**单片机设计介绍,基于单片机病房呼叫系统数码管显示房号设计
文章目录
- 一 概要
- 二、功能设计
- 设计思路
- 三、 软件设计
- 原理图
- 五、 程序
- 六、 文章目录
一 概要
基于单片机病房呼叫系统数码管显示房号设计概要主要涵盖了利用单片机技术实现病房呼叫系统,并通过数码管显示具体房号的功能。以下是对该设计的详细概述:
一、系统概述
本系统以单片机为核心控制器,结合数码管显示电路、按键电路以及相应的通信接口,实现病房呼叫功能。当患者需要呼叫医护人员时,通过按下对应床位的按键,单片机接收到信号后控制数码管显示相应的房号,同时通过通信接口将呼叫信息传递给医护接收器。医护人员根据接收到的信息及时响应,满足患者的需求。
二、硬件设计
单片机选型与电路设计:选用适合项目需求的单片机型号,并设计相应的外围电路,包括电源电路、晶振电路和复位电路等。
数码管显示电路设计:采用共阳极数码管作为显示器件,通过单片机的I/O口控制数码管的段选和位选信号,实现房号的显示。为了提高显示效果,可以采用动态扫描显示方式。
按键电路设计:按键电路采用独立按键方式,每个按键对应一个床位。当按键按下时,单片机检测到对应的信号并进行处理。
通信接口设计:设计单片机与医护接收器之间的通信接口,确保呼叫信息能够准确、可靠地传递。
三、软件设计
软件设计主要包括系统初始化、按键扫描与处理、数码管显示控制以及通信协议实现等功能。系统上电后,首先进行初始化设置,然后进入正常工作状态。单片机不断扫描按键输入,当有按键按下时,根据按键值确定对应的房号,并控制数码管显示该房号。同时,单片机通过通信接口将呼叫信息发送给医护接收器。
四、功能实现与优化
通过该设计,系统能够实现病房呼叫功能,并通过数码管准确显示具体房号。医护人员可以根据显示的信息及时响应患者的需求。为了进一步优化系统性能,可以考虑增加声光提示功能,如蜂鸣器和LED指示灯,以更直观地提示医护人员有呼叫请求。此外,还可以考虑增加呼叫优先级设置、呼叫记录查询等功能,以满足不同医院和病房的实际需求。
综上所述,基于单片机病房呼叫系统数码管显示房号设计能够实现病房呼叫功能,并通过数码管显示具体房号,为医护人员提供便捷、高效的服务。同时,通过优化系统功能和性能,可以进一步提升患者的就医体验。
二、功能设计
此设计实现的功能通过按键模拟房号,当按键按下时会将房号编号发送到数目管上进行显示,并通过声光进行提示。包含的电路有:数码管显示电路、按键电路、单片机电路、蜂鸣器电路、lec指示电路等。
设计思路
设计思路
文献研究法:搜集整理相关单片机系统相关研究资料,认真阅读文献,为研究做准备;
调查研究法:通过调查、分析、具体试用等方法,发现单片机系统的现状、存在问题和解决办法;
比较分析法:比较不同系统的具体原理,以及同一类传感器性能的区别,分析系统的研究现状与发展前景;
软硬件设计法:通过软硬件设计实现具体硬件实物,最后测试各项功能是否满足要求。
三、 软件设计
本系统原理图设计采用Altium Designer19,具体如图。在本科单片机设计中,设计电路使用的软件一般是Altium Designer或proteus,由于Altium Designer功能强大,可以设计硬件电路的原理图、PCB图,且界面简单,易操作,上手快。Altium Designer19是一款专业的整的端到端电子印刷电路板设计环境,用于电子印刷电路板设计。它结合了原理图设计、PCB设计、多种管理及仿真技术,能够很好的满足本次设计需求。
————————————————
仿真实现
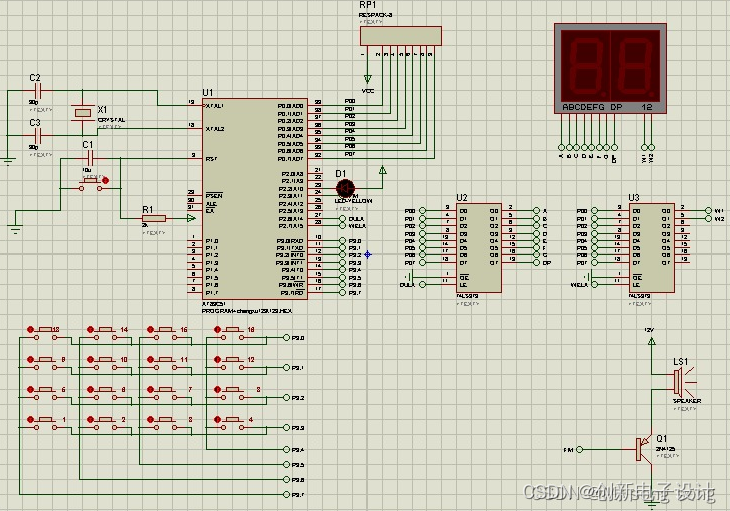
本设计利用protues8.7软件实现仿真设计,具体如图。
Protues也是在单片机仿真设计中常用的设计软件之一,通过设计出硬件电路图,及写入驱动程序,就能在不实现硬件的情况进行电路调试。另外,protues还能实现PCB的设计,在仿真中也可以与KEIL实现联调,便于程序的调试,且支持多种平台,使用简单便捷。
————————————————
原理图


