【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
qmacvisual本身提供了图像拼接的功能。功能本身比较有意思的。大家如果拍过毕业照,特别是那种几百人、上千人的合照,应该就会印象比较深刻。因为拍照的时候人比较多,仅靠一次曝光,是没有办法把所有人放到相框里面的。所以,这个时候图像拼接就可以发挥出优势了。一般情况下,摄像机会进行旋转拍摄,每旋转一定角度就会拍摄一张照片,等拍摄完毕之后,通过算法就可以将这些照片合成一张大的集体照,这样就实现了最初的拍摄目的,也就是拍摄一张大合照。
1、创建工程和创建流程
qmacvisual运行的前提就是创建工程,以及创建流程。
2、引入多张图片
鉴于qmacvisual的获取图像插件,每次只能获取一张图片,而本次实验有三张输入图片,所以这里需要引入插件三次。每次插件配置截图中,引入相应的图片即可。
3、图像拼接
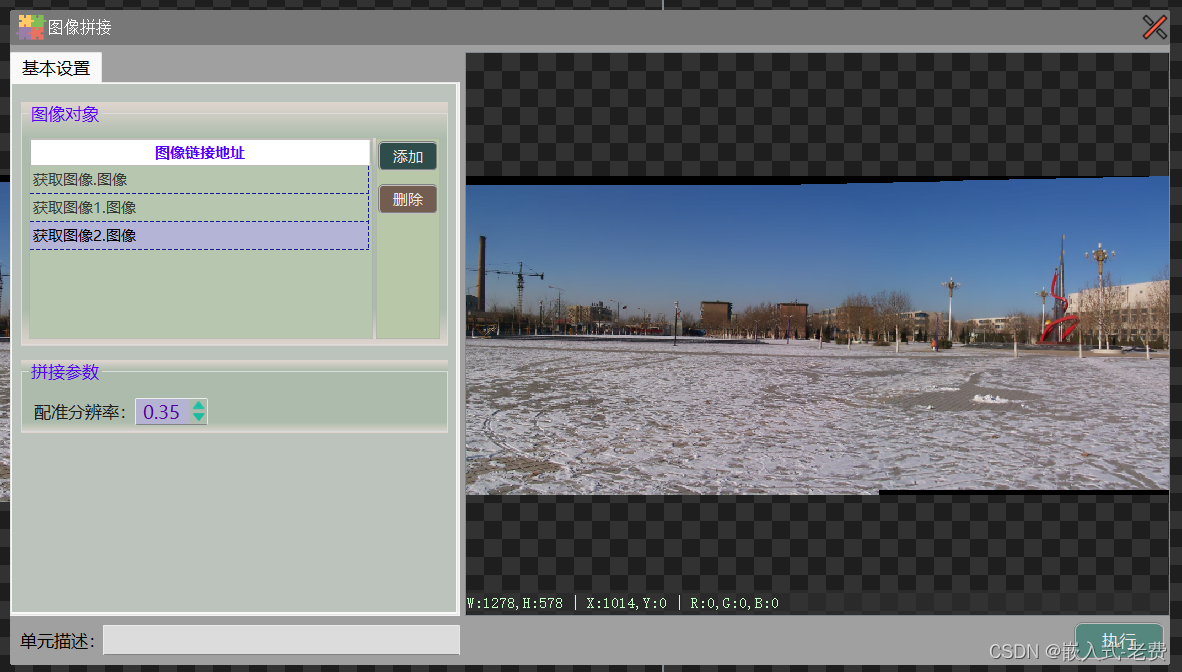
图像拼接插件的位置,位于【图像处理】-》【图像拼接】,直接把它从树形节点拖到流程里面就可以了。双击图像拼接插件,你就可以看到这样的窗口,

配置的部分有两个地方。第一个地方,就是添加图片链接。每单击一次添加按钮,就会多一个链接选项。我们继续单击这个链接选项,就可以关联到相应的图片。因为有三张图片参与运算,所以这里有三个链接地址。第二个地方,就是这里的拼接参数,参数越大,意味着拼接的时间越长,但匹配的质量会很高。本身插件提供的参数是0.35,我们暂且不做调整。有兴趣的同学,可以测试验证下,看看是不是如前所述,即参数越大,花费的时间越长。
所有这些都配置完毕之后,单击执行按钮,我们就可以看到生成这样一幅长长的图像。这幅图像是由三张图像拼接而成,中间重复的部分做了拼接。整体看上去效果还是可以的。
4、图像显示
为了显示出最终的效果,我们会增加一个图像显示的控件。在这个控件当中,会把关联地址指向图像拼接的结果图像。至于显示窗口的位置,可以根据自己的想法随意指定一个即可。
5、流程配置
最后,为了方便大家重复这个实验,我们给出了完整的测试流程,它的截图是这样的,

从应用场景上说,图像拼接是一门非常实用的技术,在社会生活各个方面发挥着重要的角色。也许在工业领域用的不是很多,毕竟工业领域大部分都是识别、分割和验证,但是在民用领域,特别是消费领域有着很大的市场。借助于这个算法,意味着不需要昂贵的相机,只需要重复拍摄就可以得到超长的相机图像。
如果大家想象力再丰富一点,在相机下面有放一个电机,每隔一定角度拍摄一下,那么一圈下来就是360度,这完全是一个立体场景的效果。现在很多房产中介的app,上面会3d显示对应的房源信息,基本原理就是这个图像拼接技术。