1、DOM
文档对象模型(DOM)是HTML和XML文档的编程接口。
它提供了对文档的结构化的表述,并定义了一种方式,可以使从程序中对该结构进行访问,从而改变文档的结构,样式跟内容。
任何HTML和XML文档都可以用DOM表示为一个由节点构成的层级结构。
节点分很多类型,每种类型对应着文档中不同的信息和标记,也都有自己不同的属性、数据和方法。而且与其他类型有某种关系,如下所示:

DOM像原子包含着亚原子微粒一样,也有很多类型的DOM节点包含着其他类型的节点。接下来,展示其他三种:

上述结构中,div、p是元素节点,content是文本节点,title是属性节点
2、操作
日常开发中,离不开Dom操作。之前使用jquery、zepto等库来操作DOM,之后在vue、angular、react等框架出现后,通过操作数据来控制DOM(绝大多数时候),越来越少的直接去直接操作DOM。
但这并不代表原生操作不重要,相反,DOM操作有助于我们理解框架深层的内容。
DOM常见的操作主要分为:
创建节点
查询节点
更新节点
添加节点
删除节点
创建节点:
createElement:创建新元素,接受一个参数,即要创建元素的标签名。

create TextNode:创建一个文本节点

createDocumentFragment:用来创建一个文档碎片,它表示一个轻量级的文档,主要是用来存储临时节点,然后把文档碎片的内容一次性添加到DOM中。

当请求把一个DocumentFragment节点插入文档树时,插入的不是DocumentFragment自身,而是它的所有子孙节点。
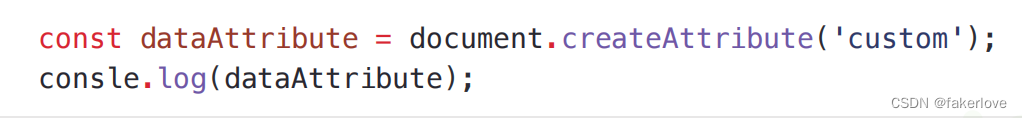
createAttribute:创建属性节点,可以是自定义属性。

获取节点:
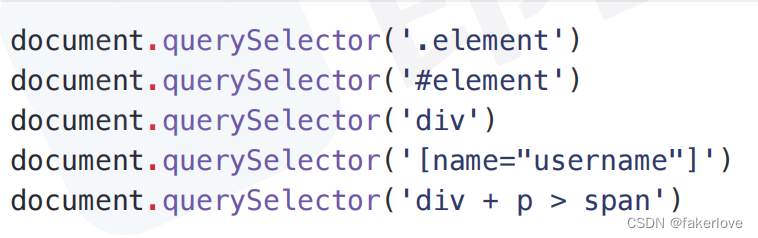
querySelector:传入任何有效的css选择器,即可选中单个DOM元素(首个)

如果页面上没有指定的元素时,返回null
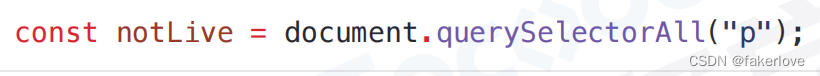
querySelectorAll:返回一个包含节点子树内所有与之相匹配的Element节点列表,如果没有相匹配的,则返回一个空节点列表。

需要注意的是,该方法返回的是一个NodeList的静态实例,它是一个静态的“快照”,而非“实时”的查询。
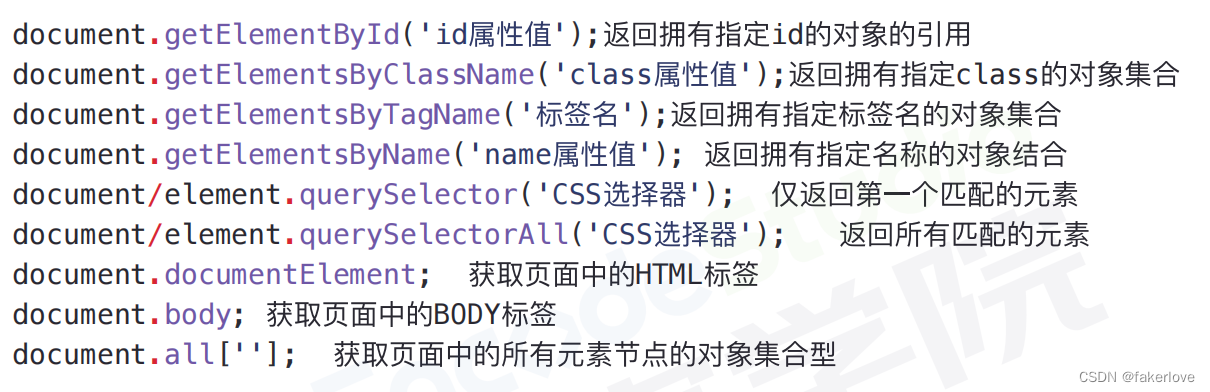
关于获取DOM元素的方法如下所示:

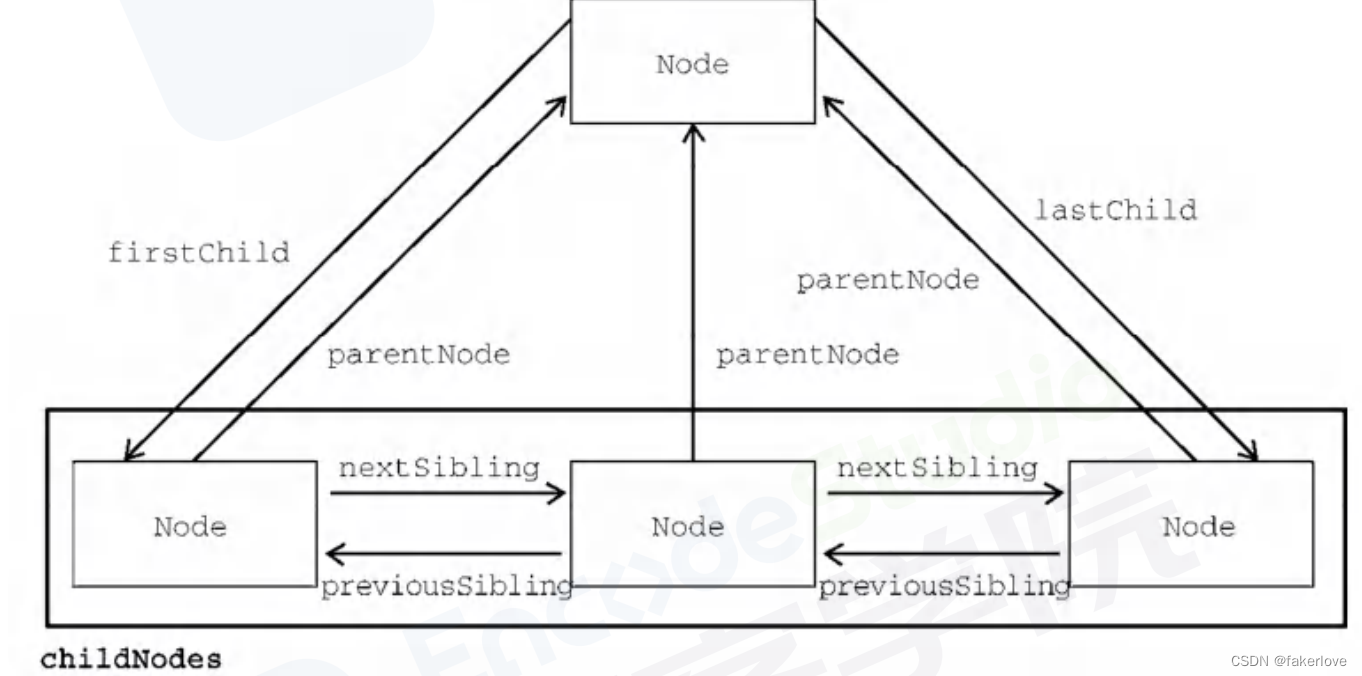
除此之外,每个Dom元素还有parentNode、childNodes、firstChild,lastChild,nextSibling,previousSibling属性,关系图如下所示。

更新节点:innerHTML:不但可以修改一个DOM节点的文本内容,还可以直接通过HTML片段修改DOM节点内部的子树。

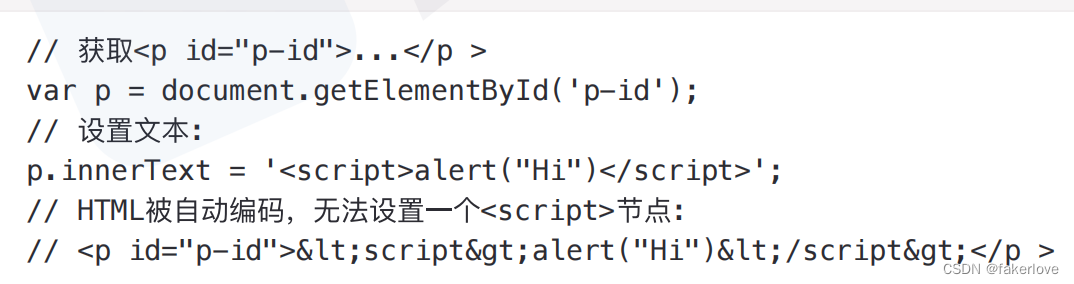
innerText、textContent:自动对字符串进行HTML编码,保证无法设置任何HTML标签。

