🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
🎯代码解析
🎯核心代码
🎯效果展示
🎯功能简介
这段代码实现了一个简单的显示当前日期和时间的功能。具体功能如下:
1. 页面加载时,调用 `currenttime()` 函数。
2. `currenttime()` 函数中,定义了一个名为 `weekDay` 的数组,用来存储星期几的名称。
3. 获取页面中 id 为 `htime` 的元素,用于后续显示时间。
4. 使用 `setInterval()` 函数每隔一秒执行一次匿名函数,更新页面上显示的时间信息。
5. 在匿名函数中,创建一个 `Date` 对象获取当前时间,并提取年、月、日、小时、分钟、秒以及星期几的信息。
6. 将获取到的时间信息拼接成格式化的字符串,形如 "今天是:年月日时分秒星期"。
7. 最后,将拼接好的时间字符串赋值给 `htime` 元素的 `innerHTML` 属性,以在页面上显示当前日期和时间。总之,这段代码通过 JavaScript 不断更新页面上特定元素的内容,实现了动态显示当前日期和时间的效果。每秒钟更新一次,确保显示的时间信息是实时的。
🎯代码解析
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>显示当前日期</title> </head><body onload="currenttime()"><h2 align="center" style="color: blue;">软的时间日期对象</h2><h1 align="center" id="htime" style="color: red;"></h1><script>function currenttime(){var weekDay =["日","一","二","三","四","五","六"];//获取htime元素var htime =document.getElementById('htime');//每一秒更新一次时间setInterval(function(){//创建Date对象var date =new Date();//获取年份var year= date.getFullYear();//获取月并补0var month=(date.getMonth()+1).toString().padStart(2,'0');//获取日并补0var day=date.getDate().toString().padStart(2,'0');//获取小时数并补0var hours=date.getHours().toString().padStart(2,'0');//获取分钟数并补0var minutes=date.getMinutes().toString().padStart(2,'0');//获取秒数并补0var seconds=date.getSeconds().toString().padStart(2,'0');//获取星期几var weekday=weekDay[date.getDay()];//拼接字符串写到htime里面var timeStr="今天是:"+year+"年"+month+"月"+day+"日"+hours+"时"+minutes+"分"+seconds+"秒"+"星期"+weekday;htime.innerHTML=timeStr;},1000)}</script> </body></html>在这部分代码中,定义了一个简单的 HTML 结构。
<body>标签中调用了onload="currenttime()"函数,意味着在页面加载时会执行currenttime()函数。之后有两个标题标签<h2>和<h1>,分别用于显示标题和日期时间信息。<script>function currenttime(){var weekDay =["日","一","二","三","四","五","六"];var htime =document.getElementById('htime');setInterval(function(){var date =new Date();var year= date.getFullYear();var month=(date.getMonth()+1).toString().padStart(2,'0');var day=date.getDate().toString().padStart(2,'0');var hours=date.getHours().toString().padStart(2,'0');var minutes=date.getMinutes().toString().padStart(2,'0');var seconds=date.getSeconds().toString().padStart(2,'0');var weekday=weekDay[date.getDay()];var timeStr="今天是:"+year+"年"+month+"月"+day+"日"+hours+"时"+minutes+"分"+seconds+"秒"+"星期"+weekday;htime.innerHTML=timeStr;},1000)} </script>在这部分代码中,定义了
currenttime()函数,该函数会在页面加载时被调用。它首先定义了一个包含星期几的数组weekDay,然后使用setInterval()函数每隔一秒更新一次当前时间并显示在页面上。在
setInterval()函数内部,首先创建了一个Date对象来获取当前时间,然后提取年、月、日、小时、分钟、秒以及星期几等信息,并将其拼接成字符串。最后,使用innerHTML将时间字符串显示在页面上。
🎯核心代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>显示当前日期</title>
</head><body onload="currenttime()"><h2 align="center" style="color: blue;">软的时间日期对象</h2><h1 align="center" id="htime" style="color: red;"></h1><script>function currenttime(){var weekDay =["日","一","二","三","四","五","六"];//获取htime元素var htime =document.getElementById('htime');//每一秒更新一次时间setInterval(function(){//创建Date对象var date =new Date();//获取年份var year= date.getFullYear();//获取月并补0var month=(date.getMonth()+1).toString().padStart(2,'0');//获取日并补0var day=date.getDate().toString().padStart(2,'0');//获取小时数并补0var hours=date.getHours().toString().padStart(2,'0');//获取分钟数并补0var minutes=date.getMinutes().toString().padStart(2,'0');//获取秒数并补0var seconds=date.getSeconds().toString().padStart(2,'0');//获取星期几var weekday=weekDay[date.getDay()];//拼接字符串写到htime里面var timeStr="今天是:"+year+"年"+month+"月"+day+"日"+hours+"时"+minutes+"分"+seconds+"秒"+"星期"+weekday;htime.innerHTML=timeStr;},1000)}</script>
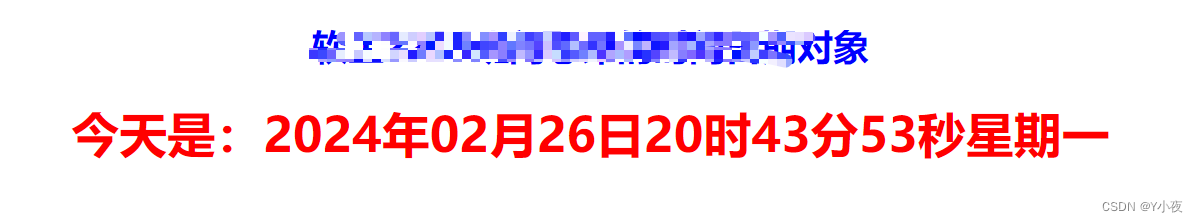
</body></html>🎯效果展示




![php反序列化——pop链构造[SWPUCTF 2021 新生赛]pop [NISACTF 2022]babyserialize](https://img-blog.csdnimg.cn/direct/8b3fe2f9e94941a1b6a05ca2bad8e6e8.png)