省市区ID
- 功能
- edit页面(主要)
- script逻辑
- 如何拿到当前级联下所有ID数组
- 长ID数组是如何回显的 (1)
- 长ID数组是如何回显的 (2)
功能
选择第一层传第一层下的所有
id数组,选择第二层传递第二层以及第二层下的所有id数组
edit页面(主要)
编辑页的一个 Table,包含
change事件,较为重要
<a-col :xs="24" :sm="24" :md="24" :lg="24" v-if="formState.areaType === 2"><a @click="handleAddArea()">添加地区</a><a-table :dataSource="localList" :columns="columns" :pagination="false"><template #area="{ record }"><a-cascader:options="regionDataPlus"v-model:value="record.area"@change="(idl, options) => regionChange(record, idl, options)":fieldNames="{ label: 'name', value: 'id', children: 'children' }"style="width: 100%"placeholder="请选择地区"change-on-selectref="regionRef"/></template><template #firstunitAreaPrice="{ record }"><a-input-number v-model:value="record.firstunitAreaPrice"></a-input-number></template><template #continueunitAreaPrice="{ record }"><a-input-number v-model:value="record.continueunitAreaPrice"></a-input-number></template><template #handle="{ record, index }"><div style="display: flex"><!-- <a @click="handleAddArea()">添加地区</a> --><a style="margin-left: 10px" @click="handleDeleteArea(index)">删除</a></div></template></a-table></a-col>
script逻辑
算是重写了一遍 = =
<script setup>
import lodash from 'lodash'
import { reactive, defineProps, ref, onMounted } from 'vue'
import { v4 as uuidv4 } from 'uuid'
import { GetEdit, DoEdit } from '@/api/module/WDShip'
import { GetAllList } from '@/api/module/WDArea'
import { message, Modal } from 'ant-design-vue'
// 这是之前引入的省市区级联,用的antd级联js,后来要获取接口的,已弃用
// import { regionDataPlus } from 'element-china-area-data'
const props = defineProps(['editVisible', 'lineId'])
// 弹窗状态
let editVisible = ref(false)
editVisible.value = props.editVisible
// 地区,快递费等表格数据
let localList = ref([])
// 选择区域下拉框级联数据
let regionDataPlus = ref([])
// 只选中父级节点的所有id列表
let allIdList = ref([])
// area的拷贝
let areaCopy = ref([])
let formState = reactive({})
let infoData = reactive({})
// 确认
const handleConfirm = () => {// 这边确认防止areaCopy为[],因为area copy的 localList,所以当不change时areaCopy为空if (areaCopy.value.length < 1) {areaCopy.value = localList.value}formState.areaFee = JSON.stringify(areaCopy.value)DoEdit(formState).then(res => {if (res.code == 0) {emit('editFun', false, true)message.success(res.msg)} else {message.error(res.msg)}})
