文章目录
- SSM--功能实现
- 实现功能06-修改家居信息
- 需求分析/图解
- 思路分析
- 代码实现
- 注意事项和细节
- 实现功能07-删除家居信息
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能08-分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试
- 分页显示效果
SSM–功能实现
实现功能06-修改家居信息
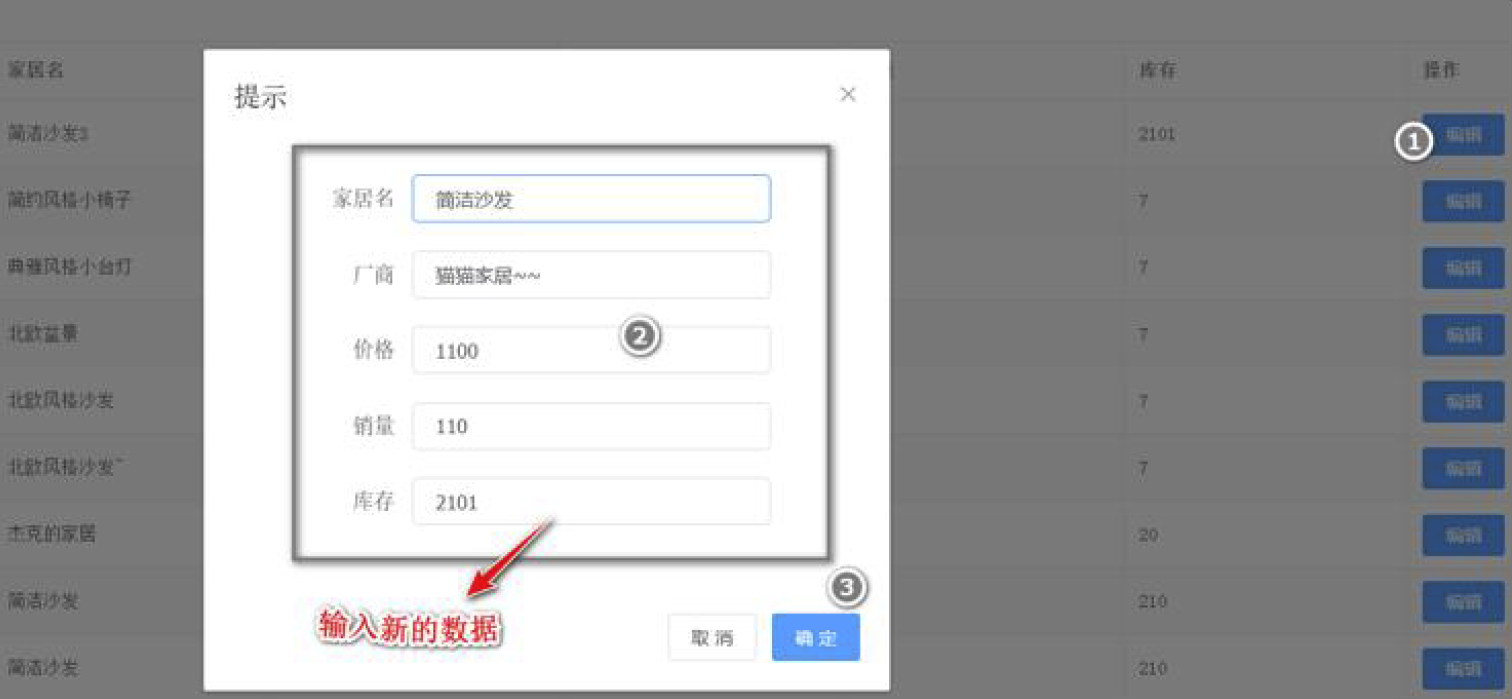
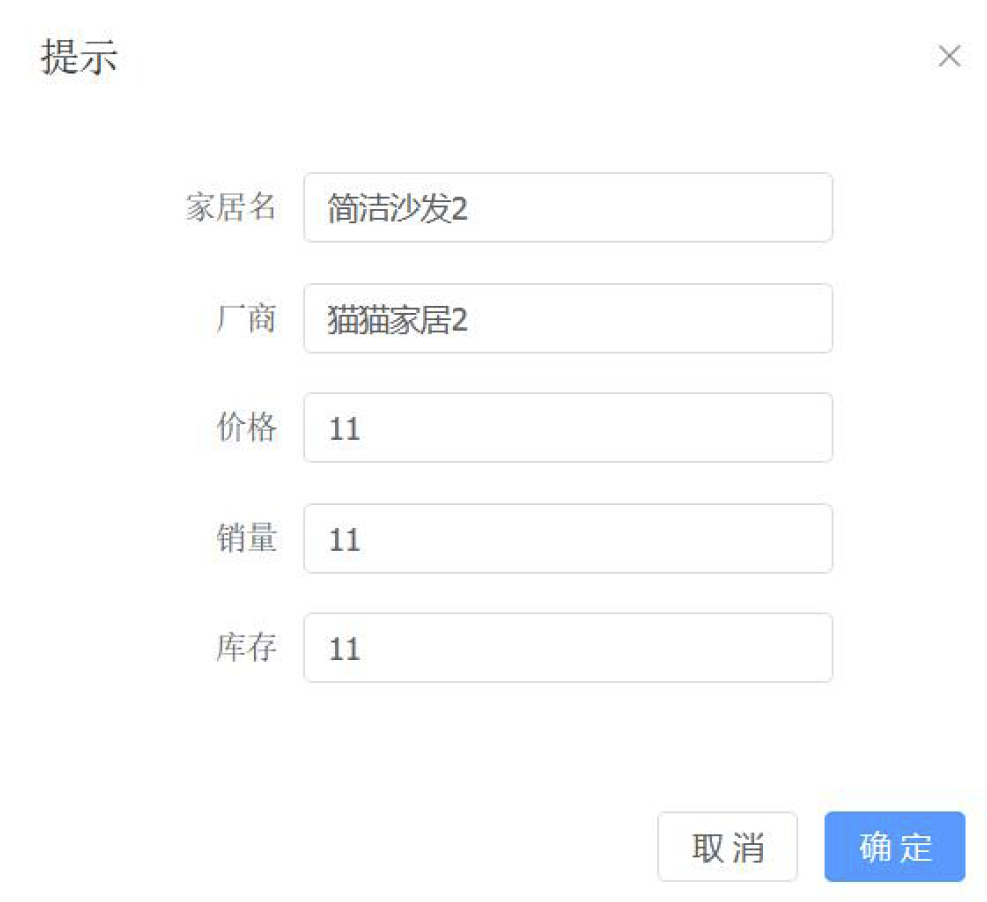
需求分析/图解

思路分析
- 完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试
- 完成前台代码, 回显家居信息,再使用axios 发送http / ajax 请求,更新数据, 将数据绑定显示
代码实现
- 修改FurnService.java 和FurnServiceImpl.java, 增加update 方法
修改FurnService.java
public void update(Furn furn);
修改FurnServiceImpl.java,
