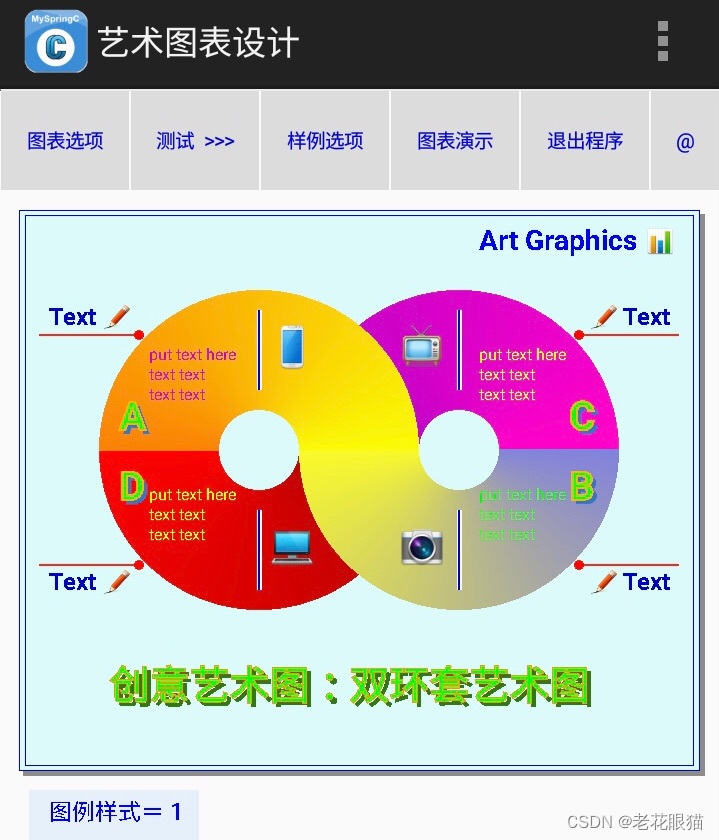
艺术统计图表绘制方法(双环套图)
在网络科技发展进步的当下,原来一些传统的统计图表都有了进一步的创新。以前企业的PPT都依赖微软的各应用软件来制作图表,现时企业的PPT展示的图表应用不再满足于Excle,Word等的图表绘制方法,进而使用一些第三方应用软件来制作新颖漂亮的图表。由此而有许多图表制作的应用软件面市。这些图表很吸引眼球,我对此也很感兴趣,故试着写了一些各种式样图表的绘制方法,供有同好的同行参考和评论。
新样式的统计图除了有复合式,堆叠式,展开式等等,还加入了新的概念,新的形式。新的名称是信息图表,把各种需要表达的东西,如理念含义,样本值的数量,统计的目的,多重信息等等用图像图表图案组合起来,展现给受众。此类信息图主要是表达,展示和传播。在美工艺术方面创意创新,有许多独到新颖的样式,给人一个赏心悦目的感受。
在统计图表的样本值的计算方面,样本值的量的表现是一个方面,重点是量的对比,以及量的表现方法,这是体现统计图表目的的主要意义。
今在此提供一种新颖漂亮的统计图的绘制方法供参考。
本方法采用C语言的最基本功能:
( 1) 绘图功能画线,画圆,画长方形。
(2) 界面美工设计,界面文字打印输出。
代码中有详细的注释,通俗易懂,一看就会。


//*************************
ArtGraphics7 (){ //艺术统计图:双环套艺术图
cs.ClearDraw (0,src); //清屏
clearOutput();
selectStyle () ; //图例样式选项设置
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,250,250,250);
cs.DrawRect (0,4,720,600); //back board
cs.SetColor (255,140,140,140);
cs.DrawRect (24,24,706,586); //back
cs.SetColor (255,220,250,250);
cs.DrawRect (20,20,700,580); //back
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor (255,0,0,250);
cs.DrawRect (20,20,700,580); //back
cs.DrawRect (26,25,694,575); //back
//艺术统计图样例: 图例 (双环套艺术图)
cs.SetFillMode (1);//0不填色,1填色
cs.SetStrokeWidth(2); //线
cs.SetTextStyle (0); //1 粗体字
//绘制双环套图:
cs.SetStrokeWidth(2); //线
cs.SetColor(255,250,0,0);
cs.DrawCircle (360, 260, 5); //圆底色
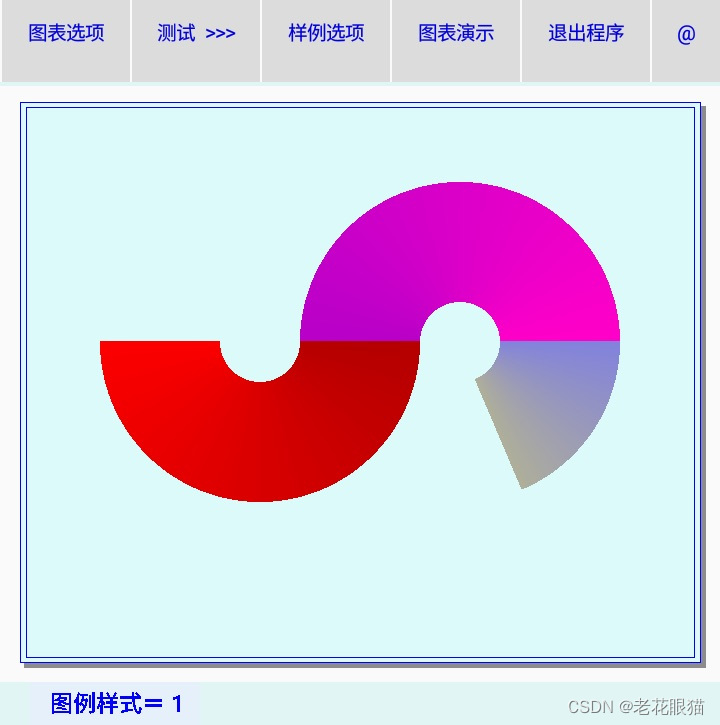
//先画右上半环
dx=460 ; dy=260 ; r=160 ;
for (i= 0; i<=360 ; i++ ){ //绘制面上色
a=pi/360*i ;
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(-r*sin (a))+dy ; //逆时针
x1=(float)((r-120)*cos (a))+dx ; //r=radius
y1=(float)(-(r-120)*sin (a))+dy ; //逆
cr=255-i/5 ; cg=0 ; cb=200 ;
cs.SetColor(255,cr, cg, cb );
cs.DrawLine (x1,y1,x0,y0) ;
cs.Update () ; }
//再画左下半环
dx=260 ; dy=260 ; r=160 ;
for (i= 0; i<=360 ; i++){ //绘制面上色
a=pi/360*i ;
