背景
项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。
下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍:
一.拍摄前预览页面优化
预览效果问题 存在内存回收不及时情况
问题描述
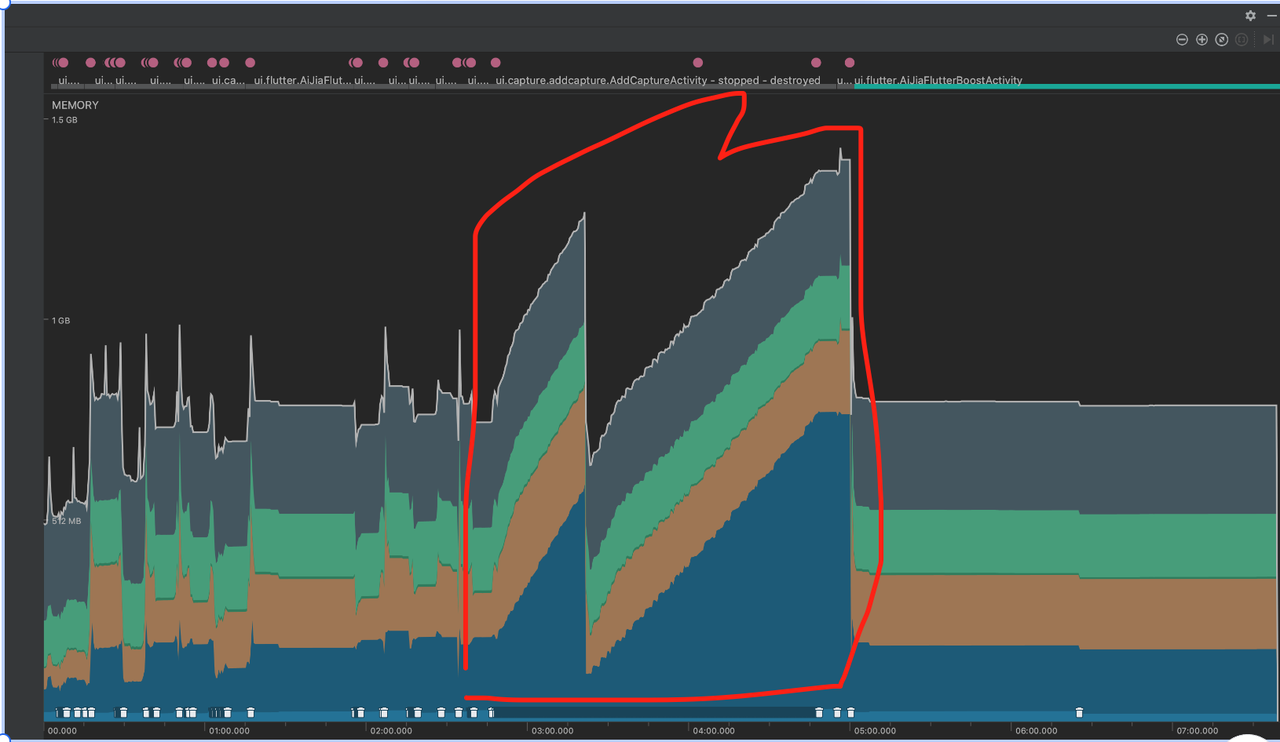
在预览页面两分钟的情况时: 内存回收不及时 会持续上涨到阈值 才会触发回收情况
对比图
处理前 AddCaptureActivity

处理后 AddCaptureActivity
原因
预览图未及时清除 到达阈值的时候才会回收
解决方案
对临时预览图不光置空 还要对其标记回收
效果
减少40%常驻值
后续提升
针对低性能设备可以降低预览视频 帧率及分辨率
二.拍摄保存页面
目标
业务目标:在减少导出时间 减少预览加载时间
技术目标:兼顾效率的情况下内存优化
现状
进入页面会加载预览图(全屏可滑动的全景图 ),点击下方保存按钮会下载图片。


