当用户在浏览器中键入网址并按下回车键后,直到最终显示出完整的网页内容,这一过程中经历了哪些步骤呢?
这是一道经典的面试题,我们来看看具体有哪些阶段。
1. 解析URL
- 浏览器首先解析用户输入的URL,判断它的语法和协议类型(通常是HTTP或HTTPS)。
- 如果URL无效或不符合规范,浏览器可能尝试将其作为搜索查询提交给默认的搜索引擎。
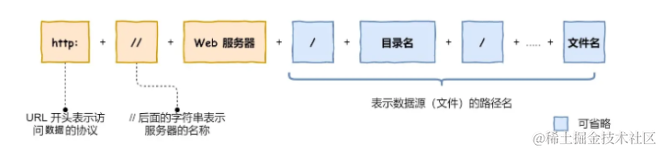
标准的URL组成:

[图片来源网络]
2. DNS域名解析
- 浏览器需要将URL中的域名(如
www.server.com)转化为IP地址。 - 首先检查本地DNS缓存,如果有缓存记录,则直接使用IP地址。
- 若缓存中没有记录,则浏览器发起DNS查询,依次通过本地DNS服务器、根域名服务器、顶级域名服务器和权威域名服务器来解析域名,最终获取到目标服务器的IP地址
2.1 什么是DNS
比如我们打电话的时候,必须要知道对方的电话号码,但由于电话号码难以记忆,所以通常我们会将对方电话号 + 姓名保存在通讯录里。
所以,有一种服务器就专门保存了 Web 服务器域名与 IP 的对应关系,它就是 DNS 服务器。
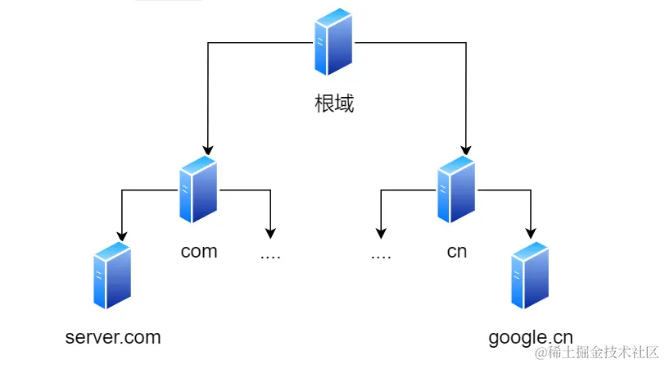
DNS中的域名是有层级关系的,如wwww.server.com, 实际上域名后面还有一个点,如www.server.com., 最后一个点代表根域名,域名的层级关系类似一个树状结构:
- 根DNS服务器(
.) - 定级域DNS服务器(
.com) - 权威DNS服务器(
server.com)

[图片来源网络]
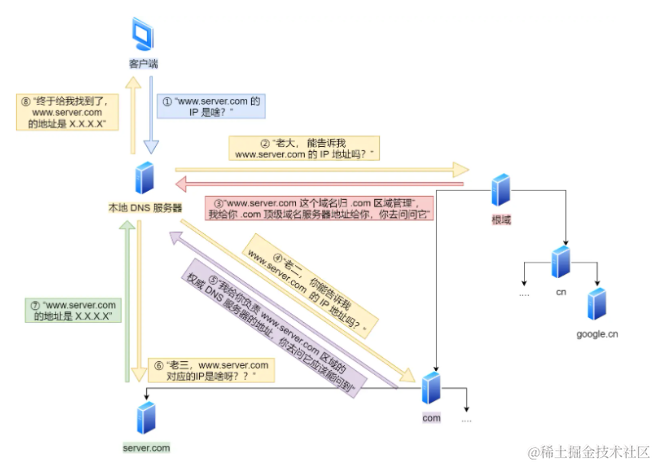
2.2 DNS解析域名过程示例

[图片来源网络]
3. 建立TCP连接
- 在获取到IP地址后,浏览器利用TCP协议与服务器建立连接,通常涉及到TCP的“三次握手”过程,以确保连接的可靠性。
- 对于HTTPS(安全超文本传输协议),此阶段还包括TLS/SSL握手过程以加密通信通道。
4. 发送HTTP请求
- 成功建立连接后,浏览器构造一个HTTP请求报文(如GET或POST请求),包含请求方法、URL、协议版本、头部字段(如User-Agent、Accept-Language等)以及可能有的请求体数据。
- 浏览器将构建好的HTTP请求发送给服务器指定的端口(通常是80端口对于HTTP,或者443端口对于HTTPS)。
5. 服务器处理请求
- 服务器接收到请求后,由Web服务器软件(如Apache、Nginx等)解析请求并交由后台的应用程序(如PHP、Java、Node.js等)处理。
- 应用程序根据请求内容从数据库或文件系统中检索所需资源,并生成响应内容。
6. 服务器返回HTTP响应
- Web服务器将生成的HTML文档、CSS样式表、JavaScript脚本、图片和其他资源封装成HTTP响应报文,其中包括状态码(如200 OK)、响应头部和响应正文。
7. 浏览器接收响应,并渲染页面
- 浏览器接收HTTP响应,并开始解析响应正文(即HTML文档)。
- 根据HTML文档结构创建DOM树,同时解析CSS样式信息生成CSSOM树,随后将两者合并形成渲染树(Render Tree)。
- 渲染树构建完成后,浏览器进行布局(Layout)计算各个元素的位置,并绘制(Painting)页面内容。
- 同时,浏览器还会执行JavaScript脚本,脚本可能会影响DOM结构、CSSOM树及页面渲染。
8. 异步资源加载
- 页面渲染的同时,浏览器继续加载页面中引用的其他资源,如图片、字体、外部脚本和样式表等。
- 当这些资源加载完毕后,浏览器更新页面以反映新资源的影响。
9. 交互与时间处理
- 用户可以与页面进行交互,浏览器监听并处理用户的点击、滚动等事件,触发相应的JavaScript代码执行。
完成以上所有步骤后,网页内容才会完整地呈现在用户面前。这个过程涉及到了网络通信、操作系统、浏览器引擎等多个层面的技术协同工作。