在之前的文章中,我们学习了如何安装Visual Studio Code并下载插件,想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
安装 Visual Studio Codehttps://blog.csdn.net/qq_49513817/article/details/136442924?spm=1001.2014.3001.5501
今天的文章,我会从基础案例开始,带着大家在VS code中绘制ECharts里的折线图、条形图与柱形图,并实现动态触发以及最大、最小、平均值。
目录
一、环境准备
二、项目实战
1.柱形图
2.条形图
3.折线图
三、动态触发、最大最小平均值
动态触发:
最大最小平均值:
拓展、什么是ECharts
1、ECharts
2、ECharts的历史
3、ECharts的特点
一、环境准备
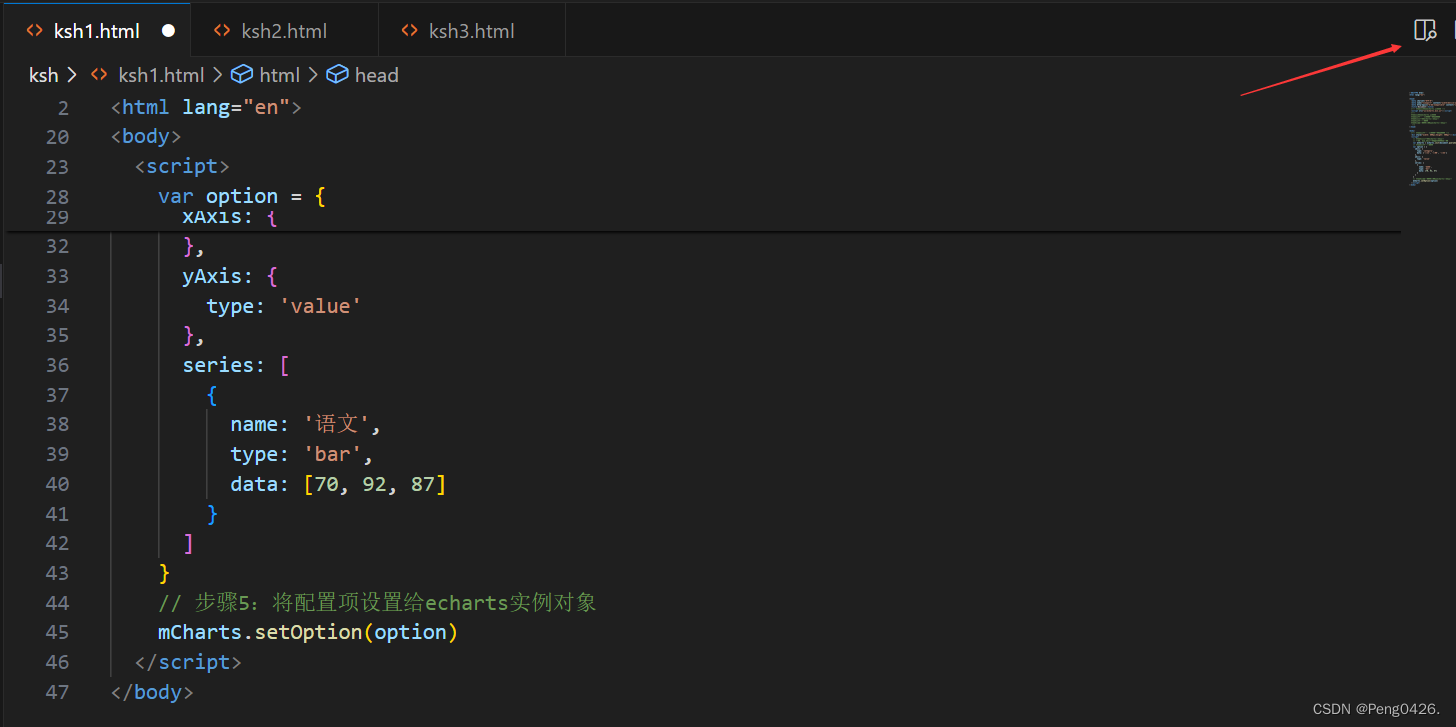
首先我们打开VS code补充一个插件,实现实时效果预览

点击红色箭头指示方向,实现实时预览

安装完成后,新建一个文件夹,里面新建两个文件一个名为js,一个为css。再新建一个文本文档,名称自取,选择语言为html。

再往js文件夹里导入js文件 (文章附件可下载)

现在我们就可以开始进行项目实战了
如果环境没有准备好,也是没关系的,在这里,我们也是可以进行练习的:echarts官网https://echarts.apache.org/examples/zh/editor.html?c=line-simple

二、项目实战
其实编写一个可视化视图,大致就分为五个步骤
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
在新建的HTML文档里,将代码输入到自己的文档中(标点符号不要敲错)
我给出的代码里都有详细注释,根据注释理解每一段代码的意义。
1.柱形图
<!DOCTYPE html>
<html lang="en">//这两行定义了文档类型和文档的语言,这里是英文(en)<head><meta charset="UTF-8">//设置文档的字符编码为UTF-8<meta name="viewport" content="width=device-width, initial-scale=1.0">//设置视口(viewport)的元信息,使页面能够响应式地适应不同设备的屏幕大小。<meta http-equiv="X-UA-Compatible" content="ie=edge">//这是一个针对Internet Explorer的兼容性设置,使页面以最高模式(edge mode)渲染。<title>Document</title>//设置网页的标题<!-- 步骤1:引入echarts.js文件 --><script src="js/echarts.min.js"></script><!-- 步骤1:引入echarts.js文件步骤2:准备一个呈现图表的盒子步骤3:初始化echarts实例对象步骤4:准备配置项步骤5:将配置项设置给echarts实例对象-->
