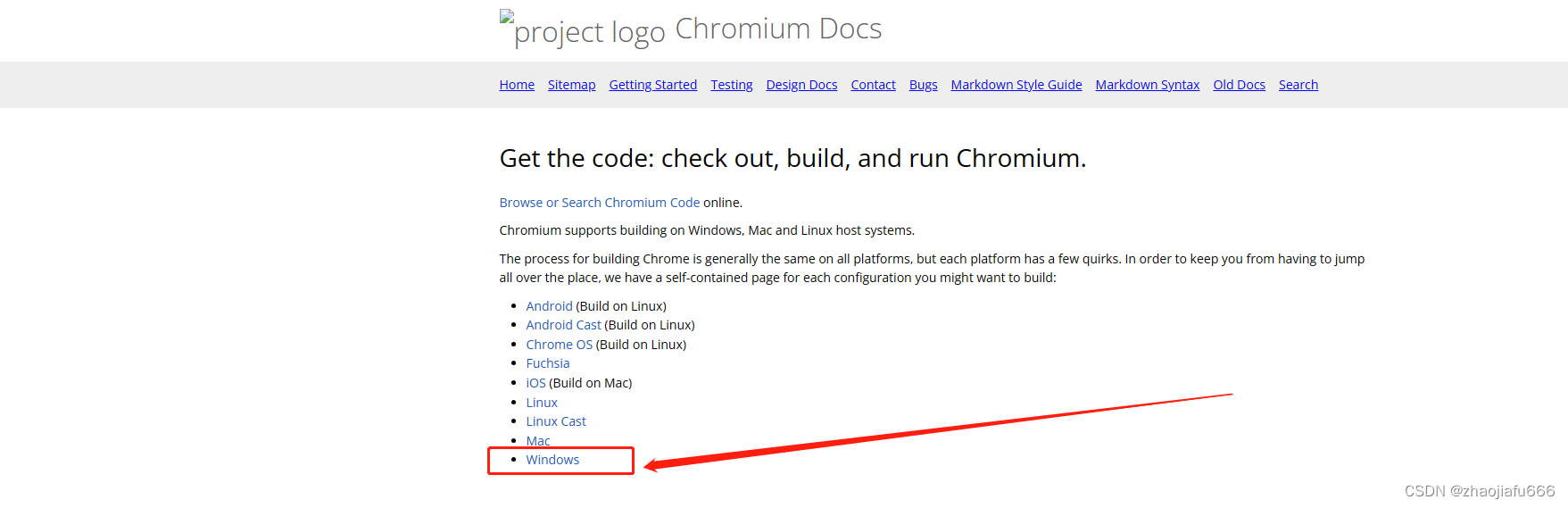
最下面,有参考文档:


选择window就是当前版本,需要的编译参考文档。
比如:
https://chromium.googlesource.com/chromium/src.git/+/refs/tags/110.0.5481.183/docs/windows_build_instructions.md
本地主要还是参考:
https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5060.66/docs/windows_build_instructions.md
2、电脑配置:
其实,amd的cpu,也可以,我本地已经成功编译了。
cpu可以忽略,其他都必须了,内存尽量16G以上吧,我的旧笔记版12G的测试,编译时候直接100%。

A 64-bit Intel machine with at least 8GB of RAM. More than 16GB is highly recommended.
At least 100GB of free disk space on an NTFS-formatted hard drive. FAT32 will not work, as some of the Git packfiles are larger than 4GB.
An appropriate version of Visual Studio, as described below.
Windows 10 or newer.
我的amd的组装机:测试也是可以的

3、visual studio 2019安装:
想编译的版本不一样,估计需要不一样的visual studio,具体参考需要版本的官方文档,我这里用的2019版本,社区版就行。
3.1 社区版下载:
官方下载地址:
https://learn.microsoft.com/en-us/visualstudio/releases/2019/release-notes

