const声明的对象属性和数组的值可以被修改吗?为什么
原因:当使用const声明一个对象或数组时,实际上是保证了对象或数组的引用不会被修改,但对象或数组本身的属性或元素是可以被修改的。这是因为const只能保证指向的内存地址不变,但并不保证内存地址指向的内容不变,而基本类型的变量在内存中存储的是值本身,而不是引用。
http和https协议
http(超文本传输协议):以明文方式发送内容,不提供任何方式的数据加密。
https(超文本传输安全协议):经过http通信,但利用SSL/TLS来加密数据包
加密方式:对称加密和非对称加密
1.对称加密:只有一个key
2.非对称加密:一对key服务端有公钥和私钥,服务器端将公钥发给客户端,客户端将内容用公钥加密发给服务端,服务端收到后用私钥解密获取内容,之后可以用获取的内容作为对称加密的key降低传输成本
tcp是基于连接的,
1.第一次握手:客户端向服务端发送SYN包
2.第二次握手:服务端同意连接,会回复SYN和ACK
3.第三次握手:客户端收到之后,会回复ACK包
4.连接建立
因为发送了三包数据,所以成为三次握手(之所以三次握手而不是两次,就是为了解决网络信道不可靠的问题
http(超文本传输协议):以明文方式发送内容,不提供任何方式的数据加密。
https(超文本传输安全协议):经过http通信,但利用SSL/TLS来加密数据包
图片懒加载的实现主要监测以下几个属性来判断是否要显示:
1. 可视区域:监测页面滚动事件或其他触发条件,判断图片是否进入了可视区域。可以通过计算图片元素与视口的位置关系来确定是否可见。
2. 滚动位置:监测页面滚动的位置,判断图片是否在用户正在浏览的范围内。可以获取滚动条的位置或计算元素的偏移量来判断图片是否在可视范围内。
3. 加载状态:监测图片的加载状态,判断图片是否已经加载完成。可以通过监听图片的"load"事件来检测图片是否成功加载。
4. 图片属性:监测图片元素的自定义属性或其他属性,判断是否需要加载该图片。可以在图片元素上设置自定义属性,例如"data-src"来保存图片的真实URL,然后根据需要进行加载。
通过监测这些属性,可以动态地判断图片是否需要加载和显示。当满足条件时,将图片的真实URL赋值给"src"属性,触发图片的加载和显示。这样可以实现图片的懒加载效果,延迟加载图片,提高页面加载速度和性能。
forEach和for循环区别:
1. 语法:forEach是数组的方法,需要通过数组对象调用,语法为:array.forEach(callback)。for循环是一种通用的循环方式,可以应用于数组和其他可迭代对象,语法为:for(initialization; condition; iteration)。
2. 遍历方式:forEach会自动遍历数组的每个元素,并将每个元素作为参数传递给回调函数。for循环可以自定义遍历的起始位置、结束条件和迭代方式。
3. 控制流程:forEach无法使用break和continue语句来控制循环的流程,一旦开始遍历,会一直执行直到遍历完所有元素。for循环可以使用break和continue语句来控制循环的流程,可以在满足某个条件时提前结束循环或跳过当前迭代。
4. 返回值:forEach没有返回值,它只是用来遍历数组。for循环可以有返回值,可以根据需要返回某个特定的值。
总的来说,forEach适用于需要遍历数组并对每个元素执行相同操作的情况,而for循环更加灵活,可以自定义循环的起始位置、结束条件和迭代方式,并且可以在循环中使用break和continue语句来控制流程。
异步加载(Asynchronous Loading)是指在网页加载过程中,将某些资源(如脚本、样式表、图片等)的加载与页面的渲染过程分离。通过异步加载,浏览器可以在加载资源的同时继续渲染页面,不会阻塞页面的展示。常见的异步加载方式包括使用
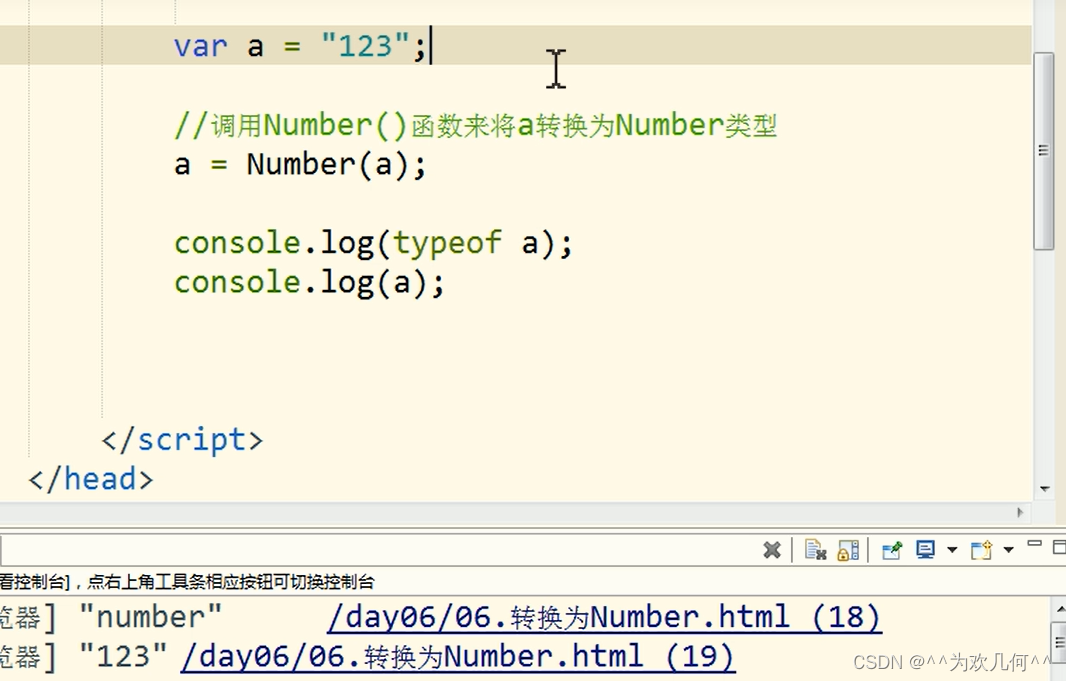
string类型转换为number类型的
隐式转换:
1.隐式转换:“-”、“*”、“/”