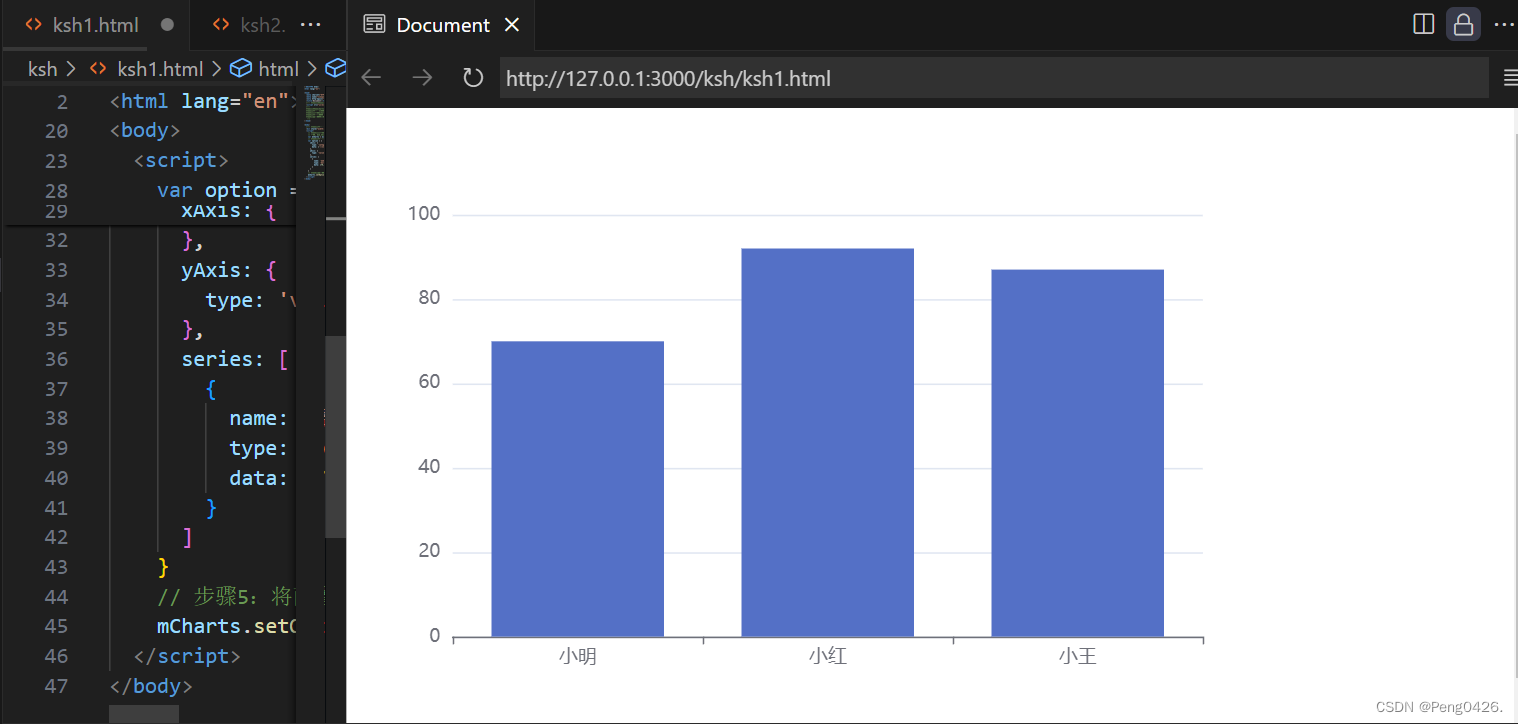
</head><body><!-- 步骤2:准备一个呈现图表的盒子 --><div style="width: 600px;height: 400px"></div><script>// 步骤3:初始化echarts实例对象// 参数, dom,决定图表最终呈现的位置var mCharts = echarts.init(document.querySelector('div'))// 步骤4:准备配置项var option = {xAxis: {type: 'category',data: ['小明', '小红', '小王']},yAxis: {type: 'value'},series: [{name: '语文',type: 'bar',//设置类型为柱状图data: [70, 92, 87]}]}//定义了图表的配置项。这里配置了一个简单的条形图,其中X轴是类别轴,显示了三个名字('小明', '小红', '小王');Y轴是数值轴;系列数据是一个名为'语文'的条形图,包含了三个分数。// 步骤5:将配置项设置给echarts实例对象mCharts.setOption(option)//将之前定义的配置项option设置给ECharts实例mCharts</script>
</body>效果:

2.条形图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script>
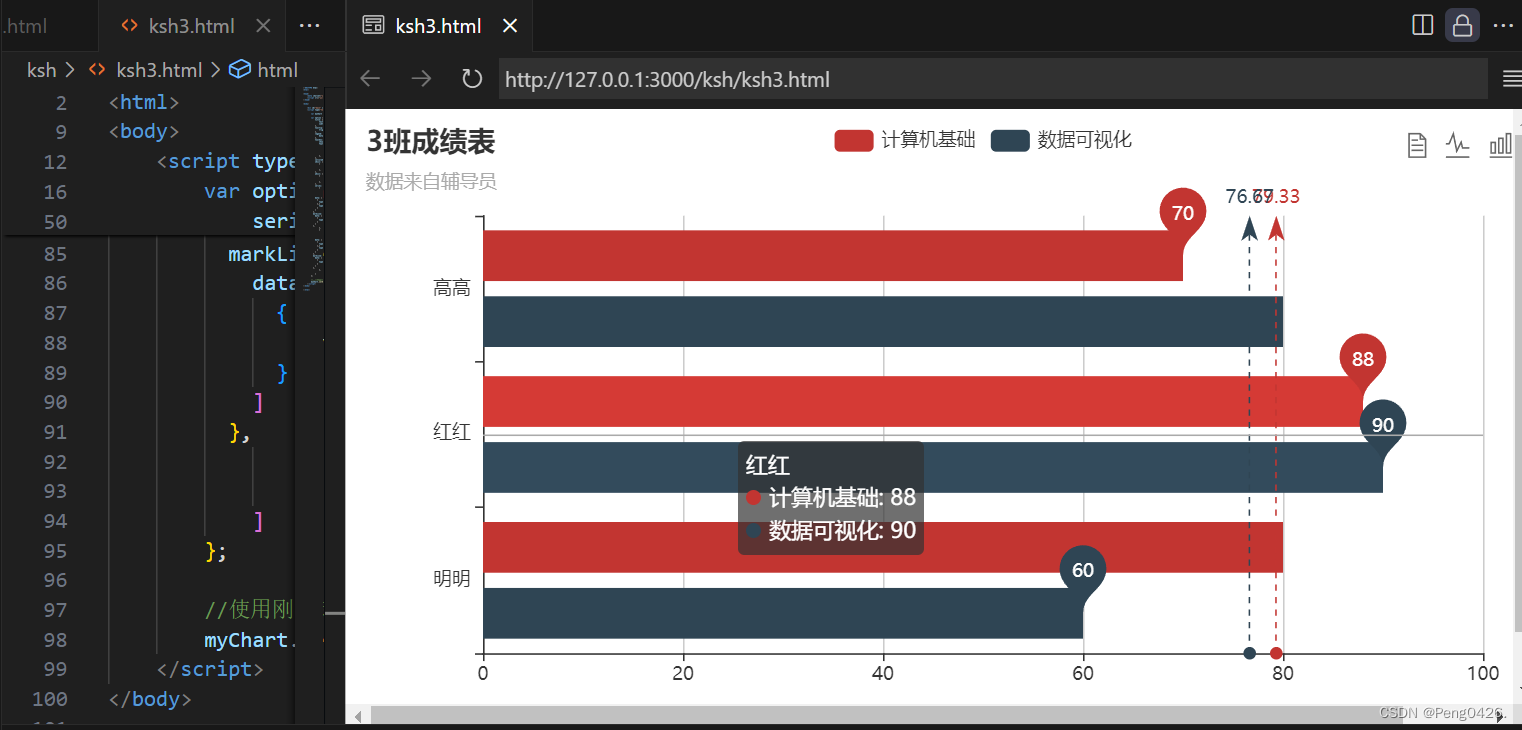
</head><body><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));var option = {title: {text: '3班成绩表',subtext: '数据来自辅导员',},legend: {data: ['计算机基础','数据可视化'],},calculable: true,xAxis: [{type: 'value', //设置柱状图boundaryGap: ['20%','20%'],},],//xAxis:设置X轴的类型为“value”(数值轴),并设置柱状图的间隙(boundaryGap)。yAxis: [{type: 'category',data: ['明明','红红','高高'],},],//yAxis:设置Y轴的类型为“category”(类别轴),并设置其数据为“明明”、“红红”和“高高”。series: [{name: '计算机基础',type: 'bar',data: [80,88,70],markPoint: { // 标记点},},{name: '数据可视化',type: 'bar',data: [60,90,80,],markPoint: { // 标记点},},//series:设置图表的系列数据。
第一个系列:名称是“计算机基础”,类型为“bar”(柱状图),数据是[80, 88, 70]。
第二个系列:名称是“数据可视化”,类型也为“bar”,数据是[60, 90, 80]。]};//使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>效果:

3.折线图
<!DOCTYPE html>//声明文档类型为HTML5
<html><head>//页面的头部开始,通常包含页面的元信息、样式表和脚本链接等<meta charset="utf-8">//设置文档的字符编码为UTF-8,支持多语言字符集。<script src="js/echarts.js"></script>//链接到ECharts库的JavaScript文件,该文件通常包含了ECharts图表库的所有功能。</head>//页面的头部结束。<body>//页面的主体部分开始,通常包含页面可见的所有内容。<div id="main" style="width: 800px; height: 400px"></div>//创建一个div元素,用于作为图表的容器,并设置其宽度为800像素,高度为400像素。这个div的ID是main,后续将用于初始化图表。<script type="text/javascript">//引用JavaScript代码块。var myChart = echarts.init(document.getElementById("main"));//使用ECharts的init方法初始化一个图表实例,并将其绑定到ID为main的div元素上。var option = {title: {text: '小王成绩表',subtext: '成绩来源于辅导员',},//设置图表的标题为“小王成绩表”,副标题为“成绩来源于辅导员”。legend: {data: ['2023年', '2024年'],},//设置图例,即图表中的系列名称,这里有两个系列:“2023年”和“2024年”。calculable: true,//允许在图表中进行数据区域缩放和平移。xAxis: [{type: 'category', data:['2月','4月','6月','9月','11月','1月']},],//设置X轴的类型为“category”(类目轴),并设置其数据为几个月份。yAxis: [{type: 'value',data: ['小王'],},],//设置Y轴的类型为“value”(数值轴)series: [{name: '2023年',type: 'line',//设置为折线图data: [65,75,66,80,90,73],},{name: '2024年',type: 'line',//设置为折线图data: [65,88,75,40,60,72],},],};//设置图表的系列数据。这里定义了两个系列,分别表示“2023年”和“2024年”的成绩,每个系列都有对应的数值数据//使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>效果:
在图标设置中,有不同的图标类型,设置不同的图标类型可以达到不同的预期效果,下面是常用的图标类型。
| 柱状图 | Bar |
| 条形图 | Strip |
| 折线图 | Line |
| 饼图 | Pie |
| 散点图 | Scatter |