3.2 安装配置:
安装位置,可以自己改,记录位置就行,默认C盘也可以。后面配置环境要用
c++桌面开发必选,后面的几个参考我的勾选即可。

这个需要耗时点时间,具体看自己网速。
4、debugtools配置
找到卸载软件地方:

搜索到 window sdk,

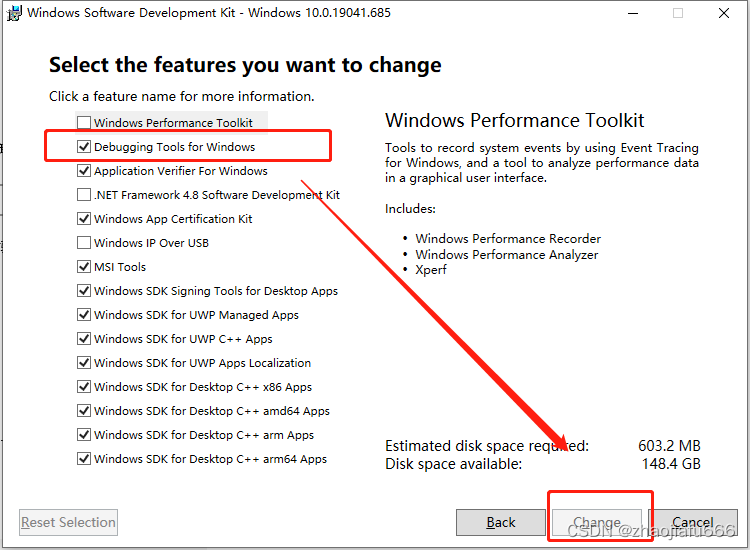
点击修改:

点击next:
下面图,勾选debugging tools ,更改即可。

4.1 如何判断成功:
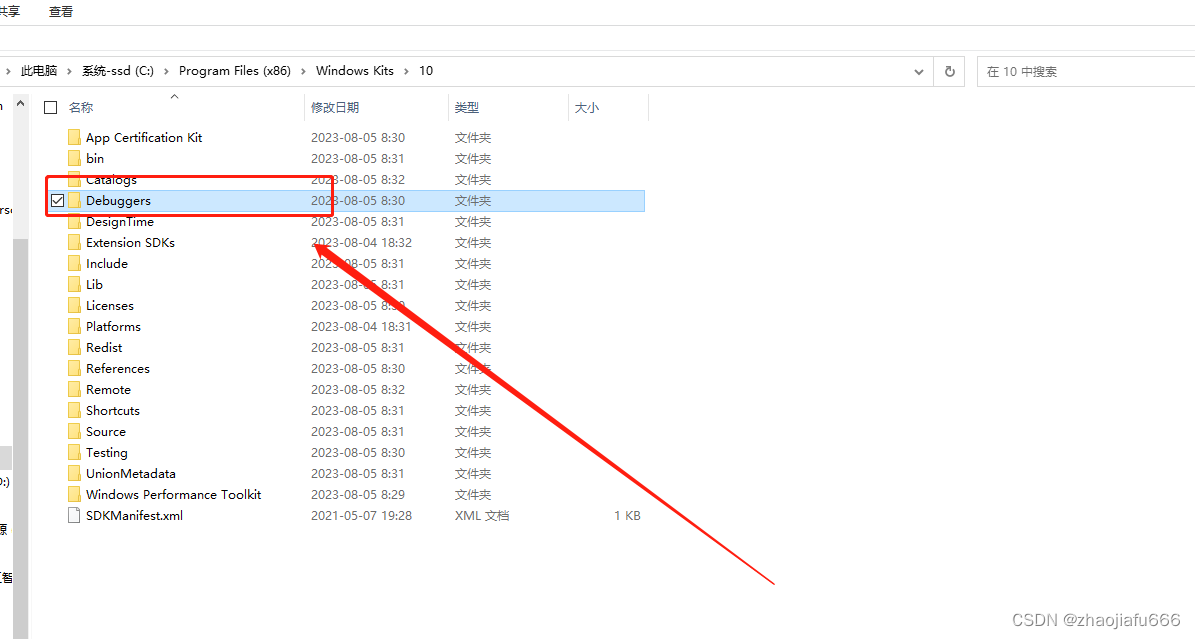
进入这个目录:
C:\Program Files (x86)\Windows Kits\10 看看是否有 Debuggers 目录,有的话就好了。

