Docker进阶:使用Docker部署Harbor私有镜像仓库
- 1、安装Docker和Docker Compose
- 1、安装Docker、Docker Compose
- 2、验证Docker和Docker Compose是否成功安装
- 3、先启动运行docker服务
- 2、下载并配置Harbor
- 1、下载最新版本的Harbor离线安装包
- 2、配置Harbor的主机名和管理员密码
- 3、配置Harbor的存储方式(本地存储)
- 3、部署、配置Harbor(https访问)
- 1、执行以下命令启动安装Harbor服务
- 2、列出所有服务
- 3、 Web 页面测试访问
- 4、镜像推送和管理
- 1、登录到 Docker Harbor镜像仓库
- 2、使用Docker客户端推送镜像到Harbor
- 3、例子:将 nginx镜像推送到名为 library的镜像仓库
- 4、拉取镜像
| 💖The Begin💖点点关注,收藏不迷路💖 |
Harbor是一个开源的企业级Docker Registry服务器,提供了安全的镜像管理功能,支持用户和角色的管理、访问控制、以及活动审计等特性。通过搭建Harbor,我们可以方便地管理和共享Docker镜像,适用于企业内部的应用部署和开发团队的协作。
在本篇博客中,我们将学习如何使用Docker来部署Harbor私有镜像仓库。
1、安装Docker和Docker Compose
首先,确保你的服务器上已经安装了Docker和Docker Compose。如果没有安装,可以按照以下步骤进行安装:
1、安装Docker、Docker Compose
1、安装Docker
yum install docker-ce docker-ce-cli containerd.io2、安装Docker Compose
# 官网安装
sudo curl -L "https://github.com/docker/compose/releases/download/<VERSION>/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose--将<VERSION>替换为实际的版本号,$(uname -s)-$(uname -m) 为实际系统架构。