| 雷达图 | Radar/Spider Chart |
| K线图 | Candlestick/K Line |
| 热力图 | Heatmap |
| 树图 | Tree Diagram |
| 地图 | Map |
三、动态触发、最大最小平均值
实现动态触发,最大最小以及平均值其实非常简单,只需要添加几行代码即可搞定,重点是理解代码的意思,确保下次会使用。
动态触发:
tooltip: {trigger: 'axis',},
//设置提示框(tooltip)的触发方式为“axis”,即当鼠标悬停在坐标轴上时显示提示框。toolbox: { show: true, // 是否显示工具箱组件。 feature: { mark: { show: true }, // 是否显示标记辅助线或标记点。 dataView: { show: true, readOnly: false }, // 是否显示数据视图,并且是否允许编辑数据。 magicType: { show: true, type: ['line', 'bar'] }, // 是否显示图表切换类型按钮,并指定可以切换的图表类型。 restore: { show: true }, // 是否显示重置图表为初始状态的按钮。 saveAsImage: { show: true }, // 是否显示保存为图片按钮。 },
}最大最小平均值:
data: [{type: 'max', name: '最大值'},{type: 'min', name: '最小值'}]},markLine: { // 标记线data: [{type: 'average', name: '平均值'}]//markLine: 定义标记线的配置。data: 用于定义标记线的数据点。type: 'average': 表示该标记线用于展示数据的平均值。name: '平均值': 标记线的名称,通常用于在图表上显示标注。现在,我们把这两段添加到条形图中看看效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script>
</head><body><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));var option = {title: {text: '3班成绩表',subtext: '数据来自辅导员',},tooltip: {trigger: 'axis',},legend: {data: ['计算机基础','数据可视化'],},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true },},},calculable: true,xAxis: [{type: 'value', //设置柱状图boundaryGap: ['20%','20%'],},],yAxis: [{type: 'category',data: ['明明','红红','高高'],},],series: [{name: '计算机基础',type: 'bar',data: [80,88,70],markPoint: { // 标记点data: [{type: 