@Override
public void update(Furn furn) {
//因为传入的furn 的字段不一定是完整的,所以使用updateByPrimaryKeySelectivefurnMapper.updateByPrimaryKeySelective(furn);
}
- 修改FurnServiceTest.java ,测试update
@Testpublic void update() {Furn furn = new Furn();furn.setId(1);furn.setName("北欧风格小桌子~~");furn.setMaker("小猪家居");//因为imgPath属性有一个默认值,//所以如果我们不希望生成update 语句有对imgPath 字段修改,就显式的设置nullfurn.setImgPath(null);furnService.update(furn);System.out.println("修改OK");}
- 修改FurnController.java , 处理修改请求, 并使用Postman 完成测试
@PutMapping("/update")@ResponseBodypublic Msg update(@RequestBody Furn furn) {furnService.update(furn);return Msg.success();}
- 修改HomeView.vue , 编写handleEdit 方法, 回显数据并测试
handleEdit(row) {//说明//1. JSON.stringify(row) 将row 转成json 字符串//2. JSON.parse(xx) 将字符串转成json 对象//3. 为什么这样做? 其实JSON.parse(JSON.stringify(row)) 就是对row 进行了深拷贝//4. 这样表格中的行数据和弹出框的数据就是独立的了this.form = JSON.parse(JSON.stringify(row))this.dialogVisible = true}//触发handleEdit 方法<el-button size="mini" @click="handleEdit(scope.row)" type="primary">编辑</el-button>
可以测试一下, 点击编辑, 回显数据


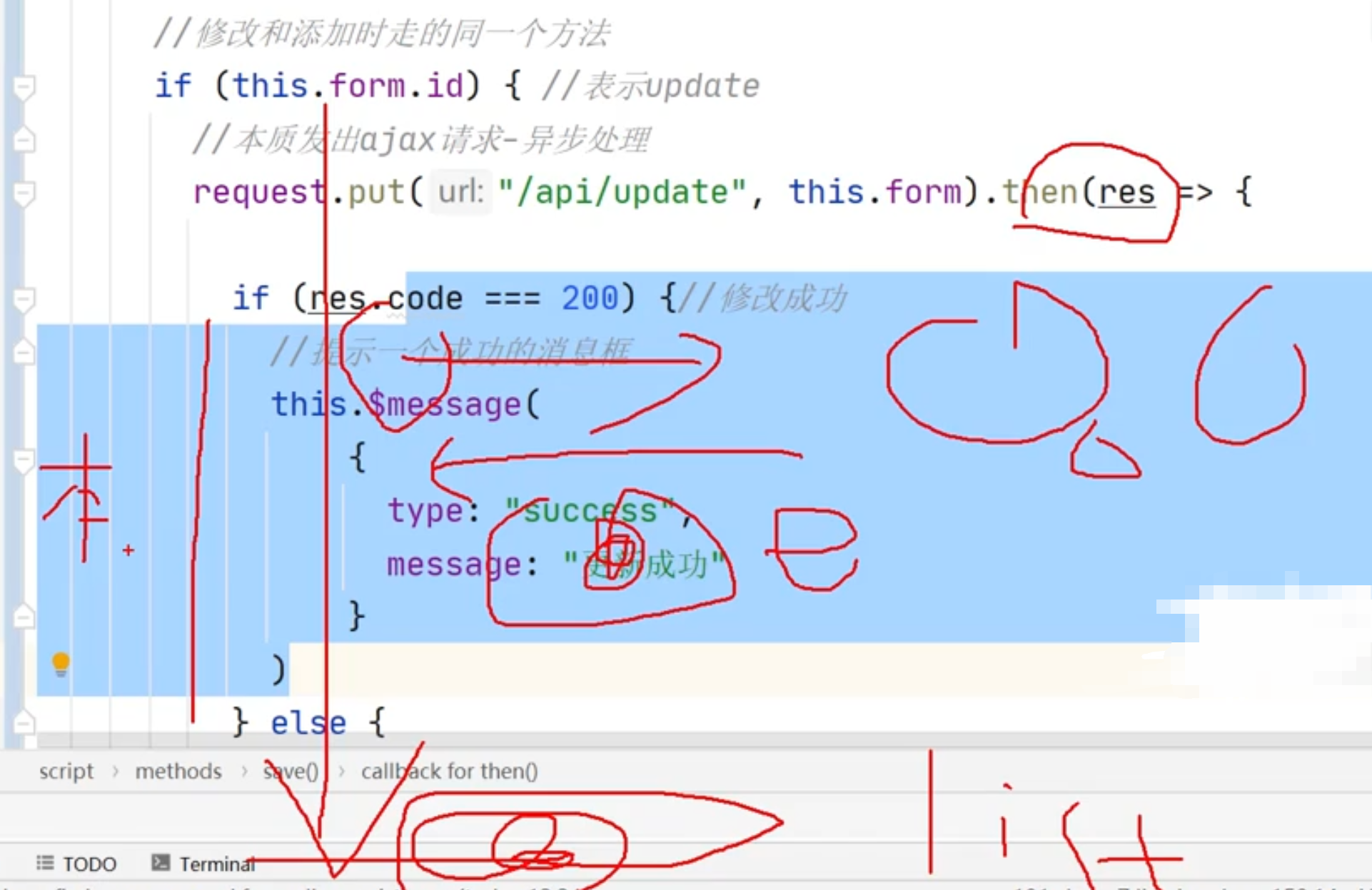
- 修改HomeView.vue , 修改save 方法, 处理修改请求, 说明更新成功的消息框, 不需要做额外处理, 直接使用this.$message 即可.