}// 删除地址
const handleDeleteArea = index => {if (localList.value.length > 1) {localList.value.splice(index, 1)areaCopy.value = lodash.cloneDeep(localList.value)areaCopy.value.forEach(item => {if (record.id === item.id) {item.area = allIdList.value}})}
}
// 添加地址
const handleAddArea = () => {// localList.value.push(JSON.parse(JSON.stringify(item)))localList.value.push({id: uuidv4(),area: '',defaultArea: '',areaParentName: '',firstunitAreaPrice: 0,continueunitAreaPrice: 0})
}
const columns = [{ title: '选择地区', dataIndex: 'area', key: 'area', slots: { customRender: 'area' } },{title: '首重费用',dataIndex: 'firstunitAreaPrice',key: 'firstunitAreaPrice',slots: { customRender: 'firstunitAreaPrice' }},{title: '续重费用',dataIndex: 'continueunitAreaPrice',key: 'continueunitAreaPrice',slots: { customRender: 'continueunitAreaPrice' }},{ title: '操作', dataIndex: 'handle', key: 'handle', slots: { customRender: 'handle' } }
]
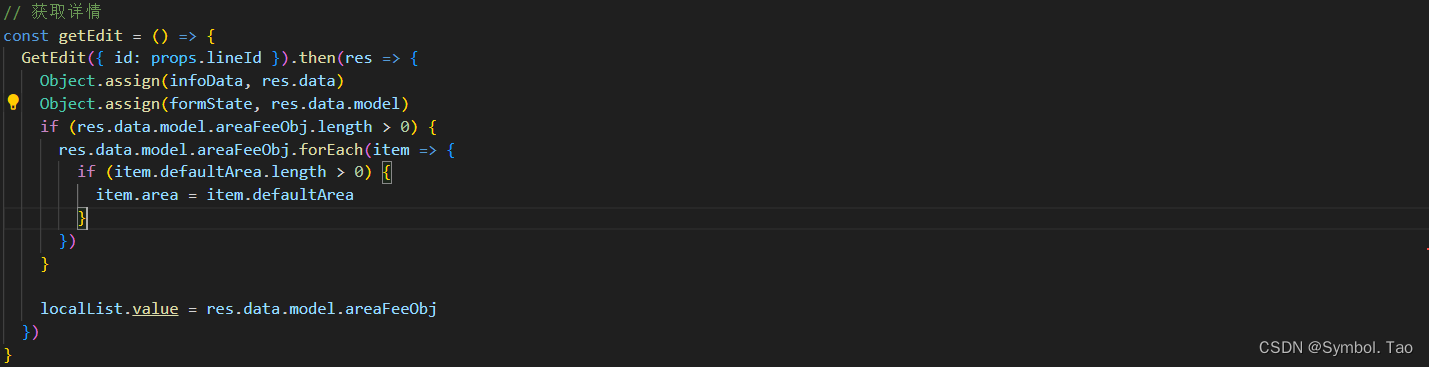
// 获取详情
const getEdit = () => {GetEdit({ id: props.lineId }).then(res => {Object.assign(infoData, res.data)Object.assign(formState, res.data.model)// areaFeeList = res.data.modelif (res.data.model.areaFeeObj.length > 0) {res.data.model.areaFeeObj.forEach(item => {if (item.defaultArea.length > 0) {item.area = item.defaultArea}})}localList.value = res.data.model.areaFeeObj})
}// 获取省市区
const getLocalData = () => {GetAllList({}).then(res => {let map = {}let result = []if (!Array.isArray(res.data)) {return []}res.data.forEach(item => {map[item.id] = item})res.data.forEach(item => {let parent = map[item.parentId]if (parent) {;(parent.children || (parent.children = [])).push(item)} else {result.push(item)}})regionDataPlus.value = result})
}// 城市Change
// 选择第一层传第一层下的所有id,选择第二层传递第二层以及第二层下的所有id
