目录
- React的生命周期有哪些?
- 挂载阶段(Mounting)
- 更新阶段(Updating)
- 卸载阶段(Unmounting)
- 错误处理阶段(Error Handling)
- React常见的生命周期
- React主要生命周期
React的生命周期有哪些?

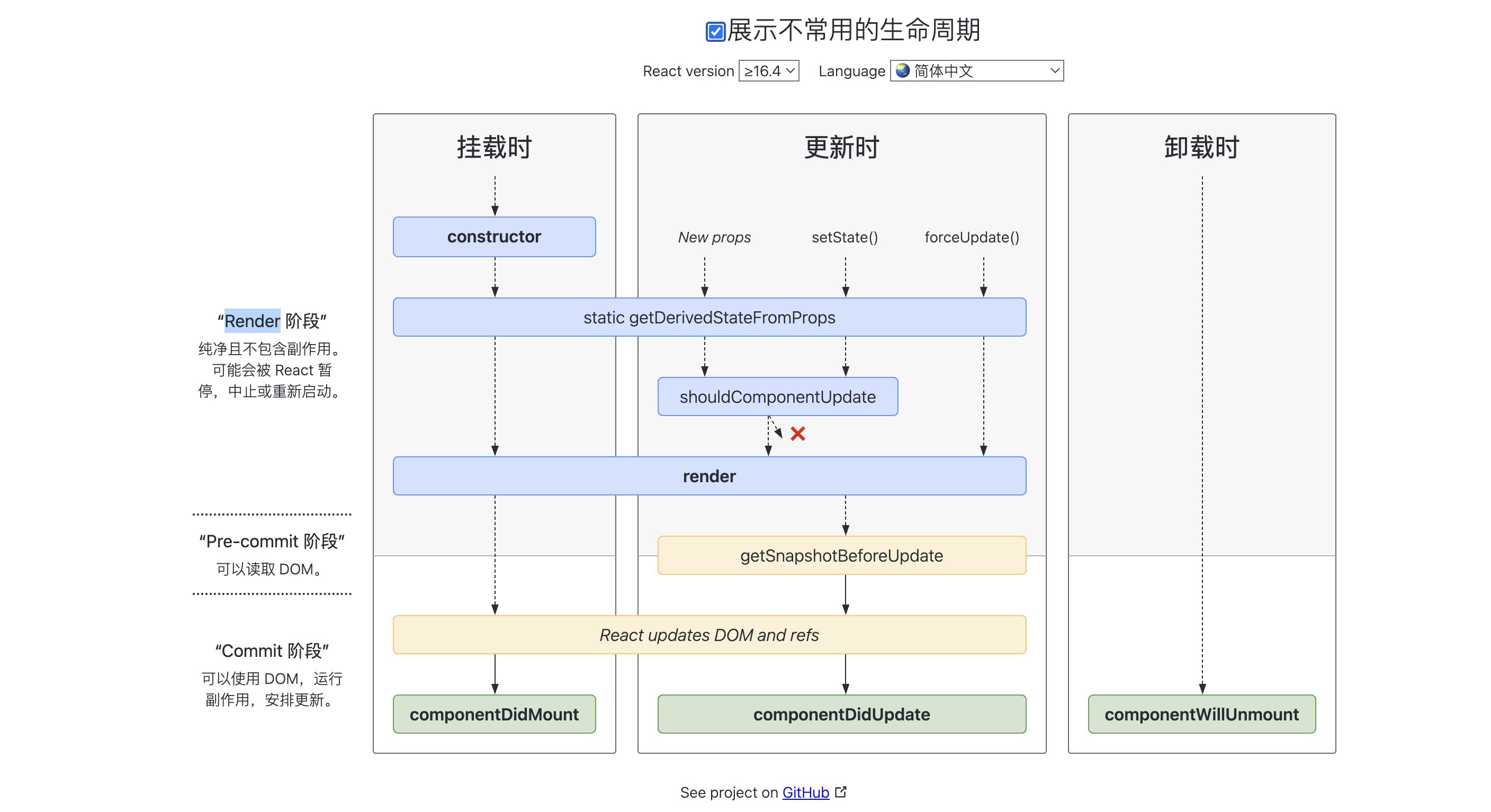
在React中,组件的生命周期经历了不同阶段,每个阶段都有对应的生命周期方法。以下是React 16版本之后的组件生命周期方法:
-
挂载阶段(Mounting):
constructor(props):组件的构造函数,在创建组件时调用,用于初始化状态和绑定事件处理方法。static getDerivedStateFromProps(props, state):在组件实例化时和接收新的props时调用,用于根据props更新state。render():准备渲染组件的UI结构。componentDidMount():组件第一次渲染完成后调用,通常用于执行一次性的操作,如数据获取、订阅事件等。
-
更新阶段(Updating):
static getDerivedStateFromProps(props, state):在组件接收新的props时调用,用于根据新的props更新state。shouldComponentUpdate(nextProps, nextState):决定组件是否需要重新渲染,可以通过返回false来阻止不必要的渲染。render():重新渲染组件的UI结构。getSnapshotBeforeUpdate(prevProps, prevState):在最近一次渲染输出(提交到 DOM 上)之前调用,可以用于获取当前 DOM 的快照信息。componentDidUpdate(prevProps, prevState, snapshot):组件更新完成后调用,通常用于处理更新后的操作,如数据同步、DOM 操作等。
-
卸载阶段(Unmounting):
componentWillUnmount():组件即将被卸载和销毁时调用,用于清理定时器、取消订阅等操作。
-
错误处理阶段(Error Handling):
static getDerivedStateFromError(error):当子组件抛出错误时调用,用于更新组件的state以渲染降级 UI。componentDidCatch(error, info):用于捕获组件内部的 JavaScript 错误、网络请求失败等异常情况,并进行错误处理。
-
新的生命周期方法(可选):
static getDerivedStateFromError(error)和componentDidCatch(error, info)是 React 16 引入的新的错误处理生命周期方法。
这些生命周期方法在组件的不同阶段被调用,开发者可以利用这些方法来管理组件的状态、执行特定的操作或者处理错误。值得注意的是,随着React版本的更新,一些生命周期方法可能会被废弃或者替代,因此在使用时需要留意官方文档的更新。
挂载阶段(Mounting)