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {this.dialogVisible = falsethis.list()})}
}
- 完成测试, 浏览器http://localhost:10000/
注意事项和细节
1.使用<template #default=“scope”>可以在外部获取组件内的数据,值为scope,那么由scope.row就可以得到数据了,根据得到的数据执行业务处理。。
2.调用list() 刷新数据需要注意的地方说明
list在添加数据时,显示页面不会马上更新需要手动刷新,数据库的数据在完成操作时会联动更新。因为异步处理,put发出请求本质是一个回调,当request发出put请求后,箭头函数对应的是一个回调机制。意思是说如果是异步的话,把对应的数据发过去不会等到回调函数结束就直接往下走,直接执行下面的lis刷新。而你操作的那一条数据有可能还没有修改到数据库。这就解释了为什么没有报错对话框就消失了,list因为他刷新时没有看到最新数据,取得还是上一次的数据。因为他是异步的,所以不会等回调,他是两条线执行,他直接往下走,等另一个接收请求处理完回到回调函数时,list方法早就执行完毕了。所以有可能没有拿到最新数据。他在本地执行,速度比回调快多了,所以往往拿不到。我们只要把代码拿上去,放在回调里面就可以了。

实现功能07-删除家居信息
需求分析/图解

思路分析
- 完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试
- 完成前台代码,使用axios 发送http Ajax 请求,删除数据, 将数据绑定显示
代码实现
- 修改FurnService.java 和FurnServiceImpl.java, 增加del 方法
修改FurnService.java
public void del(Integer id);
修改FurnServiceImpl.java
@Override
public void del(Integer id) {furnMapper.deleteByPrimaryKey(id);
}
2.修改FurnServiceTest.java ,测试del.
@Test
public void del() {furnService.del(1);System.out.println("del ok");
}
- 修改FurnController.java , 处理删除请求, 并使用Postman 完成测试