5、安装:depot_tools
下载depot_tools 官方文档有下载地址: https://storage.googleapis.com/chrome-infra/depot_tools.zip
5.1 注意点1:解压到目标路径
我这里直接放d盘:D:\depot_tools
下载之后,直接解压,不要解压后复制,直接解压到指定目录。复制可能导致文件缺失。

5.1 注意点2 python相关:
1、 解压的depot_tools 目录: 添加到系统环境path的最前面,(如果安装有python,要python最前面)

输入cmd,where python 和python --version确认是否设置OK。

2、确保没有 PYTHONHOME ,因为之前安装过conda的python3版本,depot_tools 依赖python2,
不然后面可能出错,电脑重启了,截图没有了。
如果有PYTHONHOME ,并且不是python2,更新gclient会出现模块依赖错误。
这个我是自己环境遇到的,搜了半天没有解决,一点一点找系统环境变量,才解决的,特意说下这个点。
网上都没有说这种咋解决。
5.3 输入gclient 更新
记得开启fq代理:
有以下方式:
方式1:代理开启端口:
git config --global http.proxy 127.0.0.1:7890
git config --global https.proxy 127.0.0.1:7890
方式2:代理全局
方式3:我直接sstap代理:不走中国IP也可以。
我直接方式3,省事。
cmd进入depot_tools目录:我这里是 D:\depot_tools
输入gclient ,更新gclient 。
等会十来分钟,具体看代理网速了。
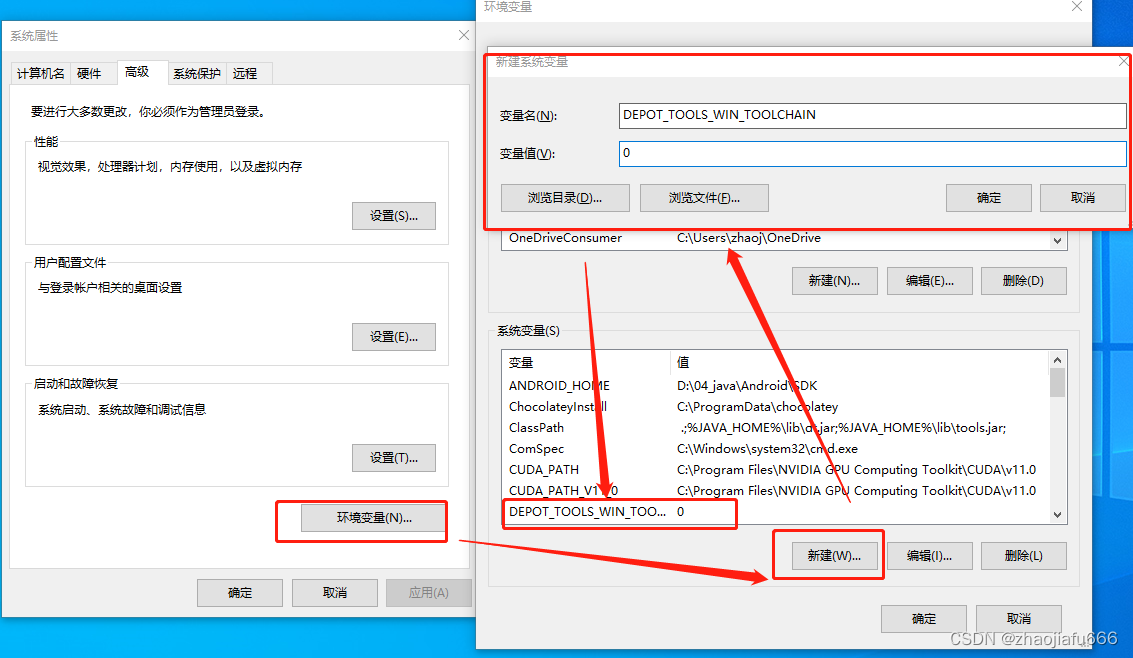
6、环境变量配置
我这里vs安装目录:D:\09_chromium\VisualStudio\2019
DEPOT_TOOLS_WIN_TOOLCHAIN=0
GYP_GENERATORS=msvs-ninja,ninja
GYP_MSVS_OVERRIDE_PATH=D:\09_chromium\VisualStudio\2019
# vs版本数字
GYP_MSVS_VERSION=2019
#名称 和版本有关,如果是2022,那就是 vs2022_install
vs2019_install=D:\09_chromium\VisualStudio\2019WINDOWSSDKDIR=C:\Program Files (x86)\Windows Kits\10
你们应该这几组变量,应该只需要改个VisualStudio安装目录,还有版本号,我的2019版本,GYP_MSVS_VERSION对应的是2019,如果你安装的是2022版本,那就是2022,对应的vs2019_install的key,应该是vs2022_install.应该只有这俩个地方有关。其他应该不用更改。