在React组件的挂载阶段(Mounting Phase)中会依次执行以下方法:
-
constructor(props):
- 构造函数,在创建组件时调用,用于初始化状态和绑定事件处理方法。
- 在构造函数中通常做两件事情:初始化组件的状态和绑定事件处理方法。
- 如果不需要初始化state或绑定方法,则不需要显式定义构造函数。
-
static getDerivedStateFromProps(props, state):
- 静态方法,用于根据props更新state。
- 在组件实例化时和接收新props时调用,返回一个对象来更新当前state,如果不需要更新可以返回null。
- 在React 16.4版本及以上,setState和forceUpdate也会触发该生命周期方法。
-
render():
- 渲染方法,准备渲染组件的UI结构。
- 根据状态state和属性props渲染组件,返回需要渲染的内容。
- 只做一件事情:返回需要渲染的内容,不要在这个方法内部做其他业务逻辑。
-
componentDidMount():
- 在组件第一次渲染完成后调用,通常用于执行一次性操作,如数据获取、订阅事件等。
- 可以执行依赖于DOM的操作、发送网络请求、添加订阅消息等。
- 避免在componentDidMount中直接调用setState,因为会触发额外的渲染。
下面是一个示例代码,展示了挂载阶段的一些典型使用方法:
import React, { Component } from 'react';class SampleComponent extends Component {constructor(props) {super(props);this.state = {counter: 0,preCounter: 0};}static getDerivedStateFromProps(props, state) {if (props.counter !== state.preCounter) {return {counter: props.counter,preCounter: props.counter};}return null;}componentDidMount() {// 在组件挂载后,将计数数字变为1this.setState({counter: 1});}render() {return (<div><h1>Hello, world! {this.state.counter}</h1></div>);}
}export default SampleComponent;
在这个示例中,我们展示了挂载阶段的相关方法的使用,包括constructor、getDerivedStateFromProps、render和componentDidMount。这些方法在组件的挂载阶段依次被调用,执行相应的操作以完成组件的初始化和渲染。
更新阶段(Updating)
更新阶段(Updating)涉及到组件在接收到新的props或者状态发生变化时的一系列生命周期方法。
-
static getDerivedStateFromProps(props, state):
