项目关键技术
开发工具:IDEA 、Eclipse
编程语言: Java
数据库: MySQL5.7+
框架:ssm、Springboot
前端:Vue、ElementUI
关键技术:springboot、SSM、vue、MYSQL、MAVEN
数据库工具:Navicat、SQLyog
1、Spring Boot框架
Spring Boot是一个可以被任何项目的构建系统使用的库集合。 为简单起见,该框架还提供了一个命令行界面,可用于运行和测试Boot应用程序。 可以从Spring存储库手动下载和安装框架的已发布版本,包括集成的CLI(命令行界面)。
2、Spring Boot框架
JAVA相对其它语言来说,比较简单,编译起来更方便一些,安全可靠性高。不完全统计,现在全世界大约有2000多万人在使用它,JAVA既可以镶嵌使用又可以独力的使用。
3、数据库:MySQL
本系统开发使用的数据库是MySQL数据库,MySQL数据库运行速度快、安全性高,对使用的平台没有任何的限制,因而被广泛应运到系统的开发中。
4、B/S结构
B/S(浏览器/服务器)结构是目前主流的网络化的结构模式,能够把系统核心功能集中在服务器上面,帮助系统开发人员简化操作,便于维护和使用。B/S结构主要有三层,分别为数据层、控制逻辑层和视图层。用户通过视图层,让控制层调用数据层的数据,从而达到整个访问过程。三层相互独立,维护方便,使用安全,三层有互相调用,提高效率。
系统详细功能
1.1台首页功能模块
火车订票管理系统 ,在系统首页可以查看首页、车次信息、火车资讯、个人中心、后台管理等内容,如图1-1所示。

图1-1前台首页功能界面图
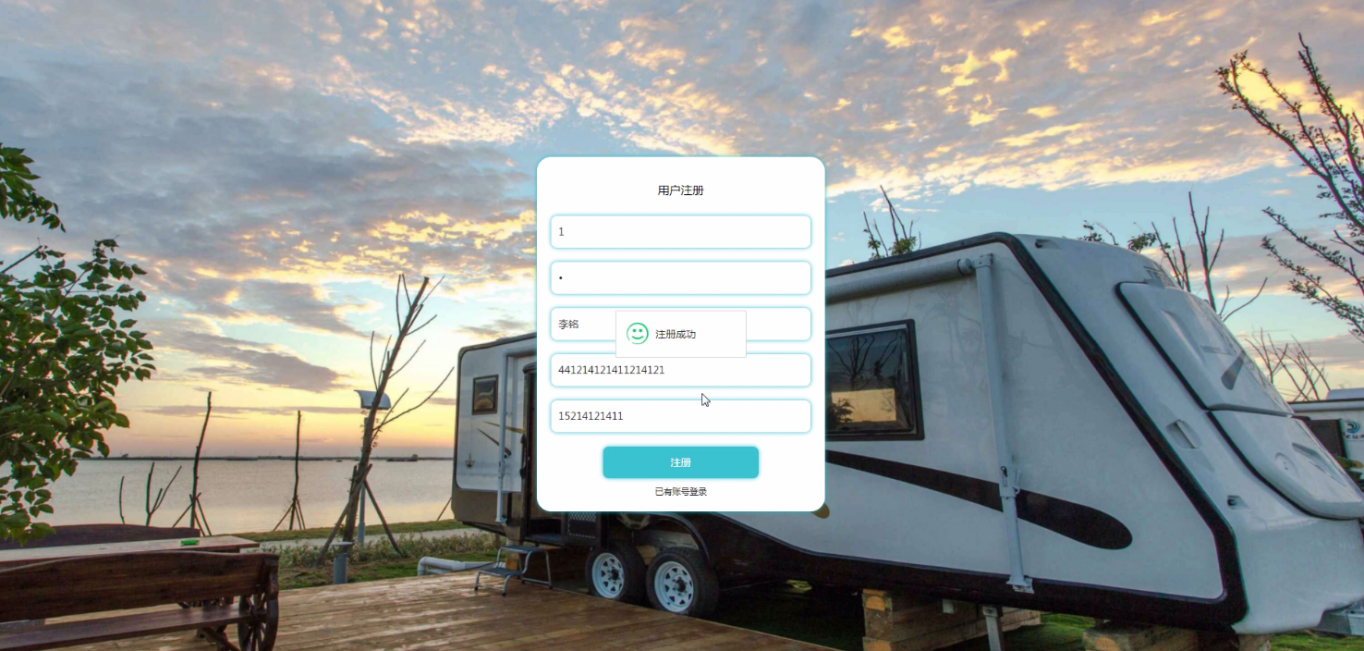
登录、用户注册,在用户注册页面可以填写用户名、密码、姓名、性别、头像、身份证、手机等信息进行注册,如图1-2所示。