下载命令:curl -L "https://github.com/docker/compose/releases/download/v2.20.2/docker-compose-linux-x86_64" -o /usr/local/bin/docker-compose# 授予docker-compose二进制文件可执行权限:sudo chmod +x /usr/local/bin/docker-compose2、验证Docker和Docker Compose是否成功安装
docker --version
docker-compose --version

3、先启动运行docker服务
systemctl start docker
要不Harbor安装会报错:
[Step 0]: checking if docker is installed ...Note: docker version: 25.0.4[Step 1]: checking docker-compose is installed ...Note: Docker Compose version v2.24.7[Step 2]: loading Harbor images ...
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
2、下载并配置Harbor
接下来,我们将下载最新版的Harbor离线安装包并进行配置。
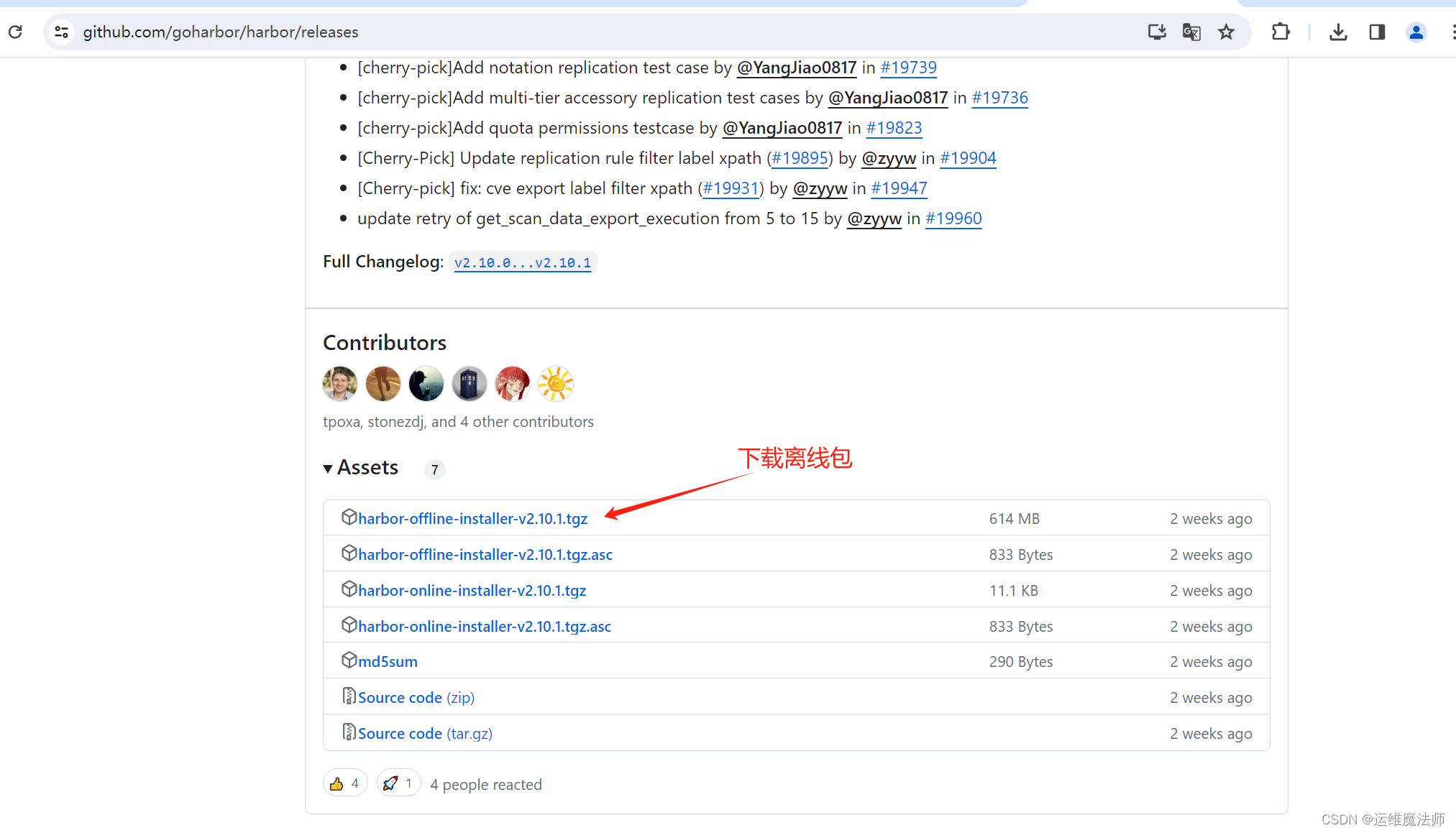
1、下载最新版本的Harbor离线安装包

# 1、下载
wget https://github.com/goharbor/harbor/releases/download/v2.10.1/harbor-offline-installer-v2.10.1.tgz# 2、解压
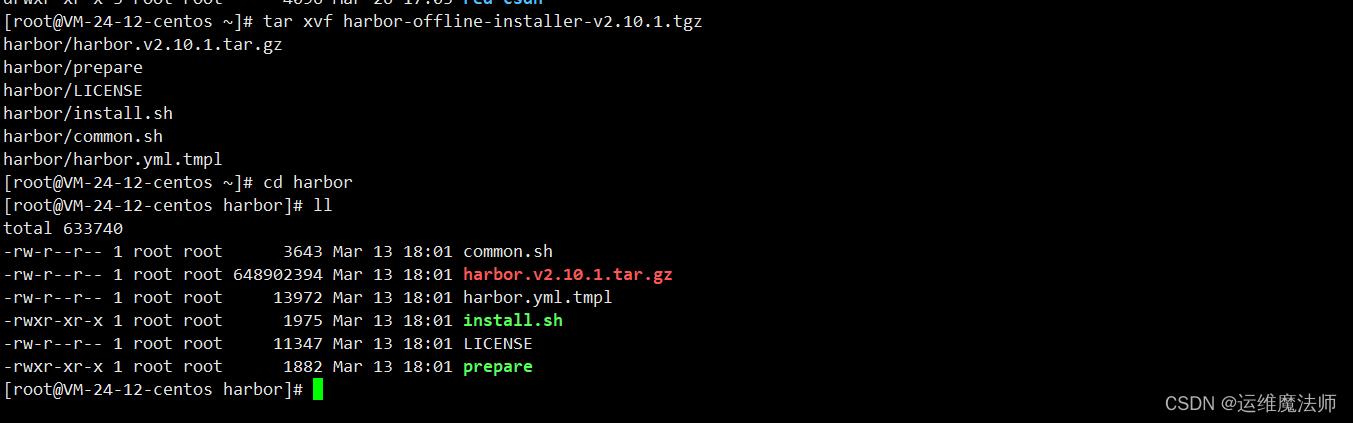
tar xvf harbor-offline-installer-v2.10.1.tgz# 3、进入解压目录
cd harbor# 4、将文件 harbor.yml.tmpl 复制为 harbor.ymlcp harbor.yml.tmpl harbor.yml
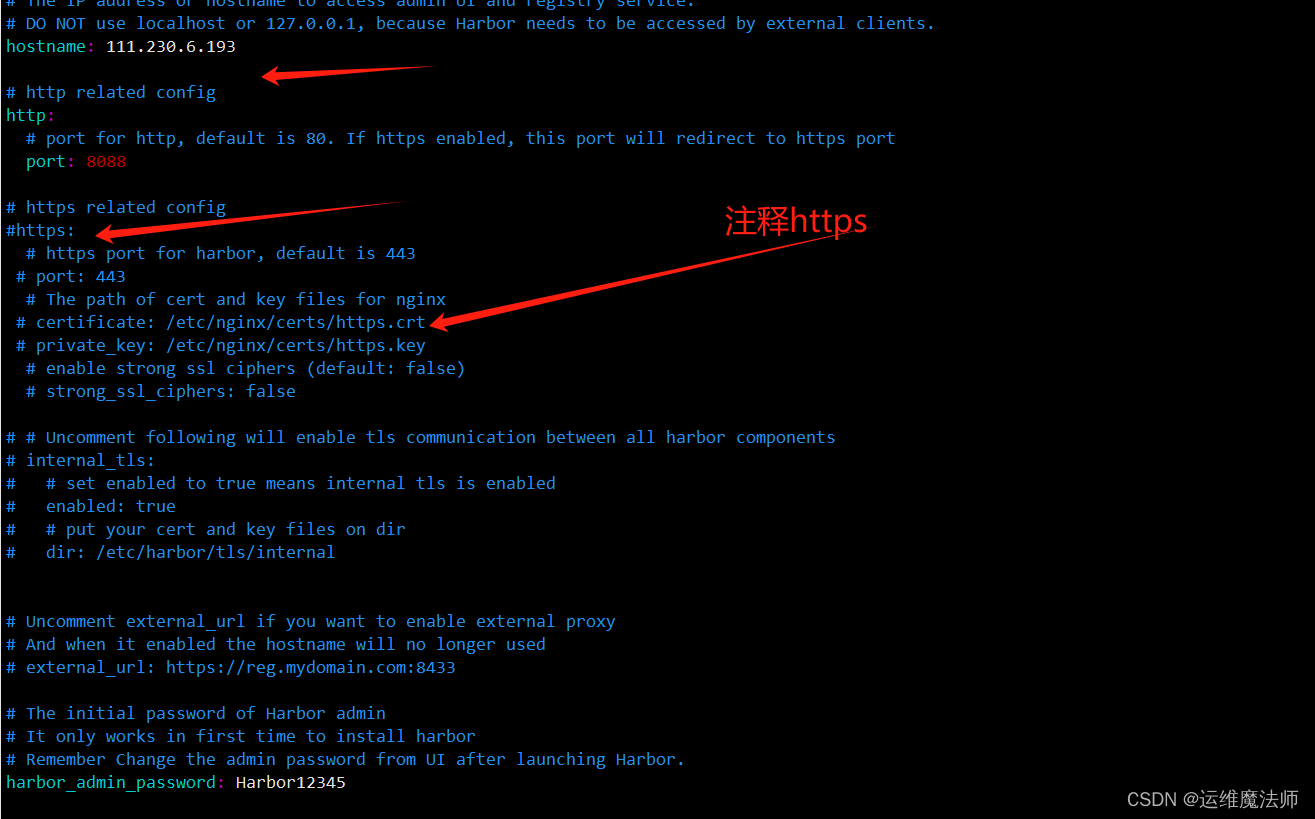
2、配置Harbor的主机名和管理员密码
