一、好,我们接着来说这个自定义进度条

1.这个Slider啊,简单的这个value属性,介绍完了,以后,监听也可以监听的到了,接下来,我们来做这个自定义进度条啊,
那么,首先啊,我是这么想的,在这个slider的最小值、和、最大值、我给它改成0、到、1、

因为如果这样的话,到时候,我画里边的那个圆的时候,我只需要让2倍的派,乘上这个数字,就可以了,因为在中间的时候,肯定是0.5,嘛
那我2倍的派,乘上0.5,也就整好是一半吗,
所以,我在这一块儿啊,直接写个0、到、1、
当然,你可以自己随便去写,你要写成0、到、100、也可以,
然后,这样的话,你中间那个Label,显示进度的时候,做起来也就方便了,都是一样的啊,你写多少都行,然后,这是一个啊,我在这儿,直接写成0到1了,我觉得这样最方便,
然后呢,接下来,我们在这个里边,去画圆,画弧,
2.首先,在我们的HMView里边,我们要画一个弧的话,

UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 150) radius:100 startAngle:0 endAngle:2 * M_PI clockwise:1];
[path fill];

// 填充
然后呢,我现在如果,到时候这个值,到时候,我拖动slider啊,我slider在哪儿,是在Controller里边的一个控件,我肯定是要通过Controller,拿到这个值啊,

传给那个View,到时候,一定是要传给那个View的,然后呢,那个View,拿到的那个数字,应该是从0到1的取值范围,

是我slider滑动的这个范围,从0到1,
所以呢,我在这个里边,可以先来试验一下,
就是说,你在自己写程序,也是一样啊,不一定就是一定就是一套写好,先去试一试,跟你想的效果一样了,再去往后做啊,
我在这个里边,直接乘上一个0.5,

就是到时候可能啊,传过来的数,如果,是一个半圆,说明我这块儿,应该是没什么太大的问题,到时候,我直接把这个0.5改成传过来的数字,就可以了,好,command + R,看一下是不是一个半圆啊,

好,确实是一个半圆,但是,这个里边呢,我觉得,好像跟我们示例程序不太一样,示例程序的起点,是从12点钟方向开始的,所以呢,如果我这里就算是乘以0.5的话,我应该把它从12点钟方向,画到6点钟方向,那么这个时候,我这块儿应该稍微改一改吧,好,起点应该改成什么,
0 - M_PI_2

那,终点呢,直接在后边减去 M_PI_2吗,还是减完再乘,还是乘完再减,直接在后边减,是吧,

看一下,

好,这个里边儿啊,实际上,写程序,不要想的太复杂了,想起来什么,你觉得那样做对,你就去写一遍,跑一遍,对了就对了,不对了再去改,不要太去纠结于怎么着去计算,浪费脑细胞啊,实际上,这个里边啊,我们说,我在这块儿,故意写成了0 - M_PI_2,实际上,就是,你不减后边这个数字,你是从3点钟方向,到6点钟方向,你现在想让它位置,整体相当于偏移了90度一样,那你就在两边,都减去一个M_PI_2,

就完了,没有那么复杂,不要去考虑什么,先减再乘,还是先乘再减
3.然后,接下来,我需要做的,就是把这个0.5改了,

假如说,有一天,我传过来的是一个1,

它应该是一个完整的圆,就对了,

然后呢,假如说,我想改成多少,我可以先试一下,改成0.25,

那就是一个这个样子的,

这个样子的效果,发现不太对了,怎么办,这个是不是不是扇形,扇形应该怎么着,去做,对,去往圆心连线,
// 往圆心连线
[path addLineToPoint:CGPointMake(150, 150)];

command + R,

这个时候,就对了,你可以先去试验试验啊,
发现问题了,改问题,然后,再去往后做,接下来,我现在,应该是没啥问题了,
只要把0.25这个数字,

变成传过来的数据,就可以了,
4.那么,所以呢,首先啊,我现在呢,在ViewController里边,我希望把这个,

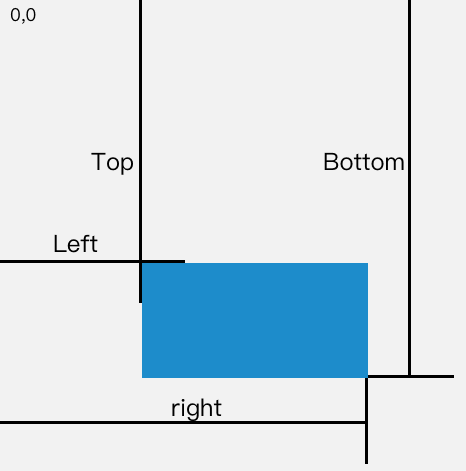
sender.value,传给这个HMView,那么,首先,我要有HMView的这个对象,所以呢,我应该storyboard,拖根儿线吧,我应该storyboard,把这个蓝色的View,拖到interface里吧,

我应该把这个蓝色的View,拖到这个interface上吧,