图1-2登录、用户注册界面图
车次信息,在车次信息页面通过填写车次名称、火车名称、车牌、图片、起点站、终点站、途经、日期、出发时间、时长、座位类型、价格、票数等信息。如图1-3所示。

图1-3车次信息界面图
1.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-4所示。

图1-4管理员登录界面图
管理员登录进入火车订票管理系统可以查看首页、个人中心、用户管理、车型信息管理、车次信息管理、购票订单管理、改签订单管理、退票订单管理、系统管理等信息。
个人信息,在个人信息页面中可以通过填写用户名等内容进行修改、添加,如图1-5所示。

图1-5个人信息界面图
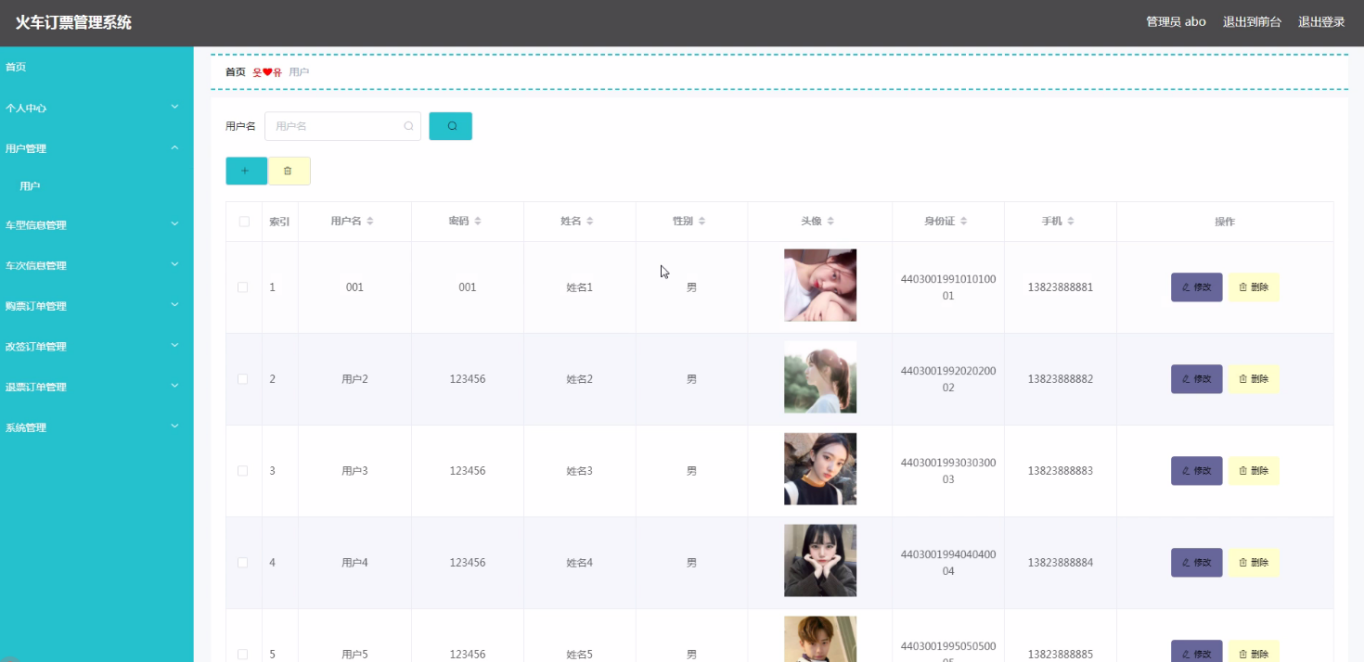
还可以根据需要对用户管理的用户名、密码、姓名、性别、头像、身份证、手机进行添加,修改或删除等详细操作,如图1-6所示。