使用 vim 命令编辑 harbor.yml 文件。
vim harbor.yml
找到主机名和管理员密码的配置项,修改主机名和管理员密码。
hostname: your-hostname # 替换为你的主机名
https:port: 8808# 如果需要使用HTTPS,请配置证书和私钥
harbor_admin_password: your-password # 设置管理员密码
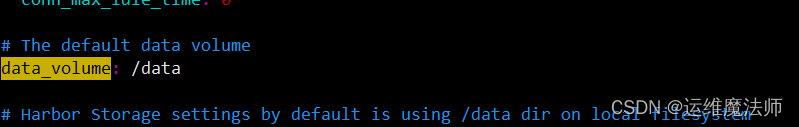
3、配置Harbor的存储方式(本地存储)
# 修改存储类型为本地存储
data_volume: /data
# 更多配置可根据实际需求进行修改


3、部署、配置Harbor(https访问)
在配置完成后,我们可以使用Docker Compose来部署Harbor。
1、执行以下命令启动安装Harbor服务
sudo ./install.sh

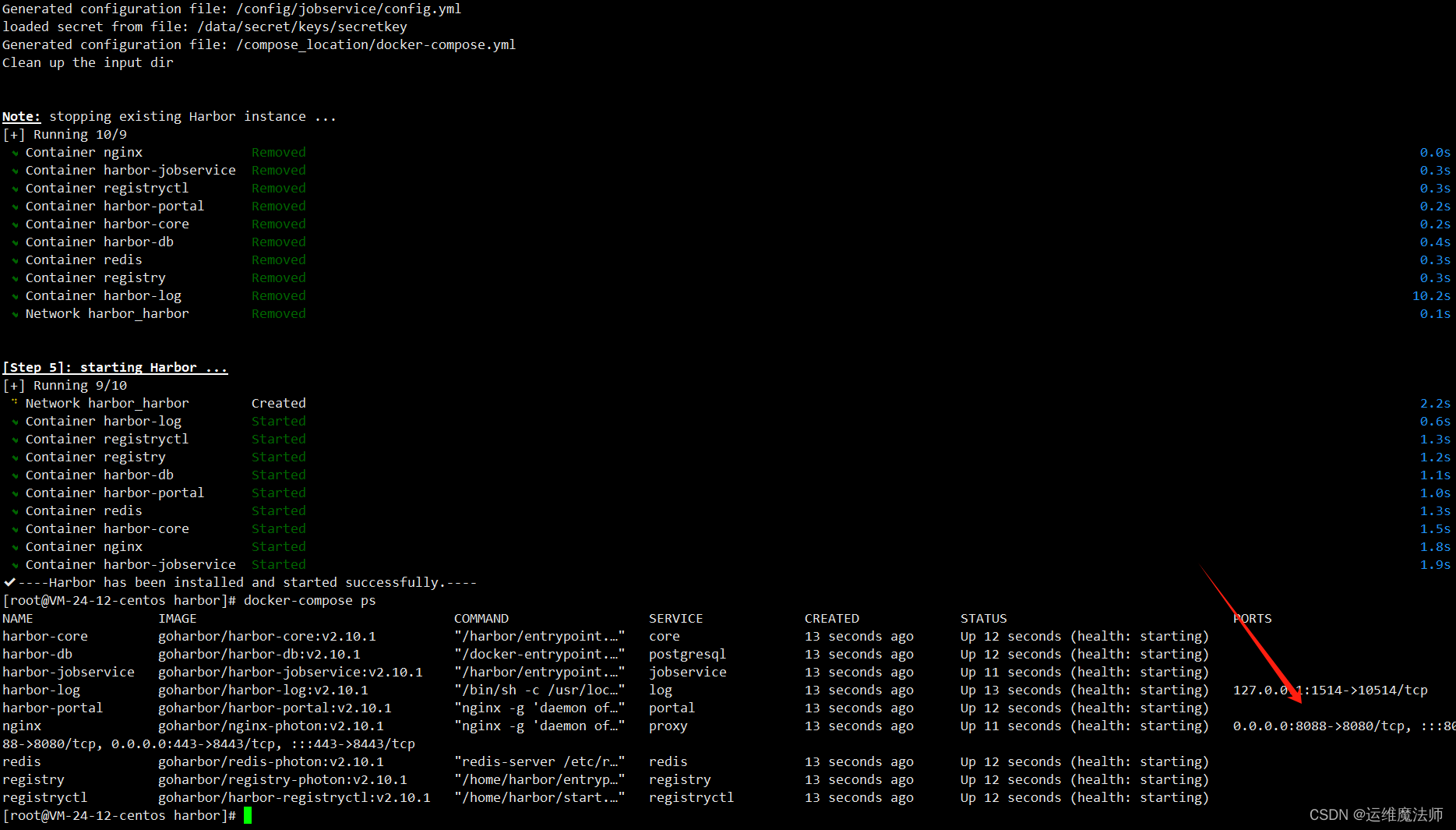
2、列出所有服务
docker-compose ps

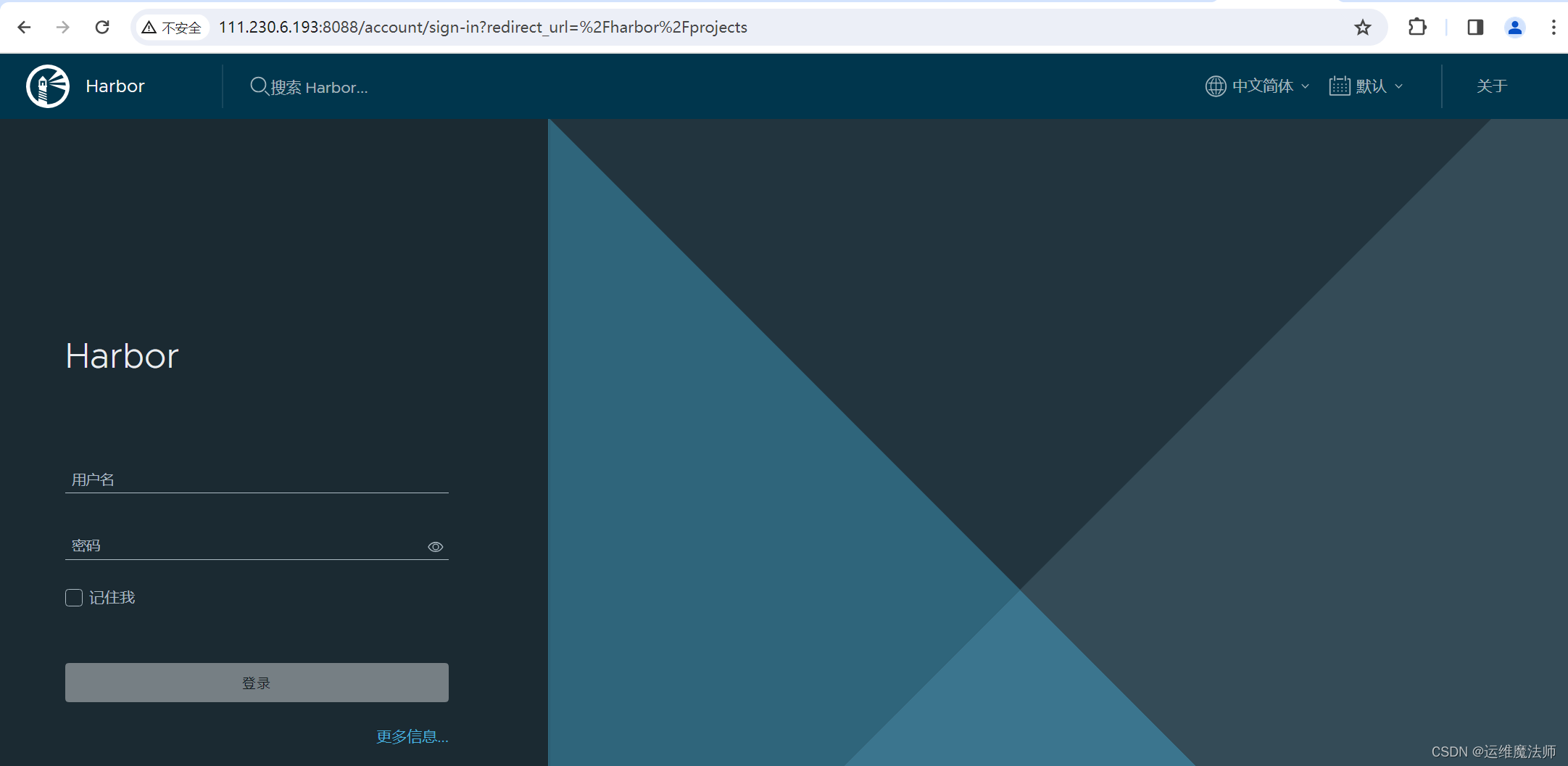
