早年,UI设计师选择的工具有限,功能相对单一,大多数在线原型设计工具都是国外的,语言和网络都增加了设计工作的负担。如今,国内外有许多在线原型设计工具,不仅可以在浏览器上使用,而且还具有团队合作功能,可以为设计师节省大量的工作量。本文将为您推荐九种优秀的原型设计在线工具,使您与团队更有效地合作,共同创造优秀的设计工作。
即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。

通过产品形态的不断迭代,现在不仅拥有 UI 设计的能力,还可以通过“即时白板”打破传统沟通、协作界限,解决设计师、产品经理等创意行业从业者在沟通、协作中的痛点。通过“即时上线”功能无需手写代码,即可实现将设计稿一键发布为在线网页,极大提升设计到开发的效率。

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 https://ad.js.design/special/ui/?source=csdn&plan=ys318
https://ad.js.design/special/ui/?source=csdn&plan=ys318
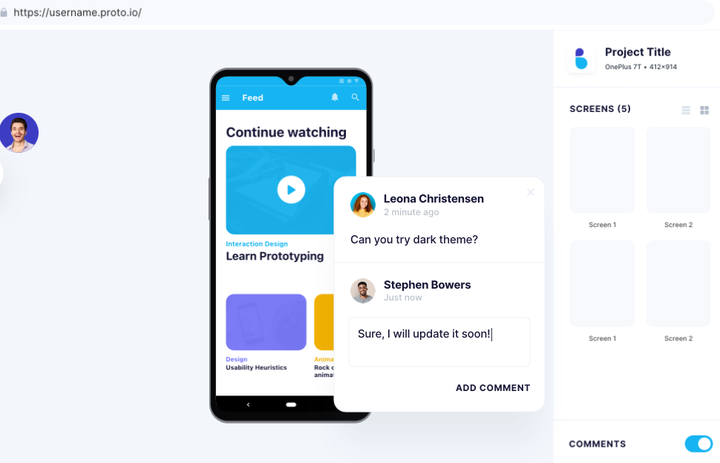
Proto.io
Proto.io是一款专注于移动终端的在线原型设计工具,适用于创建高保真的移动原型。它提供了丰富的移动组件和交互动画,设计师可以在Proto中使用.在io中快速创建逼真的移动原型。Proto.io支持在不同设备上预览原型,方便设计师进行用户体验测试。此外,Proto.io还支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。Proto.io还提供了版本控制功能,设计师可以查看原型的历史版本,并随时回到之前的版本。

添加图片注释,不超过 140 字(可选)
Justinmind
Justinmind是一款专业的原型设计在线工具,适用于高保真移动应用和Web应用原型设计。它提供了丰富的绘图工具和交互组件,使设计师能够轻松创建复杂的交互效果和动画。Justinmind支持条件判断、变量设置等先进的交互功能,帮助设计师实现更灵活、更真实的交互原型。此外,Justinmind还提供多人合作功能,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。
Moqups
Moqups是一种基本原型设计和在线原型设计工具。除了图标资源、云功能等基本原型设计功能外,在线原型设计工具Moqups还支持团队合作,所有成员都可以在线语音反馈。在线原型设计工具Moqups内置网格对齐功能,使对象准确对齐。
Marvel
它是一种面向设计师的原型、测试和交付的在线原型设计工具。在线原型设计工具Marvel主要展示第三方集成的设计,而不是直接在工具中绘制。Marvel图片可以用纸和笔起草,然后拍摄并上传到Marvel。
MockFlow
MockFlow是一种适合Mac的在线原型设计工具。MockFlow支持在线原型设计工具的合作,团队可以进行实时编辑、注释和注释。此外,MockFlow在线原型设计工具还提供预览模式,可以查看绘图,MockFlow提供了大量的UI组件和模板,方便绘制各种UI设计。
Prott
Prott是一种专注于团队合作的原型设计在线工具。它提供了丰富的绘图工具和组件库,设计师可以很容易地在Prott中创建界面元素和布局。Prott支持拖动交互设计,设计师可以简单地拖动和连接组件,以实现交互效果。Prott支持多人实时合作,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。此外,Prott还提供了在线预览和测试功能,方便设计师进行用户体验测试和优化。
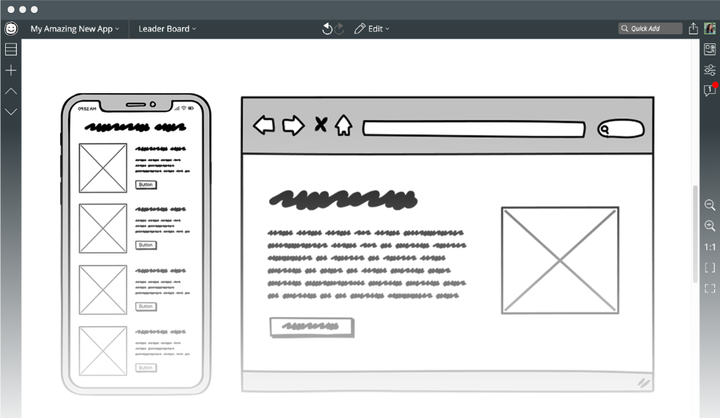
Balsamiq
Balsamiq是一种专注于快速原型设计的在线工具,适用于创建简单的线框图和草图。它提供了丰富的线框图组件,设计师可以快速绘制界面的基本结构。Balsamiq注重快速,设计师可以通过简单的拖动和连接组件快速创建原型。虽然其交互功能不如其他高保真原型设计工具丰富,但适用于快速验证创意和初步设计探索。Balsamiq还支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,方便团队合作和沟通。

添加图片注释,不超过 140 字(可选)
FluidUI
FluidUI是一种专注于移动应用程序的原型设计在线工具。它提供了丰富的移动组件和模板,使设计师能够快速创建移动应用程序原型。FluidUI支持拖动交互设计,设计师只需简单地拖动和连接组件即可实现交互效果。它还提供了在线预览和测试功能,设计师可以随时查看和评估设计效果。FluidUI支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,方便团队合作和沟通。