一、作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问。
作用域分为: 局部作用域 、全局作用域。
1.1局部作用域
局部作用域分为函数作用域和块作用域。
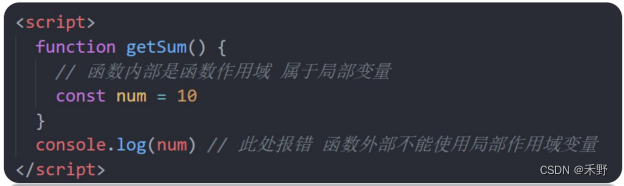
1. 函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。

总结:
1. 函数内部声明的变量,在函数外部无法被访问
2. 函数的参数也是函数内部的局部变量
3. 不同函数内部声明的变量无法互相访问
4. 函数执行完毕后,函数内部的变量实际被清空了
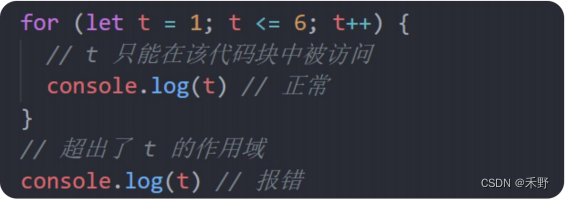
2. 块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法被访问。

总结:
1. let 声明的变量会产生块作用域,var 不会产生块作用域
2. const 声明的常量也会产生块作用域
3. 不同代码块之间的变量无法互相访问
4. 推荐使用 let 或 const
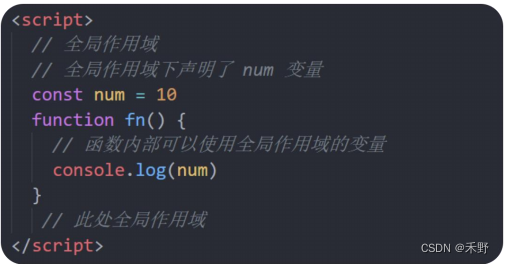
1.2 全局作用域
<script> 标签 和 .js 文件 的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。
全局作用域中声明的变量,任何其它作用域都可以被访问。

注意:
1. 为 window 对象动态添加的属性默认也是全局的,不推荐!
2. 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
3. 尽可能少的声明全局变量,防止全局变量被污染
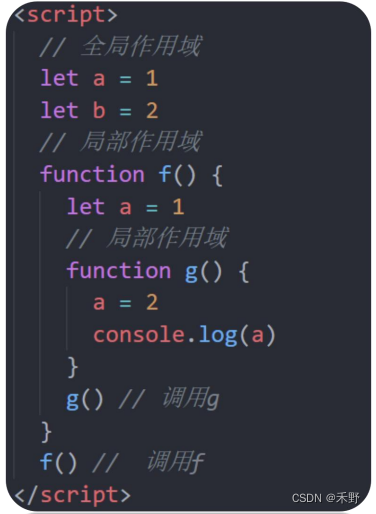
1.3作用域链
作用域链本质上是底层的变量查找机制。
在函数被执行时,会优先查找当前函数作用域中查找变量
如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域

