【一】三板斧
【1】HttpResponse
(1)介绍
HttpResponse是Django中的一个类,用于构建HTTP响应对象。- 它允许创建并返回包含特定内容的HTTP响应。
(2)使用
-
导入
HttpResponse类from django.http import HttpResponse -
创建
HttpResponse对象response = HttpResponse(content, content_type)content参数是响应的内容,可以是字符串、HTML代码、JSON数据等。content_type参数是响应的内容类型,通常根据返回的内容来设置适当的MIME类型。如果不提供该参数,Django会根据内容自动推断类型。
-
返回
HttpResponse对象:将创建的HttpResponse对象返回给客户端。return response
HttpResponse对象可以通过修改其属性来设置响应的状态码、头部信息等。- 例如,可以使用
status_code属性设置状态码,使用['Header-Name']语法设置头部信息。
- 例如,可以使用
response.status_code = 200
response['Content-Language'] = 'en'
【2】render
(1)介绍
render是Django中的一个函数,用于渲染模板并返回渲染后的HTTP响应对象。render函数会根据传递的模板和数据,渲染模板并生成最终的HTML内容,然后将其封装在HttpResponse对象中返回给客户端。
(2)使用
-
导入
render函数from django.shortcuts import render -
调用
render函数:使用render函数来渲染模板并返回HTTP响应对象。return render(request, template_name, context)request参数是当前的请求对象。template_name参数是要渲染的模板文件的名称。context参数是一个字典,包含要传递给模板的数据。
【3】redirect
(1)介绍
redirect是Django中的一个函数,用于进行重定向操作,将用户重定向到指定的URL。redirect函数会生成一个HTTP响应对象,将用户重定向到指定的URL。客户端会收到一个包含重定向URL的HTTP响应,然后会自动向该URL发出新的请求。
(2)使用
-
导入
redirect函数from django.shortcuts import redirect -
调用
redirect函数:使用redirect函数来进行重定向操作。return redirect(to)to参数是要重定向的目标URL。
【二】静态文件
【1】说明
(1)templates
-
我们将html文件默认都放在templates文件夹下
-
html文件专业名词称之为’模板文件’
-
templates文件夹专业名词称之为’模板层’
(2)static
-
这个文件夹可能需要手动创建(大家统一都起这个名)
-
专门存储静态文件资源
-
在浏览器中输入url能够看到对应的资源
-
如果访问不到资源,说明后端没有开设相关资源的端口
-
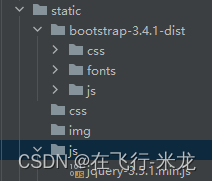
static文件夹继续划分:
- js文件夹
- css文件夹
- img文件夹
- plugins文件夹
【2】静态文件配置
(1)settings文件
STATIC_URL = '/static/'STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')
]
STATIC_URL = '/static/'是Django中用于指定静态文件的URL前缀的设置。- 它告诉Django在生成静态文件的URL时使用
/static/作为前缀。 - 类似于访问静态文件的令牌
- 它告诉Django在生成静态文件的URL时使用
STATICFILES_DIRS是一个列表,用于指定额外的静态文件目录。- 在这个列表中,可以添加包含静态文件的文件夹路径。
(2)html文件
- 先将jquery和bootstrap相关文件添加到static文件中

- 前端代码配置模板示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width,initial-scale=1.0">{% load static %}<script src="{% static 'js/jquery-3.5.1.min.js' %}"></script><link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"><script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script></head>
<body></body>
</html>
【三】requests方法
【0】准备基础
(1)settings
- 完成静态文件配置
- 再注释掉一行代码
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]
(2)后端准备
-
创建应用
app01-
python .\manage.py startapp app01
-
-
注册app
-
创建登录方法
-
app01 --> views
-
from django.shortcuts import render# Create your views here. def login(request):if request.method == "POST":print("这是POST请求")data = request.POSTelif request.method == "GET":print("这是GET请求")data = request.GETprint("通过get获取值(一个值)".center(20, "="))name = data.get("username")print(f"name值:{name} 类型:{type(name)}")print("通过getlist获取值(一个值)".center(20, "="))pwd = data.getlist("password")print(f"password值:{pwd} 类型:{type(pwd)}")print("通过get获取值(多值)".center(20, "="))hobby = data.get("hobby")print(f"name值:{hobby} 类型:{type(hobby)}")print("通过getlist获取值(一个值)".center(20, "="))hobby = data.getlist("hobby")print(f"name值:{hobby} 类型:{type(hobby)}")return render(request, 'login.html')
-
-
创建路由规则
-
urls
-
import app01.viewsurlpatterns = [path('admin/', admin.site.urls),path('login/', app01.views.login), ]
-
(3)前端准备
-
创建
login.html-
templates --> login.html
-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width,initial-scale=1.0">{% load static %}<script src="{% static 'js/jquery-3.5.1.min.js' %}"></script><link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"><script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script></head> <body> <h1 class="text-center">登录界面</h1> <div class="container"><div class="row"><div class="col-md-6 col-md-offset-3"><form action="" method="get"><p>username: <input type="text" name="username" class="form-control"></p><p>password: <input type="password" name="password" class="form-control"></p><div class="col"><div class="col-md-3 success">兴趣爱好:</div><div class="col-md-3 success"><input type="checkbox" name="hobby" class="checkbox-row" value="c">唱</div><div class="col-md-3 success"><input type="checkbox" name="hobby" class="checkbox-row" value="t">跳</div><div class="col-md-3 success"><input type="checkbox" name="hobby" class="checkbox-row" value="l">篮球</div></div><input type="submit" class="btn btn-success btn-block"></form></div></div> </div> </body> </html>
-
【1】request属性和方法
(1)request.method
- 表示HTTP请求的方法(GET、POST、PUT、DELETE等)。
- 可以使用它来判断请求的类型
- 注意是大写
if request.method == 'GET':# 处理GET请求
elif request.method == 'POST':# 处理POST请求
(2)request.POST
- 这是一个包含通过POST方法提交的数据的字典。你可以使用它来访问表单数据或其他通过POST方法传递的数据。
- 例如,有一个表单字段名为
username,你可以通过request.POST['username']来获取它的值。
username = request.POST.get('username')
(3)request.GET
- 这是一个包含通过GET方法提交的数据的字典。
- 可以使用它来访问URL查询参数中的数据。
- 与
request.POST类似,可以通过request.GET.get('key')来获取字段的值。
(4)request.get()和request.getlist()
- 这两个方法都用于获取请求参数的值。
request.get('key')- 只会获取列表最后一个元素
request.getlist('key')- 直接将列表取出(多选项)
value = request.POST.get('key')
values = request.GET.getlist('key')
【3】示例
(1)POST
-
当表单为
-
<form action="" method="post">
-
这是POST请求
===通过get获取值(一个值)====
name值:bruce 类型:<class 'str'>
=通过getlist获取值(一个值)==
password值:['123456'] 类型:<class 'list'>
====通过get获取值(多值)====
name值:l 类型:<class 'str'>
=通过getlist获取值(一个值)==
name值:['c', 't', 'l'] 类型:<class 'list'>
(2)GET
-
当表单为
-
<form action="" method="get">
-
这是GET请求
===通过get获取值(一个值)====
name值:bruce 类型:<class 'str'>
=通过getlist获取值(一个值)==
password值:['123456'] 类型:<class 'list'>
====通过get获取值(多值)====
name值:l 类型:<class 'str'>
=通过getlist获取值(一个值)==
name值:['c', 't', 'l'] 类型:<class 'list'>(3)小结
request.method:表示HTTP请求的方法,用于判断请求的类型。request.POST:包含通过POST方法提交的数据的字典,用于访问表单数据或其他通过POST方法传递的数据。request.GET:包含通过GET方法提交的数据的字典,用于访问URL查询参数中的数据。request.get():获取请求参数的值,只返回列表中的最后一个元素。request.getlist():获取请求参数的值的列表,适用于多选项的情况。