- 当组件接收到新的props时调用,在这个方法中可以根据新的props来更新组件的state。
- 通过返回一个对象来更新当前的state,如果不需要更新则返回null。
-
shouldComponentUpdate(nextProps, nextState):
- 用于决定组件是否需要重新渲染,可以通过返回false来阻止不必要的渲染。
- 在这个方法中可以比较当前的props和state与下一个props和state的值,来决定是否需要更新。
-
render():
- 重新渲染组件的UI结构,根据最新的props和state生成组件的内容。
-
getSnapshotBeforeUpdate(prevProps, prevState):
- 在最近一次渲染输出(提交到DOM上)之前调用,可以用于获取当前DOM的快照信息。
- 返回的值将作为第三个参数传递给componentDidUpdate方法。
-
componentDidUpdate(prevProps, prevState, snapshot):
- 组件更新完成后调用,通常用于处理更新后的操作,如数据同步、DOM操作等。
- 可以在这个方法中执行依赖于更新后DOM状态的操作。
在更新阶段,组件可能会多次重新渲染,这些生命周期方法帮助我们控制组件的更新行为,提高性能并确保组件状态的正确性。通过合理地使用这些方法,我们可以在组件更新时做出相应的处理,保持组件的稳定性和效率。
卸载阶段(Unmounting)
在卸载阶段,只有一个生命周期函数,即componentWillUnmount()。这个方法会在组件即将被卸载和销毁之前被调用。在componentWillUnmount()中,我们可以执行一些必要的清理操作,比如:
- 清除定时器
- 取消网络请求
- 取消在componentDidMount()中创建的订阅等操作
在componentWillUnmount()中的主要目的是确保在组件被卸载和销毁之前进行任何必要的清理工作,以避免内存泄漏或其他不必要的资源占用。在这个阶段,我们不应该再使用setState,因为组件一旦被卸载,就不会再被挂载,也就不会触发重新渲染。
通过在componentWillUnmount()中进行适当的清理操作,我们可以确保组件在被销毁时表现良好,并且避免潜在的问题。这有助于保持应用的性能和稳定性。
错误处理阶段(Error Handling)
在React中,有两个生命周期方法用于处理组件内部错误的情况:
-
static getDerivedStateFromError(error):
- 当子组件抛出错误时调用,用于更新父组件的state以渲染降级UI(Fallback UI)。
- 这个静态方法允许父组件捕获子组件抛出的错误,并在发生错误时更新状态,以渲染备用UI来展示用户。
-
componentDidCatch(error, info):
- 在后代组件抛出错误后被调用,用于捕获组件内部的JavaScript错误、网络请求失败等异常情况,进行错误处理。
- 接收两个参数:
- error:表示抛出的错误对象。
- info:一个对象,其中包含有关组件引发错误的堆栈信息,通常包含componentStack等信息。
