一. 项目
这个demo只是提供了简单的几个api接口, 并没有前端页面
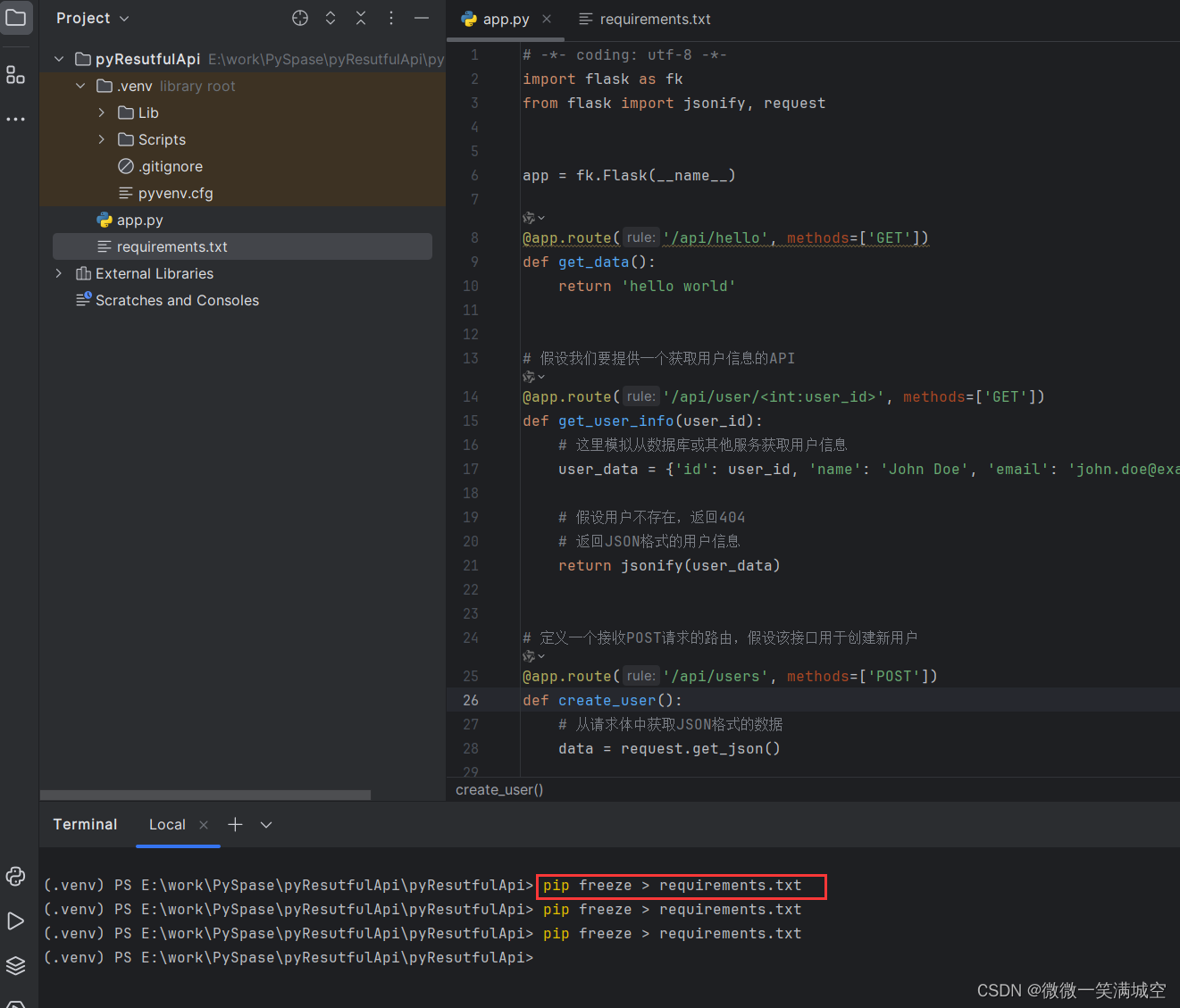
# -*- coding: utf-8 -*-
import flask as fk
from flask import jsonify, requestapp = fk.Flask(__name__)@app.route('/api/hello', methods=['GET'])
def get_data():return 'hello world'# 假设我们要提供一个获取用户信息的API
@app.route('/api/user/<int:user_id>', methods=['GET'])
def get_user_info(user_id):# 这里模拟从数据库或其他服务获取用户信息user_data = {'id': user_id, 'name': 'John Doe', 'email': 'john.doe@example.com'}# 假设用户不存在,返回404# 返回JSON格式的用户信息return jsonify(user_data)# 定义一个接收POST请求的路由,假设该接口用于创建新用户
@app.route('/api/users', methods=['POST'])
