1、跨域是什么?
跨域本质是浏览器基于同源策略的一种安全手段。
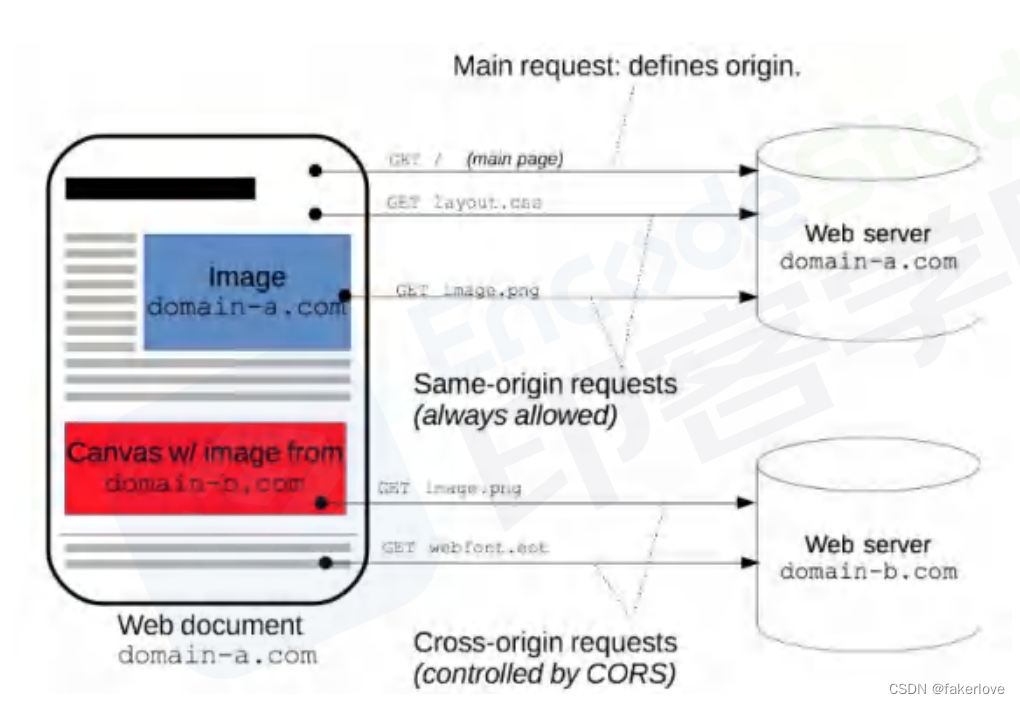
同源策略(sameoriginpolicy),是一种约定,它是浏览器最核心也是最基本的安全功能。
所谓同源(即指在同一个域)具有以下三个相同点:
协议相同(protocol)
主机相同(host)
端口相同(port)
反之非同源请求,也就是协议,端口,主机其中一项不相同的时候,这个时候就会产生跨域。
一定要注意跨域是浏览器的限制,你用抓包工具抓取接口数据,是可以看到接口已经把数据返回回来了,只是浏览器的限制,你获取不到数据,用postman请求接口能够请求到数据。这些再次印证了跨域是浏览器的限制。
2、如何解决
解决跨域的方法有很多种,常用的有三种,分别为:
JSONP
CORS
Proxy
而在vue项目中,主要针对CORS和Proxy这两种方案进行展开。
CORS:(Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的http头组成,这些http头决定浏览器是否阻止前端javascript代码获取跨域请求的响应。
CORS实现起来特别方便,只需要增加一些http头,让服务器能声明允许的访问来源,只要后端实现了CORS,就实现了跨域

以koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin响应头

注:Access-Control-Allow-Origin设置为”*“其实意义不大,可以说形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin值设置为我们目标host
Proxy:代理(proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般成为服务端)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击。
方案1:
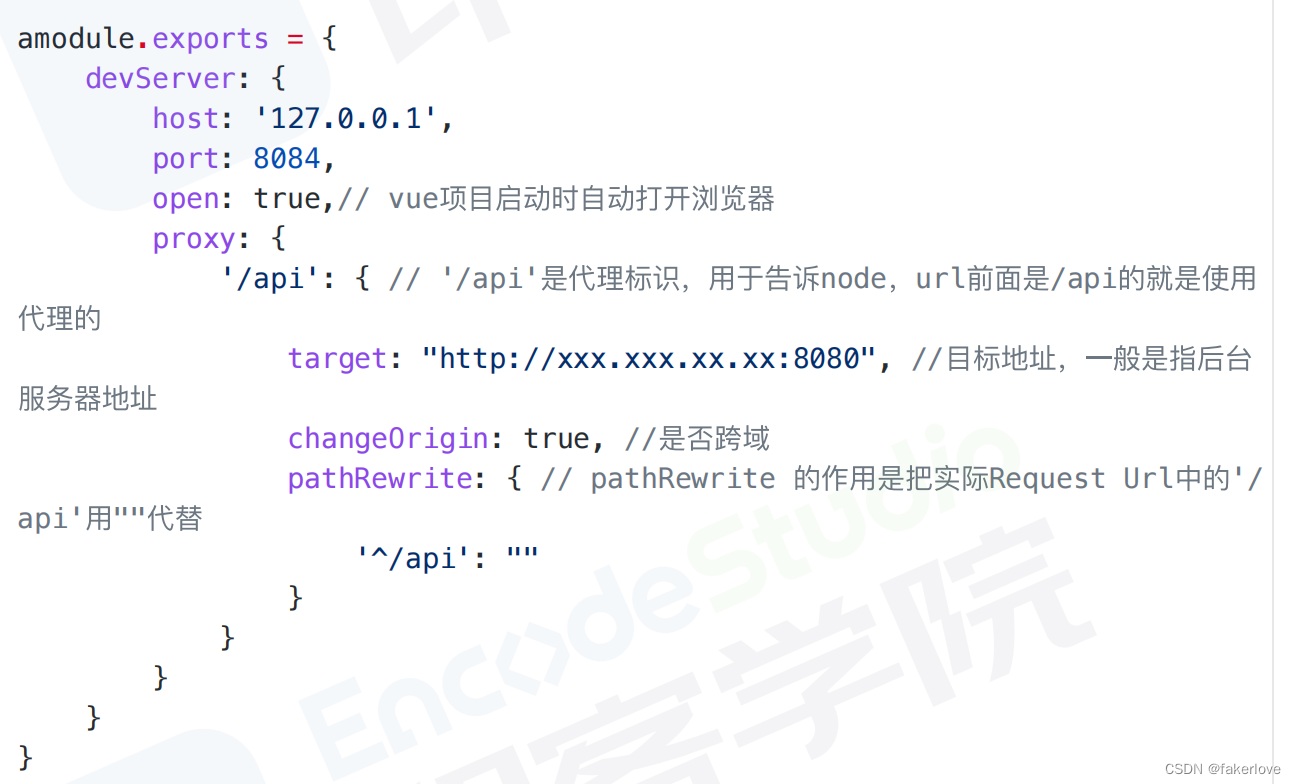
如果是通过vue-cli脚手架工具搭建项目,可以通过webpack为我们起一个本地服务器作为请求的代理对象。通过该服务器转发请求至目标服务器,得到的结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域。
在vue.config.js文件,新增以下代码:

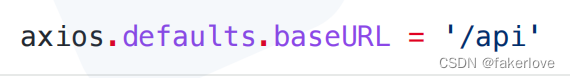
通过axios发送请求时,配置请求的根路径。

此外,还可以通过服务端实现代理请求转发。
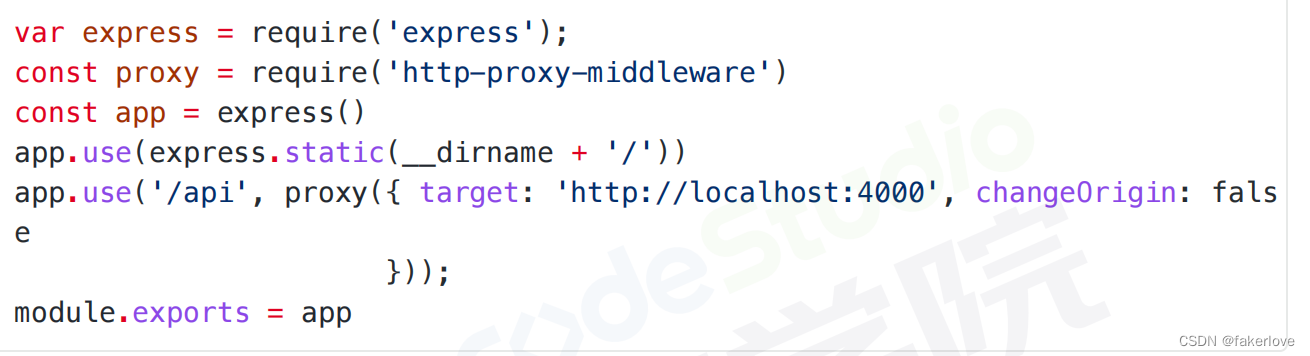
以express框架为例

方案3
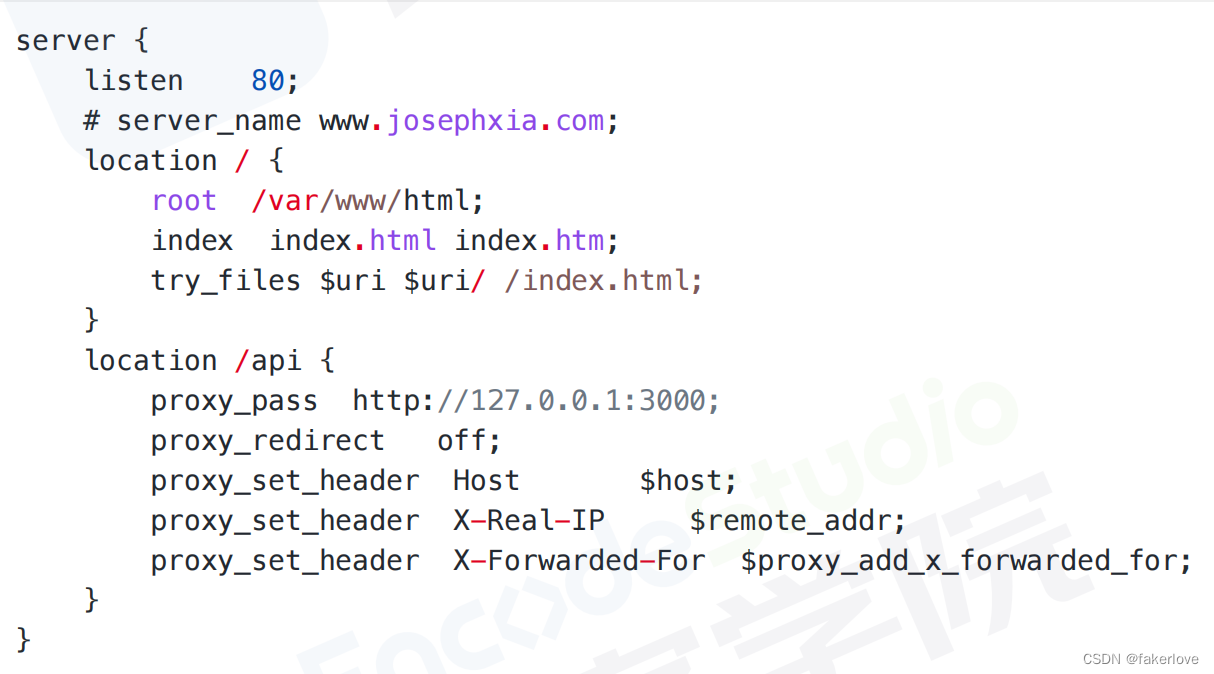
通过配置nginx实现代理。