总结:
1. 嵌套关系的作用域串联起来形成了作用域链
2. 相同作用域链中按着从小到大的规则查找变量
3. 子作用域能够访问父作用域,父级作用域无法访问子级作用域
1.4 JS垃圾回收机制
1.什么是垃圾回收机制?
垃圾回收机制(Garbage Collection) 简称 GC。
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。正因为垃圾回收器的存在,许多人认为JS不用太关心内存管理的问题但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况不再用到的内存,没有及时释放,就叫做内存泄漏。
2.内存的生命周期
JS环境中分配的内存, 一般有如下生命周期:
1. 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
2. 内存使用:即读写内存,也就是使用变量、函数等
3. 内存回收:使用完毕,由垃圾回收自动回收不再使用的内存
4. 说明:
全局变量一般不会回收(关闭页面回收);
一般情况下局部变量的值, 不用了, 会被自动回收掉。
拓展:拓展-JS垃圾回收机制-算法说明
堆栈空间分配区别:
1. 栈(操作系统): 由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面。
2. 堆(操作系统): 一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面。
下面介绍两种常见的浏览器垃圾回收算法: 引用计数法 和 标记清除法。
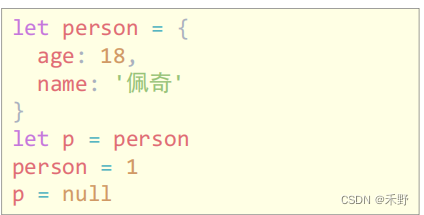
(1)引用计数:
IE采用的引用计数算法, 定义“内存不再使用”,就是看一个对象是否有指向它的引用,没有引用了就回收对象。
算法:
1. 跟踪记录被引用的次数
2. 如果被引用了一次,那么就记录次数1,多次引用会累加 ++
3. 如果减少一个引用就减1 --
4. 如果引用次数是0 ,则释放内存。


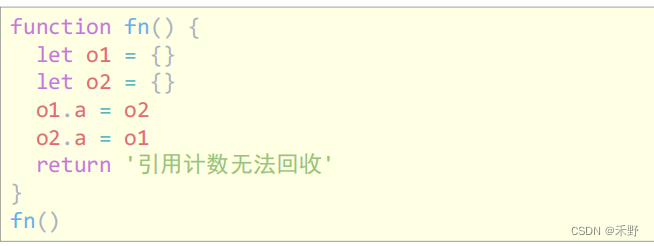
但它却存在一个致命的问题:嵌套引用(循环引用)
如果两个对象相互引用,尽管他们已不再使用,垃圾回收器不会进行回收,导致内存泄露。

因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄露
(2)标记清除法:
现代的浏览器已经不再使用引用计数算法了。
现代浏览器通用的大多是基于标记清除算法的某些改进算法,总体思想都是一致的。
核心:
1. 标记清除算法将“不再使用的对象”定义为“无法达到的对象”。
2. 就是从根部(在JS中就是全局对象)出发定时扫描内存中的对象。 凡是能从根部到达的对象,都是还需要使用的。
3. 那些无法由根部出发触及到的对象被标记为不再使用,稍后进行回收。
标记所有的引用

标记清除

根部已经访问不到,所以自动清除
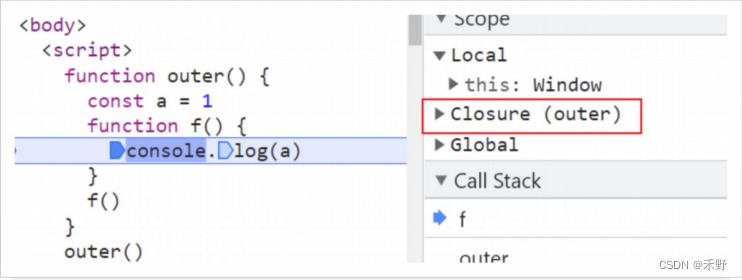
1.5 闭包
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解:闭包 = 内层函数 + 外层函数的变量 。


闭包作用:封闭数据,提供操作,外部也可以访问函数内部的变量。
闭包的基本格式:

