1.简单的JavaScript代码
<!doctype html>
<html><head><meta charset="utf-8"><title>第一个简单的JavaScript程序</title></head><body><div style="font-size:18px;"><script type="text/javascript"> //嵌入JavaScipt代码alert("Hello,JavaScript!"); //弹出信息警示框 prompt("请输入您的密码!"); //弹出输入提示框 </script></div></body>
</html>
输出结果:


2.算术运算符
<!doctype html>
<html><head><meta charset="utf-8"><title>算术运算符</title></head><body><script type="text/javascript">var num1 = 100,num2 = 25;//定义变量num1为100,num2为25,进行以下运算document.write("100+25=" + (num1 + num2) + "<br>");//向文档中写入文本内容,相加document.write("100-25=" + (num1 - num2) + "<br>");//相减document.write("100*25=" + (num1 * num2) + "<br>");//相乘document.write("100/25=" + (num1 / num2) + "<br>");//相除document.write("(100++)=" + (num1++) + "<br>");//自增,使用自身之后,在使其自身加1document.write("(++100)=" + (++num1) + "<br>");//自增,使用自身之前,先使其自身加1</script></body>
</html>
运行结果:

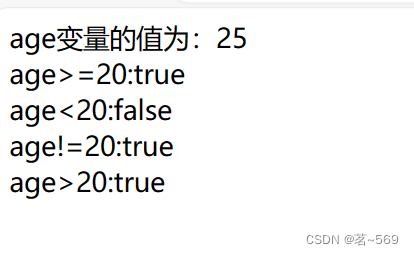
3.比较运算符
<!doctype html>
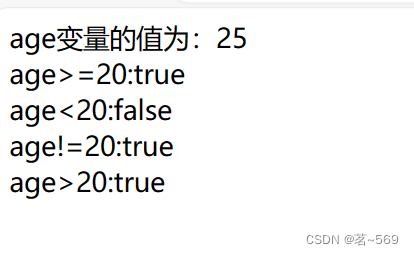
<html><head><meta charset="utf-8"><title>比较运算符</title></head><body><script type="text/javascript">var age = 25; //定义变量;document.write("age变量的值为:" + age + "<br>"); //输出变量值;document.write("age>=20:" + (age >= 20) + "<br>"); //变量值比较;document.write("age<20:" + (age < 20) + "<br>");//25是否小于20document.write("age!=20:" + (age != 20) + "<br>");//25是否不等于20document.write("age>20:" + (age > 20) + "<br>");//25是否大于20</script></body>
</html>
运行结果:

4.逻辑运算符
<!doctype html>
<html><head><meta charset="utf-8"><title>逻辑运算符</title></head><body><pre>
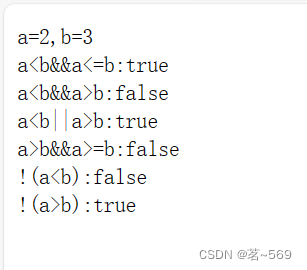
<script type="text/javascript">var a=2,b=3,result;document.writeln("a=2,b=3");//输出结果a=2,b=3document.write("a<b&&a<=b:");//输出字符串,a<b,并且a<bresult=a<b&&a<=b;//输出表达式a<b,a<=bdocument.writeln(result);//a小于b与a小于等于b输出结果document.write("a<b&&a>b:");result=a<b&&a>b;document.writeln(result);//a小于b与a大于bdocument.write("a<b||a>b:");result=a<b||a>b;document.writeln(result);//a小于b或a大于bdocument.write("a>b&&a>=b:");result=a>b||a>=b;document.writeln(result);//a大于b或a大于等于bdocument.write("!(a<b):");result=!(a<b);document.writeln(result);document.write("!(a>b):");result=!(a>b);document.writeln(result);
</script>
</pre></body>
</html>