@DeleteMapping("/del/{id}")
@ResponseBody
public Msg del(@PathVariable Integer id) {System.out.println("del id= " + id);furnService.del(id);return Msg.success();
}
- 修改HomeView.vue , 编写handleDel 方法, 完成删除
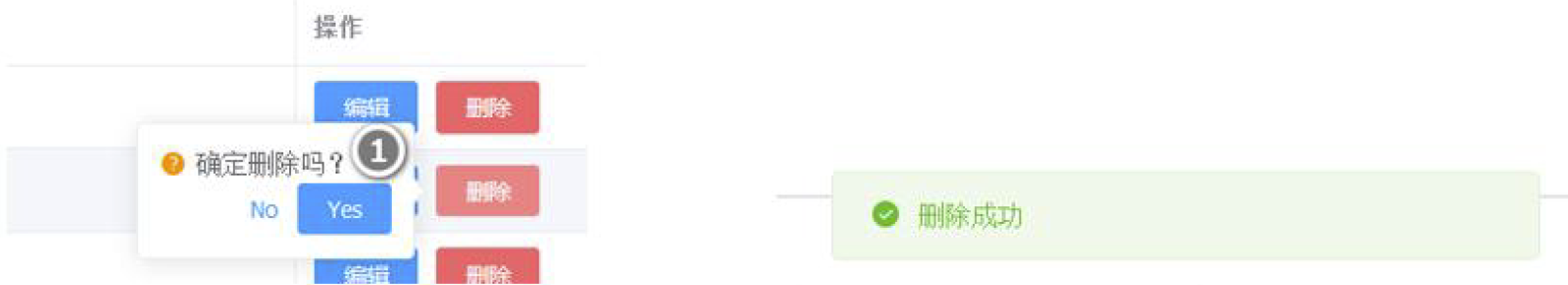
handleDel(id) {// console.log("id-", id)request.delete("/api/del/" + id).then(res => {if (res.code === 200) {//删除成功//提示一个成功的消息框this.$message({type: "success",message: res.msg})} else { //删除失败//提示一个错误的消息框this.$message({type: "error",message: res.msg})}//刷新页面数据this.list()})}<!-- 响应删除点击说明:1、这里通过 handleEdit(scope.row)2, 可以将当前行数据传递给handleEdit--><template #default="scope"><el-button type="text" @click="handleEdit(scope.row)">编辑</el-button><!-- 说明1. 如果你点击的确定,就会触发handleDel2. 如果你点击的是取消,就不会触发handleDel--><el-popconfirm title="确认删除吗?" @confirm="handleDel(scope.row.id)"><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template>
- 完成测试测试
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ticBhXKt-1691216417785)(https://gitee.com/nlcwyx/imags/raw/master/imags/202308011637705.png)]
实现功能08-分页显示列表
需求分析/图解

思路分析
- 后台使用MyBatis PageHelper 插件完成分页查询, 前端我们使用分页组件。