图1-6用户管理界面图
车型信息管理,在车型信息管理页面中可以填写火车编号、火车名称、实速、座位数、车牌等信息,并可根据需要对已有车型信息管理进行修改或删除等操作,如图1-7所示。

图1-7车型信息管理界面图
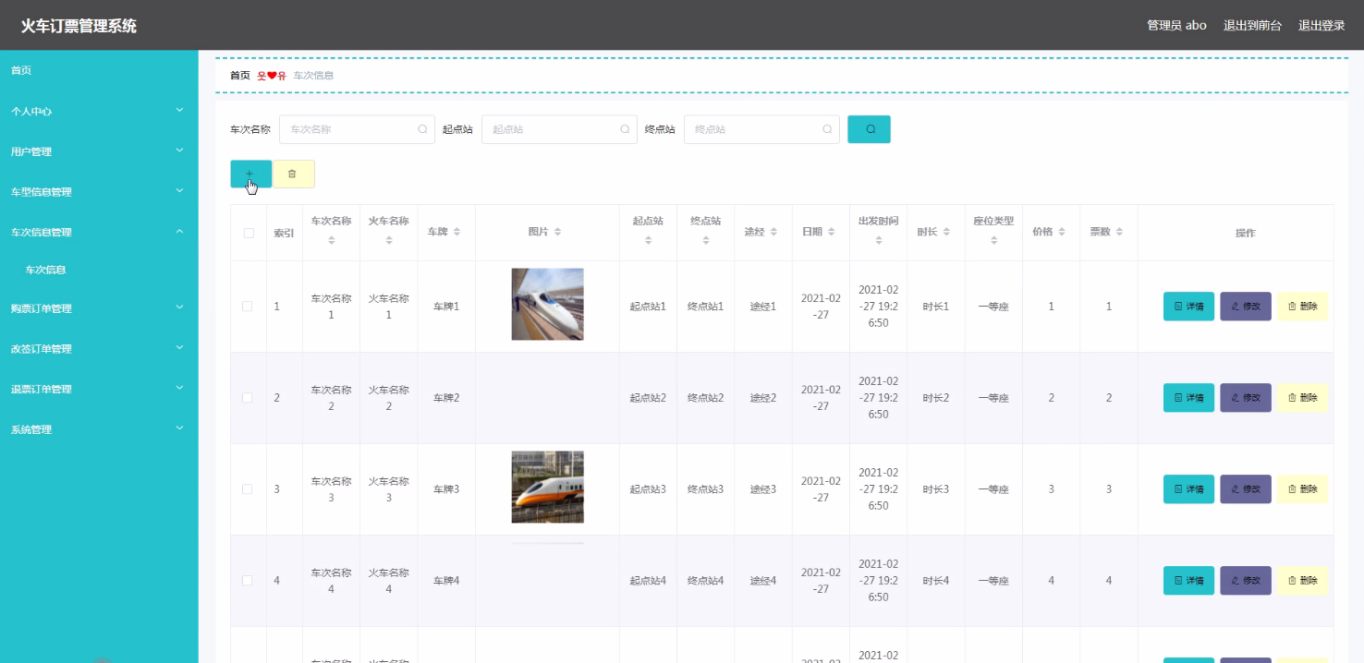
车次信息管理,在车次信息管理页面中可以填写车次名称、火车名称、车牌、图片、起点站、终点站、途经、日期、出发时间、时长、座位类型、价格、票数等信息,并可根据需要对已有车次信息管理进行修改或删除等详细操作,如图1-8所示。