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(r*sin (a))+dy ; //顺时针
x1=(float)((r-120)*cos (a))+dx ; //r=radius
y1=(float)((r-120)*sin (a))+dy ; //顺时针
cr=i/5+180; cg=0 ; cb=0 ;
cs.SetColor(255,cr, cg, cb );
cs.DrawLine (x1,y1,x0,y0) ;
cs.Update () ; }
//再画右下半环
dx=460 ; dy=260 ; r=160 ;
for (i= 0; i<=360 ; i++ ){ //绘制面上色
a=pi/360*i ;
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(r*sin (a))+dy ; //顺时针
x1=(float)((r-120)*cos (a))+dx ; //r=radius
y1=(float)((r-120)*sin (a))+dy ; //顺
cr=i/3+130 ; cg=i/3+130; cb=220-i/2 ;
cs.SetColor(255,cr, cg, cb );
cs.DrawLine (x1,y1,x0,y0) ;
cs.Update () ; }
//再画左上半环
dx=260 ; dy=260 ; r=160 ;
for (i= 0; i<=360 ; i++ ){ //绘制面上色
a=pi/360*i ;
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(-r*sin (a))+dy ; //逆时针
x1=(float)((r-120)*cos (a))+dx ; //r=radius
y1=(float)(-(r-120)*sin (a))+dy ; //逆
cr=250 ; cg=250-i/3 ; cb=0 ;
cs.SetColor(255,cr, cg, cb);
cs.DrawLine (x1,y1,x0,y0) ;
cs.Update () ; } //动画式演示绘制
cs.SetColor(255,250,250,250);
cs.SetStrokeWidth(5);
cs.DrawLine (260,120,260,200) ;
cs.DrawLine (460,120,460,200) ;
cs.DrawLine (260,320,260,400) ;
cs.DrawLine (460,320,460,400) ;
cs.SetColor(255,0,0,200);
cs.SetStrokeWidth(2);
cs.DrawLine (260,120,260,200) ;
cs.DrawLine (460,120,460,200) ;
cs.DrawLine (260,320,260,400) ;
cs.DrawLine (460,320,460,400) ;
cs.SetTextSize (40);
cs.DrawText ("📱",270,170) ;
cs.DrawText ("💻",270,370) ;
cs.DrawText ("📺",400,170) ;
cs.DrawText ("📷",400,370) ;
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor(255,250,0,0);
cs.DrawCircle (140,145, 5);
cs.DrawCircle (580,145, 5);
cs.DrawCircle (140,375, 5);
cs.DrawCircle (580,375, 5);
cs.DrawLine (40,145,140,145) ;
cs.DrawLine (580,145,680,145) ;
cs.DrawLine (40,375,140,375) ;
cs.DrawLine (580,375,680,375) ;
