跨域
1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>跨域</title><script src="jquery/jquery-1.11.3.js"></script>
</head>
<body><script type="text/javascript">//需求:请求百度的数据let url = 'http://www.baidu.com';//jq封装了ajax的方法$.get(url,res=>{//固定参数:请求到的数据console.log(res);})</script>
</body>
</html> 以以上案例为例:
以以上案例为例:
请求数据的路径是:
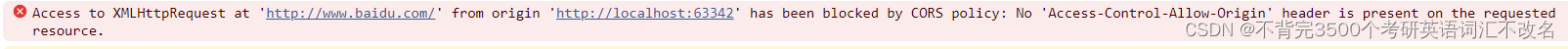
http://localhost:63342
被请求数据的路径是:
http://www.baidu.com/
对比两个路径,当协议,主机名(域名),端口号,有一个不相同,就产生跨域
2.不是每个跨域都报错
引用其他网站的图片,css文件,js文件,即img,link以及script三个标签内,即使跨域不会报错
3.当跨域报了错
3.1代理跨域
原理:只有前端请求数据时,才会报跨域的错。如果通过后台请求数据,就不会报错
应用:创建本地服务器,与本地请求数据的页面协议,主机名,端口号一定是一样的。请求页面请求本地服务器的数据,本地服务器请求第三方地址的数据,解决跨域问题
(1)创建本地服务器
npm init -y
npm install express
(2)安装跨域模块
npm install cors
(3)安装跨域代理模块
npm install express-http-proxy
//引入express模块
const express = require('express');
//引入跨域模块
const cors = require('cors');
//引入代理模块
const proxy = require('express-http-proxy');//启动服务器
const app = express();app.use(express.static('public'))app.listen(3000, () => {console.log('server is running at http://localhost:3000');
})//完成跨域功能
//1.开启环境
app.use(cors());
//2.设置代理
app.use('/xy', proxy('https://www.baidu.com'));
//注:设置代理必须在跨域环境下完成3.2 Jsop跨域
3.3 Core跨域
原理:在设置服务器时,内部添加“白名单”,除了不跨域的前端请求可以正常请求外,“白名单”上的路径也可以正常访问数据。