图1-8车次信息管理界面图
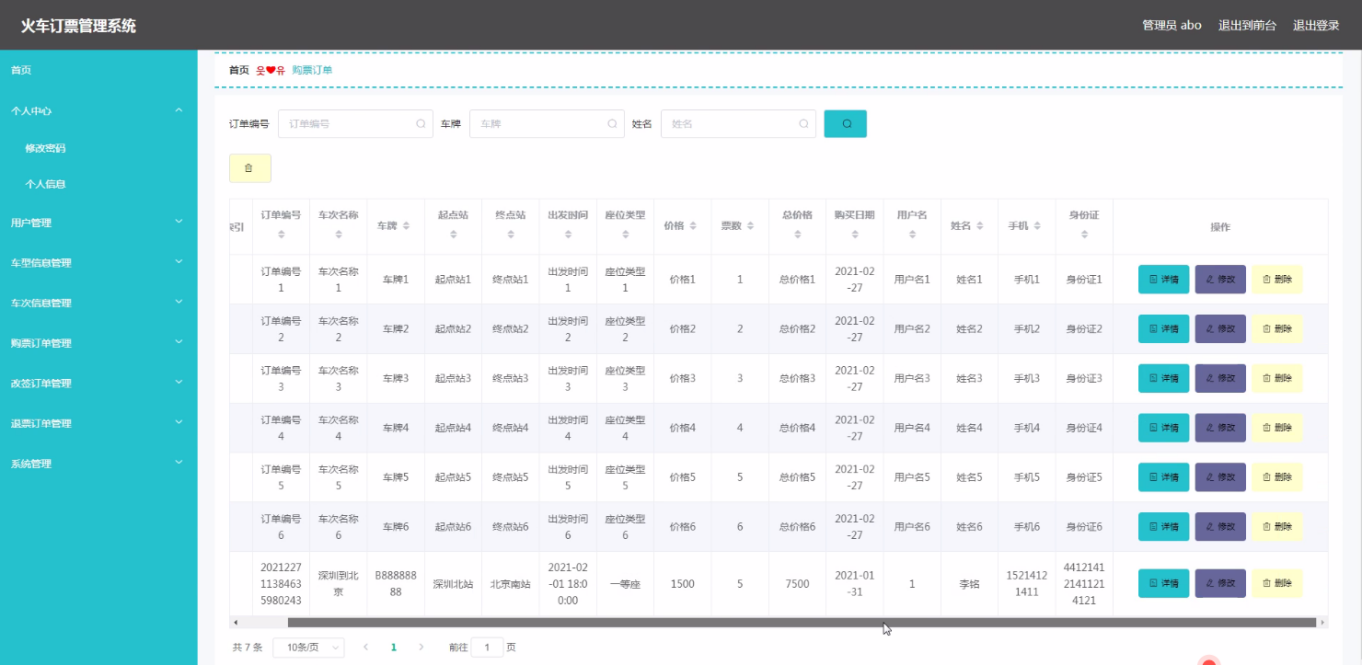
购票订单管理,在购票订单管理页面中可以查看订单编号、车次名称、车牌、起点站、终点站、出发时间、座位类型、价格、票数、总价格、购买日期、用户名、姓名、手机、身份证等内容,并且根据需要对已有购票订单管理进行修改或删除、详情等操作,如图1-9所示。

图1-9购票订单管理界面图
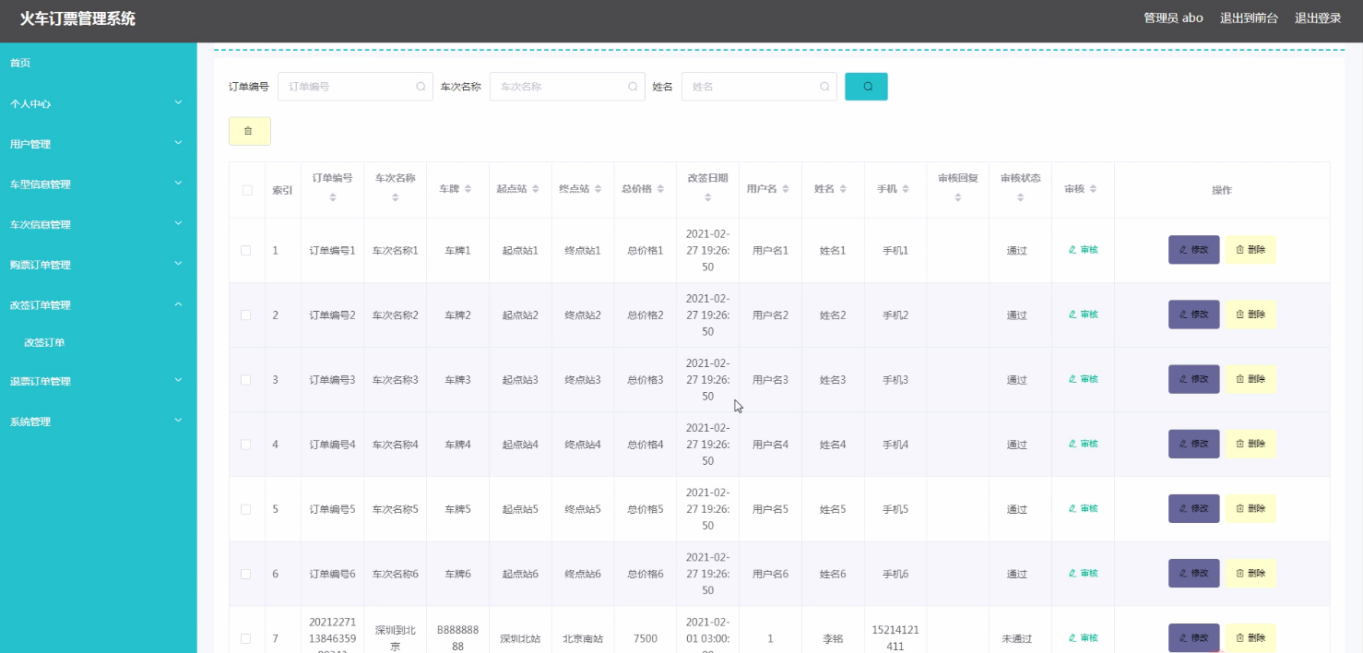
改签订单管理,在改签订单管理页面中可以查看订单编号、车次名称、车牌、起点站、终点站、总价格、改签日期、用户名、姓名、手机、审核回复、审核状态、审核等内容,并且根据需要对已有改签订单管理进行修改或删除等详细操作,如图1-10所示。

图1-10改签订单管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图1-11所示。

图1-11轮播图管理界面图
1.3用户功能模块
用户登录进入火车订票管理系统可以查看首页、个人中心、购票订单管理、改签订单管理、退票订单管理等内容。
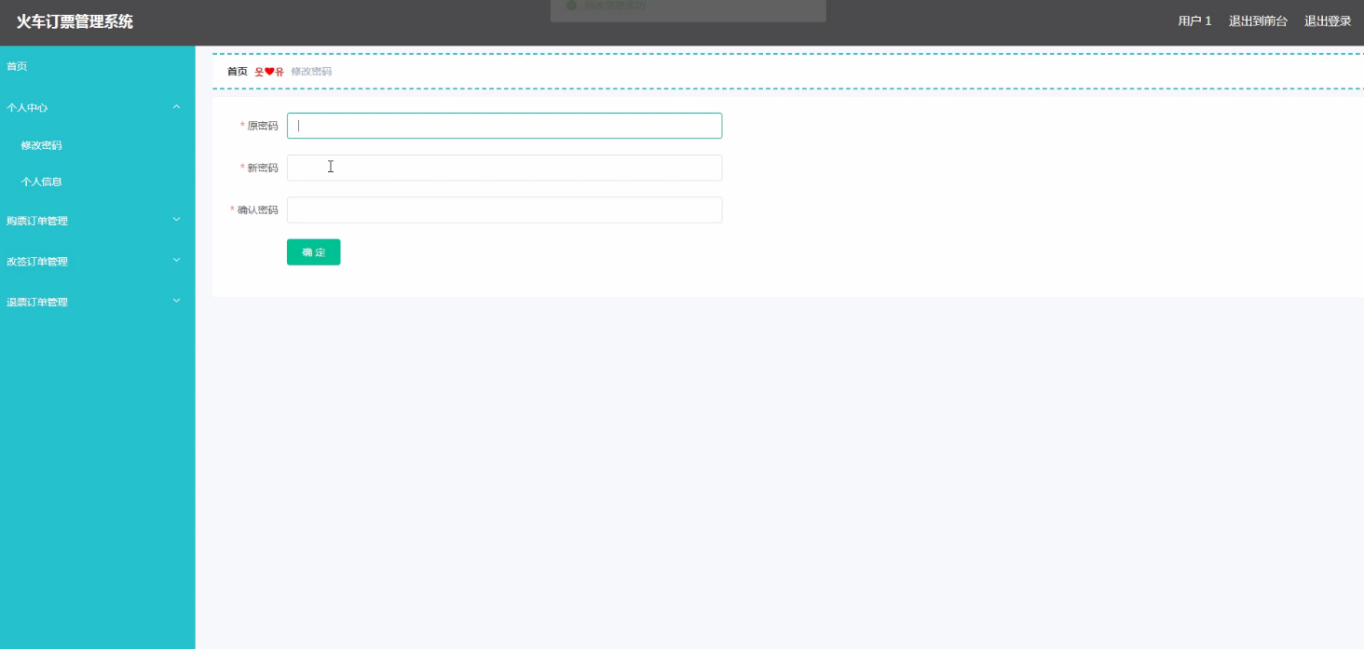
个人中心,在个人中心页面中通过填写原密码、新密码、确认密码等信息,还可以根据需要对个人中心进行修改、删除如图1-12所示。