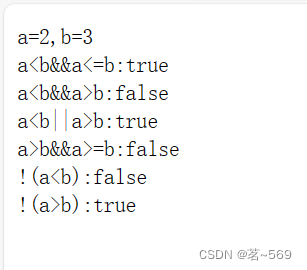
运行结果:

5.赋值运算符
<!doctype html>
<html><head><meta charset="utf-8"><title>赋值运算符</title></head><body><pre>
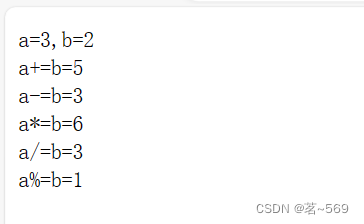
<script type="text/javascript">var a=3,b=2;document.writeln("a=3,b=2");document.write("a+=b=");a+=b;document.writeln(a);//将运算符左边的变量加上右边表达式的值武给左边的变量。document.write("a-=b=");a-=b;document.writeln(a);//将运算符左边的变量减去右边表达式的值赋给左边的变量。document.write("a*=b=");a*=b;document.writeln(a);//将运算符左边的变量乘以右边表达式的值赋给左边的变量document.write("a/=b=");a/=b;document.writeln(a);//将运算符左边的变量除以右边表达式的值赋给左边的变量document.write("a%=b=");a%=b;document.writeln(a);//将运算符左边的变量用右边表达式的值求模,并将结果赋给左边的变量
</script>
</pre></body>
</html>
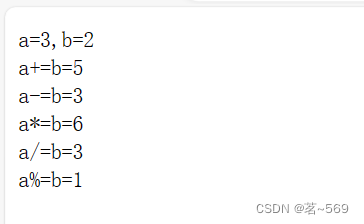
运行结果:

6.条件运算符
<!doctype html>
<html><head><meta charset="utf-8"><title>条件运算符</title></head><body><script type="text/javascript">var i = 3,j = 4;//定义变量i和jalert((++i == j++) ? true : false);//判断两个变量是否相等,在输出结果</script></body>
</html>
运行结果:

7.双向判断语句
<!doctype html>
<html><head><meta charset="utf-8"><title>双向判断语句</title></head><body><script type="text/javascript">var num1 = 300;var num2 = 150;if (num1 < num2) {alert('你好,条件成立'); //如果条件成立则弹出“成立”对话框} else {alert('对不起,条件不成立'); //如果条件不成立则弹出“不成立”对话框}alert('演示完成'); //无论成立与否最后弹出“演示完成”对话框</script></body>
</html>
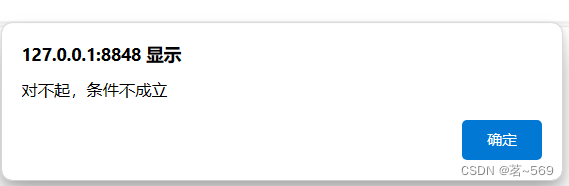
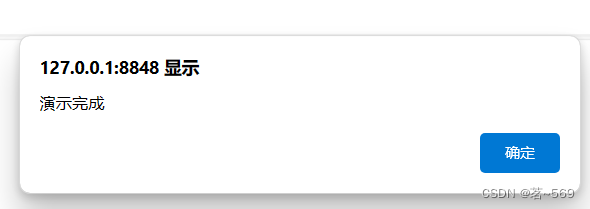
运行结果


8.多向判断语句
<!doctype html>
<html><head><meta charset="utf-8"><title>多向判断语句</title></head><body><script type="text/javascript">var jiangpin = '二等奖'; //定义了一个变量,并对其赋值if (jiangpin == '一等奖') { //判断如果赋值为一等奖,则弹出下面内容alert('恭喜获得一辆跑车');} else if (jiangpin == '二等奖') { //判断如果赋值为二等奖,则弹出下面内容alert('恭喜获得一部手机');} else if (jiangpin == '三等奖') { //判断如果赋值为三等奖,则弹出下面内容alert('恭喜获得一台空气净化器');} else {alert("您没有获奖!");}</script></body>
</html>
运行结果: