基础画图函数
矩形
painter.drawRect(50,50,200,100);圆角矩形
painter.drawRoundRect(50,50,200,200,50,50);xRadius和yRadius分别以矩形宽度和高度的一半的百分比指定,并且应该在0.0到100.0的范围内
弧线
painter.drawArc(50,50,200,200, -90*16, 90*16);
水平向右为0度,顺时针spanAngle为正
startAngle和spanAngle精度为1/16度,
弦
painter.drawChord(350,50,200,200, -90*16, 90*16);同上,startAngle和spanAngle精度为1/16度,会把弧也画出来
扇形
painter.drawPie(350,50,200,200, -90*16, 90*16);路径 QPainterPath 类
QPainterPath 类是一个容器,可把图形形状保存其中,需要时可再次使用,也就是说,复
杂的图形只需要使用路径创建一次,然后就可以调用 QPainter::drawPath()函数多次绘制它
们
步骤 :
1)、创建 QPaiterPath 对象。
2)、使用 moveTo 把当前点移至需要绘制图形的开始位置
3)、使用 lintTo()、arcTo()等函数绘制直线、弧等图形,还可使用 addRect()、addEllipse()
等函数把封闭子路径添加到路径。
4)、使用 QPainter::drawPath()函数绘制路径所描述的图形。
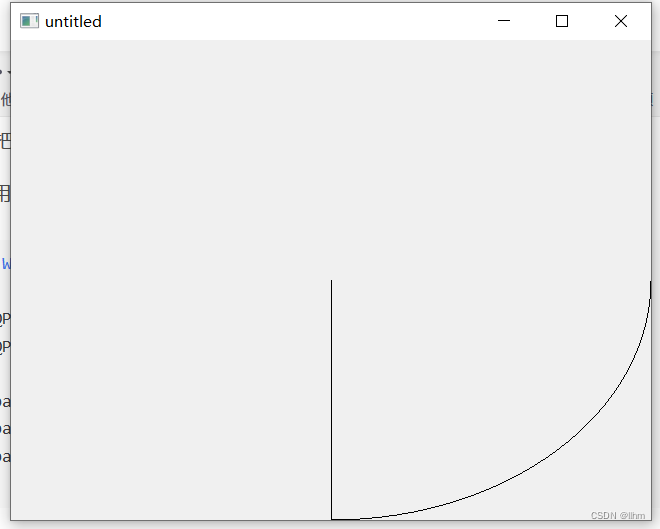
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);QPainterPath pa1;pa1.moveTo(width()/2,height()/2);pa1.arcTo(0,0,width(),height(), -90, 90);painter.drawPath(pa1);
}与上面不同的是 pa1.arcTo(0,0,width(),height(), -90, 90);这里的 startAngle, arcLength精度是1度

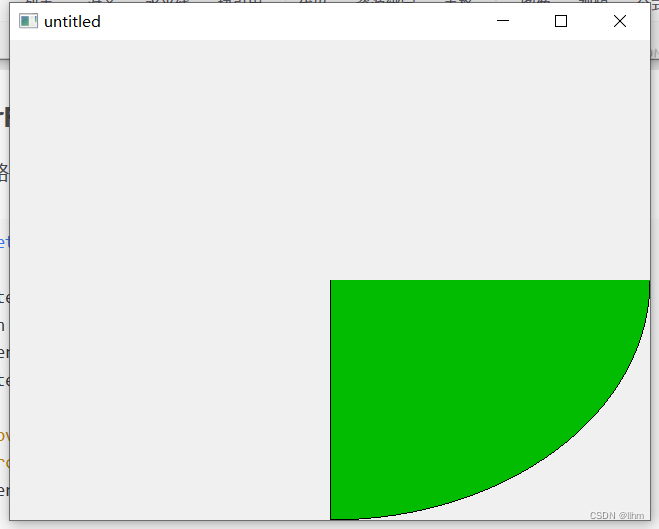
QPainterPath 填充
即使绘制的路径不是封闭的,也会被视为是隐式关闭的,因此可被填充
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);QBrush bs(QColor(1,188,1));painter.setBrush(bs);QPainterPath pa1;pa1.moveTo(width()/2,height()/2);pa1.arcTo(0,0,width(),height(), -90, 90);painter.drawPath(pa1);
}
图形的交、并、补
Qt绘制图形的交、并、补_qt 图形 交点-CSDN博客
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//创建画笔//设置绘制样式painter.setPen(QPen(QColor(0,255,0,0)));//描边颜色painter.setBrush(QBrush(Qt::red));//填充颜色(不设置就只是线)//路径QPainterPath pa1 ,pa2;QPolygonF f1,f2;pa1.addEllipse(100,100,250,250);pa2.addEllipse(200,200,250,250);//路径转多边形f1 = pa1.toFillPolygon();f2 = pa2.toFillPolygon();//交并补QPolygonF un = f1.united(f2);//并//绘制painter.drawPolygon(un);QPainterPath pa3 ,pa4;QPolygonF f3,f4;pa3.addEllipse(600,100,250,250);pa4.addEllipse(700,200,250,250);//路径转多边形f3 = pa3.toFillPolygon();f4 = pa4.toFillPolygon();QPolygonF su = f3.subtracted(f4);//差painter.drawPolygon(su);QPainterPath pa5 ,pa6;QPolygonF f5,f6;pa5.addEllipse(1100,100,250,250);pa6.addEllipse(1200,200,250,250);//路径转多边形f5 = pa5.toFillPolygon();f6 = pa6.toFillPolygon();QPolygonF in = f5.intersected(f6);//交//绘制painter.drawPolygon(in);
}
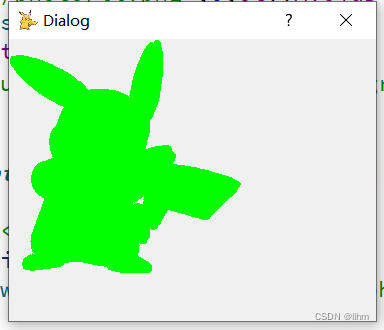
不规则型形状
通过图形的交并补形成不规则图像虽然是可行的,但是代码上实现起来并不那么容易。如何实现不规则形状?
可通过qt的不规则窗口方法实现在widget中画出不规则图像。通过设置窗口的mask属性,使用的图片背景的透明区域会作为窗口的透明区域,且透明区域不影响对窗口后的物体的操作。这样形状完全可以由美工画图实现
Qt下实现不规则形状窗口显示_qt异形窗口-CSDN博客
void MyLL::initWidget()
{this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);QPixmap pix;pix.load(":/photo/ll.png",0,Qt::AvoidDither);resize(pix.size());setMask(QBitmap(pix.mask())); //设置透明//setAttribute(Qt::WA_TranslucentBackground); //去除毛边
}void MyLL::paintEvent(QPaintEvent *event)
{//qDebug()<<"event:"<<event;QPainter painter(this);painter.drawPixmap(rect(),QPixmap(":/photo/ll.png"),QRect());QPen pen; //画笔。绘制图形边线,由颜色、宽度、线风格等参数组成pen.setColor(QColor(255,0,0,255));QBrush brush; //画刷。填充几何图形的调色板,由颜色和填充风格组成brush.setColor(QColor(0,255,0,255));brush.setStyle(Qt::SolidPattern);//可在QPaintDevice上绘制各种图形。QPaintDevice有之类QWidget、QImage、QOpenGLPaintDevice等painter.setPen(pen);painter.setBrush(brush);painter.drawRect(0,0,this->width(),this->height());
}