const regionChange = (record, idl, options) => {let filterIdList = []let firstIdList = []filterIdList = []if (idl.length === 1) {if (options[0].children) {filterIdList.push(...options[0].children.filter(item => item.id).map(item => item.id))options[0].children.forEach(district => {if (district.children) {district.children.forEach(item => {filterIdList.push(item.id)})}})}firstIdList = filterIdList[0]allIdList.value = filterIdList} else if (idl.length === 2) {filterIdList.push(...firstIdList, ...options[1].children.filter(item => item.id).map(item => item.id))allIdList.value = filterIdList} else {allIdList.value = idl}// 当选择的时候,因为areaCopy.value是深拷贝对象,这里的意思是,areaCopy.value 改变不会影响到 localListareaCopy.value = lodash.cloneDeep(localList.value)areaCopy.value.forEach(item => {if (record.id === item.id) {item.area = allIdList.value}})// localList.value 只保留 3个ID// areaCopy.value 为全部ID,当层级选到第三个恢复为正常的3IDareaCopy.value.forEach(aid => {if (aid.id === record.id) {aid.defaultArea = record.area}})
}const emit = defineEmits(['editFun'])
// 取消
const handleCancle = () => {emit('editFun', false)
}
onMounted(() => {getEdit()getLocalData()
})
</script>
如何拿到当前级联下所有ID数组
// 城市Change
// 选择第一层传第一层下的所有id,选择第二层传递第二层以及第二层下的所有id
const regionChange = (record, idl, options) => {let filterIdList = []let firstIdList = []filterIdList = []if (idl.length === 1) {if (options[0].children) {filterIdList.push(...options[0].children.filter(item => item.id).map(item => item.id))options[0].children.forEach(district => {if (district.children) {district.children.forEach(item => {filterIdList.push(item.id)})}})}firstIdList = filterIdList[0]allIdList.value = filterIdList} else if (idl.length === 2) {filterIdList.push(...firstIdList, ...options[1].children.filter(item => item.id).map(item => item.id))allIdList.value = filterIdList} else {allIdList.value = idl}// 当选择的时候,因为areaCopy.value是深拷贝对象,这里的意思是,areaCopy.value 改变不会影响到 localListareaCopy.value = lodash.cloneDeep(localList.value)areaCopy.value.forEach(item => {if (record.id === item.id) {item.area = allIdList.value}})// localList.value 只保留 3个ID// areaCopy.value 为全部ID,当层级选到第三个恢复为正常的3IDareaCopy.value.forEach(aid => {if (aid.id === record.id) {aid.defaultArea = record.area}})
}
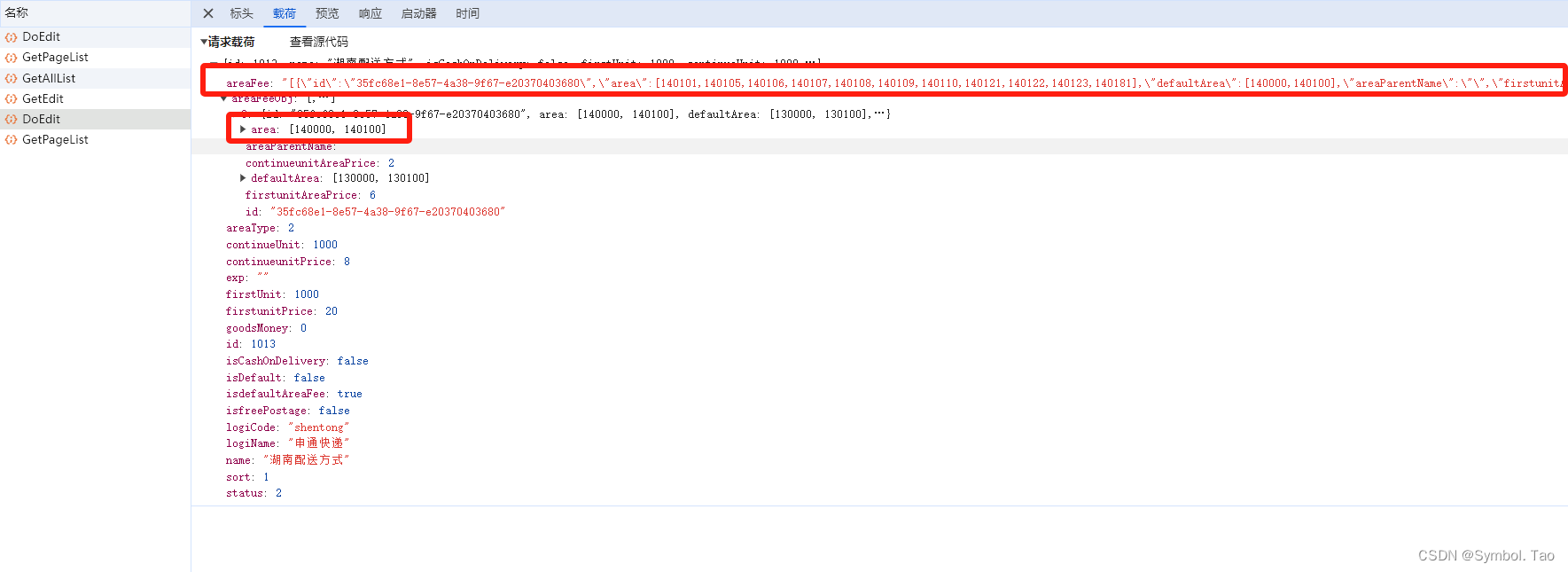
长ID数组是如何回显的 (1)
这里配合级联的change,若级联没有change,那么提交后areaCopy.value就会为[],如何解决的areaCopy.value为[]?