7、chromium源码拉取和编译
7.1 源码拉取:
有三种方式,第一种我试了好几次,搞了俩天都没有下载完成。
后来就搜索第三种方法,发现最后成功了。
方法1:【不推荐】
创建一个文件夹,在cmd中输入
fetch –-no-history chromium
中间断开,可以用gclient sync同步
这方法我试了几次,都是下载到58%不行了,每次好几个小时下载,最后还是失败。
方法2:【源码clone】
git clone --depth 100 -b 103.0.5060.66 https://chromium.googlesource.com/chromium/src.git src
这里的103.0.5060.66就是tag分支,前面如何确定版本的数字,这里就需要用到了。
方法3:【gitee镜像】
tag名称103.0.5060.66根据自己的版本自己改,可以试试。
git clone --depth 100 -b 103.0.5060.66 https://gitee.com/mirrors/chromium.git src# 还原git仓库地址
cd src
git remote set-url origin https://chromium.googlesource.com/chromium/src.git
cd ..
参数说明:
–depth 100 意思是拉取深度为100,这将会拉取一些 log,因为编译脚本会基于仓库的 log 反查版本发布时间。如果这个值太小,可能会查不到,因而报错。所以,建议设为 100 或更大些。或者,直接去掉这个参数,但这样将拉取全部的
log,特别慢。
-b 103.0.5060.66 指定拉取的 tag 版本。

7.2、生成 .gclient 文件 和 同步第三方依赖
7.2.1 生成 .gclient 文件
gclient config --unmanaged https://chromium.googlesource.com/chromium/src.git
7.2.2 同步第三方依赖 gclient sync
第三方依赖,是指编译 chromium 时用到的软件,在 Windows 和 Linux 上分别使用不同的依赖包,它们并没有包含到 chromium 的仓库里。
gclient sync

7.2.3 可能出现报错:
No such file or directory:
‘F:\_chromium\chromium\src\third_party\boringssl\src’

这个错误不一定出现,我的正好遇到了,另一台旧笔记本测试没有出现这个问题。
然后就正常新建一个空文件夹src在,F:\_chromium\chromium\src\third_party\boringssl目录下。F:\\_chromium\\chromium\\src是我下载的Gitee源码目录。
如果没有出现忽略即可。
再次同步完成:
7.3 、编译调试版浏览器
进入 F:\_chromium\chromium\src 目录编译:
cd src# 生成方案
gn gen out\Default# 编译
autoninja -C out\Default chrome
指令 gn gen out\Default 生成的方案默认是编译为调试版的浏览器。
编译过程很久,根据机器性能决定,持续几个小时是正常的。如果意外中断,可再次执行 autoninja -C out\Default chrome 继续编译。
编译完成后,可打开 F:\_chromium\chromium\src\out\Default\chrome.exe 运行浏览器,显示为开发者内部版本:

7.4、编译正式版浏览器
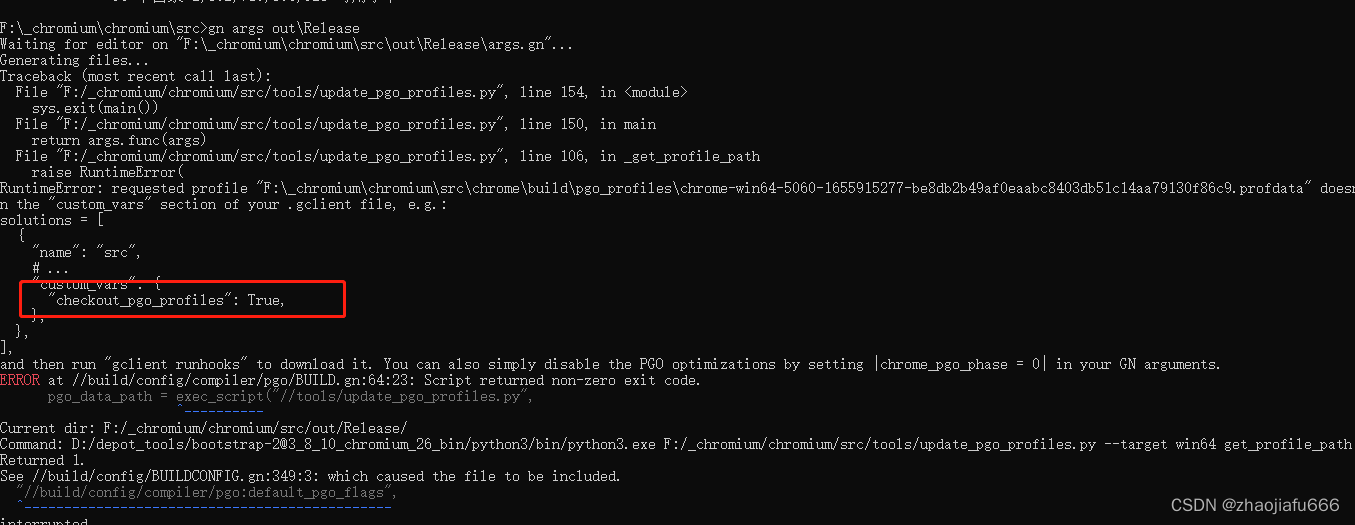
7.4.1 、在 .gclient 文件中添加配置项 “checkout_pgo_profiles”: True:
.gclient 文件:
solutions = [{ "name" : 'src',"url" : 'https://chromium.googlesource.com/chromium/src.git',"deps_file" : 'DEPS',"managed" : False,"custom_deps" : {},"custom_vars": {"checkout_pgo_profiles": True,},},
]不然报错:

7.4.2 更新依赖:
再项目根目录,没有进入源码src下。比如我的:F:\_chromium\chromium

然后执行 gclient runhooks 拉取依赖,

7.4.3 编译:
进入F:\_chromium\chromium\src 目录,执行:
gn args out\Release
弹出一个记事本文件编辑框,让我们输入编译参数,填写:
target_os="win"
target_cpu="x64"
is_component_build=false
is_debug=false
is_official_build=true
最后,执行 autoninja -C out\Release mini_installer 编译。
autoninja -C out\Release mini_installer
这个需要几至几十个小时,不等,具体看电脑配置。
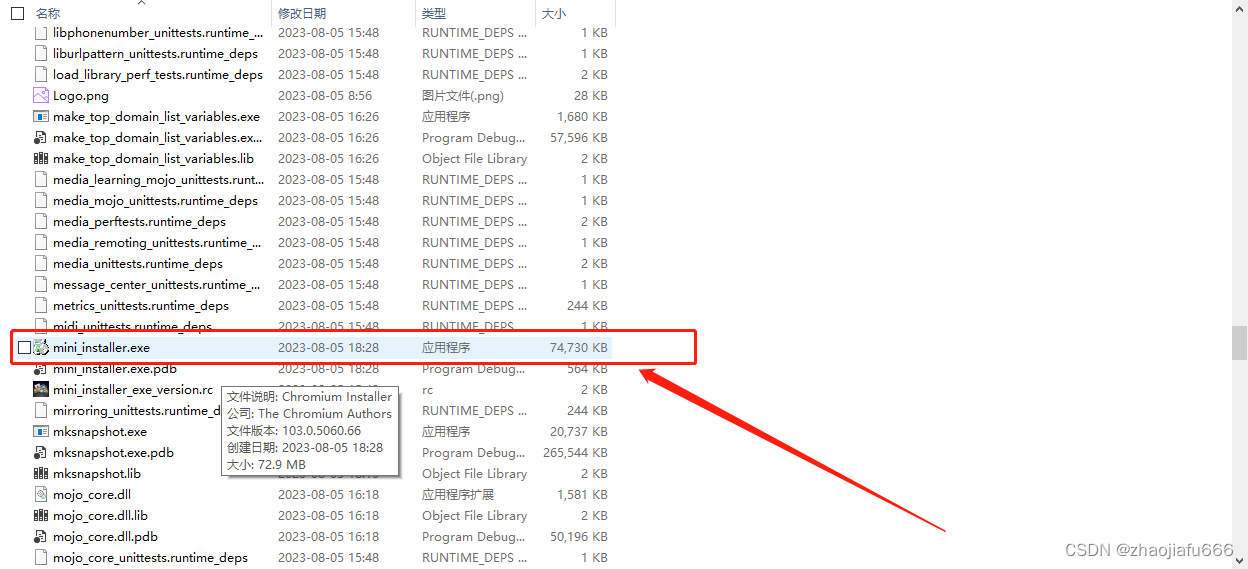
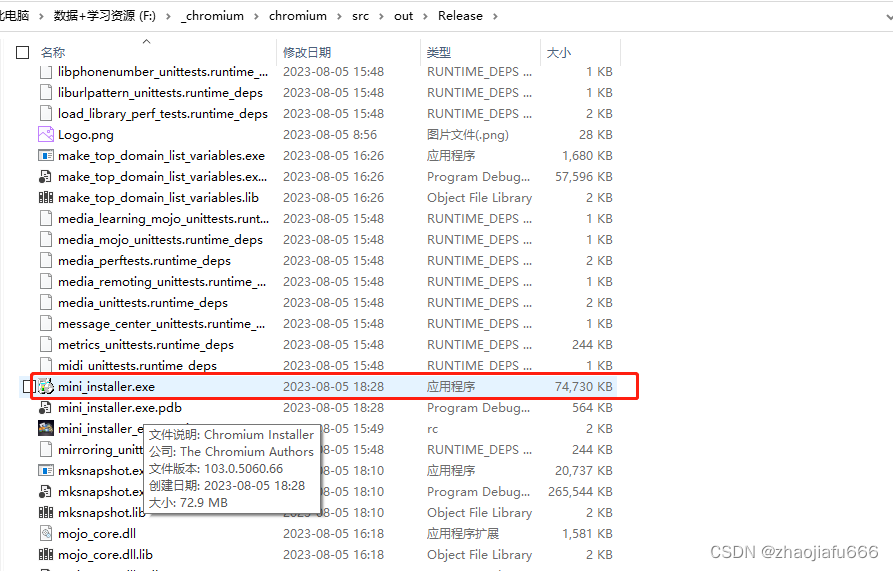
编译完成后,可在 F:\_chromium\chromium\src\out\Release\mini_installer.exe 得到安装程序。


双击既可安装软件:

参考:
主要参考地址:
win10 下载 Chromium 源码并编译(版本 103.0.5060.66)
Windows 10 下载及编译chromium源码
编译chromium最新源码