这两个生命周期方法在React中用于提供更好的错误处理机制,使得我们能够更好地管理和展示应用程序中出现的错误情况。通过适当地使用这些方法,我们可以优雅地处理组件可能出现的错误,并向用户提供更好的用户体验。
React常见的生命周期

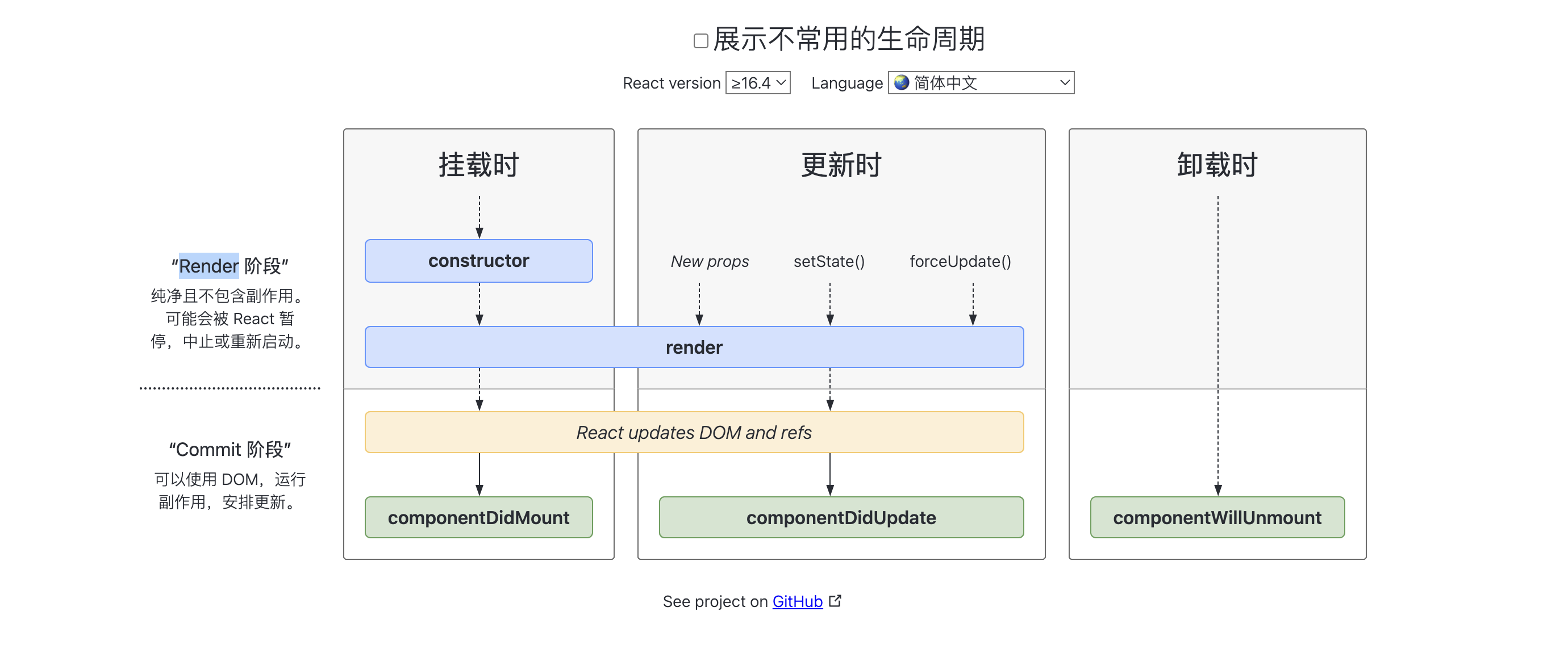
React常见生命周期的过程大致如下:
-
挂载阶段:
- 首先执行constructor构造方法,用于创建组件实例。
- 接着执行render方法,返回需要渲染的内容。
- React将渲染内容挂载到DOM树上。
- 挂载完成后会执行componentDidMount生命周期函数,允许执行一些初始化操作,如数据获取或订阅事件。
-
更新阶段:
- 当组件接收到新的props或调用setState、forceUpdate时,会重新调用render方法。
- render方法返回的内容将会重新挂载到DOM树上。
- 挂载完成后会执行componentDidUpdate生命周期函数,可以执行更新后的操作,如数据同步或DOM操作。
-
卸载阶段:
- 当移除组件时,执行componentWillUnmount生命周期函数,用于清理工作,如清除定时器或取消订阅。
在React中,生命周期方法的执行顺序和作用是非常重要的,通过合理使用这些生命周期方法,我们可以控制组件的行为,确保应用程序的正常运行,并且能够在适当的时机执行特定的逻辑。
React主要生命周期
-
getDefaultProps:在组件创建之前调用一次,用来初始化组件的Props(属性)。
-
getInitialState:用于初始化组件的state(状态)值。
-
componentWillMount:在React旧版本中存在,但在React 16中已被废弃。在组件创建后、render之前调用,已不推荐在此阶段执行任何操作。
-
render:是唯一必须实现的生命周期方法。根据props和state返回一个jsx元素,用于渲染组件到界面上。有时也可返回null或false。
-
componentDidMount:在组件挂载后立即调用,表示组件挂载完成。适合执行需要DOM操作或发起网络请求的操作,因为此时组件已经插入DOM树中。这也是推荐用于发起网络请求的时机。
这些生命周期方法的合理使用能够帮助我们控制组件的行为,确保组件的状态和Props得到正确处理,以及在适当的时机执行特定的逻辑操作。随着React版本的更新,有些生命周期方法被废弃或不推荐使用,因此了解最新的React生命周期方法也很重要。
持续学习总结记录中,回顾一下上面的内容:
React的生命周期包括几个重要阶段:首先是挂载阶段,包括constructor构造函数、render渲染方法和componentDidMount挂载完成方法;接着是更新阶段,涵盖shouldComponentUpdate、render和componentDidUpdate方法;最后是卸载阶段,包括componentWillUnmount方法。这些生命周期方法帮助我们在组件创建、更新和销毁时执行特定的操作,确保应用程序的正常运行和良好的用户体验。