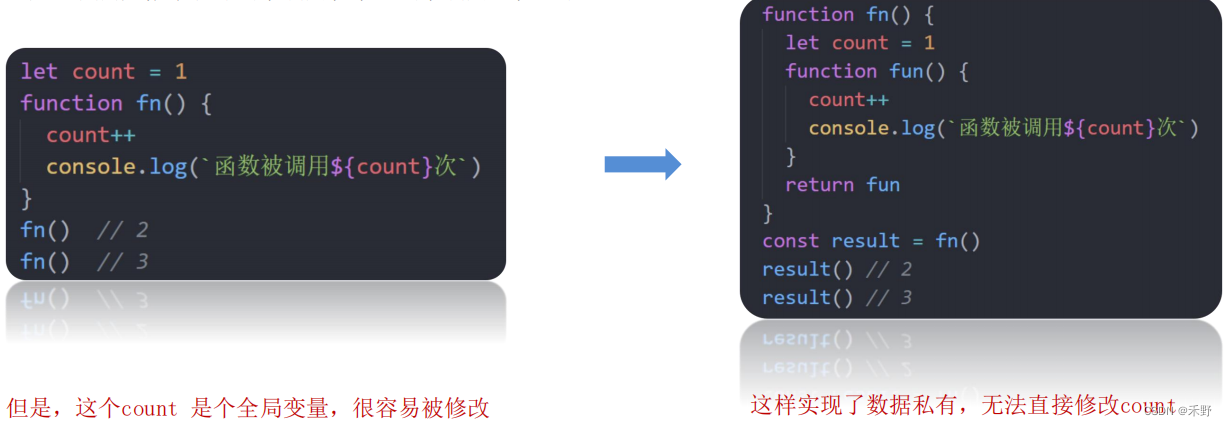
闭包应用:实现数据的私有。
比如,我们要做个统计函数调用次数,函数调用一次,就++

1.6 变量提升
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问(仅存在于var声明变量)
注意:
1. 变量在未声明即被访问时会报语法错误
2. 变量在var声明之前即被访问,变量的值为 undefined
3. let/const 声明的变量不存在变量提升
4. 变量提升出现在相同作用域当中
5. 实际开发中推荐先声明再访问变量

JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域,用let 或者 const声明变量,让代码写法更加规范和人性化。
二、函数进阶
2.1 函数提升
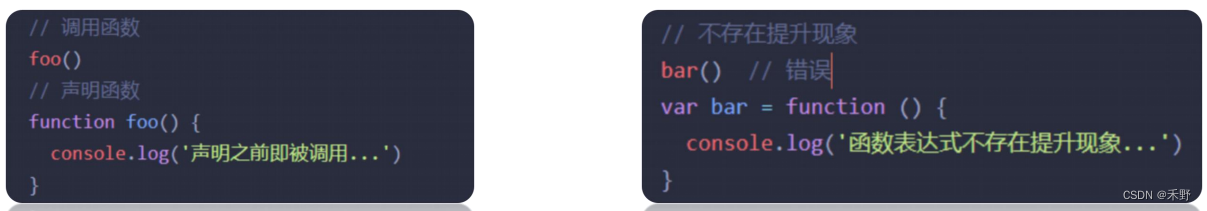
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。

总结:
1. 函数提升能够使函数的声明调用更灵活
2. 函数表达式不存在提升的现象
3. 函数提升出现在相同作用域当中
2.2 函数参数
1.动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参。

总结:
1. arguments 是一个伪数组,只存在于函数中
2. arguments 的作用是动态获取函数的实参
3. 可以通过for循环依次得到传递过来的实参
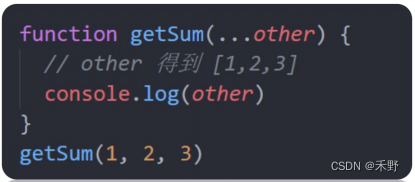
2.剩余参数
剩余参数允许我们将一个不定数量的参数表示为一个数组。

1. ... 是语法符号,置于最末函数形参之前,用于获取多余的实参
2. 借助 ... 获取的剩余实参,是个真数组

开发中,还是提倡多使用 剩余参数。
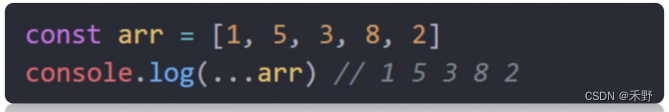
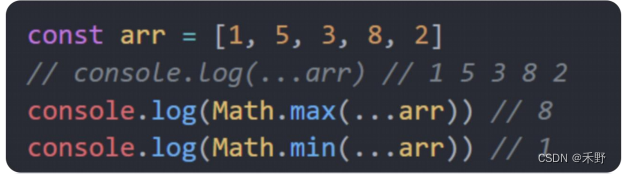
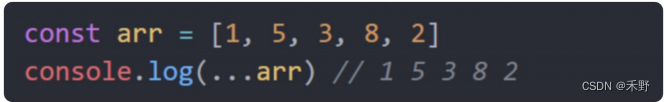
(3)展开运算符
展开运算符(…),将一个数组进行展开。