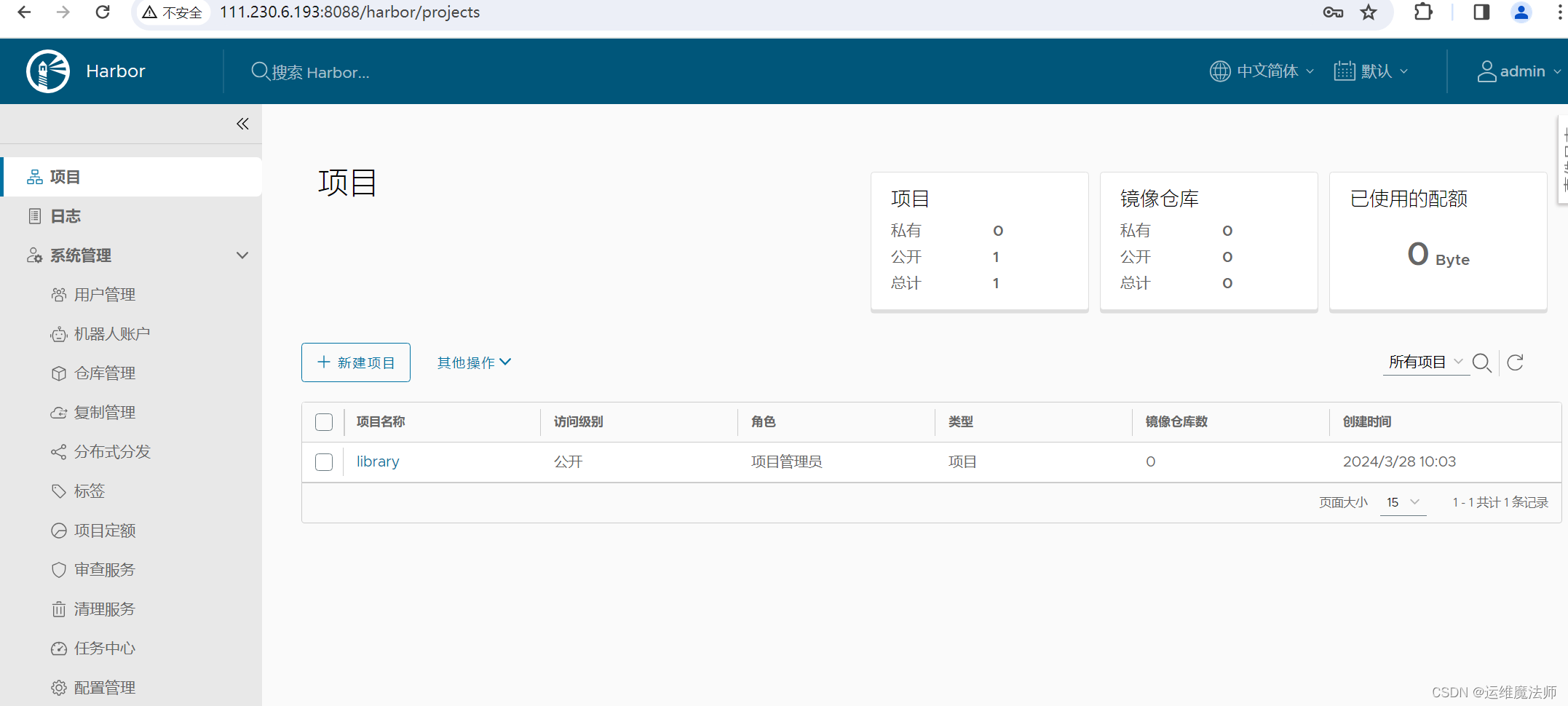
3、 Web 页面测试访问
等待安装完成后,通过浏览器访问http://your-hostname:80(替换为你的主机名)来验证Harbor是否成功部署。
用户名默认是 admin,密码是 Harbor12345。具体见harbor.yml文件中配置。


4、镜像推送和管理
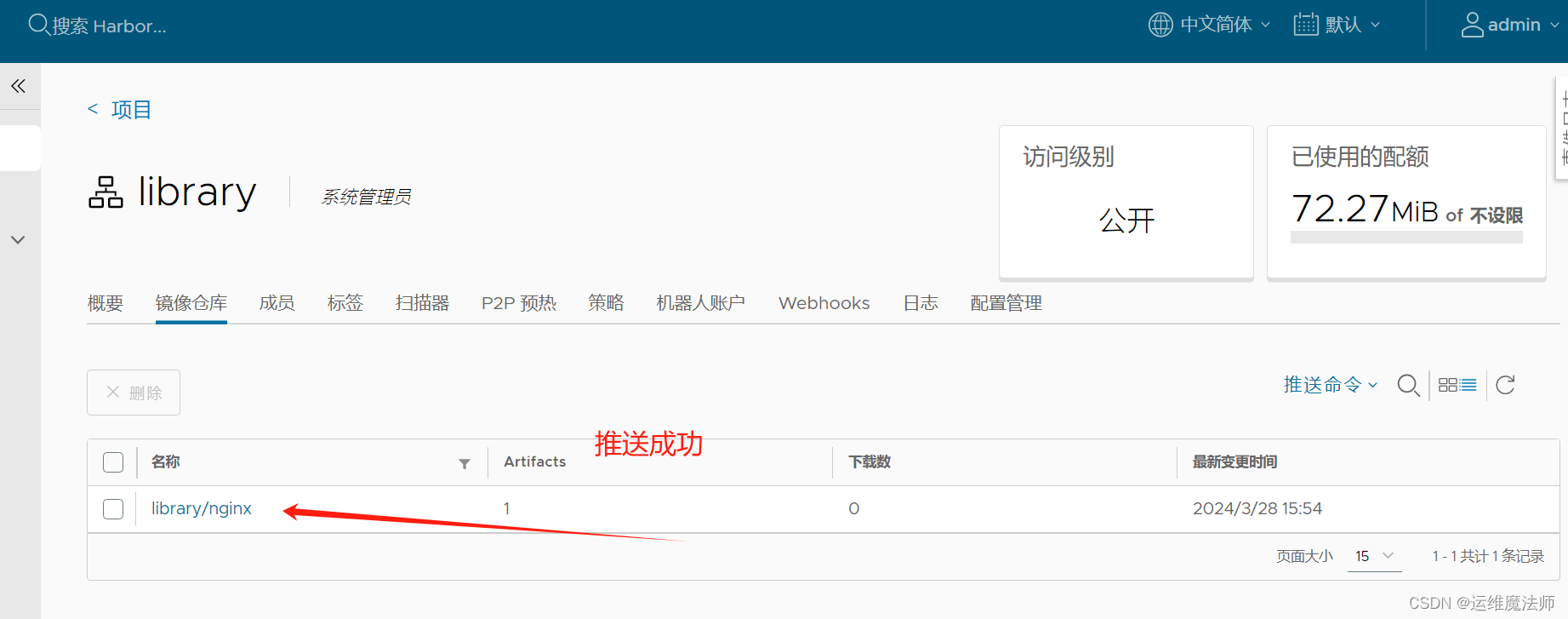
现在,已经成功部署了Harbor私有镜像仓库。可以使用Docker客户端或者Harbor的Web界面来管理镜像,包括上传、下载、删除等操作。
1、登录到 Docker Harbor镜像仓库
##语法
docker login your-hostname[root@VM-24-12-centos ~]# docker login 111.230.6.193:8088
Username: admin
Password:
WARNING! Your password will be stored unencrypted in /root/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-storeLogin Succeeded
