嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

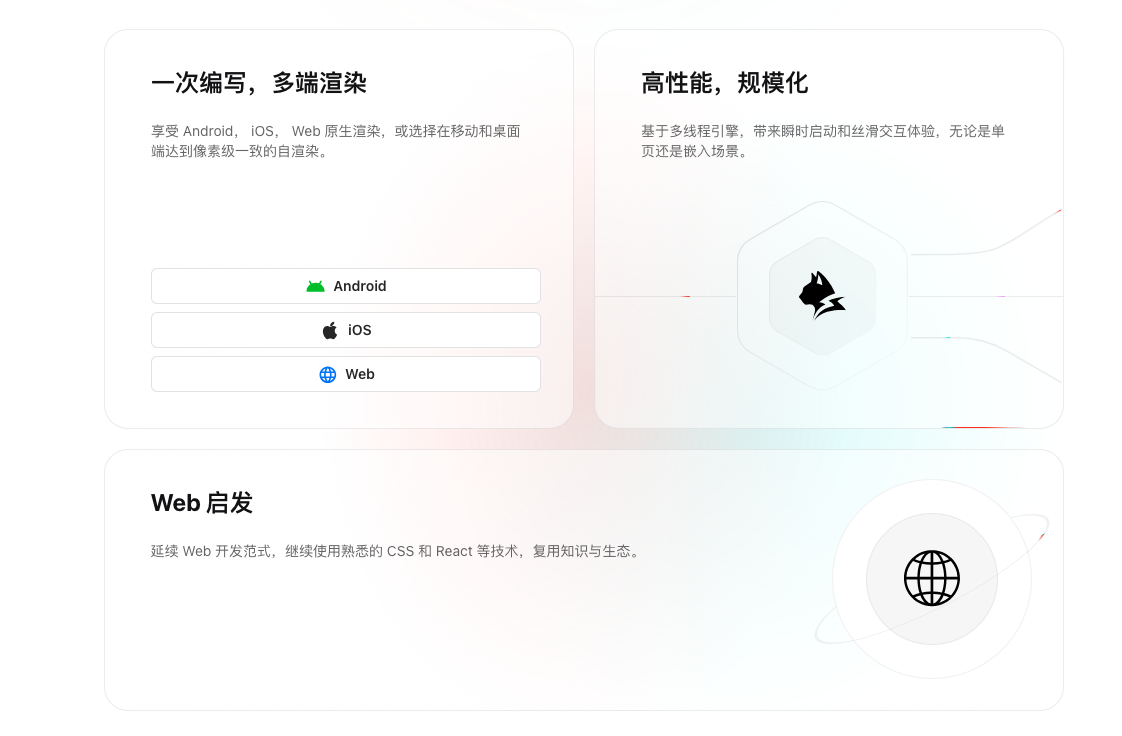
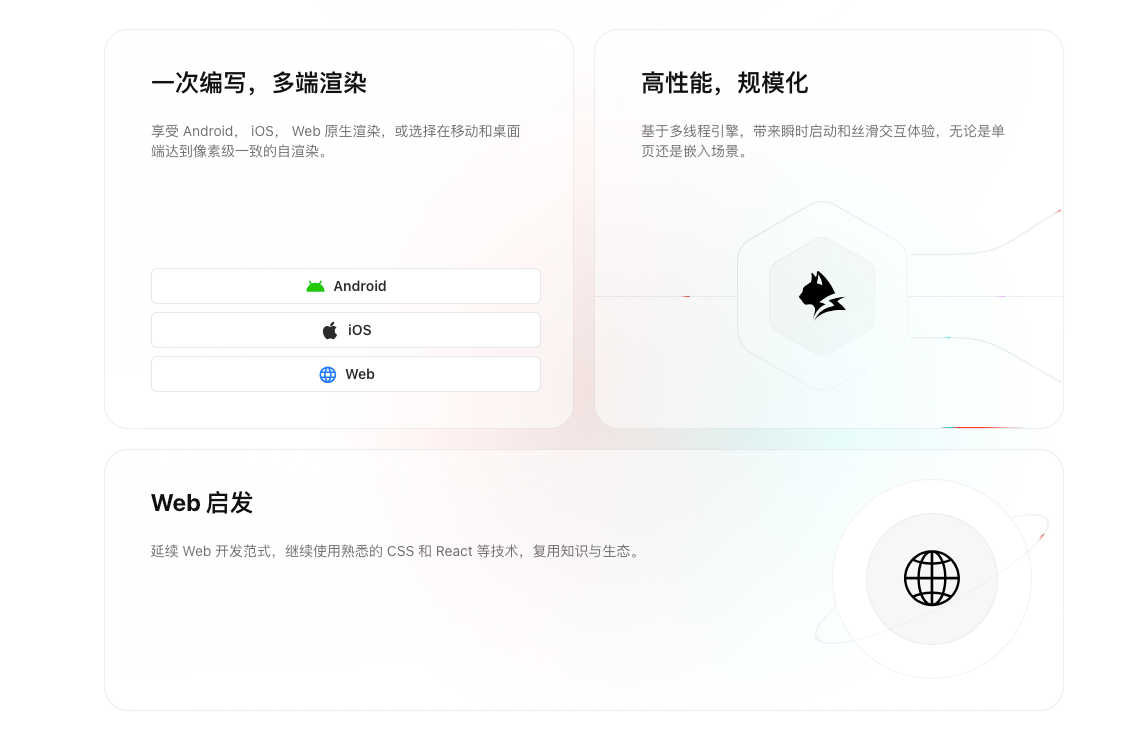
🔥 Lynx 是一个革命性的跨平台开发框架,使用 TypeScript 开发即可同时构建 iOS、Android 和 Web 应用。通过创新的布局引擎和原生渲染技术,让开发者用一套代码实现三端同屏效果,大大提升整体的开发效率!
核心功能亮点
🌐 真·跨平台开发
告别传统 Hybrid 方案的性能瓶颈,Lynx 通过原生渲染引擎直接调用平台组件。实测在 iPhone 12 上列表滑动帧率稳定 60FPS,内存占用比 React Native 降低 40%。