'max', name: '最大值'},{type: 'min', name: '最小值'}]},markLine: { // 标记线data: [{type: 'average', name: '平均值'}]},},{name: '数据可视化',type: 'bar',data: [60,90,80,],markPoint: { // 标记点data: [{type: 'max', name: '最大值'},{type: 'min', name: '最小值'}]},markLine: { // 标记线data: [{type: 'average', name: '平均值'}]},},]};//使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>效果:

最大值,最小值,平均数还有动态触发全实现了,其他两张表操作原理同此表,只是有稍稍改动,大家快去试试吧,完成自己的第一个项目实战!
拓展、什么是ECharts
1、ECharts
ECharts,全称Enterprise Charts,是一个使用JavaScript实现的开源可视化库。它是由百度前端开发团队Baidu EFE开发的成果之一。ECharts可以在PC和移动设备上流畅运行,并兼容当前绝大部分浏览器,如IE8/9/10/11、Chrome、Firefox、Safari等。它提供了丰富的图表类型,包括折线图、柱状图、散点图、饼图、K线图、地图、热力图、线图、关系图、treemap、旭日图、平行坐标等,以及支持动画、数据筛选、数据标签等功能。此外,ECharts还提供了交互组件,如标题、详情气泡、图例、值域、数据区域、时间轴、工具箱等,支持多图表、组件的联动和混搭展现。
2、ECharts的历史
ECharts的开发团队利用Canvas的性能优势,特别是在处理大量数据点时的出色表现,迅速开发出了涵盖各行业图表、满足各种需求的可视化库。此外,由于早期开发者们迅速补全了大量常用图表,并且提供了中文文档,ECharts很快在国内流行起来,并逐渐成为国内最火的图表库之一。
随着时间的推移,ECharts不断发展壮大。在2017年,陆奇加入百度后大力推广开源,这也为ECharts的发展带来了新的机遇。2018年,ECharts被捐赠给Apache基金会,并成为ASF孵化级项目。这一举措使得ECharts开始在国际上受到更多的关注。
最终,在2021年1月26日,Apache基金会官方宣布ECharts项目正式毕业,成为Apache顶级项目。这不仅是对ECharts技术实力和发展成果的认可,也标志着ECharts在数据可视化领域的重要地位得到了进一步的巩固。随后,在2021年1月28日,ECharts 5线上发布会举行,这进一步展示了ECharts在技术和应用方面的最新进展。
3、ECharts的特点
Charts的主要特点包括可视化类型丰富、定制性强、支持跨平台使用,并且具有吸引眼球的特效。它采用模块化的设计,使得每个图表类型都是一个独立的模块,可以根据需要选择加载。ECharts的底层依赖轻量级的矢量图形库ZRender,因此能够提供直观、交互丰富、可高度个性化定制的数据可视化图表。