如何离线安装ModHeader - Modify HTTP headers Chrome插件?
- 1.1 前言
- 1.2 打开Chrome浏览器的开发者模式
- 1.3 下载并解压打包好的插件
- 1.4 解压下载好的压缩包
- 1.5 加载插件
- 1.6 如何使用插件?
1.1 前言
ModHeader 是一个非常好用的Chrome浏览器插件,可以用于在浏览器发出的所有请求中拦截并添加自定义的header.

- 如果有条件的可以直接访问ModHeader-Chrome插件应用商店安装
- 由于国内网络默认不支持访问Chrome应用商店,因此一般需要借助梯子才能访问chrome应用商店安装此插件.
- 这对于国内有些小伙伴们来说并不方便,这么强大的插件不能使用,实在可惜。
因此,便有了这篇离线安装Chrome插件教程。
1.2 打开Chrome浏览器的开发者模式
谷歌浏览器找到插件管理 或通过输入地址:chrome://extensions/ 找到并打开开发者模式

1.3 下载并解压打包好的插件
打包好的插件可通过如下地址下载

1.4 解压下载好的压缩包
进入idgpnmonknjnojddfkpgkljpfnnfcklj 插件文件夹如下所示:

1.5 加载插件
如图所示,在浏览器插件管理界面,点击加载已解压的扩展程序

选择解压好的插件目录,比如我的下载路径就是
C:\Users\qingfeng.zhao\Downloads\idgpnmonknjnojddfkpgkljpfnnfcklj\4.3.8_0

注意:
- 切记一定要选到4.3.8_0 目录级别。
- 多学一招:
- Chrome 插件默认安装路径:
C:\Users\$USER_HOME\AppData\Local\Google\Chrome\User Data\Default\Extensions\
- 所以也可以手动复制到自己的这个目录下,然后加载选择这个路径即可。
- 这个Chrome插件正规的存放路径:
C:\Users\qingfeng.zhao\AppData\Local\Google\Chrome\User Data\Default\Extensions\idgpnmonknjnojddfkpgkljpfnnfcklj\4.3.8.0\
确定后,插件就安装好了。
1.6 如何使用插件?
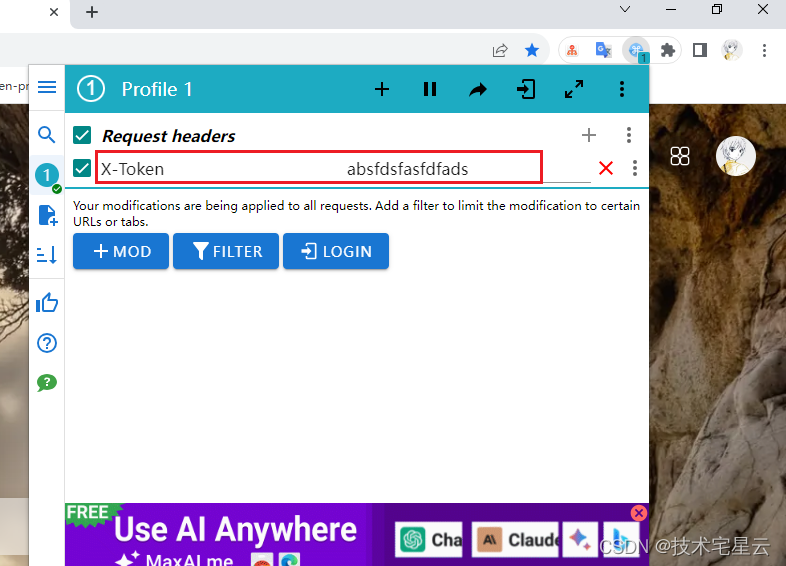
按照下图所示打开插件

然后输入 X-Token : xxxxx 或其他header 变量即可。
示例如下:

然后打开浏览器在任何界面请求中都会包含这个信息。

如果安装使用过程中有任何问题欢迎评论留言~