前言
WebScoket可以用来实现即时通信,一般用于通信聊天工具或者是需要实时接受数据等功能
在浏览器环境中,WebScoket是一个构造函数,需要new创建连接的实例;
在nodejs环境中,则需要使用ws模块来完成服务的创建。
示例
下面是可以直接使用的代码,不需要修改
node创建服务端
//引入模块
const WebScoket = require('ws')//创建服务
const wss = new WebScoket.Server({port:8081})//connection为一个函数
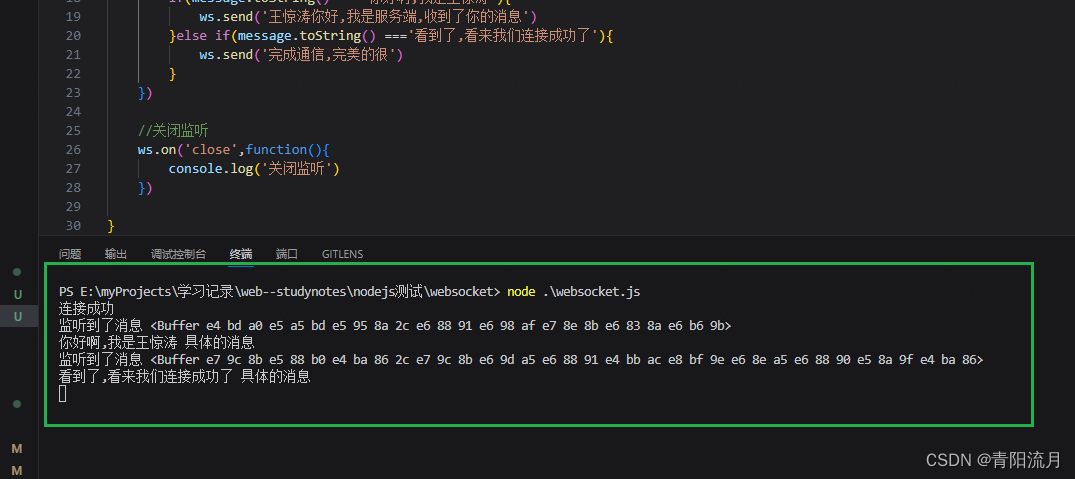
wss.on('connection',connection)function connection(ws){console.log('连接成功')//接受消息ws.on('message',function incoming(message){console.log('监听到了消息',message)console.log(message.toString(),'具体的消息')//message会被转化为Buffer,需要用toString转化一下if(message.toString() ==='你好啊,我是王惊涛'){ws.send('王惊涛你好,我是服务端,收到了你的消息')}else if(message.toString() ==='看到了,看来我们连接成功了'){ws.send('完成通信,完美的很')}})//关闭监听ws.on('close',function(){console.log('关闭监听')})}html创建客户端
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通信测试</title>
</head><body><button onclick="sendMsg()">给服务端发送消息</button><script>//创建连接实例const socket = new WebSocket("ws://localhost:8081")//连接成功socket.onopen = function () {console.log('客户端连接上了')}//接收消息socket.onmessage = function (event) {console.log('客户端到的消息', event)if (event.data === '王惊涛你好,我是服务端,收到了你的消息') {socket.send('看到了,看来我们连接成功了')}}//关闭socket.onclose = function () {console.log('关闭')}//发送消息const sendMsg = () => {socket.send('你好啊,我是王惊涛')}</script>
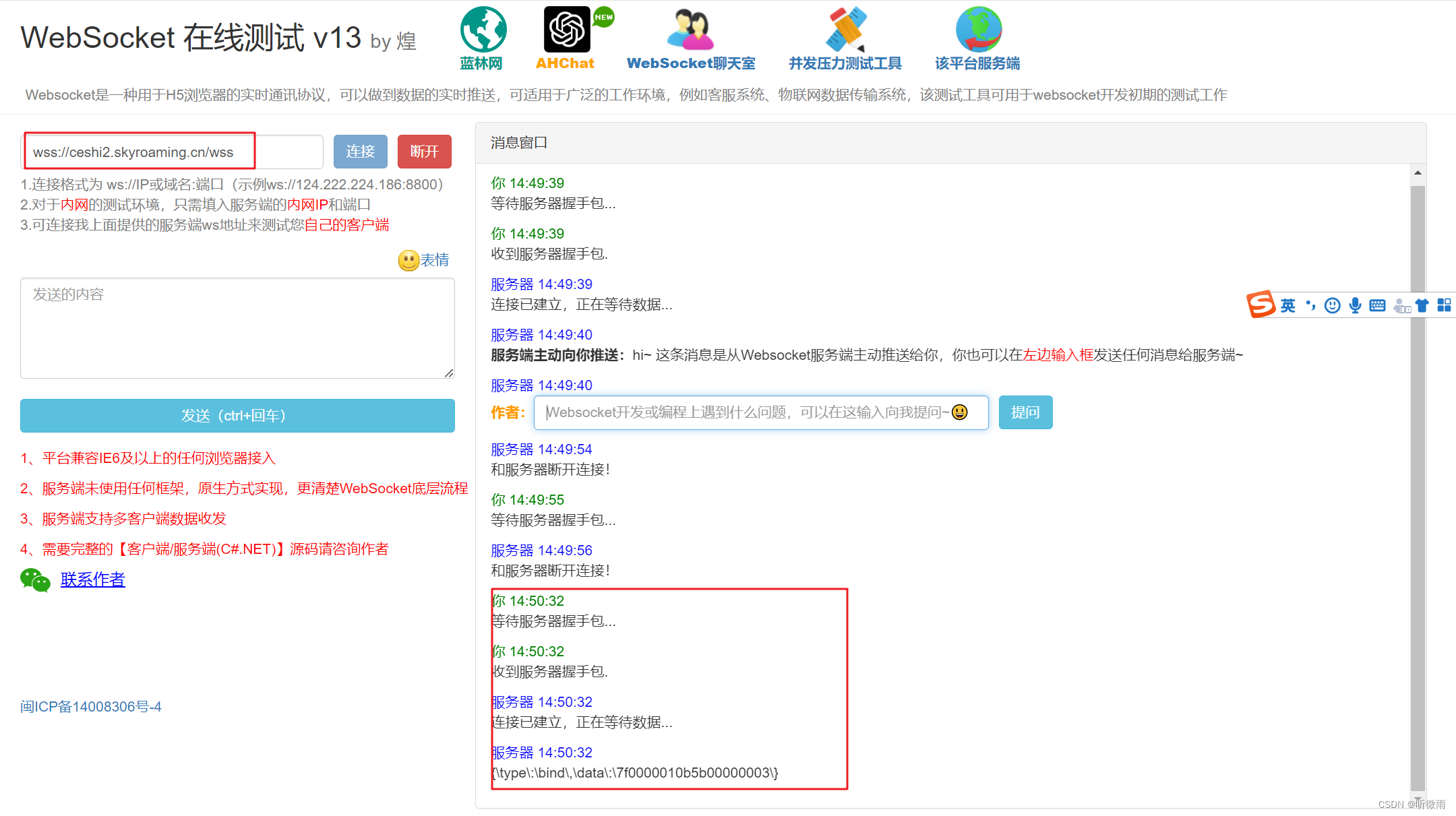
</body></html>展示效果
客户端效果

服务端效果

如此就完成了一个最简单的WebScoket通信,感觉有用的给个点赞收藏关注吧!


![极速体验DolphinScheduler 3.2.1 Standalone 版[一]](https://img-blog.csdnimg.cn/img_convert/9b59c60ba679eb6fc302f14f71b0915a.png)