- 修改FurnController , 增加处理分页显示代码API/接口。
- 完成前台代码,加入分页导航,并将分页请求和后台接口结合。
- 说明:有了现在的MyBatis PageHelper和前端的分页组件,完成分页就非常的方便,但是底层的分页模型和前面我们的java web原生项目一样。
代码实现
- 修改pom.xml 加入分页插件
<!-- 引入mybatis pageHelper 分页插件-->
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.1</version>
</dependency>
- 修改mybatis-config.xml, 配置分页拦截器
<!-- plugins 标签要放在typeAliases 标签后面-->
<plugins><plugin interceptor="com.github.pagehelper.PageInterceptor"><!-- 分页合理化,如果pageNum > pages,就让他查询最后一页。如果pageNum < 0,就查询第一页--><property name="reasonable" value="true"/></plugin>
</plugins>
- 修改FurnController.java 增加分页查询处理
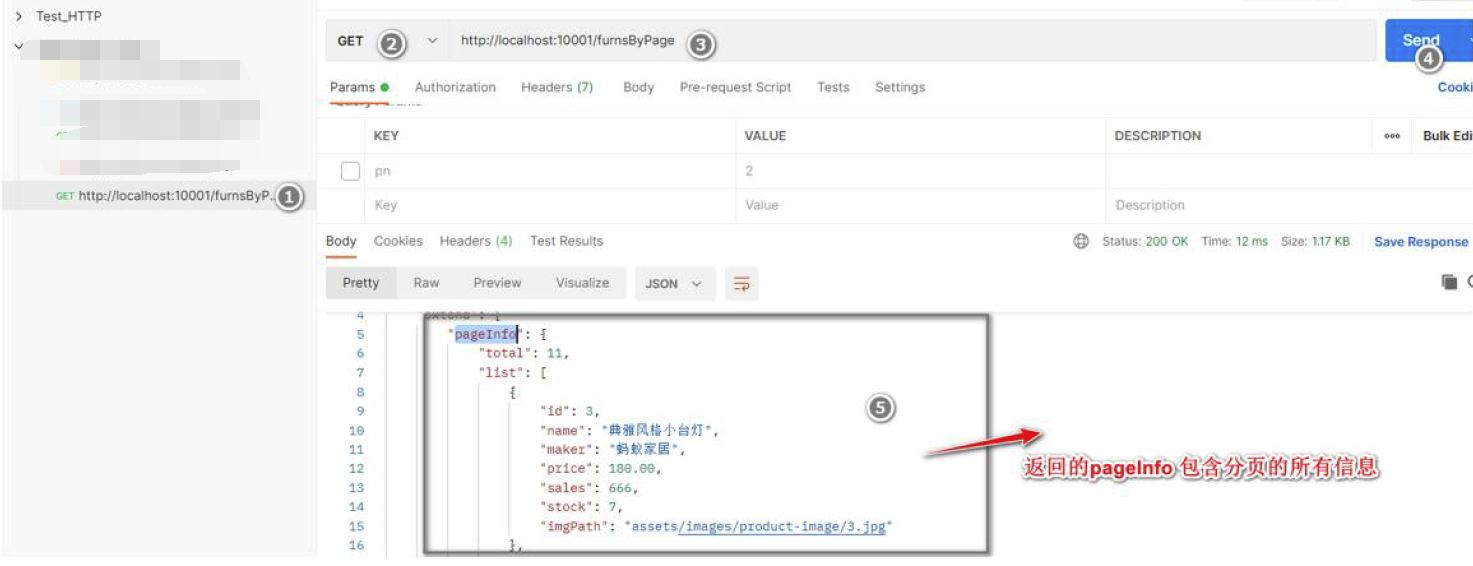
/*** 分页请求接口** @param pageNum: 要显示第几页 : 默认为1* @param pageSize: 每页要显示几条记录:默认为5* @return*/@ResponseBody@RequestMapping("/furnsByPage")public Msg listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize) {//设置分页参数//解读//1.调用findAll是完成查询,底层会进行物理分页,而不是逻辑分页//2.会根据分页参数来计算 limit ?, ?, 在发出SQL语句时,会带limit//3.我们后面会给大家抓取SQLPageHelper.startPage(pageNum, pageSize);List<Furn> furnList = furnService.findAll();//将分页查询的结果,封装到PageInfo//PageInfo 对象包含了分页的各个信息,比如当前页面pageNum , 共有多少记录//...PageInfo pageInfo = new PageInfo(furnList, pageSize);//将pageInfo封装到Msg对象,返回return Msg.success().add("pageInfo", pageInfo);}