cs.SetTextStyle (0);
cs.SetTextSize (16);
cs.SetColor(255,200,0,200);
cs.DrawText ("put text here ",150,170) ;
cs.DrawText ("text text",150,190) ;
cs.DrawText ("text text",150,210) ;
cs.SetColor(255,250,250,0);
cs.DrawText ("put text here ",150,310) ;
cs.DrawText ("text text",150,330) ;
cs.DrawText ("text text",150,350) ;
cs.DrawText ("put text here ",480,170) ;
cs.DrawText ("text text",480,190) ;
cs.DrawText ("text text",480,210) ;
cs.SetColor(255,0,250,0);
cs.DrawText ("put text here ",480,310) ;
cs.DrawText ("text text",480,330) ;
cs.DrawText ("text text",480,350) ;
cs.SetTextStyle (1);
cs.SetTextSize (24);
cs.SetColor(255,0,0,200);
cs.DrawText ("Text ✏",50,135) ;
cs.DrawText ("Text ✏",50,400) ;
cs.DrawText ("✏ Text",590,135) ;
cs.DrawText ("✏ Text",590,400) ;
cs.SetColor(255,50,120,200);
cs.SetTextSize (40);
cs.DrawText ("A",124,244) ;
cs.DrawText ("D",124,314) ;
cs.DrawText ("C",574,244) ;
cs.DrawText ("B",574,314) ;
cs.SetColor(255,0,250,0);
cs.DrawText ("A",120,240) ;
cs.DrawText ("D",120,310) ;
cs.DrawText ("C",570,240) ;
cs.DrawText ("B",570,310) ;
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor(255,250,180,0);
cs.DrawText ("A",120,240) ;
cs.DrawText ("D",120,310) ;
cs.DrawText ("C",570,240) ;
cs.DrawText ("B",570,310) ;
//题标: 艺术立体字制作
cs.SetFillMode (1);//0不填色,1填色
cs.SetTextStyle (1);
cs.SetStrokeWidth(1);
cs.SetTextSize (28);
cs.SetColor(255,0,0,250);
cs.DrawText ("Art Graphics 📊",480,60) ;
cs.SetTextSize (42);
ss="创意艺术图:双环套艺术图" ;
cs.SetColor(255,50,120,20); //立体字
cs.DrawText (ss,114,514); //阴影
cs.SetColor(255,0,250,0);
cs.DrawText (ss,110,510); //本字
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor(255,250,150,0);
cs.DrawText (ss,110,510); //框线
cs.Update ();
}//ArtGraphics7 ()
//**** END *****************