2.强制类型转换:Number、parseInt、parseFloat(当字符串一开始不是数字时,直接输出NaN)
Number()
注释:
- 如果字符串中包含非数字或者是undefined,则会转换为NAN
- 如果是一个空字符串或者NAN,则都会转换为0
- boolean类型,true转为1,false转为0

parseInt()
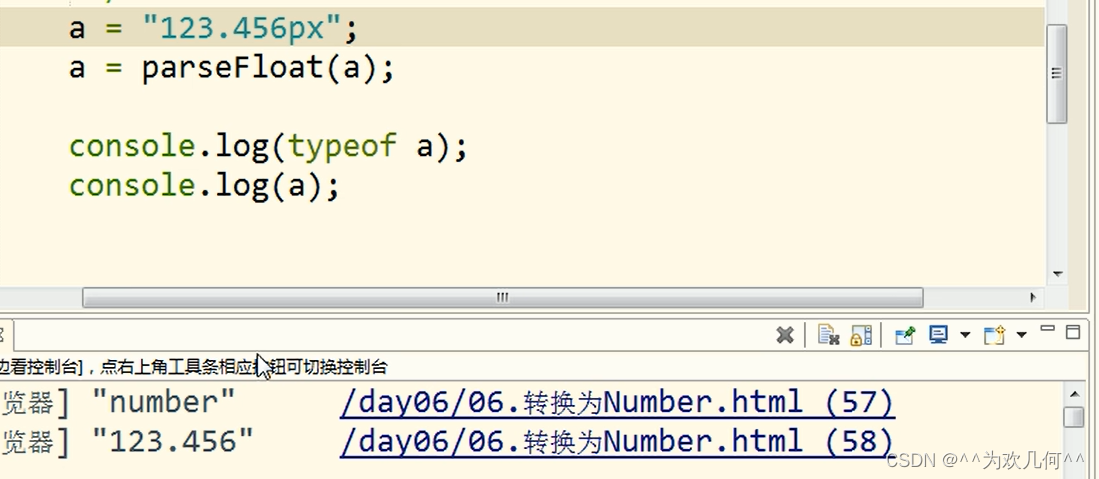
parseFloat()
注释:
- 可以从左向右将字符串中最先的连续的数字提取出来
- 如果对于非string类型使用则会先转换为string类型,再做操作,例如;true会先变为'true'再变为NAN,而不是1


