在之前的文章中,我们学习了如何设置滚动图例,工具箱设置和插入图片。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
数据可视化-ECharts Html项目实战(4)-CSDN博客![]() https://blog.csdn.net/qq_49513817/article/details/136918036?spm=1001.2014.3001.5501今天的文章,会正式进入ECharts工具组建的学习,带着大家在VS code中设置工具箱,设置滚动标题和插入照片。
https://blog.csdn.net/qq_49513817/article/details/136918036?spm=1001.2014.3001.5501今天的文章,会正式进入ECharts工具组建的学习,带着大家在VS code中设置工具箱,设置滚动标题和插入照片。
目录
一、知识回顾
二、散点图
三、雷达图
拓展-不同类型图表的特点
一、知识回顾
滚动图例需要把我们legend属性设置为scroll

设置完成后是这样的

而工具箱(box)的设置就比较多了,只要记住上一篇文章结尾的表格,多练多用,肯定能学会。
最后就是我们的图片插入。需要创建image文件夹,将图片放进去。最后使用icon方法调用。

最后,开始今天的学习吧
二、散点图
将图表设置为散点图(scatter),您需要修改series数组中每个对象的type属性,将属性更改为scatter。此外,散点图通常不需要step属性,因为该属性用于定义线图如何连接数据点。
type: 'scatter',就像这样,把它插入到代码中,是这样的:
<!DOCTYPE html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var option={title:{text:'景区门票价格',textStyle:{color:'red'},left:15,top:0//subtext:'2024年3月13日'},tooltip: {//提示框组建trigger: 'axis',backgroundColor:'#ffccff',//提示框背景颜色borderColor:'#cc33cc',//边框颜色borderWidth:'3'//边框宽度},toolbox: {//工具箱show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true },},},legend:{type:"scroll",data:['黄鹤楼','张家界','九寨沟','东湖','故宫'],left:260,top:"bottom",},calculable: true, xAxis: [ { type: 'category', data: ['2013年', '2014年', '2015年', '2016年', '2017年', '2018年', '2019年'] }, ], yAxis: [ { type: 'value' }, ], series: [ { name: '故宫', type: 'scatter', // 改为散点图 data: [120, 182, 191, 145, 167, 178, 189] }, { name: '张家界', type: 'scatter', // 改为散点图 data: [245, 247, 267, 278, 289, 310, 320] }, { name: '九寨沟', type: 'scatter', // 改为散点图 data: [255, 234, 276, 321, 345, 367, 380] }, { name: '东湖', type: 'scatter', // 改为散点图 data: [150, 199, 226, 178, 145, 188, 210] }, { name: '黄鹤楼', type: 'scatter', // 改为散点图 data: [178, 189, 199, 209, 219, 229, 239] }, ],
};myChart.setOption(option);</script>
</body>
</html>那运行一下看看效果。

根据图片,我们也可以知道散点图能够直观地显示数据点的分布情况,帮助用户快速识别数据中的模式、趋势或异常值。
快去试试吧
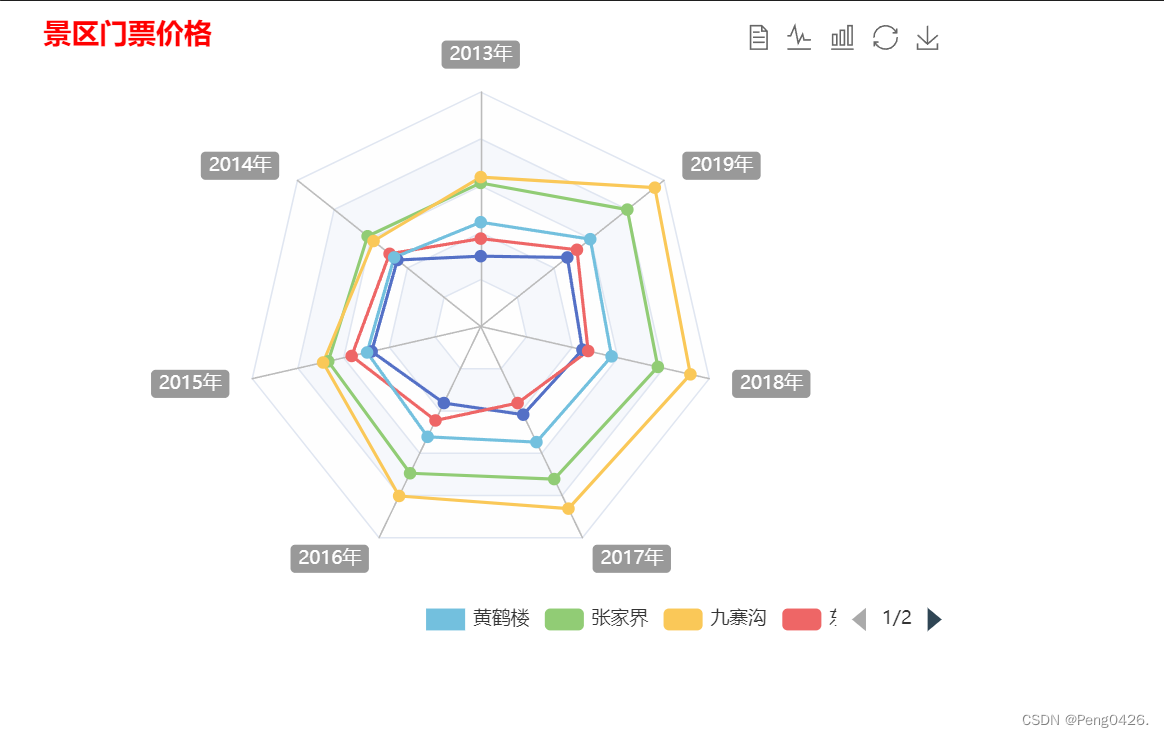
三、雷达图
雷达图(也被称为蜘蛛网图),设置雷达图需要特定的配置,包括定义雷达图的指示器(indicator)数组,以及设置 series 类型为 'radar'。
radar: { // 雷达图指示器 indicator: [ { name: '2013年', max: 400 }, { name: '2014年', max: 400 }, { name: '2015年', max: 400 }, { name: '2016年', max: 400 }, { name: '2017年', max: 400 }, { name: '2018年', max: 400 }, { name: '2019年', max: 400 } ], name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] } } }, series: [ { name: '游客数量', type: 'radar', // 雷达图数据 data : [ { value : [120, 182, 191, 145, 167, 178, 189], name : '故宫' }, { value : [245, 247, 267, 278, 289, 310, 320], name : '张家界' }, { value : [255, 234, 276, 321, 345, 367, 380], name : '九寨沟' }, { value : [150, 199, 226, 178, 145, 188, 210], name : '东湖' }, { value : [178, 189, 199, 209, 219, 229, 239], name : '黄鹤楼' } ] } ]
}; 把它加到我们的代码中试试效果。

