
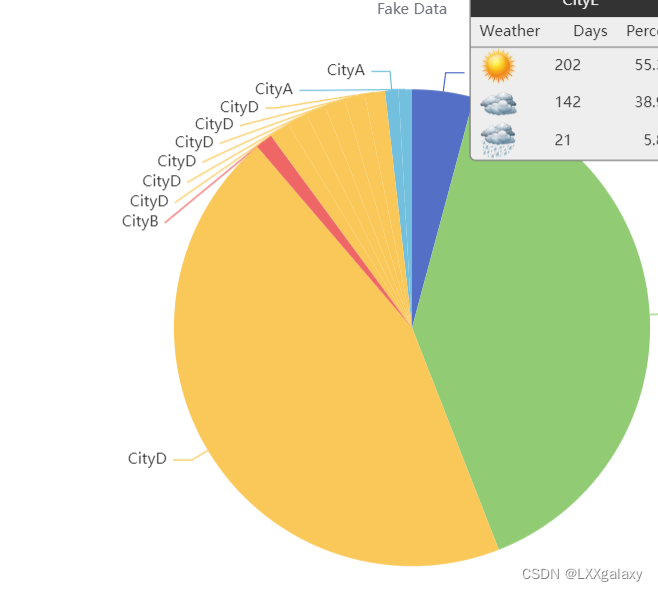
数据过于密集显示标注信息会出现遮盖情况
minAngle属性加avoidLabelOverlap属性搭配使用,
分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。
type: 'pie',
minAngle: 5, //最小的扇区角度(0 ~ 360)
avoidLabelOverlap: true, 或者用formatter,这个属性允许客户自定义显示格式,通常加换行符"\n"来解决。

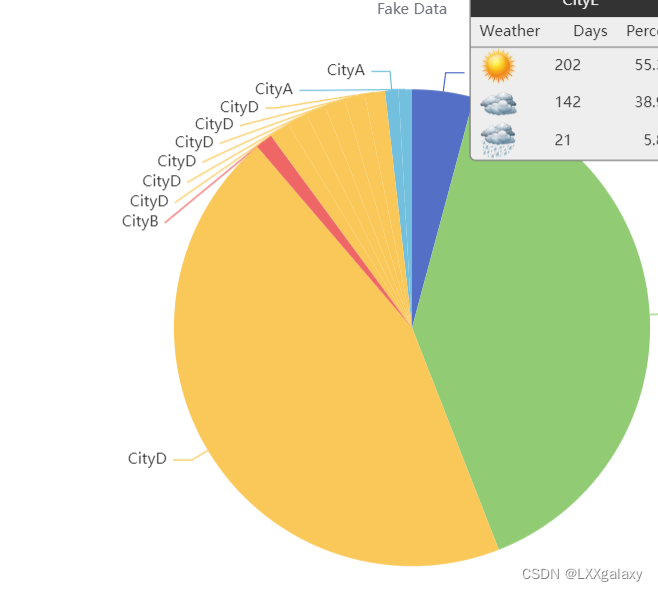
数据过于密集显示标注信息会出现遮盖情况
minAngle属性加avoidLabelOverlap属性搭配使用,
分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。
type: 'pie',
minAngle: 5, //最小的扇区角度(0 ~ 360)
avoidLabelOverlap: true, 或者用formatter,这个属性允许客户自定义显示格式,通常加换行符"\n"来解决。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/573522.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!