说明:
1. 不会修改原数组。
典型运用场景: 求数组最大值(最小值)、合并数组等。


(4)展开运算符 or 剩余参数
剩余参数:函数参数使用,得到真数组
展开运算符:数组中使用,数组展开


2.3 箭头函数 (重要)
目的:引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁。
使用场景:箭头函数更适用于那些本来需要匿名函数的地方。
(1)基本写法
语法1:基本写法


语法2:只有一个参数可以省略小括号


语法3:如果函数体只有一行代码,可以写到一行上,并且无需写 return 直接返回值


(2) 箭头函数参数
1. 普通函数有arguments 动态参数
2. 箭头函数没有 arguments 动态参数,但是有 剩余参数 ..args

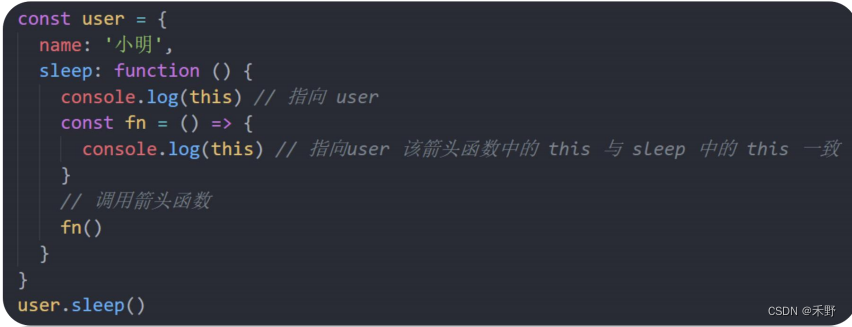
(3) 箭头函数 this
在箭头函数出现之前,每一个新函数根据它是被如何调用的来定义这个函数的this值, 非常令人讨厌。 箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this。



在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此DOM事件回调函数为了简便,还是不太推荐使用箭头函数
三、解构赋值
目标:知道解构的语法及分类,使用解构简洁语法快速为变量赋值


以上要么不好记忆,要么书写麻烦,此时可以使用解构赋值的方法让代码更简洁。

解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值。
分为: 数组解构 、对象解构
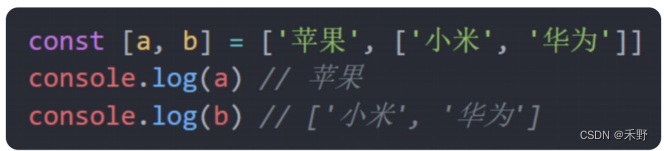
3.1 数组解构
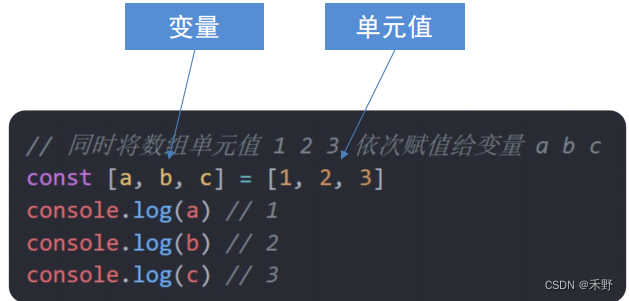
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。
基本语法:
1. 赋值运算符 = 左侧的 [] 用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量
2. 变量的顺序对应数组单元值的位置依次进行赋值操作