- 使用Postman 进行测试,看看分页查询是否OK

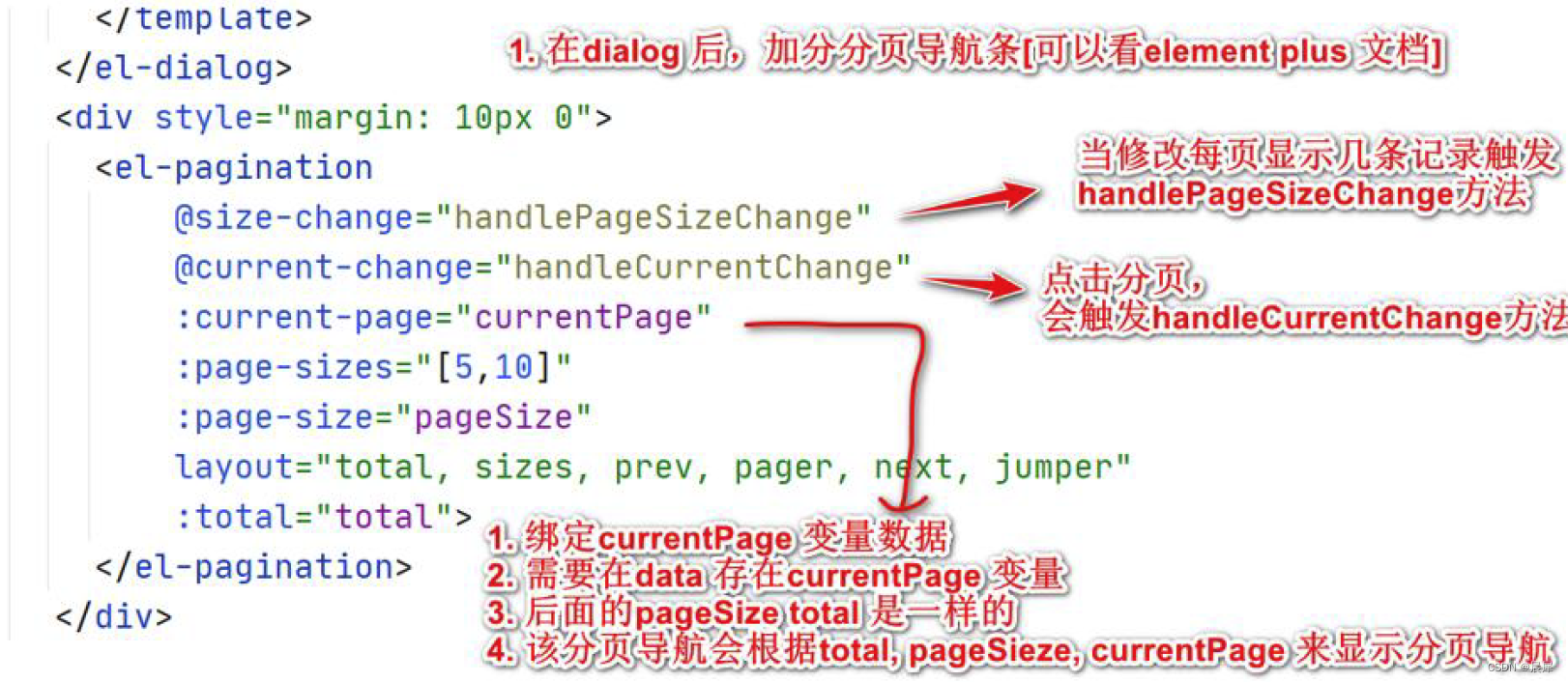
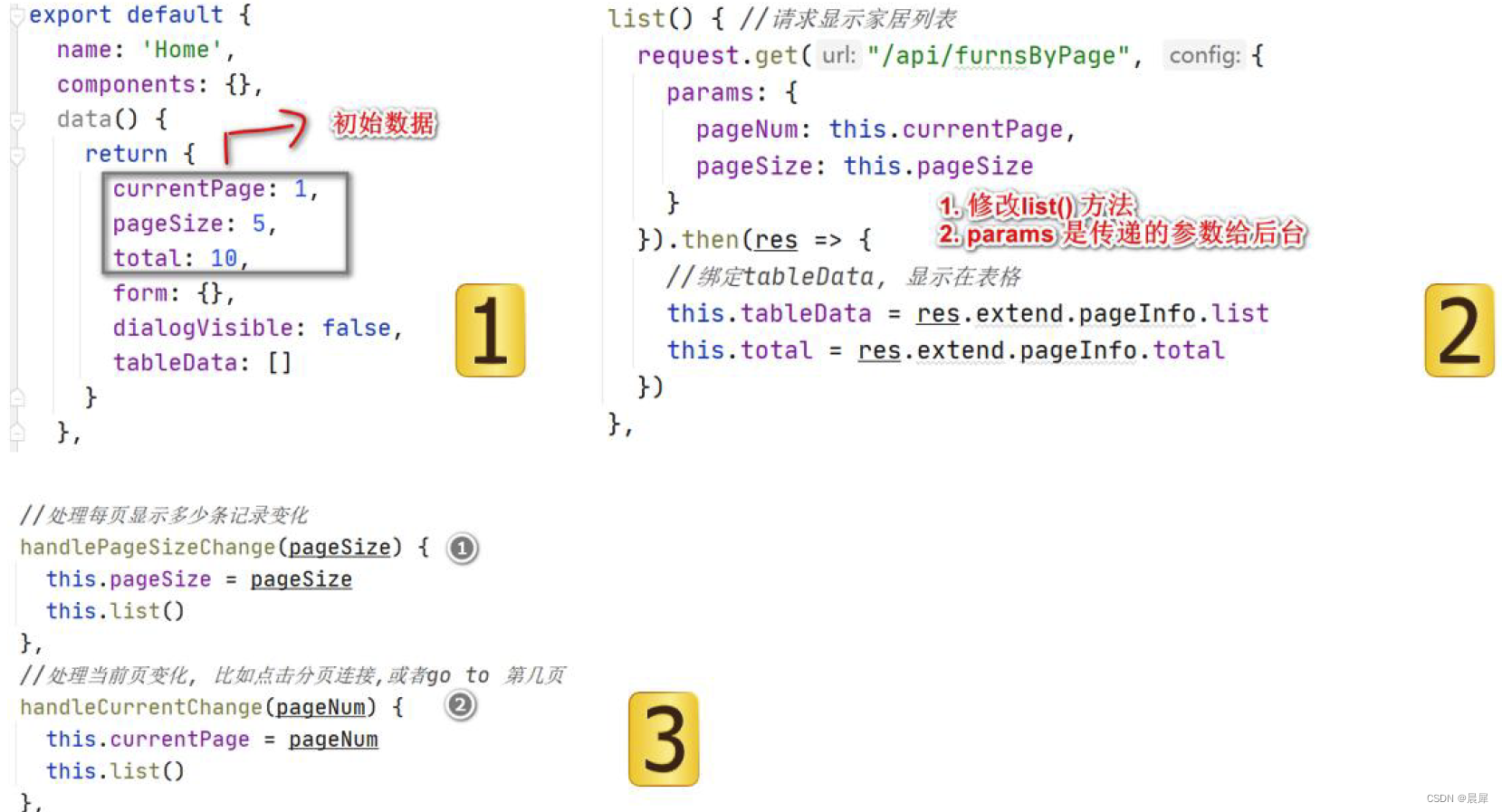
- 修改HomeView.vue , 完成分页导航显示、分页请求


//增加element-plus 分页控件
<div style="margin: 10px 0"><el-pagination
@size-change="handlePageSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5,10]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total">
</el-pagination>
</div >
</div >
</template >//增加分页初始化数据data() {return {currentPage: 1,pageSize: 5,total: 10,//修改list(), 换成分页请求数据list() { //请求显示家居列表-不带检索request.get("/api/furnsByPage", {params: {pageNum: this.currentPage,pageSize: this.pageSize}}).then(res => {//绑定tableData, 显示在表格this.tableData = res.extend.pageInfo.listthis.total = res.extend.pageInfo.total})}//增加方法, 处理记录的变化, 这两个方法是和分页控件绑定的.//处理每页显示多少条记录变化handlePageSizeChange(pageSize) {this.pageSize = pageSizethis.list()},//处理当前页变化, 比如点击分页连接,或者go to 第几页handleCurrentChange(pageNum) {this.currentPage = pageNumthis.list()}
完成测试
启动项目后台服务furns_ssm
启动项目前台ssm_vue
分页显示效果
测试分页显示效果, 浏览器: http://localhost:9875/