[root@VM-24-12-centos ~]# 2、使用Docker客户端推送镜像到Harbor
1、给镜像打标签并推送到指定的镜像仓库docker tag your-image:tag your-hostname/your-project/your-image:tagdocker tag 命令用于给一个现有的镜像打标签。
your-image:tag 是要打标签的现有镜像的名称和标签。
your-hostname/your-project/your-image:tag 是新标签的完整名称,包括仓库地址、项目名称、镜像名称和标签。这个操作类似于给镜像创建一个别名,让它在不同的仓库或项目中使用相同的镜像。docker push your-hostname/your-project/your-image:tagdocker push 命令用于将本地的镜像推送(上传)到指定的镜像仓库。
your-hostname/your-project/your-image:tag 是要推送的镜像的完整名称,包括仓库地址、项目名称、镜像名称和标签。这个命令会将本地镜像推送到指定仓库中。
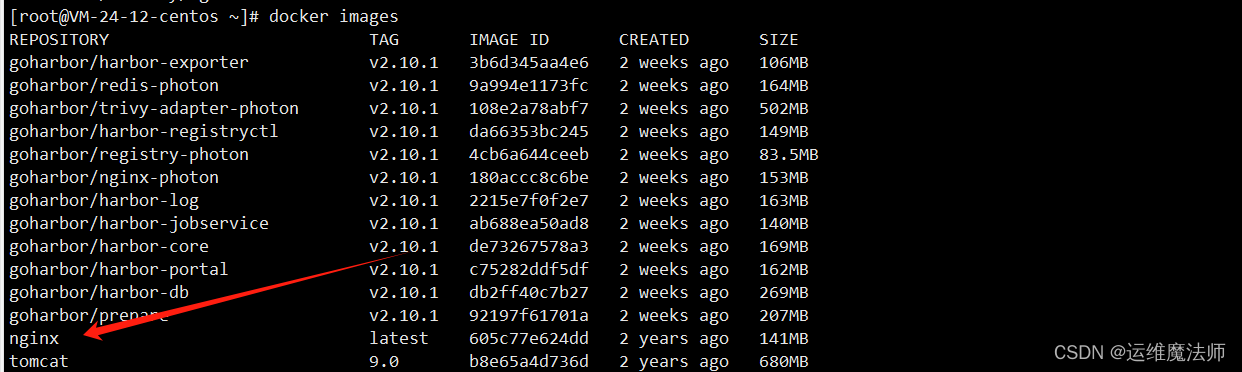
3、例子:将 nginx镜像推送到名为 library的镜像仓库


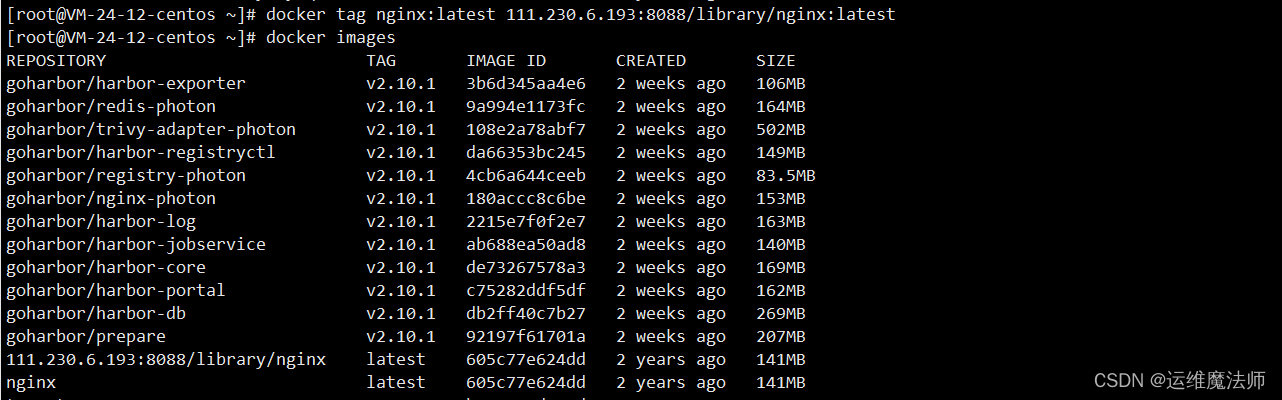
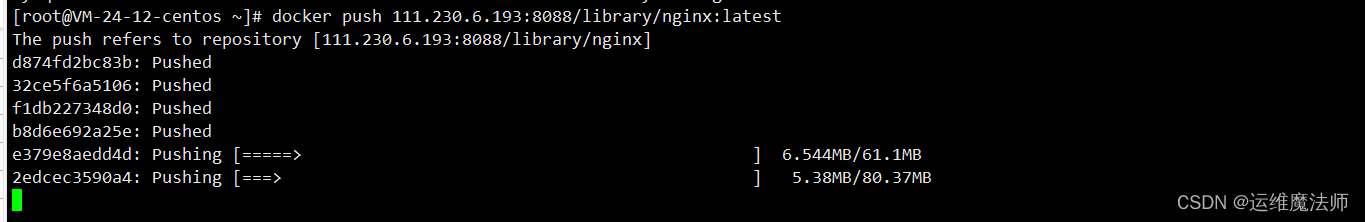
1、首先,给 nginx:latest镜像打上一个新的标签docker tag nginx:latest 111.230.6.193:8088/library/nginx:latest2、使用 docker push 命令将打好标签的 nginx:latest镜像推送到 library镜像仓库docker push 111.230.6.193:8088/library/nginx:latest



4、拉取镜像
docker pull 仓库地址/<镜像名称>:<标签>如:docker pull 111.230.6.193:8088/library/nginx:latest

| 💖The End💖点点关注,收藏不迷路💖 |