图1-12个人中心界面图
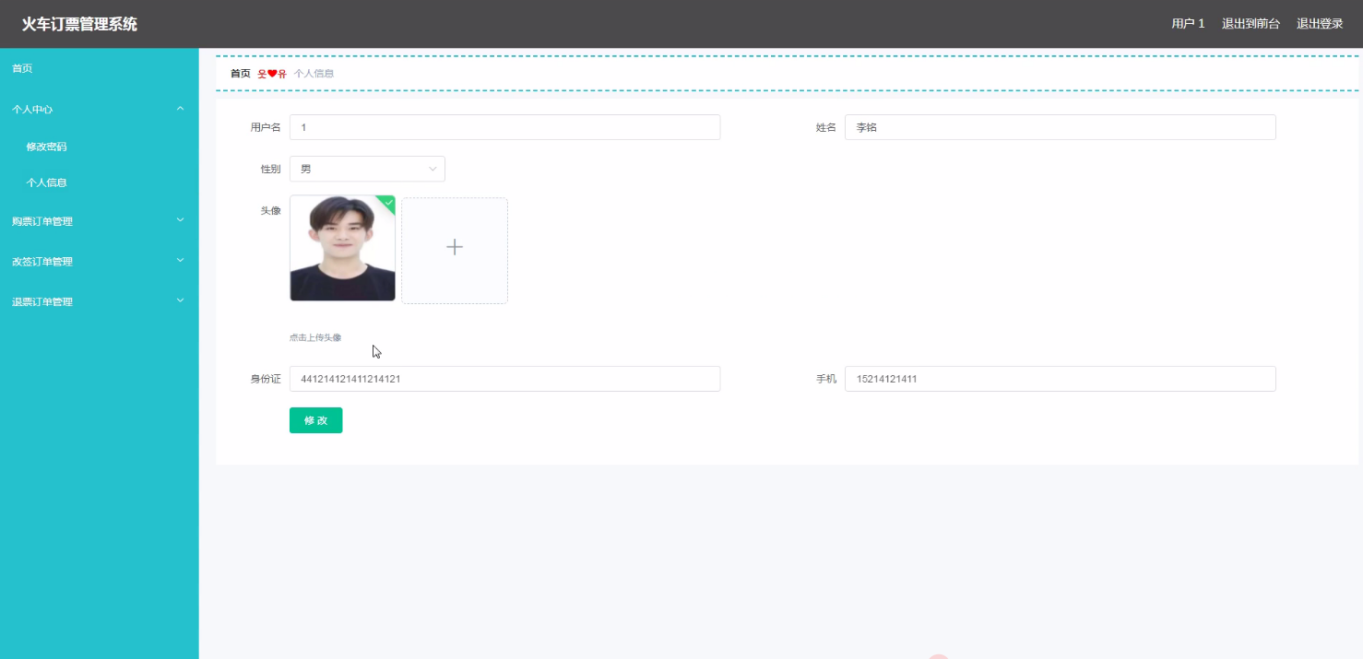
个人信息,在个人信息页面中可以查看用户名、密码、姓名、性别、头像、身份证、手机等信息内容,并且根据需要对已有个人信息进行修改等其他详细操作,如图1-13所示。