🎨 声明式 UI 开发
用简洁的 TSX 语法描述界面结构,自动生成原生界面:
class HelloWorld extends Component {
build() {
return (
<text style={styles.title}>你好 Lynx!</text>
)
}
}
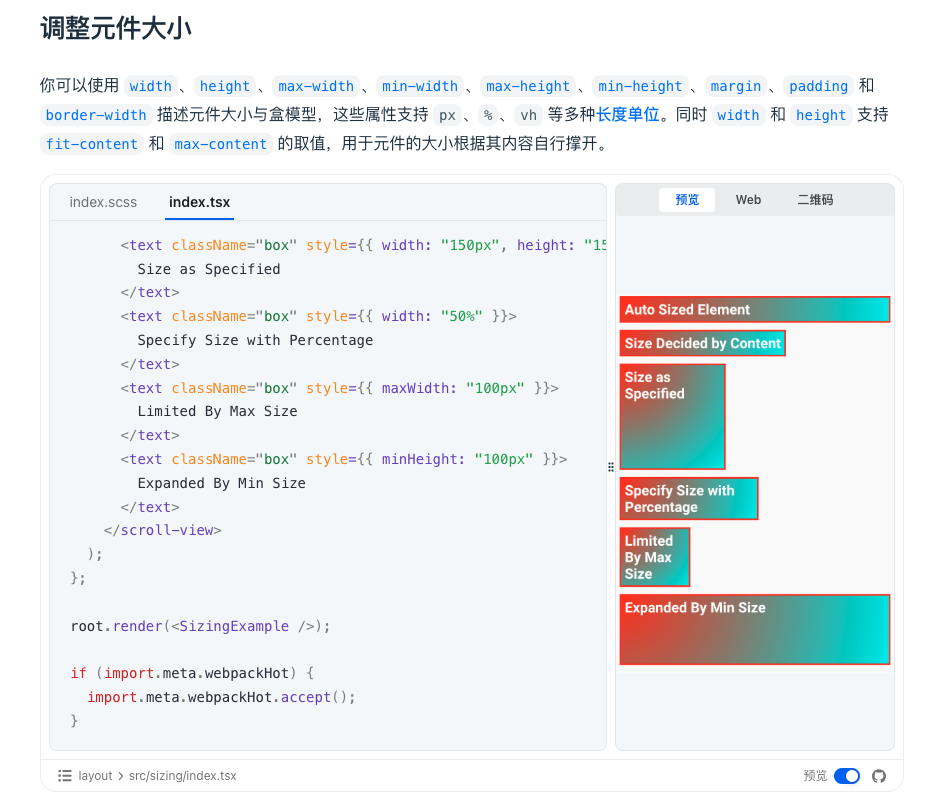
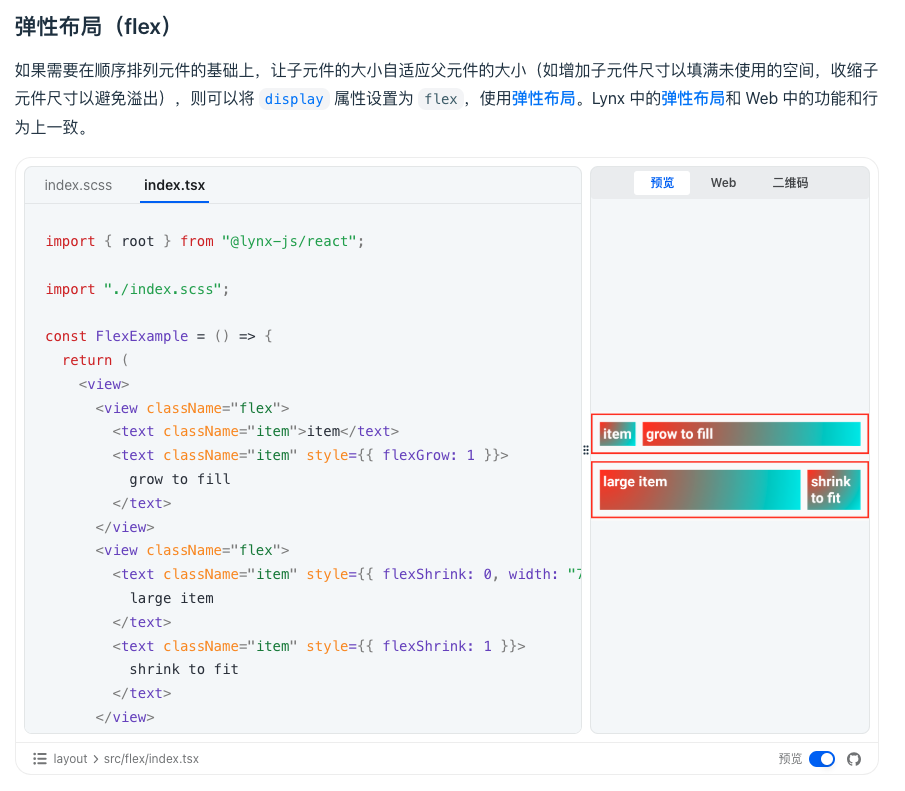
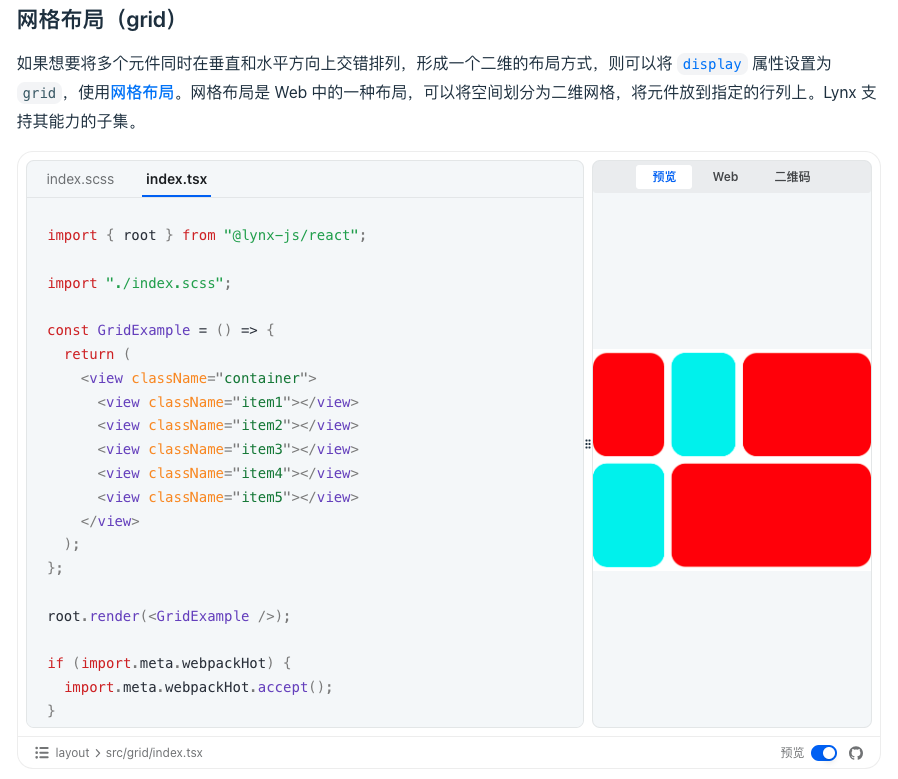
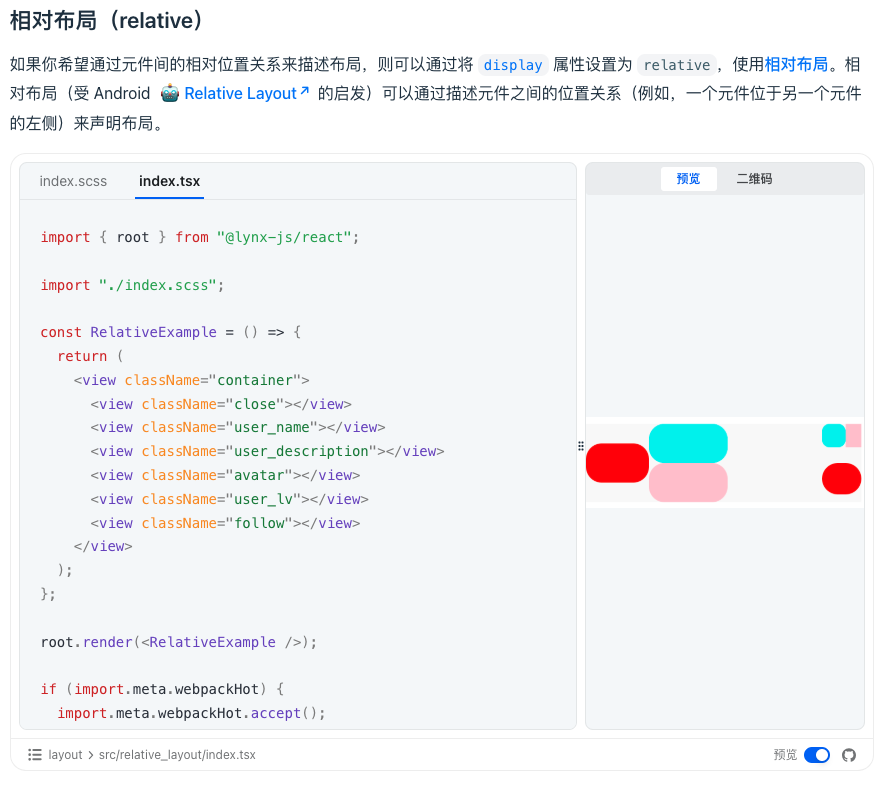
🚀 高性能布局引擎
