插槽Slots
组件接收模板内容(html结构),在某些场景中我们想要为子组件传递一些模板片段。让子组件在它们的组件中渲染这些片段
将子组件在父组件引用后,比以往更改一下,将<子组件名/>➡️<子组件名></子组件名>,如下

<template><SlotsBase><div><h3>插槽标题</h3><p>插槽内容</p></div></SlotsBase>
</template><script>
import SlotsBase from './components/SlotsBase.vue';
export default {components:{SlotsBase}
}
</script><style>
</style>而子组件如下,目的将父组件div内容放在slot位置进行显示
🆗内容显示,咱们可以根据<slot>的位置拜访内容的位置
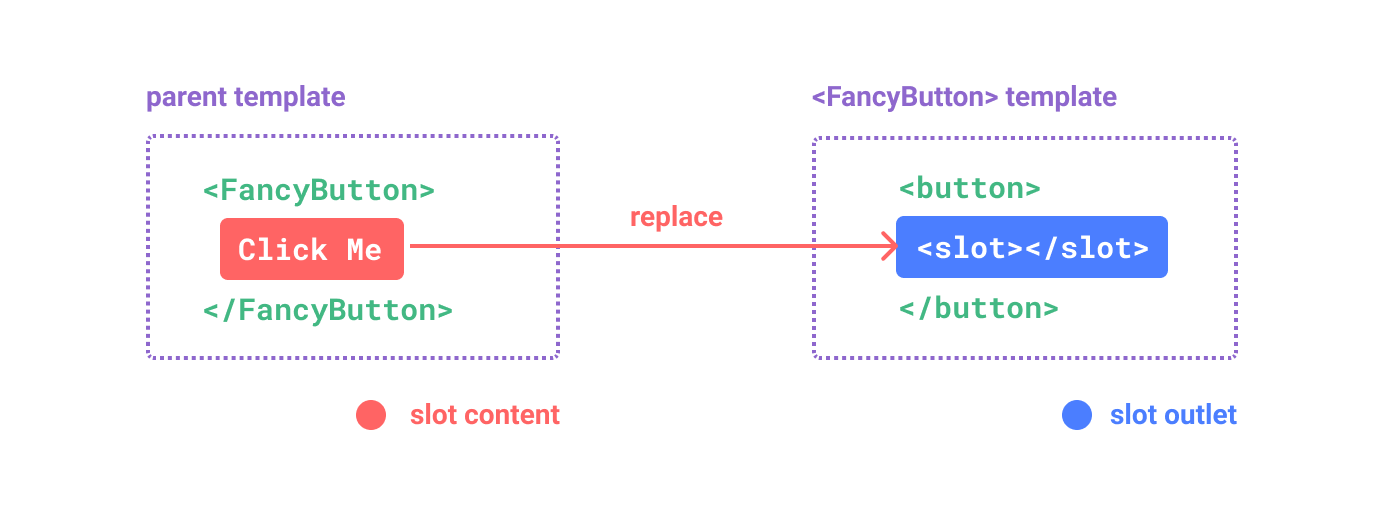
由官网描述
<slot> 元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。

?为什么不直接写在子组件,那样不是更容易维护吗
➡️因为要插进去的HTML是由父页动态生成的不固定的 ,子页的位置还不知道放什么,得由父业决定(b站上某师傅答)
渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的
如果<h3>标签内内容不是定死的,而是一个动态的,动态内容要写在父级中定义,由上可得
<template><SlotsTwo><h3>{{message}}</h3></SlotsTwo>
</template><script>
import SlotsTwo from './components/SlotsTwo.vue';
export default {data(){return{message:"插槽内容续集"}},components:{SlotsTwo}
}
</script><style>
</style>默认内容
在外部没有提供任何内容的情况下,可以为插槽指定默认内容
子件
未传递数据

传递数据
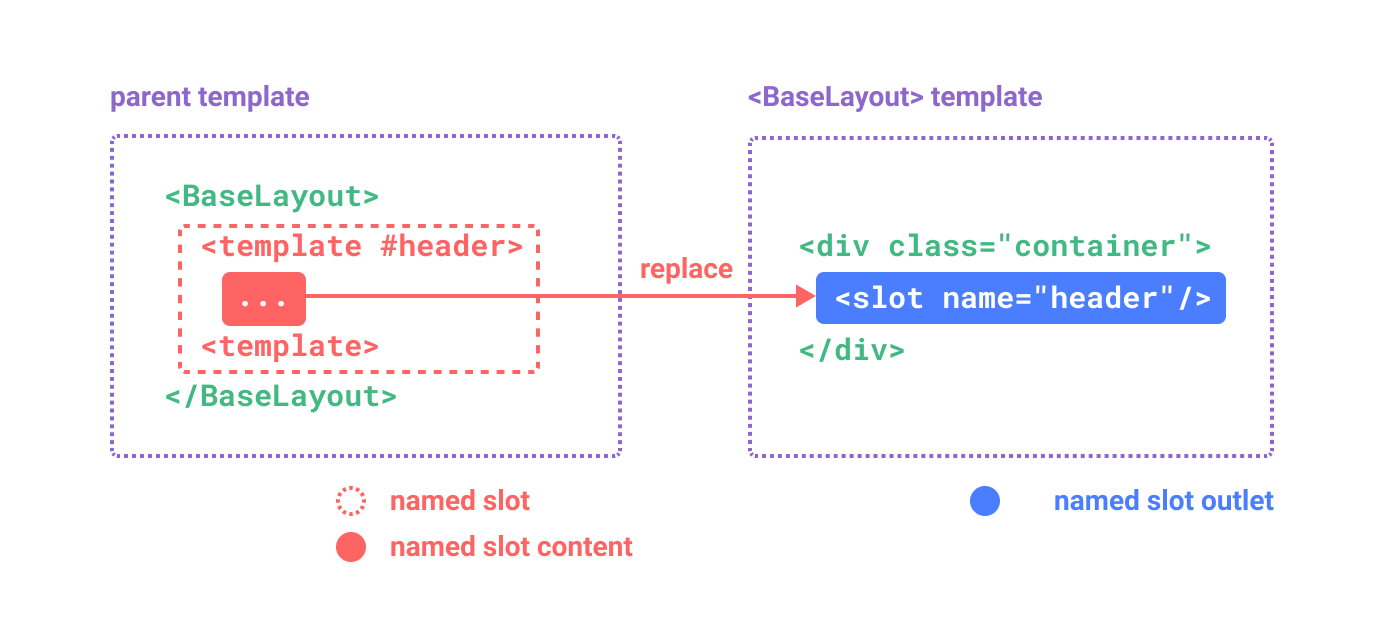
具名插槽
通过名字进行渲染。即多个插槽之间我们可以通过名字去描述它摆放的位置
父组件
<template><SlotsTwo><template v-slot:header><h3>{{message}}</h3></template><template v-slot:main><p>内容</p></template></SlotsTwo>
</template>子组件
<template><h3>Slots续集</h3><slot name="header">插槽默认值</slot><a href="#">中间插入内容</a><slot name="main">插槽默认值</slot></template>
v-slot 有对应的简写 #,因此 <template v-slot:header> 可以简写为 <template #header>。其意思就是“将这部分模板片段传入子组件的 header 插槽中”。