可以看到,我们需要的效果出现了,和一个蜘蛛网一样。
<!DOCTYPE html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var option={title:{text:'景区门票价格',textStyle:{color:'red'},left:15,top:0//subtext:'2024年3月13日'},tooltip: {//提示框组建trigger: 'axis',backgroundColor:'#ffccff',//提示框背景颜色borderColor:'#cc33cc',//边框颜色borderWidth:'3'//边框宽度},toolbox: {//工具箱show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true },},},legend:{type:"scroll",data:[{name:'黄鹤楼',icon:'image/1.jpg',},'张家界','九寨沟','东湖','故宫'],left:260,top:"bottom",},radar: { // 雷达图指示器 indicator: [ { name: '2013年', max: 400 }, { name: '2014年', max: 400 }, { name: '2015年', max: 400 }, { name: '2016年', max: 400 }, { name: '2017年', max: 400 }, { name: '2018年', max: 400 }, { name: '2019年', max: 400 } ], name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] } } }, series: [ { name: '游客数量', type: 'radar', // 雷达图数据 data : [ { value : [120, 182, 191, 145, 167, 178, 189], name : '故宫' }, { value : [245, 247, 267, 278, 289, 310, 320], name : '张家界' }, { value : [255, 234, 276, 321, 345, 367, 380], name : '九寨沟' }, { value : [150, 199, 226, 178, 145, 188, 210], name : '东湖' }, { value : [178, 189, 199, 209, 219, 229, 239], name : '黄鹤楼' } ] } ]
}; myChart.setOption(option);</script>
</body>
</html>快去试试吧
拓展-不同类型图表的特点
| 图表类型 | 特点 | 运用场景 |
|---|---|---|
| 柱状图 | 数据展示清晰明了,适用于离散数据和类别数据;提供丰富的样式配置,支持交互操作和动画效果。 | 适用于二维数据集,用于比较不同类别之间的数据大小,如地域之间的关系、销售数据对比等。 |
| 折线图 | 适用于二维的大数据集,用于展示数据随时间或其他连续变量的变化趋势;提供丰富的样式配置、交互操作和动画效果。 | 适用于展示时间序列数据的变化趋势,如股票价格、气温变化等。 |
| 饼图 | 直观展示数据的比例和占比关系;提供丰富的样式配置和交互操作。 | 适用于展示相对比例关系和部分占整体的数据,如市场份额、用户构成等。 |
| 散点图 | 展示二维数据之间的关系,如线性关系、指数关系等;支持回归分析,可预测分析。 | 适用于研究型图表,用于发现变量之间的关系,如身高与体重的关系、收入与教育程度的关系等。 |
| 象形柱图 | 使用具体的图形和符号,视觉冲击力强,能够吸引观众的注意力。 | 适用于教育、商业和市场营销、社会科学研究等领域,用于可视化数据,帮助学生记忆、辅助企业决策和展示研究结果等。 |
| 图表类型 | 特点 | 运用场景 |
|---|---|---|
| 雷达图 | 适用于多维数据(四维以上)的展示,数据点一般6个左右;能够综合展示某个数据字段的情况。 | 用于展示多维度数据分布情况,例如分析产品特性或评估员工的综合能力等。 |
| 地图 | 提供多种地图类型,如行政地图和GIS地图;支持气泡图、面积图等多种样式;可结合地理信息进行数据可视化。 | 用于展示与地理位置相关的数据,如销售地域分布、人口分布、气候分布等。 |
| 漏斗图 | 适用于业务流程多的流程分析,能够显示各流程的转化率。 | 用于分析销售漏斗、用户转化路径等,帮助识别和优化关键流程。 |
| 词云图 | 以词语为单位,通过词频、字体大小等方式展示文本数据;视觉效果突出,易于理解。 | 用于展示文本数据中的关键词或主题,如用户评论、新闻报道等。 |
| 热力图 | 通过颜色深浅表示数据的密度或强度;直观展示数据的分布情况。 | 用于展示数据在空间或时间上的分布情况,如网站点击热力图、温度分布图等。 |
| 关系图 | 用于展示数据之间的关联关系,如节点和边的连接情况;支持多种布局方式和交互操作。 | 用于分析社交网络、知识图谱等复杂关系数据,帮助理解数据间的联系和结构。 |