集成 Facebook Yoga 布局引擎的增强版,支持:
-
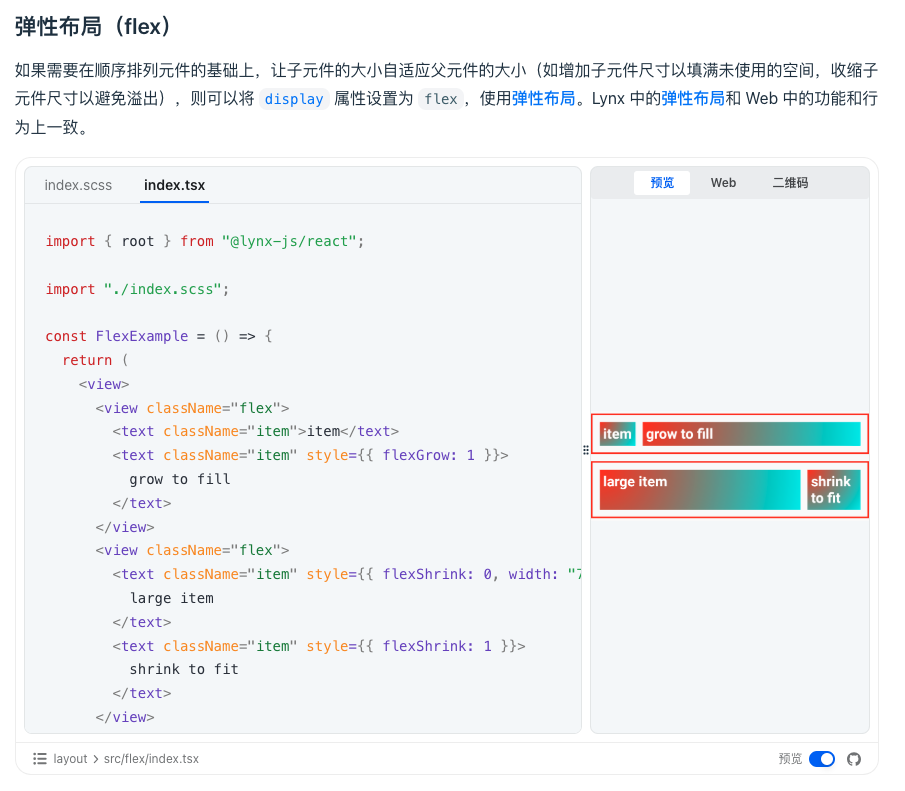
弹性盒布局(Flexbox) -
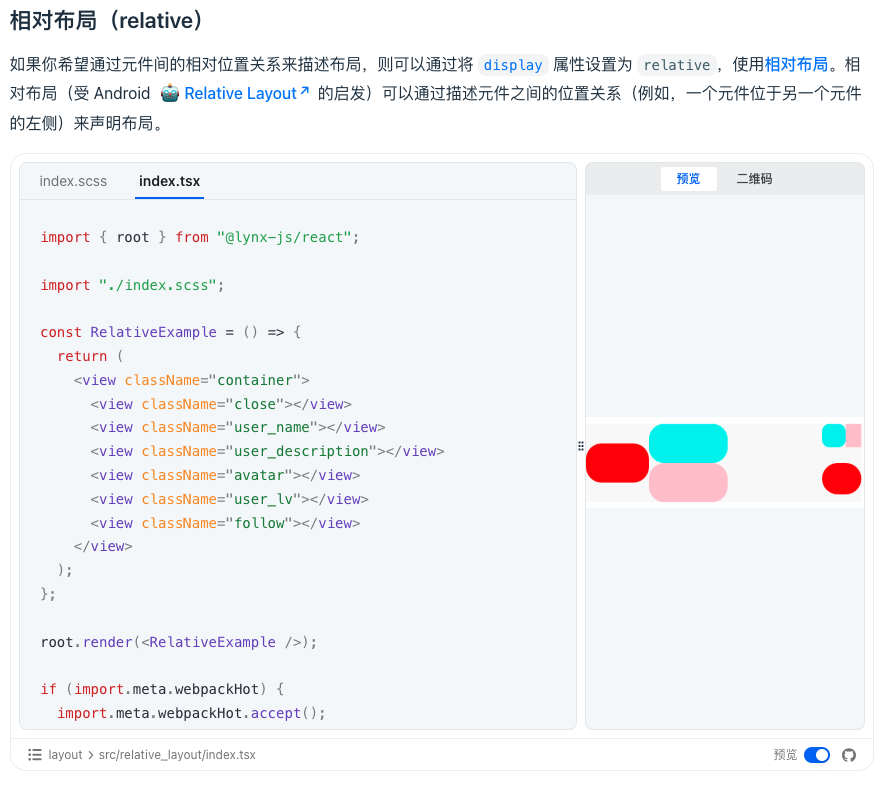
绝对/相对定位 -
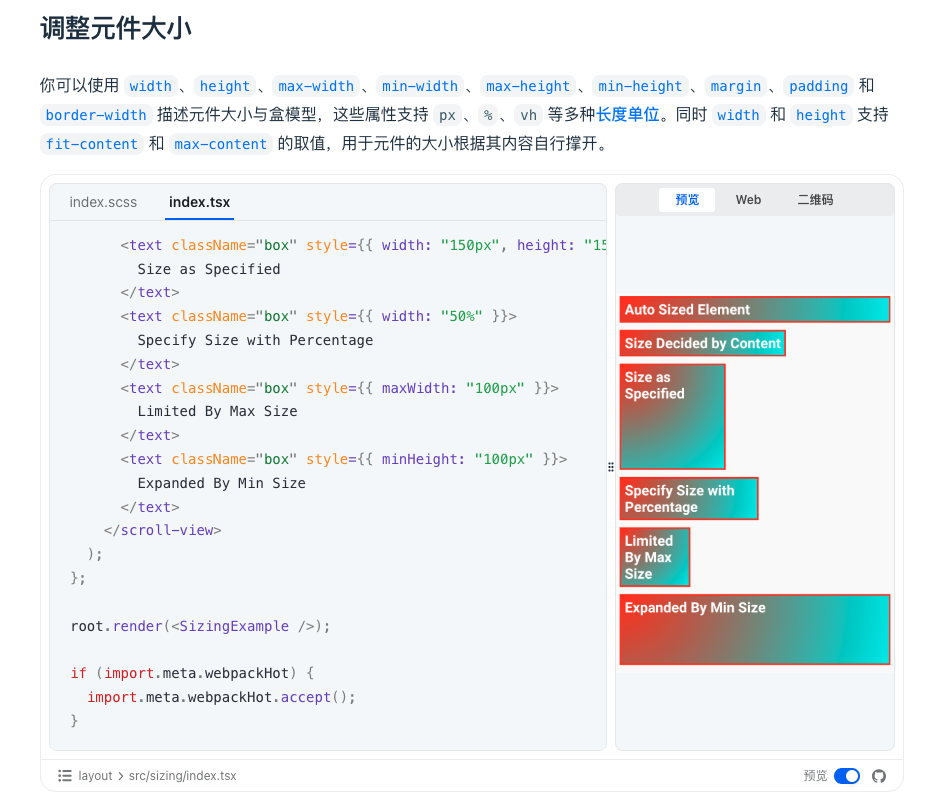
百分比尺寸 -
动态内容自适应




📱 原生滚动体验
独创的滚动容器组件实现丝滑流畅的滚动效果,支持:
-
惯性滚动 -
弹性边界 -
滚动事件监听 -
嵌套滚动协调
技术架构解析
| 模块 | 技术方案 | 性能优势 |
|---|---|---|
| 跨平台架构 | C++ 核心 + 平台桥接层 | 代码复用率 90%+ |
