概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了
2. 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如︰搜索联想、用户名是否可用校验,等等...
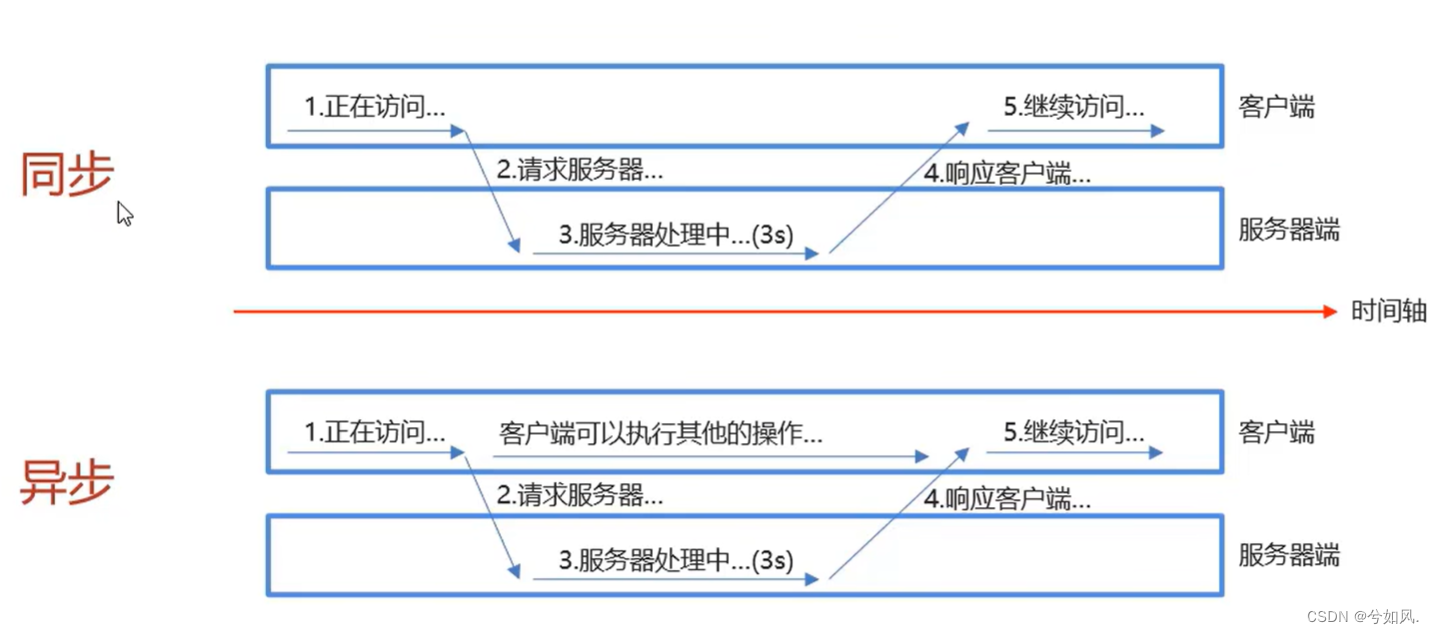
同步与异步:

1,AJAX快速入门
1.1 编写AjaxServlet,并用response输出字符串
//1.响应数据
resp.getWriter().write("hello ajax~~~");1.2 创建XMLHttpRequest 对象:用于和服务器交换数据
// 创建 XMLHttpRequest 对象
const xhttp = new XMLHttpRequest();// 定义回调函数
xhttp.onload = function() {
// 您可以在这里使用数据
}1.3 向服务器发送请求
xhttp.open("GET", "url");//url为地址
xhttp.send();1.4 获取服务器响应数据
xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}
}2,案例
验证用户是否存在
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.接收用户名String username = req.getParameter("username");//2.调用service查询User对象boolean flag = true;//3.响应标记resp.getWriter().write(""+flag);}<script>//1.给用户输入框绑定,失去焦点事件document.getElementById("username").onclick=function (){//2.发送请求var username = this.value;//2.1 创建核心对象// 创建 XMLHttpRequest 对象const xhttp = new XMLHttpRequest();// 定义回调函数xhttp.onload = function() {// 您可以在这里使用数据}//2.2 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username"+username);xhttp.send();//2.3 获取相应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {if (this.responseText == "true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display='';}else {//用户名不存在,清楚提示信息document.getElementById("username_err").style.display='none';}}}}
</script>3,Axios
Axios对原生的AJAX进行封装,简化书写
3.1 Axios快速入门
3.1.1 引入axios的js文件
<script src="js/axios-0.18.0.js"><script>3.1.2 使用axios发送请求,并获取响应结果
//1.get
axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp){alert(resp.data);
})//2.post
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"
}).then(function (resp){alert(resp.data);
})3.2 Axios请求方法别名
为了方便起见,Axios已经为所有支持的请求方法提供了别名
| 方法名 | 作用 |
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |
//1.get
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp){alert(resp.data);
})//2.post
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp){alert(resp.data);
})原版的阅读性更高,而这种则更加简单
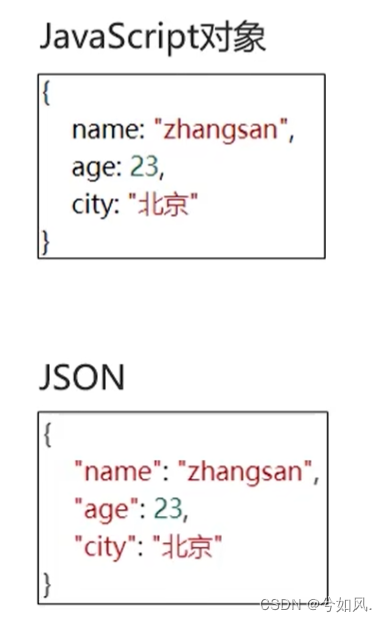
4,JSON
概念:JavaScript Object Notation。JavaScript对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输

4.1 JSON基础语法
var 变量名 ={"key1":value1,"key2":value2,...};示例:
var json ={"name":"zhansan","age":23,"address":["北京","上海","西安"]};获取数据:
变量名.keyjson.namevalue的数据类型为:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或false)
数组(在方括号中)
对象(在花括号中)
null
4.2 JSON数据和Java对象转换
请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换
4.2.1 导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version>
</dependency>4.2.2 Java对象转JSON
//1.将java对象转为json字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");String jsonString = JSON.toJSONString(user);System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}4.2.3 JSON字符串转Java对象
//2.将JSON转化为java对象
User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}",User.class);
System.out.println(u);//User{id=1, username='zhangsan', password='123'}