两者的区别在于读取属性时,innnerText不返回隐藏元素的文本,而TextContent返回所有文本
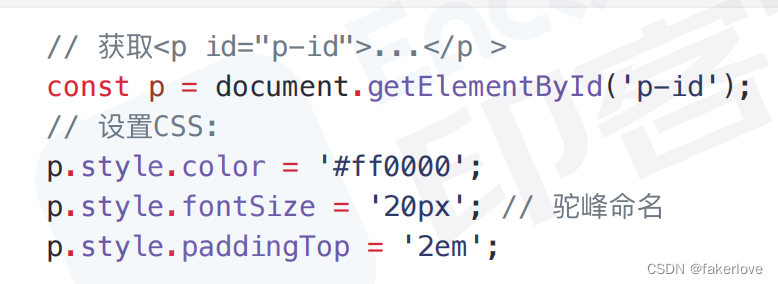
style:DOM节点的style属性对应所有的CSS,可以直接获取或设置,遇到-需要转化为驼峰命名。

添加节点:
innerHTML:如果这个DOM节点是空的,例如,
如果这个DOM节点不是空的,那就不能这样做,因为innerHTML会直接替换掉原来的所有子节点。
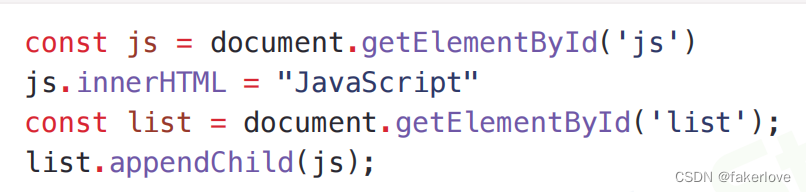
appendChild:把一个子节点添加到父节点的最后一个子节点

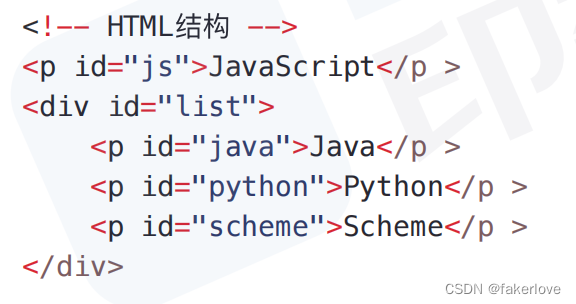
添加一个p元素,
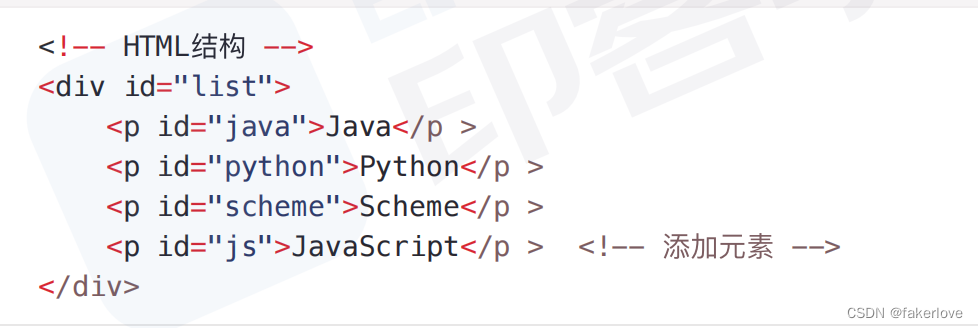
现在HTML结构变成下面:

上述代码中,获取DOM元素后再进行添加操作,这个js节点是已经存在于当前文档树中,因此这个节点会先从原先的位置删除,再插入到新的位置。
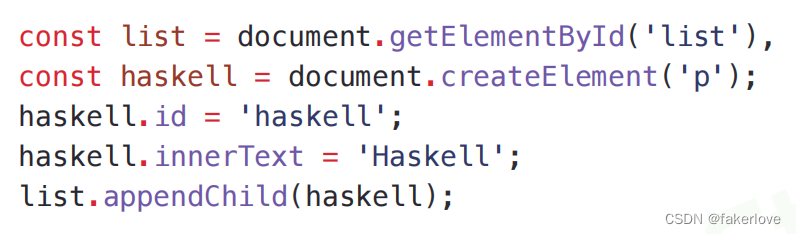
如果动态添加新的节点,则先创建一个新的节点,然后插入到指定的位置。

insertBefore:把子节点插入到指定的位置

子节点会插入到refreenceElement之前。
setAttribute:在指定元素中添加一个属性节点,如果元素中已经有该属性,则改变属性值。

删除节点:删除一个节点,首先要获取该节点本身以及它的父节点,然后调用父节点的removeChild把自己的删掉。

删除后的节点虽然不在文档树中了,但是它还在内存中,可以随时再次被添加到别的位置。