在当今数字化时代,微信小程序已成为企业和个人拓展业务的重要工具。然而,许多人在考虑进入这一领域时,都会面临一个关键问题:制作一个小程序需要多少钱?下面和你一起探讨小程序开发的成本因素,帮助你更好地规划预算。

小程序开发的成本构成
1、平台选择与使用
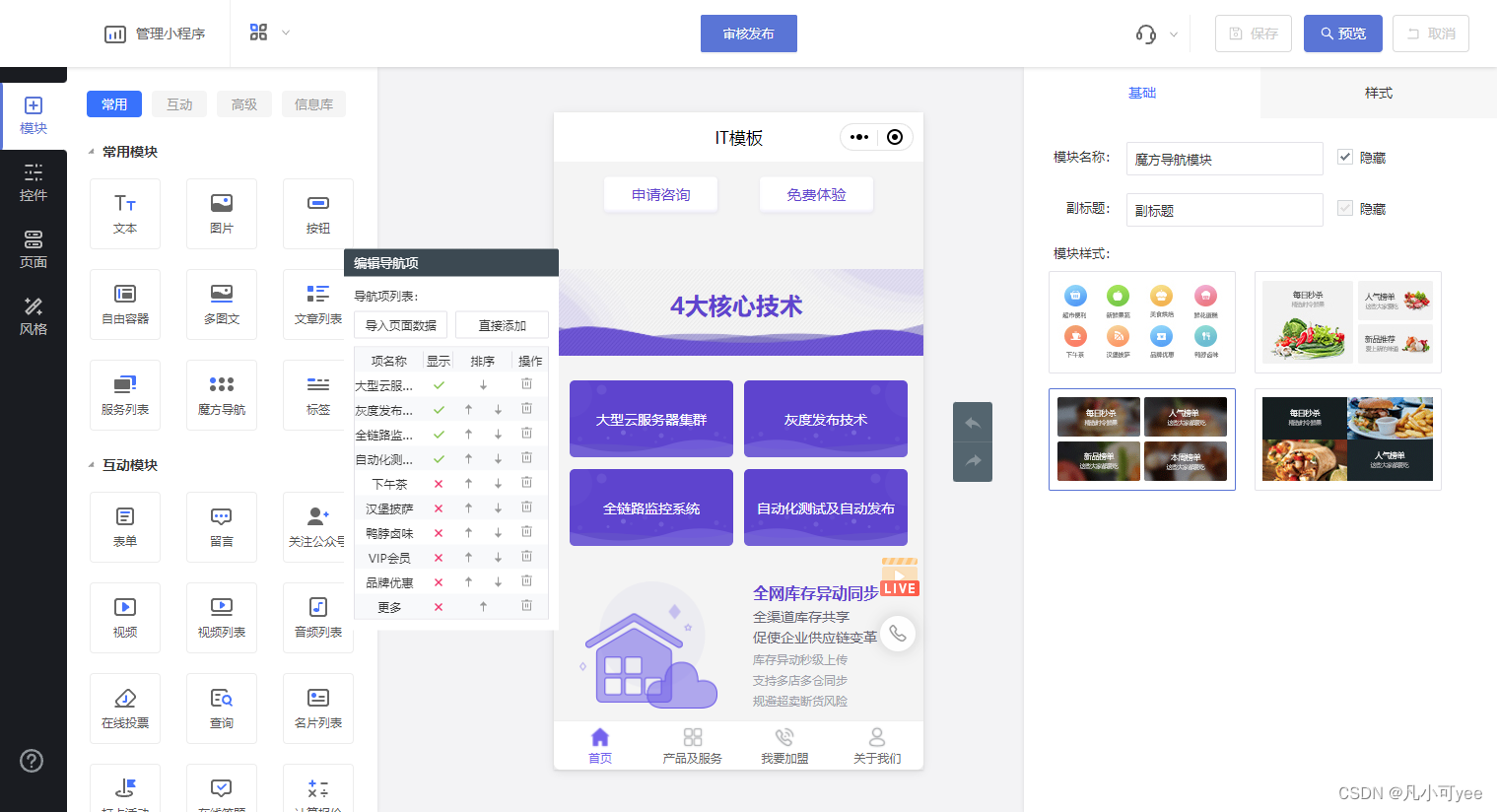
小程序的开发可以通过多种方式进行,包括自主开发、委托开发和模板开发。对于大多数中小型企业和个人开发者来说,选择模板开发是一种成本效益较高的选择。这些平台通常提供丰富的模板和功能,可以大大减少开发时间和难度,从而降低成本。
2、功能需求与复杂度
小程序的功能需求直接影响其开发成本。基础的展示型小程序成本相对较低,而功能多的小程序则需要更多的开发资源和时间,相应成本也会增加。
3、设计与用户体验
一个吸引人且易于使用的界面对于小程序的成功至关重要。专业的UI/UX设计可能会增加初期投入,但从长远来看,良好的用户体验可以提高用户留存率和转化率,从而带来更高的回报。
4、后期维护与更新
小程序上线后,还需要定期进行维护和更新,以适应微信平台的变化和用户的需求。这部分成本也需要纳入预算考虑中。
如何控制小程序开发成本?
1、明确目标与需求
在开始开发之前,明确小程序的目标和核心功能,避免不必要的功能堆砌,可以有效控制成本。
2、选择合适的开发方式
对于预算有限的项目,可以选择使用模板开发,利用其提供的模板和功能快速搭建小程序,这样可以大幅降低开发成本。


3、重视设计与用户体验
虽然设计和用户体验会带来额外的成本,但它们对于小程序的长期成功至关重要。投资于专业的设计,可以在提升用户体验的同时,增加用户粘性和转化率。
4、持续优化与迭代
小程序上线后,根据用户反馈和市场变化,持续进行优化和迭代。这不仅可以提升用户体验,还可以根据实际情况调整预算分配。
结语
制作一个微信小程序的成本取决于多种因素,包括平台选择、功能需求、设计水平以及后期维护等。通过明智的规划和合理的预算分配,即使是预算有限的企业和个人也有机会在微信平台上实现自己的商业目标。记住,小程序的成功不仅在于初期的投入,更在于持续的优化和运营。通过精心规划和管理,你的小程序项目可以在微信这个庞大的生态系统中蓬勃发展。