| 布局计算 | 改造 Yoga 引擎 | 布局计算速度提升 2.3 倍 |
| 渲染系统 | 原生组件直渲 | 首屏渲染时间 < 200ms |
| 调试工具 | 自研 Lynx DevTools | 支持三端同步调试 |
企业级应用场景
电商APP开发
某头部电商平台使用 Lynx 重构商品详情页:
-
图片瀑布流加载速度提升 50% -
动态规格选择组件开发周期缩短 70% -
跨平台代码复用率达到 95%
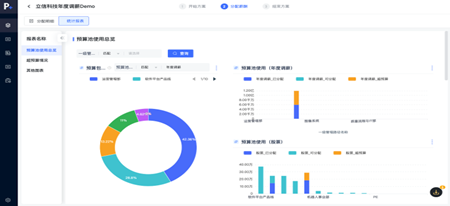
数据可视化
金融行业客户实现实时行情看板:
-
支持每秒 10 次数据更新 -
复杂图表渲染性能提升 3 倍 -
内存占用降低 40%
同类项目对比
| 特性 | Lynx | React Native | Flutter |
|---|---|---|---|
| 开发语言 | TypeScript | JavaScript | Dart |
| 渲染方式 | 原生组件 | 原生组件 | Skia 引擎 |
| 布局系统 | Yoga++ | Yoga | 自研 |
| 包体积增量 | 1.2MB | 7MB+ | 10MB+ |
| 热重载速度 | 0.3s | 1.2s | 0.8s |
| 跨平台能力 | 三端一致 | 双端+Web | 三端 |
快速入门指南
第一步:安装 CLI 工具
npm install -g @lynx/cli第二步:创建滚动列表
class NewsList extends Component {
build() {
return (