number转换为String类型的
- a.toString()
注:null和undefined没有toString方法
- String()



this的指向问题
在浏览器环境中,全局作用域中的this指向window对象。
函数中的this:
在函数中,this的值取决于函数的调用方式。
如果函数作为对象的方法被调用,this指向调用该方法的对象。
如果函数作为独立函数调用,this指向全局对象(浏览器环境中为window,Node.js环境中为global)。
如果函数使用new关键字调用,this指向新创建的对象。
箭头函数:this的指向是上级作用域

如果函数使用call()、apply()或bind()方法调用,this指向作为参数传递的对象。
箭头函数的this指向在定义时就确定了,因此无法通过call()、apply()或bind()方法来改变箭头函数的this指向。
call、apply和bind的区别
1.参数传递:call和apply的参数传递方式不同,call需要将参数逐个传递,而apply需要将参数封装成数组传递。bind方法则可以在绑定时传递参数,也可以在执行时传递参数。
2.执行时机:call和apply会立即执行函数,而bind返回的是一个新函数,需要手动调用才会执行。
3.返回值:call和apply的返回值是函数的执行结果,而bind返回的是一个新函数。
块儿级作用域

 闭包的作用
闭包的作用

 闭包的应用:
闭包的应用:
闭包可能存在的问题:内存泄漏(应该被回收的没有被回收)

