ContextMenu右键菜单的实例
WPF中的右键菜单主要是通过ContextMenu来实现,
在控件中使用ContextMenu
直接在控件的ContextMenu属性中关联即可。
<Label Content="右键弹出内容菜单" FontSize="20" Width="200" Height="40"><Label.ContextMenu><ContextMenu Name="c1" ItemsSource="{Binding}"><ContextMenu.ItemTemplate><HierarchicalDataTemplate ItemsSource="{Binding Path=SubMenus}"><TextBlock Text="{Binding}"></TextBlock></HierarchicalDataTemplate></ContextMenu.ItemTemplate></ContextMenu></Label.ContextMenu>
</Label>创建一个模型类
private void Window_Loaded_1(object sender, RoutedEventArgs e){this.c1.DataContext = CreateMenu();}// 以后有可能在menu菜单和右键菜单等相似的控件中来进行使用,所以最好封装public List<Menu1> CreateMenu(){List<Menu1> list = new List<Menu1>();// 一级菜单Menu1 duandian = new Menu1("断点", null);// 二级菜单对象Menu1 duandian2_1 = new Menu1("插入断点", duandian);Menu1 duandian2_2 = new Menu1("插入跟踪点", duandian);Menu1 duandian2_3 = new Menu1("插入临时断点", duandian);// 一级菜单Menu1 pianduan = new Menu1("片段", null);// 二级菜单Menu1 pianduan2_1 = new Menu1("外侧代码", pianduan);list.Add(duandian);list.Add(pianduan);return list;}
}public class Menu1
{// 树形结构的模型定义的方法public List<Menu1> SubMenu { get; set; } // 存储下层数据的list对象public string Name { get; set; } // 存储标题// new Menu1 (军事,null)// new Menu1 (军事1,父级菜单对象) 当前对象添加到父级对象中public Menu1(string name,Menu1 m1){Name = name;if(m1 != null){List<Menu1> m2 = m1.SubMenu ?? new List<Menu1>();m2.Add(this);m1.SubMenu = m2;}}
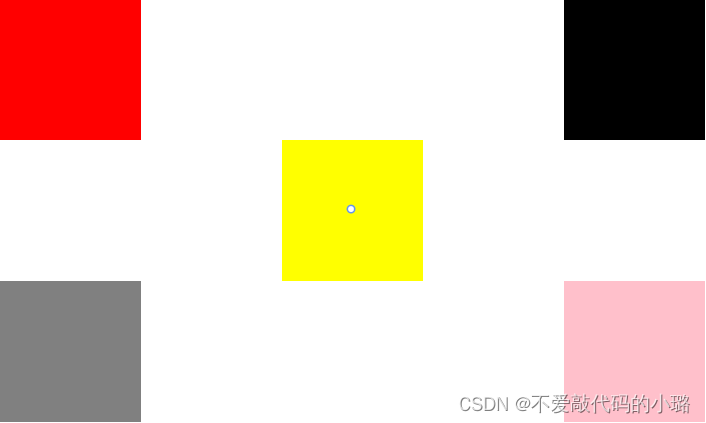
}Canvas控件
定义一个区域,可以是其中的子元素相对于canvas进行定位-->
<!--Canvas.Right="0" 距离canvas右边的距离是0 上下左同理
定位元素 不要设置两个相对的距离,例如设置了Canvas。Right,就不要设置Canvas.Left
<Canvas Width="500" Height="300"><StackPanel Width="100" Height="100" Background="Red"></StackPanel><StackPanel Width="100" Height="100" Background="Black"Canvas.Right="0"Canvas.Top="0"></StackPanel><StackPanel Width="100" Height="100" Background="Gray" Canvas.Left="0" Canvas.Bottom="0"></StackPanel><StackPanel Width="100" Height="100" Background="Pink" Canvas.Right="0" Canvas.Bottom="0"></StackPanel><WrapPanel Width="100" Height="100" Background="Yellow" Canvas.Left="200"Canvas.Top="100"></WrapPanel></Canvas><!--<StackPanel Width="500" Height="300" Background="Red"><Button Width="100"Height="100"VerticalAlignment="Top"HorizontalAlignment="Left"Margin="400,0,0,0">按钮</Button></StackPanel>-->
</Grid>效果图如下