<scroll-view style={styles.container}>
{newsItems.map(item => (
<news-card item={item} />
))}
</scroll-view>
)
}
}
第三步:实现复杂布局
const styles = StyleSheet.create({
profile: {
flexDirection: 'row',
padding: 16,
alignItems: 'center',
backgroundColor: '#FFFFFF'
},
avatar: {
width: 64,
height: 64,
borderRadius: 32
},
info: {
marginLeft: 16,
flex: 1
}
})项目优势总结
-
开发效率革命:三端代码统一开发,节省 60% 以上开发时间 -
原生体验保障:直接调用平台组件,实现与原生开发无异的交互体验 -
渐进式迁移:支持现有原生项目逐步替换,降低迁移成本 -
企业级生态:已形成包含 UI 库、调试工具、CI/CD 方案的完整生态
同类项目推荐
-
Taro - 京东出品的小程序跨端框架,支持转译到微信/支付宝等小程序平台 -
KMM - JetBrains 推出的 Kotlin 跨平台方案,专注 Android/iOS 业务逻辑共享 -
FinClip - 小程序容器技术,支持在任意 App 中运行小程序
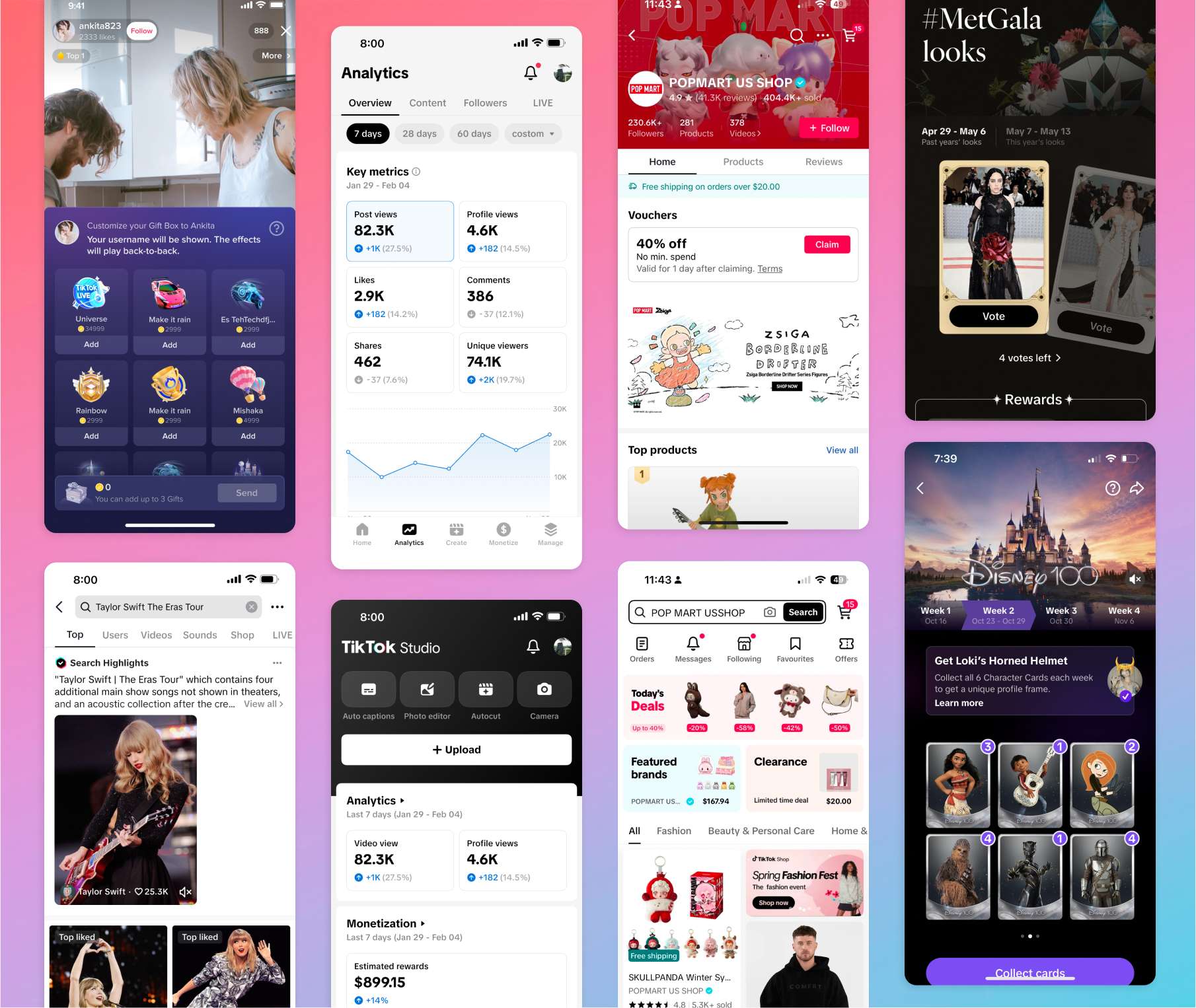
项目效果
项目地址
https://github.com/lynx-family/lynx