五、 程序
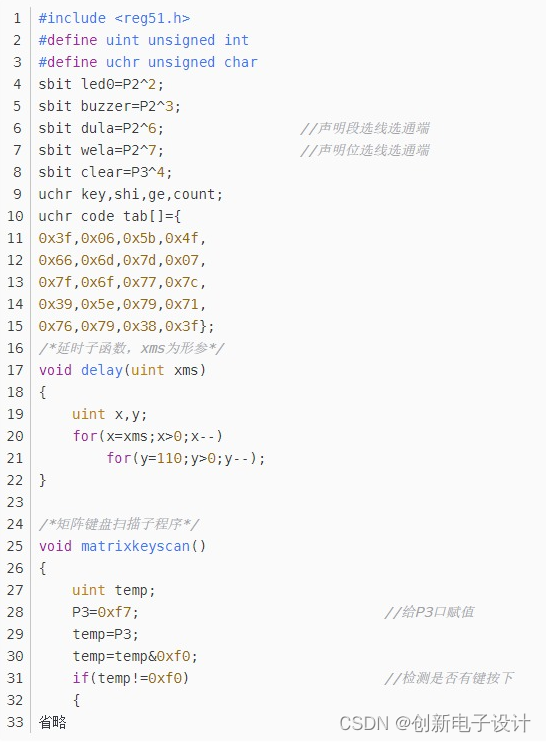
本设计利用KEIL5软件实现程序设计,具体如图。作为本科期间学习的第一门编程语言,C语言是我们最熟悉的编程语言之一。当然,由于其功能强大,C语言是当前世界上使用最广泛、最受欢迎的编程语言。在单片机设计中,C语言已经逐步完全取代汇编语言,因为相比于汇编语言,C语言编译与运行、调试十分方便,且可移植性高,可读性好,便于烧录与写入硬件系统,因此C语言被广泛应用在单片机设计中。keil软件由于其兼容单片机的设计,能够实现快速调试,并生成烧录文件,被广泛应用于C语言的编写和单片机的设计。

————————————————

六、 文章目录
目 录
摘 要 I
Abstract II
引 言 1
1 控制系统设计 2
1.1 主控系统方案设计 2
1.2 传感器方案设计 3
1.3 系统工作原理 5
2 硬件设计 6
2.1 主电路 6
2.1.1 单片机的选择 6
2.2 驱动电路 8
2.2.1 比较器的介绍 8
2.3放大电路 8
2.4最小系统 11
3 软件设计 13
3.1编程语言的选择 13
4 系统调试 16
4.1 系统硬件调试 16
4.2 系统软件调试 16
结 论 17
参考文献 18
附录1 总体原理图设计 20
附录2 源程序清单 21
致 谢 25