注释:闭包本身并不会直接导致内存泄漏,但不正确地使用闭包可能会导致内存泄漏的情况发生。
如果一个全局变量被赋值为一个函数,而这个函数正好一直用到嵌套函数里面的变量,就会导致变量不会被销毁,从而导致内存泄漏。
数组和集合的区别
1.元素的唯一性:数组中的元素可以重复,而集合中的元素是唯一的
2.动态性:数组的长度是固定的,一旦创建后不能改变。集合的长度是可变的
3.元素类型:数组可以存储任意类型的元素,包括基本类型和对象。集合通常只能存储对象类型的元素
4.存储方式:数组是一种有序的数据结构,每个元素通过索引访问。集合是一种无序的数据结构
严格模式通过禁用一些不安全的语法特性,强制执行一些最佳实践,提供更严格的错误检查和错误处理,以及优化JavaScript引擎的执行速度。
在JavaScript代码中,可以通过在脚本文件或函数体的开头添加"use strict";来启用严格模式。例如:
"use strict";
在严格模式下,一些常见的行为将被禁止,例如
变量必须先声明后使用
不允许使用未声明的变量
不允许对只读属性赋值
this在全局作用域下为undefined
混杂模式(Quirks Mode):
是指浏览器在渲染网页时使用的一种兼容旧版本浏览器的渲染模式。
在混杂模式下,浏览器会尽量兼容旧版本的HTML和CSS规范,以保证旧网页的正确显示。
在HTML文档的开头没有正确的DOCTYPE声明,或者根本没有DOCTYPE声明,浏览器将会触发混杂模式
link和@import区别:
1.link是HTML标签,@import是CSS语法规则,所以link比@import先被加载;
2.link支持使用JavaScript控制DOM去改变样式,而@import不支持。
setTimeout主要用于单次延迟执行,而setInterval用于持续重复执行。
JSON Web Token (JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的、自包含的方式,用于作为JSON对象在各方之间安全地传输信息。该信息可以被验证和信任,因为它是数字签名的。
所谓数字签名就是附加在数据单元上的一些数据,或是对数据单元所做的密码变换。
虚拟DOM(virtual DOM)简称vdom,是一个普通的js对象,用来描述真实dom结构,因为它不是真实的DOM,所以称为虚拟DOM
localStorage中存储的数据没有过期时间,除非手动删除或清除浏览器缓存,否则数据会一直存在。而sessionStorage中存储的数据只在当前会话(当前窗口或标签页)有效,关闭窗口或标签页后数据会被清除。
localStorage和sessionStorage都是在客户端存储的,因此存储的数据对于用户来说是可见的,不适合存储敏感信息。
session、cookie和token的区别:
Session数据是存在服务器中的,cookie数据存放在浏览器当中,token是开发定义的,session是http协议规定的;
token可以跨域,session不可以跨域,它是与域名绑定的
promise、generator和async/await三者的区别:
三者都是为了解决异步产生的,之前通过回调函数解决异步,便出现了回掉地狱(callback hell)的问题:
没有顺序可言:嵌套函数执行带来的是调试困难,不利于维护与阅读
耦合性太强:一旦某一个嵌套层级有改动,就会影响整个回调的执行
为了解决回掉地狱(callback hell)的问题,便出现了promise,它可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数,并且它的链式调用更能让人接受,也符合我们同步的思想,但它的缺点是:
Promise的内部错误使用try catch捕获不到,因为当异步函数抛出异常时,对于宏任务 (setTimeout、setInterval、Ajax、Dom事件)而言,执行函数时已经将该函数推入栈,此时并不在 try-catch 所在的栈,所以 try-catch 并不能捕获到错误。对于微任务(Promise、async/await)而言,比如 promise 的构造函数的异常只能被自带的 reject 也就是.catch 函数捕获到。
1.Generator函数可以通过yield关键字来暂停和恢复函数的执行,从而可以更灵活地控制异步操作的执行顺序。而Promise是通过then()方法来处理异步操作的结果,不能直接控制异步操作的执行顺序。
2.错误处理:Generator需要手动在代码中编写错误处理逻辑,通常使用try-catch语句来捕获和处理错误。而async/await可以直接在异步函数内部使用try-catch语句来捕获和处理错误,使错误处理更加简洁。Promise通过catch()方法来处理操作的失败。
3.Generator函数可以通过yield语句返回多个值,每次调用next()方法都会返回一个新的值。而Promise只能返回一个结果值。
4.Generator需要手动调用next()方法来控制异步操作的执行和恢复。而async/await会自动等待Promise对象的解析,使得异步操作的执行更加简单和直观。Promise通过resolve()和reject()方法来控制异步操作的状态
实现浅拷贝的方法有:
- 赋值操作符(=)
- 扩展运算符方式:cloneObj = {...obj};cloneArr= [...arr]
实现深拷贝的方法有:
1.JSON.parse(JSON.stringify()):利用JSON的序列化和反序列化操作,可以实现简单的深拷贝。通过将对象或数组转换为JSON字符串,再将JSON字符串转换回对象或数组,就可以得到一个全新的对象或数组。这种方法简单易用,但不能复制特殊类型的对象,如函数、正则表达式和特殊类型的对象
2.如lodash的cloneDeep()方法
3.递归复制
JSON.stringify()和JSON.parse()的区别
注:在使用JSON.parse()需要注意一点,由于此方法是将JSON字符串转换成对象,所以你的字符串必须符合JSON格式
正则表达式


防抖和节流的异同
防抖和节流都是用于控制函数的执行频率,但它们的实现方式和应用场景有所不同。
防抖(Debounce)的实现思路是在事件触发后,等待一段时间(如300毫秒),如果在这段时间内没有再次触发事件,则执行函数。如果在等待时间内又触发了事件,则重新计时。防抖适用于一些频繁触发的事件,比如窗口大小改变、搜索框输入等,可以减少函数的执行次数,提升性能。
节流(Throttle)的实现思路是在事件触发后的一段时间内,只执行一次函数。比如每隔300毫秒执行一次函数。节流适用于一些高频触发的事件,比如滚动事件、鼠标移动事件等,可以控制函数的执行频率,避免过多的计算和渲染。
区别:
1. 触发频率:防抖是在事件触发后等待一段时间执行函数,节流是在一段时间内只执行一次函数。
2. 执行时机:防抖是在事件停止触发后执行函数,节流是在一段时间内定时执行函数。
3. 应用场景:防抖适用于频繁触发的事件,节流适用于高频触发的事件。
4. 执行次数:防抖可能会在事件停止触发后执行一次或多次函数,节流在一段时间内只执行一次函数。
预处理语言
预处理语言在编辑样式方面提供了更多的功能和灵活性,使得样式的编写更加高效、可维护和可复用。它们提供了一些高级特性,帮助开发者更好地组织和管理样式代码,并提供了更多的工具和技术来增强样式的表现力和适应性。
作用域链
 原型链
原型链

