新建flask_service目录、templates子目录
flask_service
—— app.py
—— templates
—— —— index.html
app.py
from flask import Flask, request, jsonify, render_template
import random
import matplotlib.pyplot as plt
from io import BytesIO
import base64app = Flask(__name__)def generate_points(a, b, c, start_x, start_y, end_x, end_y, error_range_x, error_range_y, num_points):points = []step = 0.1 # 步长,可以根据需要调整count = 0while count < num_points:x = random.uniform(start_x, end_x)y_actual = a * x**2 + b * x + c# 在实际值附近加入一定的误差x_generated = x + random.uniform(-error_range_x, error_range_x)y_generated = y_actual + random.uniform(-error_range_y, error_range_y)# 确保生成的点在范围内if start_x <= x_generated <= end_x and start_y <= y_generated <= end_y:points.append((x_generated, y_generated))count += 1return points@app.route('/', methods=['GET', 'POST'])
def index():if request.method == 'POST':a = float(request.form['a'])b = float(request.form['b'])c = float(request.form['c'])start_x = float(request.form['start_x'])start_y = float(request.form['start_y'])end_x = float(request.form['end_x'])end_y = float(request.form['end_y'])error_range_x = float(request.form['error_range_x'])error_range_y = float(request.form['error_range_y'])num_points = int(request.form['num_points'])points = generate_points(a, b, c, start_x, start_y, end_x, end_y, error_range_x, error_range_y, num_points)x_values = [point[0] for point in points]y_values = [point[1] for point in points]plt.figure(figsize=(8, 6))plt.scatter(x_values, y_values, color='blue', label='Generated Points')plt.xlabel('X')plt.ylabel('Y')plt.title('Scatter Plot of Generated Points')plt.axhline(0, color='black', linewidth=0.5)plt.axvline(0, color='black', linewidth=0.5)plt.grid(True)plt.legend()# Convert plot to base64 stringimg_data = BytesIO()plt.savefig(img_data, format='png')img_data.seek(0)img_base64 = base64.b64encode(img_data.getvalue()).decode()plt.close()# 准备要传递给模板的数据info = {'img_base64': img_base64,'a': a,'b': b,'c': c,'start_x': start_x,'start_y': start_y,'end_x': end_x,'end_y': end_y,'error_range_x': error_range_x,'error_range_y': error_range_y,'num_points': num_points}return render_template('plot.html', info=info)return render_template('index.html')if __name__ == '__main__':from flask import Flask, request, jsonify, render_template
import random
import matplotlib.pyplot as plt
from io import BytesIO
import base64app = Flask(__name__)def generate_points(a, b, c, start_x, start_y, end_x, end_y, error_range_x, error_range_y, num_points):points = []step = 0.1 # 步长,可以根据需要调整count = 0while count < num_points:x = random.uniform(start_x, end_x)y_actual = a * x**2 + b * x + c# 在实际值附近加入一定的误差x_generated = x + random.uniform(-error_range_x, error_range_x)y_generated = y_actual + random.uniform(-error_range_y, error_range_y)# 确保生成的点在范围内if start_x <= x_generated <= end_x and start_y <= y_generated <= end_y:points.append((x_generated, y_generated))count += 1return points@app.route('/', methods=['GET', 'POST'])
