
官网的demo的[nzFor]="control.controlInstance",似乎是靠[formControlName]="control.controlInstance"来关联的。
<form nz-form [formGroup]="validateForm" (ngSubmit)="submitForm()"><nz-form-item *ngFor="let control of listOfControl; let i = index"><nz-form-label [nzXs]="24" [nzSm]="4" *ngIf="i === 0" [nzFor]="control.controlInstance">Passengers</nz-form-label><nz-form-control[nzXs]="24"[nzSm]="20"[nzOffset]="i === 0 ? 0 : 4"nzErrorTip="Please input passenger's name or delete this field."><inputclass="passenger-input"nz-inputplaceholder="placeholder"[attr.id]="control.id"[formControlName]="control.controlInstance"/><spannz-iconnzType="minus-circle-o"class="dynamic-delete-button"(click)="removeField(control, $event)"></span></nz-form-control></nz-form-item><nz-form-item><nz-form-control [nzXs]="{ span: 24, offset: 0 }" [nzSm]="{ span: 20, offset: 4 }"><button nz-button nzType="dashed" class="add-button" (click)="addField($event)"><span nz-icon nzType="plus"></span>Add field</button></nz-form-control></nz-form-item><nz-form-item><nz-form-control [nzXs]="{ span: 24, offset: 0 }" [nzSm]="{ span: 20, offset: 4 }"><button nz-button nzType="primary">Submit</button></nz-form-control></nz-form-item></form>ngzorro的[nzFor]是根据什么关联的?id还是name?
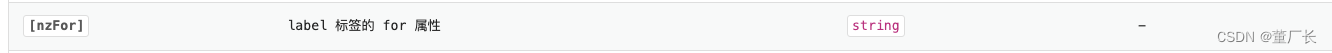
ng-zorro的[nzFor]指令是根据id属性进行关联的,而不是name属性。 [nzFor]指令用于在ng-zorro组件中循环遍历数据。你可以通过指定一个数组,然后使用id属性将数组的每个元素与ng-zorro组件中的某个元素进行关联。这样,你就可以在ng-zorro组件中使用该元素的属性和数据。
angular的fromGroup的addControl()可以传入什么参数?分别代表什么
Angular中的`FormGroup`的`addControl()`方法用于向FormGroup中添加FormControl或FormGroup对象。它可以传入两个参数:控件名称和控件对象。
控件名称是一个字符串,用于标识该控件。这个名称通常与表单模板中的表单控件的名称属性相对应。
控件对象可以是一个FormControl或一个FormGroup对象。FormControl是一个表示单个表单控件的类,而FormGroup是表示一组相关表单控件的类。
示例代码如下:
import { Component } from '@angular/core';
import { FormGroup, FormControl } from '@angular/forms';@Component({selector: 'my-app',template: `<form [formGroup]="myForm"><input formControlName="name" placeholder="Name"></form>`
})
export class AppComponent {myForm: FormGroup;constructor() {this.myForm = new FormGroup({});this.myForm.addControl('name', new FormControl(''));}
}在上面的示例中,我们创建了一个FormGroup对象`myForm`,并在其中添加了一个名为"name"的FormControl控件。
请注意,`addControl()`必须在FormGroup对象创建后立即调用,即在构造函数或ngOnInit生命周期钩子中调用。对FormGroup对象进行任何其他操作(例如使用removeControl()删除控件)都应该在调用addControl()之后完成。
个人理解的误区
新增一个formControl,只需要 他的name 和 一个FromControl实例
这个实例不关心你是什么标签,他们之间只通过name产生联系
addField(e?: MouseEvent): void {if (e) {e.preventDefault();}const id = this.listOfControl.length > 0 ? this.listOfControl[this.listOfControl.length - 1].id + 1 : 0;const control = {id,controlInstance: `passenger${id}`};const index = this.listOfControl.push(control);console.log(this.listOfControl[this.listOfControl.length - 1]);this.validateForm.addControl(this.listOfControl[index - 1].controlInstance,new UntypedFormControl(null, Validators.required));}control.updateValueAndValidity({ onlySelf: true });的onlySelf: true是什么意思
在Angular中,`updateValueAndValidity()`是一个用于更新表单控件的值和验证状态的方法。而`onlySelf`是`updateValueAndValidity()`方法的可选参数之一。
当我们调用`updateValueAndValidity()`方法时,它会触发控件的值更新和验证。如果`onlySelf`参数设置为`true`,则只会对当前控件进行值更新和验证,不会对其包含的任何子控件进行更新和验证。
换句话说,当`onlySelf`设置为`true`时,只有当前控件的值和验证状态会被更新,而不会影响其子控件的值和验证状态。
这在处理嵌套表单时非常有用,可以避免递归地更新和验证整个表单,只需针对当前控件进行处理即可。
除此之外的可选参数?
除了onlySelf,updateValueAndValidity方法还有其他可选参数:
emitEvent:一个布尔值,用于指定是否在更新值和验证状态后触发值改变事件,默认为true。emitModelToViewChange:一个布尔值,用于指定是否在更新值和验证状态后更新视图,默认为true。emitViewToModelChange:一个布尔值,用于指定是否在更新视图后更新模型,默认为true。
这些可选参数可以根据需要进行配置,以满足不同的业务需求。







![[golang gin框架] 45.Gin商城项目-微服务实战之后台Rbac微服务之角色权限关联](https://img-blog.csdnimg.cn/1aeb9c46b93542638866a62a44df0410.png)