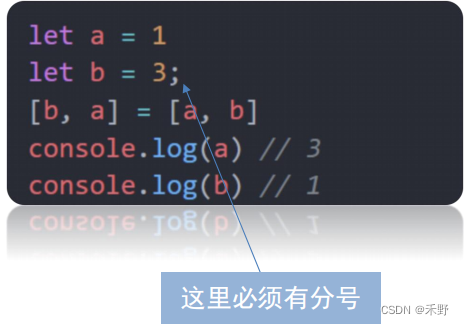
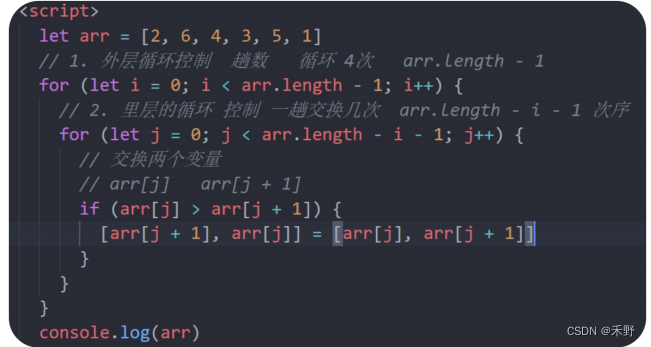
典型应用交互2个变量:


1. 立即执行函数

2. 数组解构

变量多 单元值少的情况:

变量的数量大于单元值数量时,多余的变量将被赋值为 undefined
变量少 单元值多的情况:

利用剩余参数解决变量少 单元值多的情况:

剩余参数返回的还是一个数组
防止有undefined传递单元值的情况,可以设置默认值:

允许初始化变量的默认值,且只有单元值为 undefined 时默认值才会生效。
按需导入,忽略某些返回值:

支持多维数组的结构:


3.2 对象解构
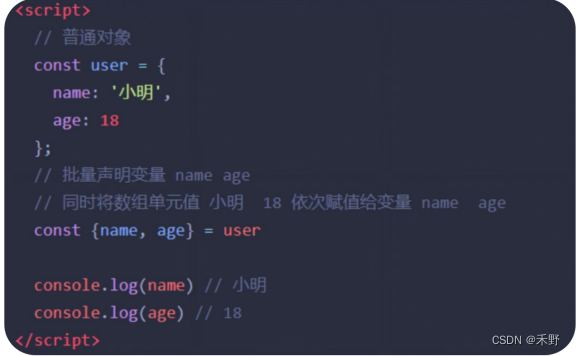
1. 基本语法:
1. 赋值运算符 = 左侧的 {} 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
2. 对象属性的值将被赋值给与属性名相同的变量
3. 注意解构的变量名不要和外面的变量名冲突否则报错
4.对象中找不到与变量名一致的属性时变量值为 undefined

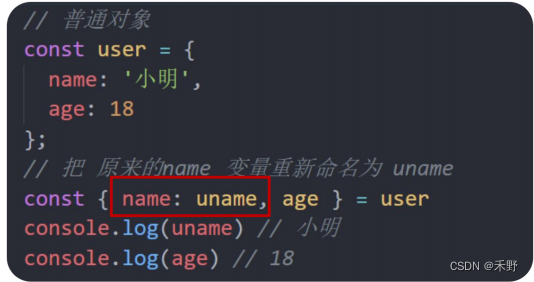
2.给新的变量名赋值:
可以从一个对象中提取变量并同时修改新的变量名

冒号表示“什么值:赋值给谁”。
数组对象解构

多级对象解构:



四、拓展
(1)遍历数组 forEach 方法(重点)
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数
主要使用场景: 遍历数组的每个元素
语法:

例如:

注意:
1. forEach 主要是遍历数组
2. 参数当前数组元素是必须要写的, 索引号可选。
(2)筛选数组 filter 方法(重点)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
主要使用场景: 筛选数组符合条件的元素,并返回筛选之后元素的新数组
语法:

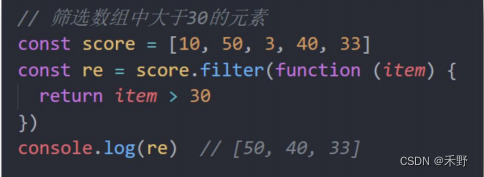
例如:

filter() 筛选数组
返回值:返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组
参数:currentValue 必须写, index 可选
因为返回新数组,所以不会影响原数组