// 确认
const handleConfirm = () => {// 这边确认防止areaCopy为[],因为area copy的 localList,所以当不change时areaCopy为空if (areaCopy.value.length < 1) {areaCopy.value = localList.value}formState.areaFee = JSON.stringify(areaCopy.value)DoEdit(formState).then(res => {if (res.code == 0) {emit('editFun', false, true)message.success(res.msg)} else {message.error(res.msg)}})
}
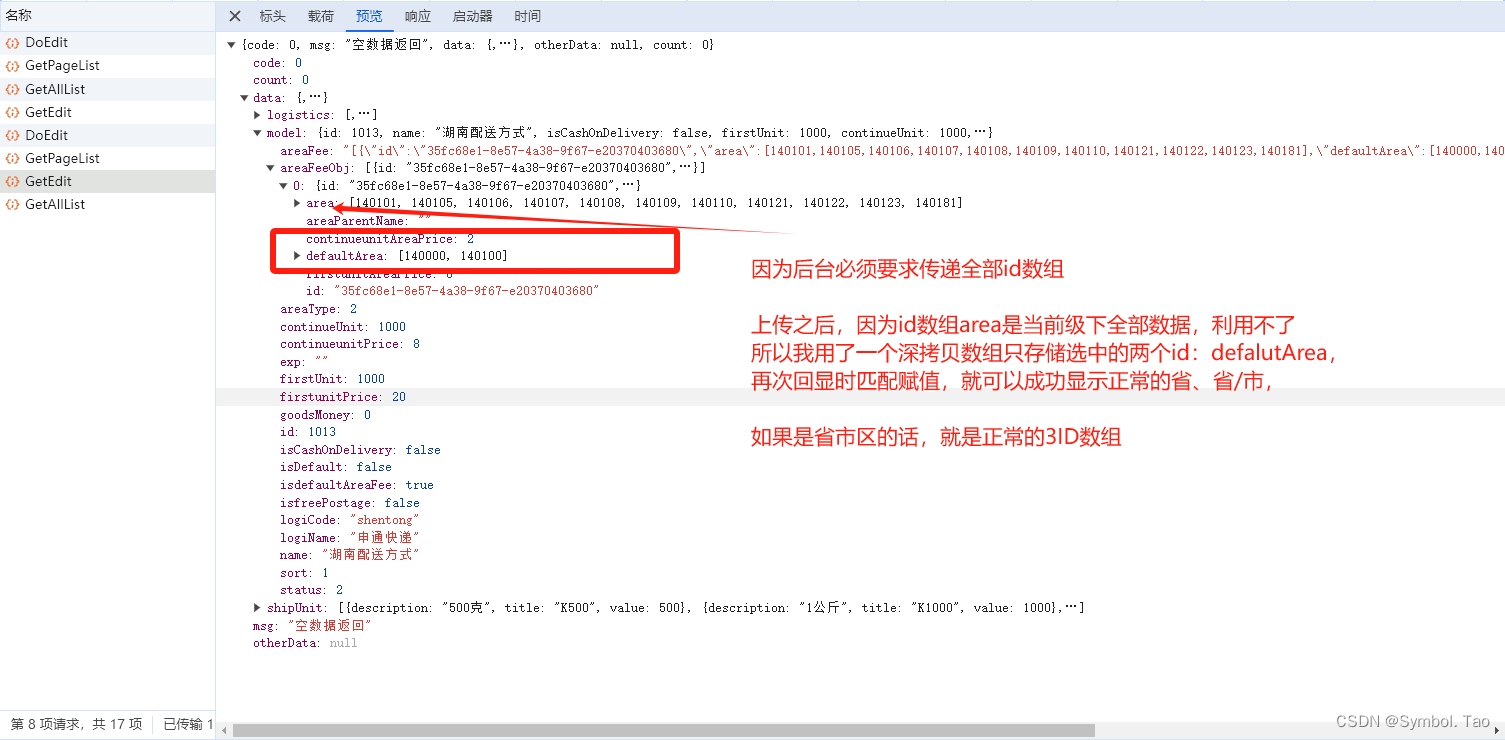
长ID数组是如何回显的 (2)