1.介绍
TypeORM | Midway
TypeORM 是 node.js 现有社区最成熟的对象关系映射器(ORM )。本文介绍如何在 Midway 中使用 TypeORM
相关信息:
| 描述 | |
|---|---|
| 可用于标准项目 | ✅ |
| 可用于 Serverless | ✅ |
| 可用于一体化 | ✅ |
| 包含独立主框架 | ❌ |
| 包含独立日志 | ❌ |
和老写法的区别
旧模块为 @midwayjs/orm ,新模块为 @midwayjs/typeorm,区别如下:
- 1、包名不同
- 2、在
src/config.default的部分配置调整- 2.1 配置文件中的 key 不同 (orm => typeorm)
- 2.2修改为数据源的形式
typeorm.dataSource - 2.3 实体模型类或者实体模型类的路径,需要在数据源的
entities字段中声明 - 2.4 Subscriber 需要在数据源的
subscribers字段中声明
- 3、不再使用
EntityModel装饰器,直接使用 typeorm 提供的能力
2.安装
安装 typeorm 组件,提供数据库 ORM 能力。
npm i @midwayjs/typeorm@3 typeorm --save或者在 package.json 中增加如下依赖后,重新安装。
{"dependencies": {"@midwayjs/typeorm": "^3.0.0","typeorm": "~0.3.0",// ...},"devDependencies": {// ...}
}3.事务介绍和使用
我用到了这个的数据库事务操作 介绍一下事务的使用

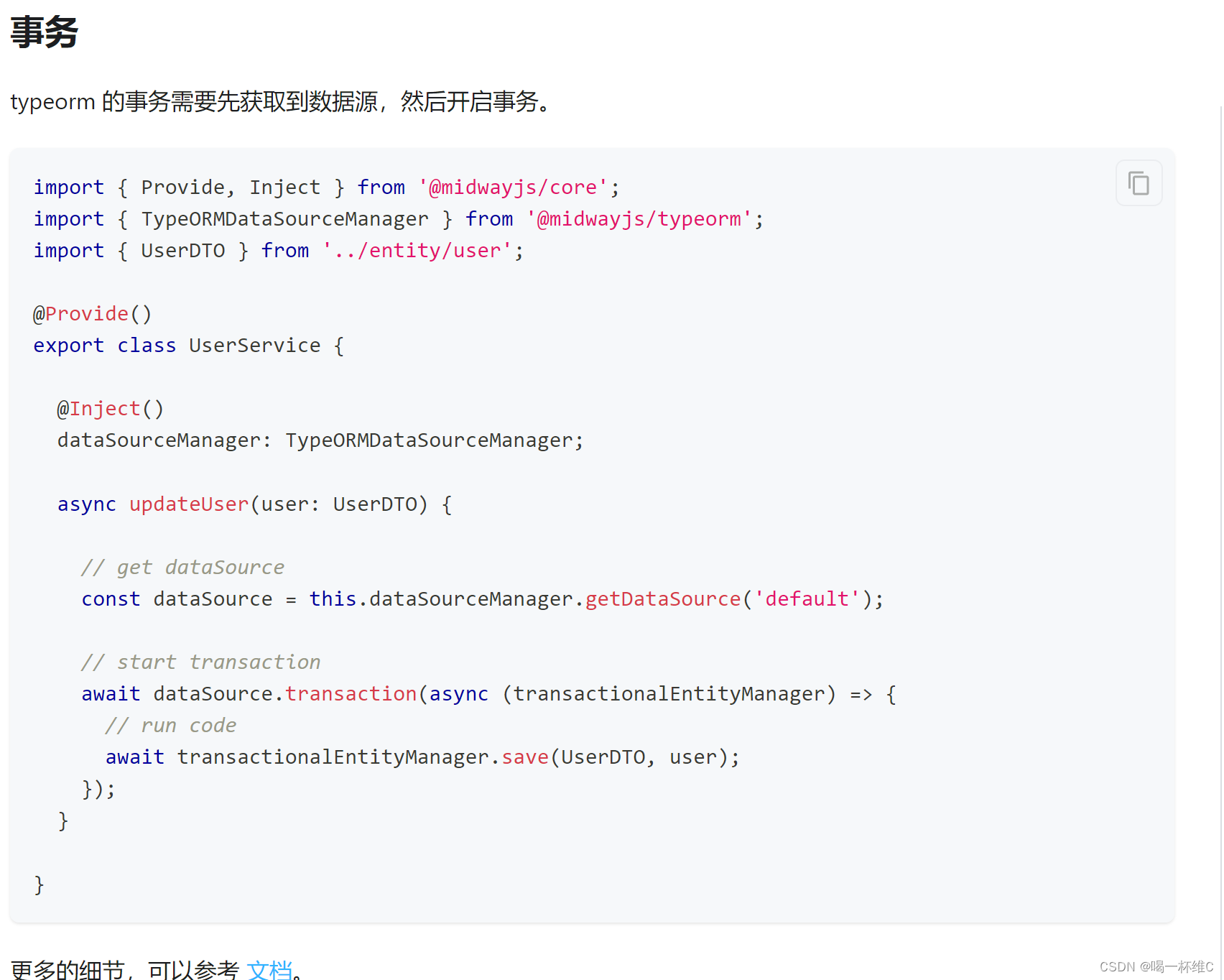
官网是这样写的
const dataSource = this.dataSourceManager.getDataSource('default');// start transactionawait dataSource.transaction(async (transactionalEntityManager) => {// run codeawait transactionalEntityManager.save(UserDTO, user); // 操作代码逻辑});相当于套了一层这个 transaction 函数 其实里面的逻辑也可以直接书写 因为是接口 所以 我们能明白的是 这个 就上事务 就是会阻塞其他操作代码
async testList() {const dataSource = this.dataSourceManager.getDataSource('default');// start transactionreturn await dataSource.transaction(async transactionalEntityManager => {// run codeconst res = await this.businessOrderEntity.findOneBy({id: 1,});res.orderProgress += 10;await transactionalEntityManager.save(res);return res.orderProgress;});}这是我的测试代码 将数据表的操作写成一个接口
利用高并发的情况下 调用100次 看看这个 orderProgress += 10 以后经过一百次是否正确 就可以验证这个事务函数的成功与失败