def create_user():# 从请求体中获取JSON格式的数据data = request.get_json()# 检查必要的字段是否存在if not all(key in data for key in ('username', 'email', 'password')):return jsonify({"error": "Missing required fields"}), 400# 这里仅做示例,实际开发中应将数据保存至数据库等new_user = {'username': data['username'],'email': data['email'],'password': data['password']}# 模拟用户创建成功resultMap = {"message": "User created successfully", "user": new_user}# 返回201状态码表示已创建资源return jsonify(resultMap), 201if __name__ == '__main__':# 0.0.0.0可以外网访问, 如果设置成127.0.0.1外网访问不了app.run(host='0.0.0.0', port=5000, debug=True)
二. 生成requirements.txt文件
使用指令生成 pip freeze > requirements.txt

生成 requirements.txt后, 把项目下的所有文件都拷贝到服务器上就可以了
三. 宝塔面板
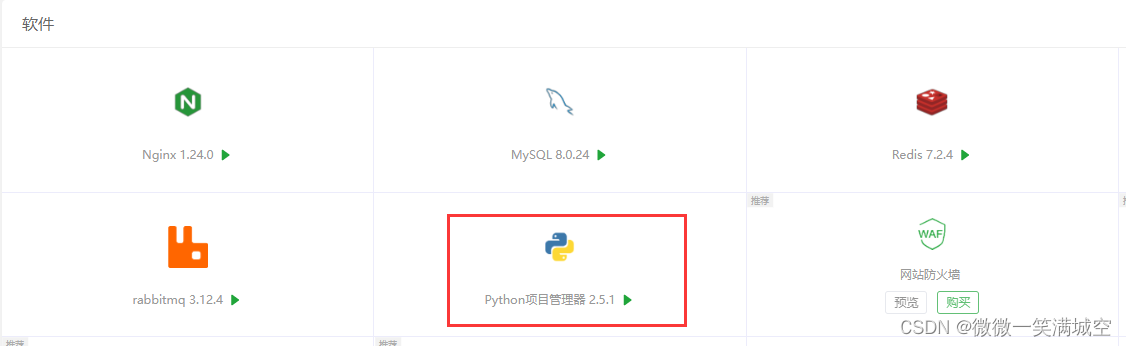
下载python项目管理器

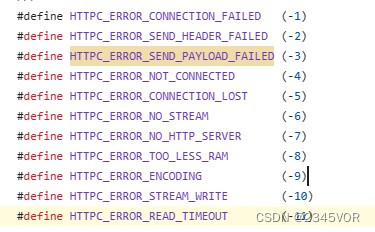
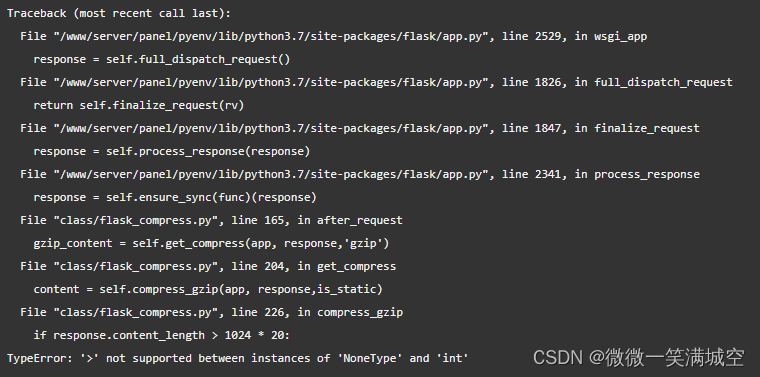
注意以下是失败历程(可以跳过, 本人谨以此记录一下, 有知道怎么解决的可以给我留言, 感谢哈~): 我使用的宝塔版本是8.0.5, 本身已经在’网站’菜单中已经集成了python项目, 但是一直报错启动不起来, 报的错如下

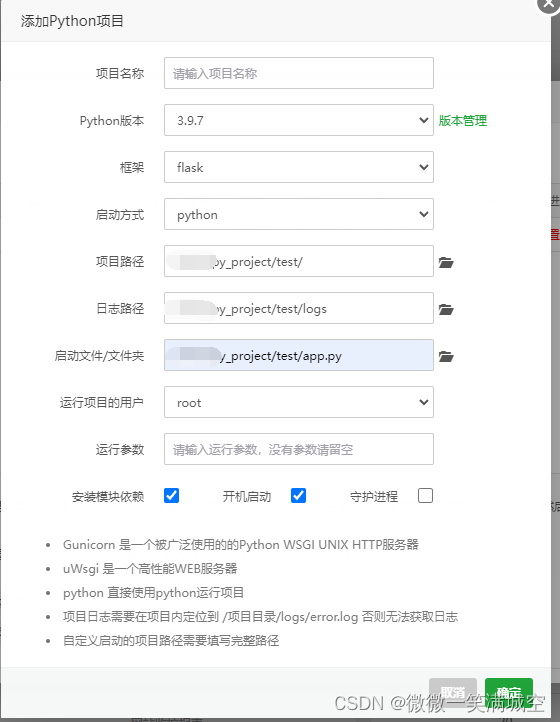
四. 项目管理器添加项目
注意: 服务器要开放5000端口, 项目中如果不写端口, flask默认的端口也是5000

我没有安装进程守护插件, 所以没有选; 安装的小伙伴可以选上.
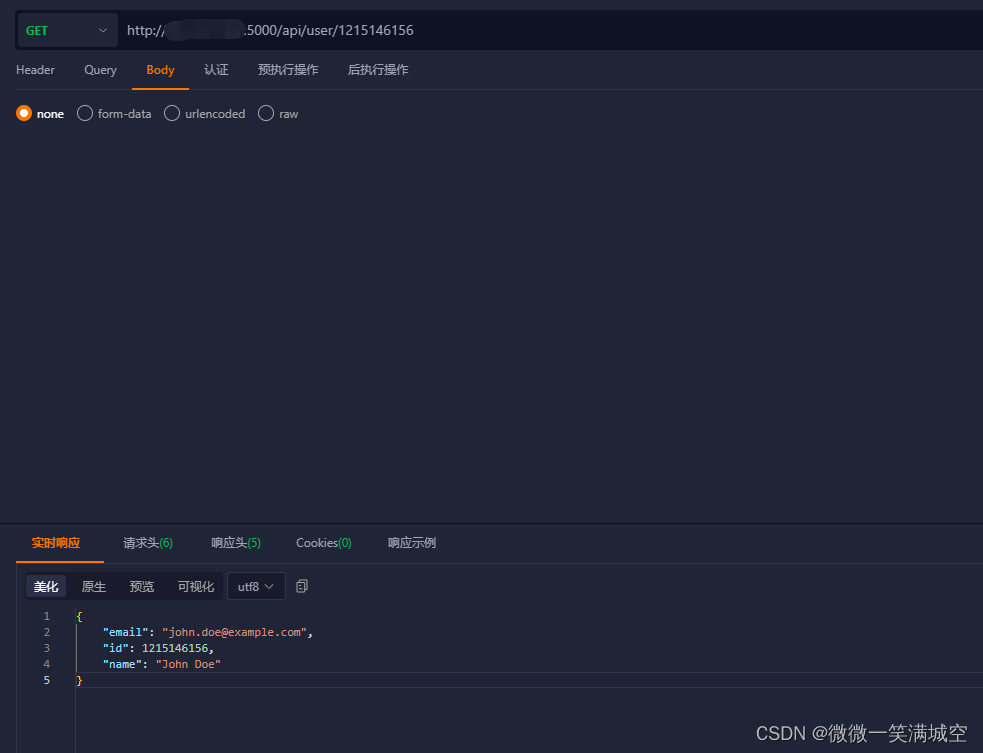
启动成功以后, 就可以使用apipost等工具测试接口了!