图1-13个人信息界面图
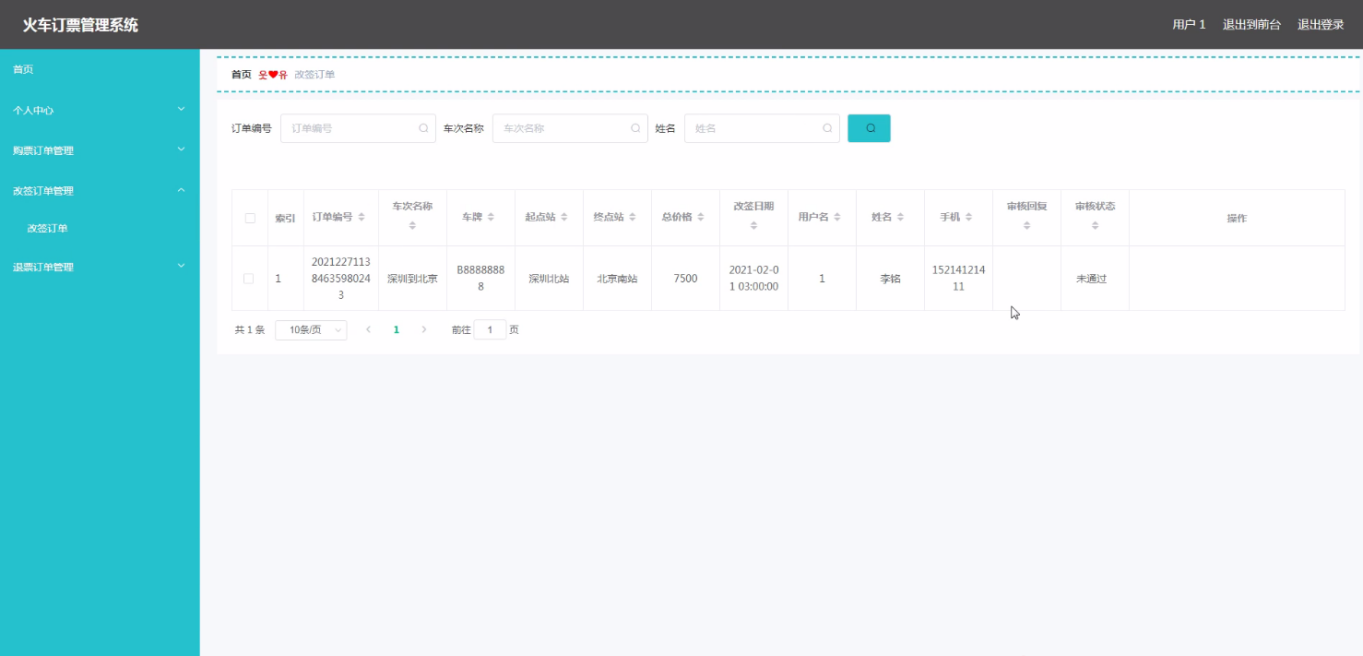
改签订单,在改签订单管理页面中通过填写订单编号、车次名称、车牌、起点站、终点站、总价格、改签日期、用户名、姓名、手机、审核回复、审核状态、审核等内容进行查看、删除,如图1-14所示。

图1-14改签订单管理界面图
更多项目:

!!! 有需要的同学请留言或点击下方链接跟我联系 !!!