预览组件
在compose下用个webview实现 下载好了图片转为base64通过js桥传到web中 web中负责渲染


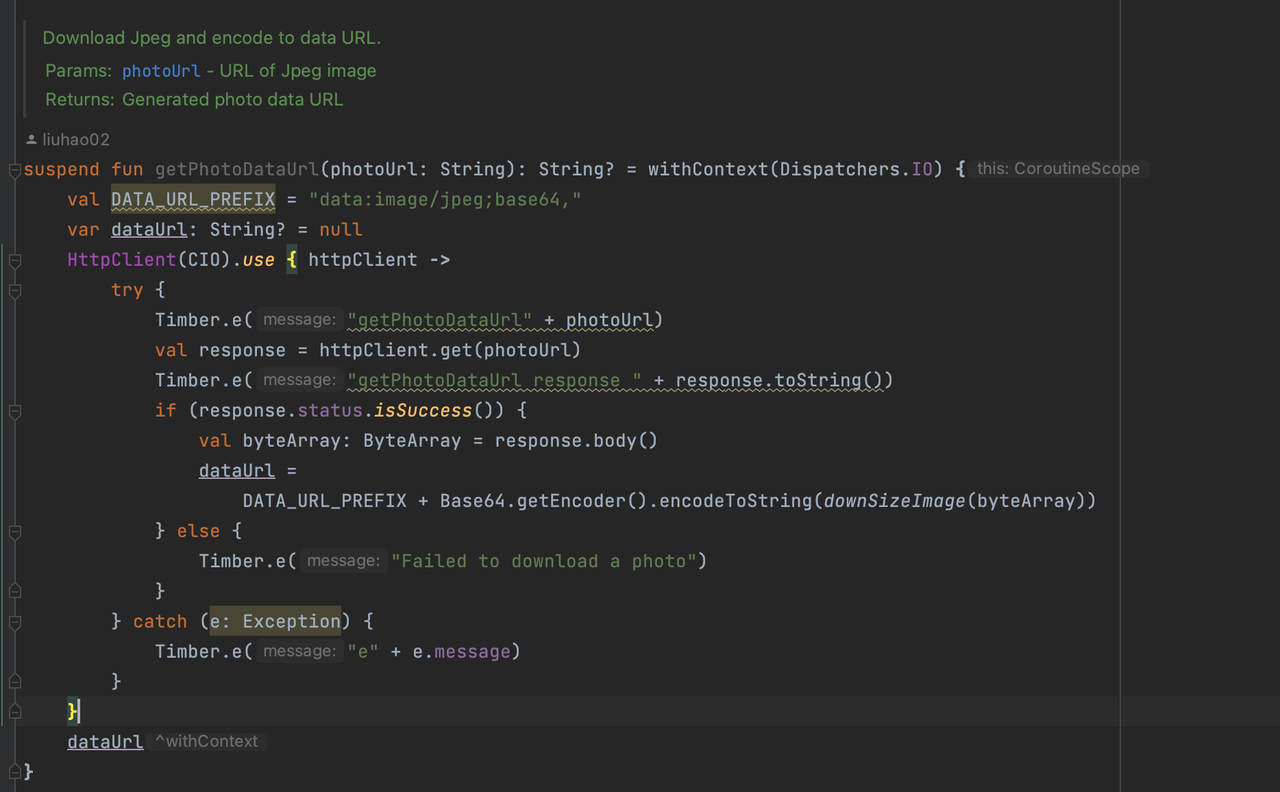
下载组件
通过网络请求对数据下载 默认重试时间10s 失败有toast提示 成功返回房源编辑页面
内存情况
内存常驻值为628 峰值780

现状总结
现状情况总结:预览组件和下载导出是独立的组件
优点:独立进行加载 保证了两个业务相互独立 可以在没有预览的情况下 仍能够正常导出
缺点:导出时间长 且没有及时反馈,10s重试、占用内存峰值高
整改
第一步 打通两个组件的加载逻辑 实现缓存共用
打通两个组件的加载逻辑 实现缓存共用 实现以空间换时间实现速度提升,就是将预览组件的缓存 在导出的时候使用。
措施
通过图片缓存框架进行通过控制图片加载、缓存机制,减少无用开销、提升图片复用情况。
效果
导出速度显著提升,但是内存波动大、处在此页面时内存一直处于高位。

第二步 针对内存情况进行优化
分析
经过分析:
内存高位: 导出后bitmap在内存中并没有及时回收、缓存数据缓存了原始数据及对应UI组件大小的缩放资源
内存波动大:导出时io操作 读取bitmap 且本身io操作就会占用一定量的内存
措施
- 导出时 将从glide中读取bitmap保存文件后临时变量标记回收,改为获取flie形式直接copy到指定目录中。
- 不再缓存解码后的数据、避免浪费资源。
diskCacheStrategy(DiskCacheStrategy.DATA) - 减少预览渲染的图片大小 不展示原始图片、降低分辨率。、
- 在compose中及时销毁webview
DisposableEffect(webView) { onDispose { webView?.destroy() // 销毁WebView } }

总体流程改造后的效果
拍摄数量大于40张+,
| 时期 | 内存 | 效果 | 导出时间 |
| 优化前 | 内存常驻值为628 峰值780 |  | z1 3s SC2 弱信号下导出23.36s 正常导出 5s内 |
| 优化中 | 导出速度显著提升,但是内存波动大、处在此页面时内存一直处于高位。 |  |
|
| 优化后 | 房源编辑页常驻值为530~550 拍摄预览页为550~560 拍摄保存页内存为588~600 峰值670 |
|
|
 7ms
7ms

 7ms
7ms










![[ Linux ] git工具的基本使用(仓库的构建,提交)](https://img-blog.csdnimg.cn/direct/de62670ec55642ab9df947e560494b08.png)