需要引入angularjs-dropdown-multiselect.js
页面
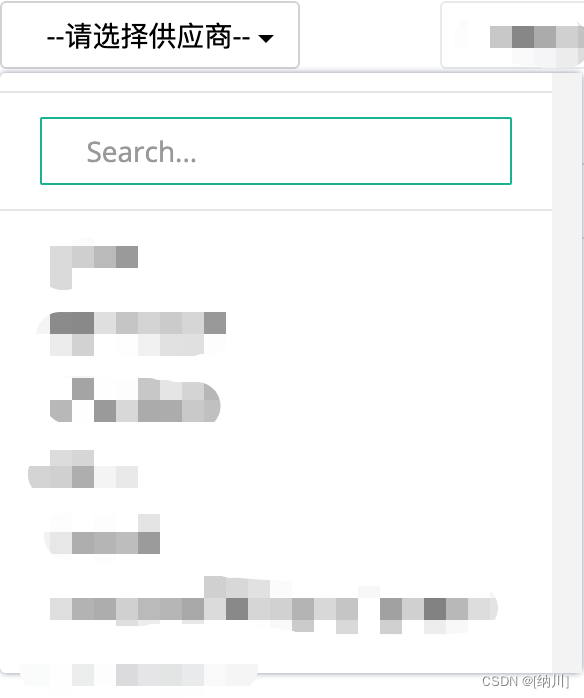
<div ng-dropdown-multiselect="" options="supplierList_data" selected-model="supplierList_select" events="changSelValue_supplierList" extra-settings="mucommonsettings"style=" margin-right: 20px;height: 34px ;border-radius: 3px;width: 200px;float: right;text-indent: 0px; "translation-texts="supplierList_customTexts"> </div>
js配置
//选中类型$scope.supplierList_select = [];//数据源$scope.supplierList_data = [];//多选可以加后面属性全选和全不选$scope.apps_customTexts = {buttonDefaultText: '所属公众号',checkAll:'全选',uncheckAll:'全不选'};
//多选把选中id拼接$scope.changSelValue_supplierList = {onSelectionChanged: function(e) {const lists = $scope.supplierList_select;$scope.param.search_supplier_id = lists ? lists.map(item => item.id).join(',') : '';}};
//设置$scope.mucommonsettings = {smartButtonMaxItems: 2,smartButtonTextConverter: function(itemText, originalItem) {return itemText;},scrollableWidth: '200px',scrollable: true,keyboardControls: true,selectionLimit: 1, // 选中个数enableSearch: true, // 是否开启搜索框showUncheckAll: false, // 是否显示取消选中按钮checkBoxes: false // 是否显示普通下拉框};//初始化列表页下拉框填充数据$http({method: 'POST',url: '/xxx/xxx',data: {}}).success(function (res) {$scope.supplierList_data = (res.data.supplierList || []).map(item => ({id: item.supplier_id, //idlabel: item.supplier_alias //显示名称}));});

如果觉得有用的话,可以点个赞!