事件冒泡:
通过给子元素和父元素添加绑定事件,当点击子元素的时候,先触发子元素的事件绑定,然后在冒泡到父元素,进而触发父元素的事件绑定


事件代理:
如果要操作的子标签过多,可以选择绑定父标签,然后在通过event.target判断触发事件的元素是否是你要的子元素,然后再进行操作

简述页面从发送http请求到渲染页面的全过程
- 用户在浏览器输入URL并按下回车键,浏览器开始解析URL,根据协议(通常是HTTP或HTTPS)发起对服务器的请求。
- 浏览器向DNS服务器查询域名对应的IP地址,获取服务器的IP地址。
- 浏览器利用获取到的IP地址与服务器建立TCP连接,通过三次握手建立连接。
- 建立TCP连接后,浏览器向服务器发送HTTP请求,请求中包含请求的资源、请求方法(GET、POST等)、请求头等信息。
- 服务器接收到请求后,根据请求的资源和方法进行处理,然后返回HTTP响应给浏览器。响应中包含状态码、响应头和响应体等信息。
- 浏览器接收到服务器返回的HTTP响应后,开始解析响应头和响应体。根据响应头中的信息判断响应的类型(如HTML、CSS、JavaScript等)。
- 如果响应是HTML类型,浏览器开始解析HTML文档,构建DOM树;解析CSS文件,构建CSSOM树;执行JavaScript代码,生成页面所需的DOM树和CSSOM树。
- 浏览器根据DOM树和CSSOM树结合渲染引擎(如WebKit、Blink等)进行页面布局和绘制,最终将页面内容呈现给用户。
- 用户在浏览器上看到页面内容,与页面交互,完成整个页面加载和渲染的过程。
简述JavaScript的同源策略
JavaScript的同源策略是一种浏览器安全策略,用于限制一个网页中的脚本只能与来自同一源(协议、域名、端口号都相同)的资源进行交互,防止恶意网站通过脚本获取用户的敏感信息或对其他网站进行攻击。
常见的HTTP响应状态码包括:
1xx(信息性状态码)
指示请求已被接收,继续处理。
- 100 Continue:服务器已经收到请求的一部分,客户端可以继续发送剩余部分。
- 101 Switching Protocols:服务器将遵从客户的请求转换到另外一种协议。
2xx(成功状态码)
指示请求已成功接收、理解、接受或处理。
- 200 OK:请求成功。
- 201 Created:请求已经被实现,新资源已经创建。
- 204 No Content:服务器成功处理请求,但没有返回任何内容。
3xx(重定向状态码)
需要客户端执行进一步的操作才能完成请求。
- 301 Moved Permanently:请求的资源已被永久移动到新位置。
- 302 Found:请求的资源临时移动到新位置。
4xx(客户端错误状态码)
指示客户端发送的请求有错误。
- 400 Bad Request:请求无效。
- 403 Forbidden:服务器拒绝请求。
- 404 Not Found:请求的资源不存在。
5xx(服务器错误状态码)
指示服务器在处理请求时发生错误。
- 500 Internal Server Error:服务器内部错误。
- 503 Service Unavailable:服务器暂时不可用。
HTTP响应状态码可以帮助开发人员诊断和解决问题,同时也可以向用户提供有用的信息。根据不同的状态码,客户端和开发人员可以了解请求的处理情况,并采取相应的措施。