def index():if request.method == 'POST':a = float(request.form['a'])b = float(request.form['b'])c = float(request.form['c'])start_x = float(request.form['start_x'])start_y = float(request.form['start_y'])end_x = float(request.form['end_x'])end_y = float(request.form['end_y'])error_range_x = float(request.form['error_range_x'])error_range_y = float(request.form['error_range_y'])num_points = int(request.form['num_points'])points = generate_points(a, b, c, start_x, start_y, end_x, end_y, error_range_x, error_range_y, num_points)x_values = [point[0] for point in points]y_values = [point[1] for point in points]plt.figure(figsize=(8, 6))plt.scatter(x_values, y_values, color='blue')plt.xlabel('X')plt.ylabel('Y')plt.title('Scatter Plot of Generated Points')plt.axhline(0, color='black', linewidth=0.5)plt.axvline(0, color='black', linewidth=0.5)plt.grid(True)plt.legend()# Convert plot to base64 stringimg_data = BytesIO()plt.savefig(img_data, format='png')img_data.seek(0)img_base64 = base64.b64encode(img_data.getvalue()).decode()plt.close()# 准备要传递给模板的数据info = {'img_base64': img_base64,'points': points,'a': a,'b': b,'c': c,'start_x': start_x,'start_y': start_y,'end_x': end_x,'end_y': end_y,'error_range_x': error_range_x,'error_range_y': error_range_y,'num_points': num_points}return render_template('index.html', info=info, points=points)return render_template('index.html')if __name__ == '__main__':app.run(host='0.0.0.0', port=5000, debug=True)
index.html
<!DOCTYPE html>
<html>
<head><title>Generate Points</title><style>.container {display: flex;flex-direction: row;align-items: flex-start;justify-content: space-between;}.form-container {width: 50%;margin-right: 20px;}.image-container {width: 50%; /* 调整图形容器宽度 */margin: 0 auto; /* 居中显示图形容器 */} img {max-width: 100%;height: auto;}</style>
</head>
<body><h1>Generate Points</h1><div class="container"><div class="form-container"><form method="POST"><label for="a">二次项系数 a:</label><input type="number" id="a" name="a" value="0"><br><br><label for="b">一次项系数 b:</label><input type="number" id="b" name="b" value="-2"><br><br><label for="c">常数项系数 c:</label><input type="number" id="c" name="c" value="1"><br><br><label for="start_x">起始 x:</label><input type="number" id="start_x" name="start_x" value="-5"><br><br><label for="start_y">起始 y:</label><input type="number" id="start_y" name="start_y" value="-5"><br><br><label for="end_x">结束 x:</label><input type="number" id="end_x" name="end_x" value="5"><br><br><label for="end_y">结束 y:</label><input type="number" id="end_y" name="end_y" value="5"><br><br><label for="error_range_x">x轴方向的误差范围:</label><input type="number" id="error_range_x" name="error_range_x" step="0.1" value="0.2"><br><br><label for="error_range_y">y轴方向的误差范围:</label><input type="number" id="error_range_y" name="error_range_y" step="0.1" value="0.5"><br><br><label for="num_points">生成的点的个数:</label><input type="number" id="num_points" name="num_points" value="50"><br><br><input type="submit" value="生成图形"></form>{% if info %}<h2>图片信息:</h2><p>二次项系数 a: {{ info['a'] }}</p><p>一次项系数 b: {{ info['b'] }}</p><p>常数项系数 c: {{ info['c'] }}</p><p>起始 x: {{ info['start_x'] }}</p><p>起始 y: {{ info['start_y'] }}</p><p>结束 x: {{ info['end_x'] }}</p><p>结束 y: {{ info['end_y'] }}</p><p>x轴方向的误差范围: {{ info['error_range_x'] }}</p><p>y轴方向的误差范围: {{ info['error_range_y'] }}</p><p>生成的点的个数: {{ info['num_points'] }}</p><h2>点的坐标:</h2><ul>{% for point in points %}<li>{{ point[0] }}, {{ point[1] }}</li>{% endfor %}</ul>{% endif %}</div><div class="image-container">{% if info %}<img src="data:image/png;base64,{{ info['img_base64'] }}" alt="Generated Plot">{% endif %}</div></div>
</body>
</html>
nohup 后台启动
[root@hecs-334217 flask_service]# nohup python3 app.py &
[3] 7178
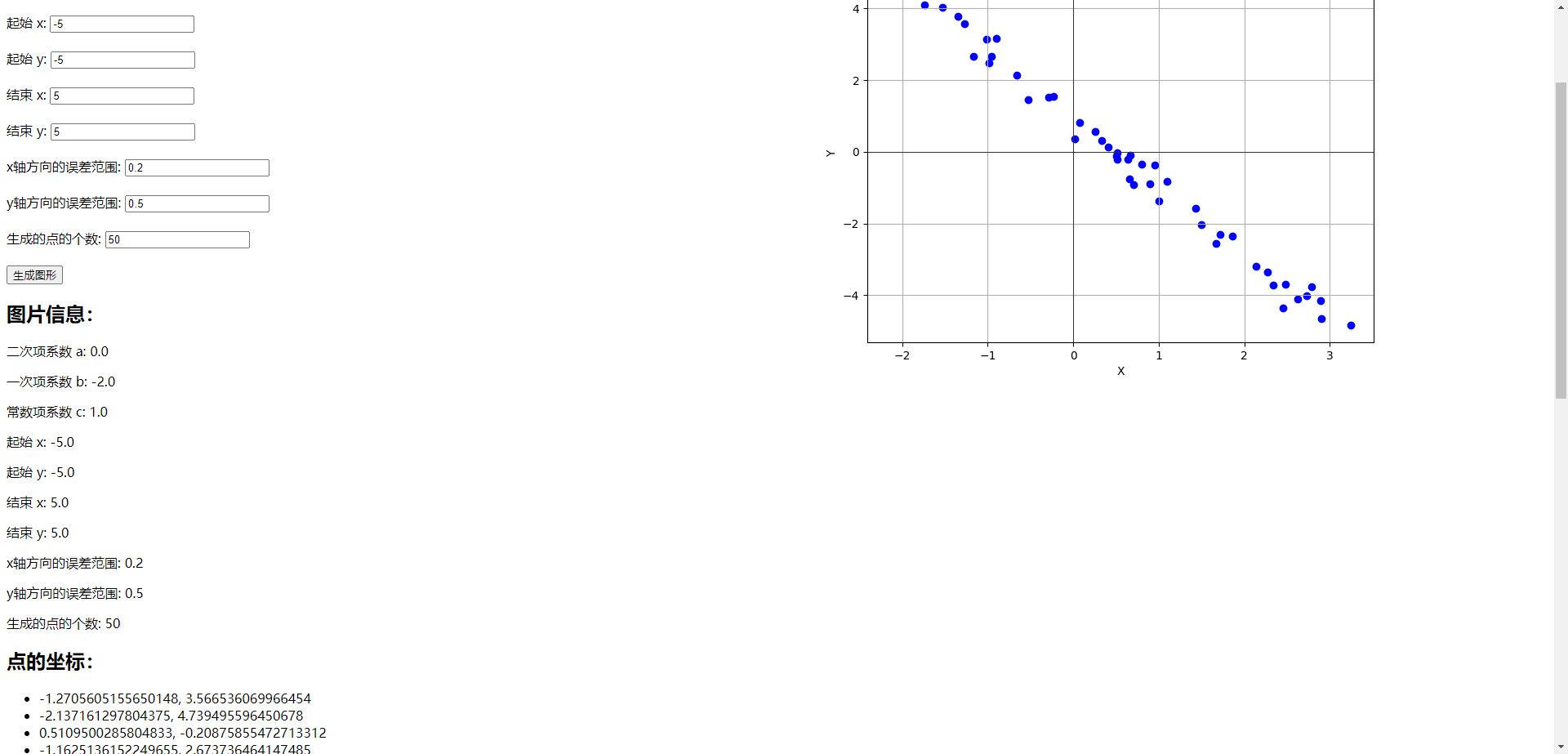
页面效果

点击生成图形