1..RabbitMQ 本身是一个消息中间件,在服务应用中,可解决高性能,高并发,高应用的问题,极大程度上解决了应用的性能问题。
2.MQ的使用分为生产者和消费者,生产者生产消息,消费者去消费消息。
3.MQ的主要组成部分,交换机/队列/路由键,生产者生产消息可以直接到队列,然后消费者消费,也可以通过交换机再到队列。在真正的生产应用中,基本都是通过交换机再到队列,根据路由键准确的到达消费者。
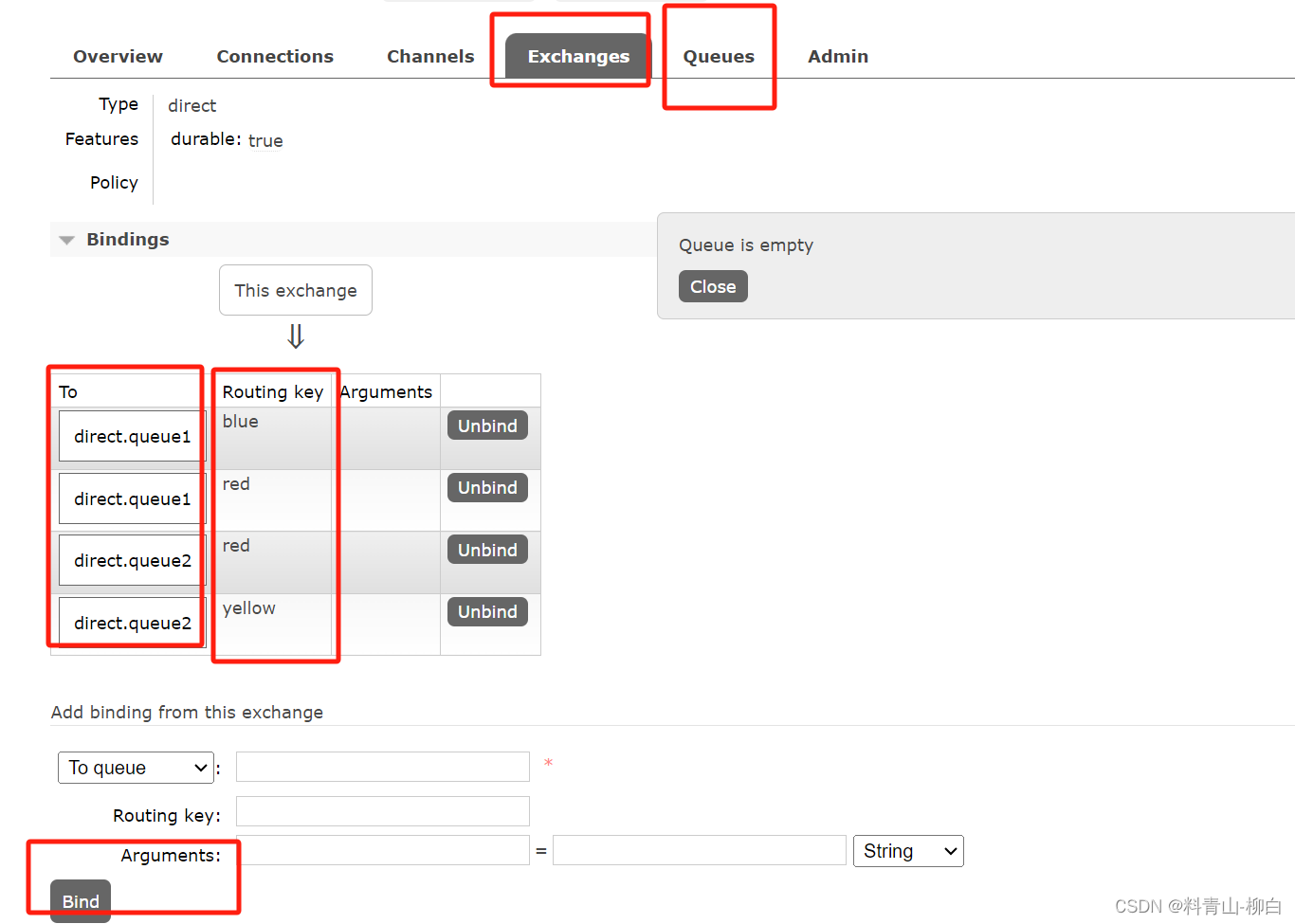
4.交换机/队列/路由键是独立的三部分,是需要互相绑定的,交换机需要绑定队列,队列绑定路由键,如图:

5.在实际应用中,不可能一个MQ服务只支持一个队列或者应用,但是又要实现一个MQ应用可以支持多个服务消息,这样,就要使用不同的虚拟主机,实现数据隔离,配置文件中配置的虚拟主机实例,决定了向哪里发消息(如:virtual-host: /hmall),配置如下:
logging:pattern:dateformat: MM-dd HH:mm:ss:SSSlevel:com.itheima: debug
spring:rabbitmq:host: 192.168.***.****port: 5672virtual-host: /hmallusername: hmallpassword: 123connection-timeout: 1s #超时时间template:retry:enabled: true #开启重试机制initial-interval: 1000ms #失败后初始等待时间multiplier: 1 #失败后下次等待时常=1*1000msmax-attempts: 3 #最大等待次数publisher-confirm-type: correlated #生产者确认模式,异步回执publisher-returns: true #开启生产者return机制6.MQ发送消息的方式有四种,但是实际应用的时候大部分只用了三种:
Fanout:广播,将消息交给所有绑定到交换机的队列。我们最早在控制台使用的正是Fanout交换机
Direct:订阅,基于RoutingKey(路由key)发送给订阅了消息的队列
Topic:通配符订阅,与Direct类似,只不过RoutingKey可以使用通配符
-
#:匹配一个或多个词 -
*:匹配不多不少恰好1个词
Headers:头匹配,基于MQ的消息头匹配,用的较少。
7.MQ也有自己的Template,mq的消息发送基于RabbitTemplate,使用方法如下:
rabbitTemplate.convertAndSend("交换机", "路由键", msg);8.基于注解,注册交换机/队列/路由键,省去在控制台添加的麻烦,代码如下:
@RabbitListener(bindings = @QueueBinding(value = @Queue(name = "direct.queue1"),exchange = @Exchange(name = "hmall.direct", type = ExchangeTypes.DIRECT),key = {"red", "blue"}
))9.MQ发送的消息,要经过转换器转换下,不然会出现人识别不了的乱码,所以要配置一个JSON的转换器,
依赖如下:
注:如果项目中引入了spring-boot-starter-web依赖,则无需再次引入Jackson依赖
<dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId><version>2.9.10</version>
</dependency>代码如下:
在配置类中直接注入这个bean就可以,或者自己定义一个配置类,服务启动就加载
@Bean
public MessageConverter messageConverter(){// 1.定义消息转换器Jackson2JsonMessageConverter jackson2JsonMessageConverter = new Jackson2JsonMessageConverter();// 2.配置自动创建消息id,用于识别不同消息,也可以在业务中基于ID判断是否是重复消息jackson2JsonMessageConverter.setCreateMessageIds(true);return jackson2JsonMessageConverter;
}