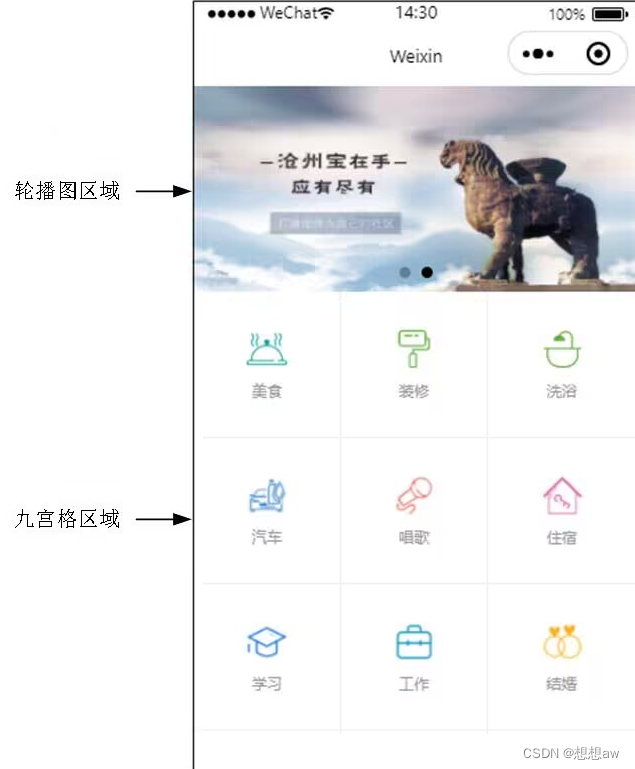
要求:

代码实现:
先将所需要的资源图片存入我的image文件里面
模拟练习供参考,不建议这样存入image里,因为本地图片占内存太大,不能预览。

一、list.wxml里面搭建框架代码:
<!--pages/list/list.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="red"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<swiper interval="2000" autoplay="true" indicator-dots="true" indicator-color="black" indicator-active-color="gray"><swiper-item><image src="../../images/swiper01.jpg" mode="" style="width: 100%;height: 100%;"/></swiper-item><swiper-item><image src="../../images/swiper02.jpg" mode="" style="width: 100%;height: 100%;"/></swiper-item>
</swiper>
<view class="grids">
<view class="border"><image src="../../images/shi.png" mode="" style="width:80rpx;height:80rpx;"/><text>美食</text>
</view>
<view class="border"><image src="../../images/xiu.png" mode="" style="width:80rpx;height:80rpx;"/><text>装修</text>
</view>
<view class="border"><image src="../../images/yu.png" mode="" style="width:80rpx;height:80rpx;"/><text>洗浴</text>
</view>
<view class="border"><image src="../../images/che.png" mode="" style="width:80rpx;height:80rpx;"/><text>汽车</text>
</view>
<view class="border"><image src="../../images/chang.png" mode="" style="width:80rpx;height:80rpx;"/><text>唱歌</text>
</view>
<view class="border"><image src="../../images/fang.png" mode="" style="width:80rpx;height:80rpx;"/><text>住宿</text>
</view>
<view class="border"><image src="../../images/xue.png" mode="" style="width:80rpx;height:80rpx;"/><text>学习</text>
</view>
<view class="border"><image src="../../images/gong.png" mode="" style="width:80rpx;height:80rpx;"/><text>工作</text>
</view>
<view class="border"><image src="../../images/hun.png" mode="" style="width:80rpx;height:80rpx;"/><text>结婚</text>
</view>
</view>
</scroll-view>二、list.wxss搭建样式代码:
/* pages/list/list.wxss */
.grids{display: flex;flex-wrap: wrap;margin-left: 5rpx;
}
.border{display: flex;border: 1px solid rgb(167, 165, 165);width: 246rpx; /*750÷3 =250*/height: 250rpx;flex-direction: column;justify-content: center;align-items: center;
}
.border text{font-size: smaller;color: gray;margin-top: 10rpx;
}
.border:nth-child(1){border: none;
}
.border:nth-child(2){border-right: none;border-bottom: none;border-top: none;
}
.border:nth-child(3){border-right: none;border-bottom: none;border-top: none;
}
.border:nth-child(4){border-right: none;border-bottom: none;border-left:none ;
}
.border:nth-child(5){border-right: none;border-bottom: none;
}
.border:nth-child(6){border-right: none;border-bottom: none;
}
.border:nth-child(7){border-right: none;border-left: none;
}
.border:nth-child(8){border-right: none;
}
.border:nth-child(9){border-right: none;
}三、运行结果如图所示: