提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、HTML是什么?
- 二、基础标签
- 6个标题标签
- 6级标题
- 其他基础标签
- 8种文本标签
- 6种表格标签
- 4种表格标签
- 基础
- 标签修饰
- 4种媒体标签
- a标签
- img:图片
- audio:声音(支持本地、网络地址)
- video:视频
- 1个框架
- 1个表单标签
- 表单域:form
- 表单标签
- 表单按钮
- 扩展:表单提交到服务器
- html5语义化标签
- 小技巧:html快速生成
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
HTML是互联网的基础,是构建网页和应用程序的重要组成部分。它的简单语法和强大功能使其成为广泛使用的网页开发工具。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML是什么?
HTML(Hypertext Markup Language)是一种标记语言,用于创建网页和网页应用程序。HTML使用标签描述网页的结构和内容,并使用标签间的嵌套关系来定义网页的布局和样式。
HTML的基本结构由DOCTYPE声明、HTML元素、头部元素和主体元素组成。DOCTYPE声明定义了HTML版本,HTML元素包围整个网页内容,头部元素包含了网页的元数据(如标题、链接等),主体元素包含了网页的实际内容。
HTML使用标签来表示不同的元素,标签可以包含属性,用于进一步定义元素的行为和样式。
除了基本的标签和属性,HTML还支持通过CSS(Cascading Style Sheets)来定义网页的样式和布局,以及通过JavaScript来实现动态交互和功能。
二、基础标签
-
html:跟标签
-
head:头标签
-
body:身体标签
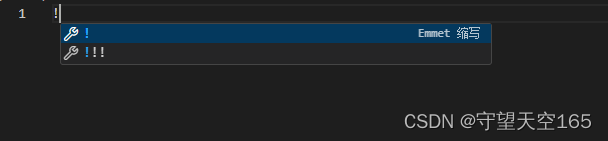
在vscode输入英文的 ! 回车就可以生成基本的 html 代码


-
html是一系列标签嵌套 用于搭建页面的结构
-
html5 是html的一个版本
每一个html的版本都收纳了一系列标签,标签不能自定义 -
doctype html 标识这个文件是html5标准
-
html 是网页的跟标签 所有标签都要写在html内部
-
head 是头标签 用于编写页面的修饰信息
meta 元信息 charset = utf8 编码方式name=viewport 移动端自适应 设备宽度 初始不缩放 -
body 是身体标签 用于编写页面内容,主要工作区域
-
shift + alt + f 格式化
学习html掌握6、8、6、4、4、1、1
即:
6个标题标签、8种文本标签、6种列表标签、4种表格标签、4种媒体标签、1个框架、1个表单标签
6个标题标签
6级标题
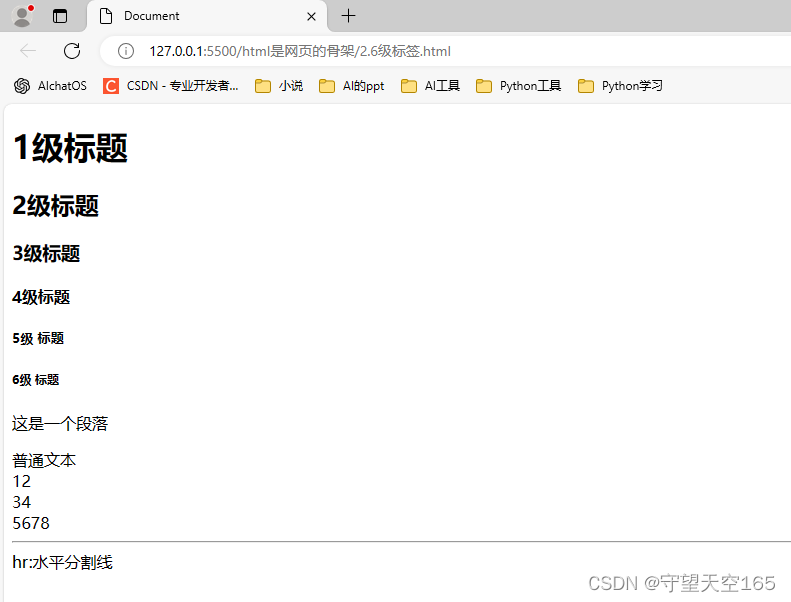
h1-h6:铺满一行,行级元素 有上下行距,加黑、加粗、字体大小变化
其他基础标签
-
p:段落
-
span:隔离标签(可以独立选中),行内元素,子主题 1
-
div :块标签、铺满多行,可以多重嵌套
-
br:强制换行
-
hr:水平分割线
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5> <span>5级</span> 标题</h5><h6> <span>6级</span> 标题</h6><p>这是一个段落</p><span>普通文本</span><div><span>12 <br> 34 <br> 5678 </span></div></div><hr><span>hr:水平分割线</span></body>
</html>
运行:鼠标右键


8种文本标签
- span:普通文本
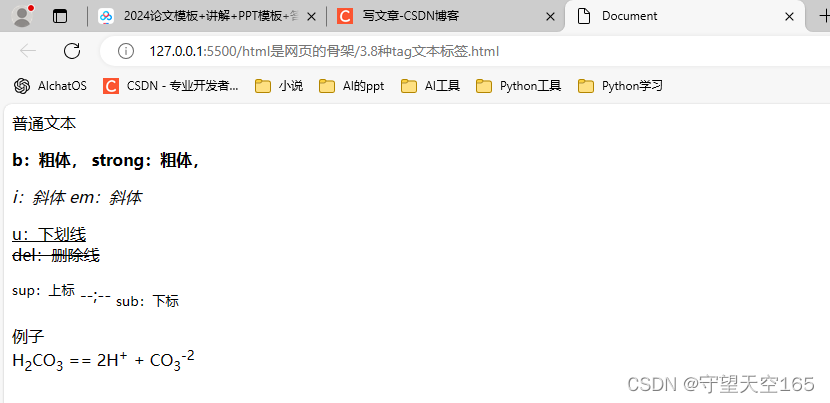
| 粗体 | strong、b |
| 斜体 | i、em |
| 下划线 | u |
| 删除线 | del |
| 上标 | sup |
| 下标 | sub |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><span>普通文本</span> <p> <b>b:粗体,</b> <strong>strong:粗体,</strong> </p><p> <i>i:斜体</i> <em>em:斜体</em> </p><p> <u>u:下划线</u> <br> <del>del:删除线</del> </p><p> <sup>sup:上标</sup> <span>--;--</span> <sub>sub:下标</sub> </p></div><div><span>例子</span> <br>H<sub>2</sub>CO<sub>3</sub> == 2H<sup>+</sup> + CO<sub>3</sub><sup>-2</sup></div></body>
</html>

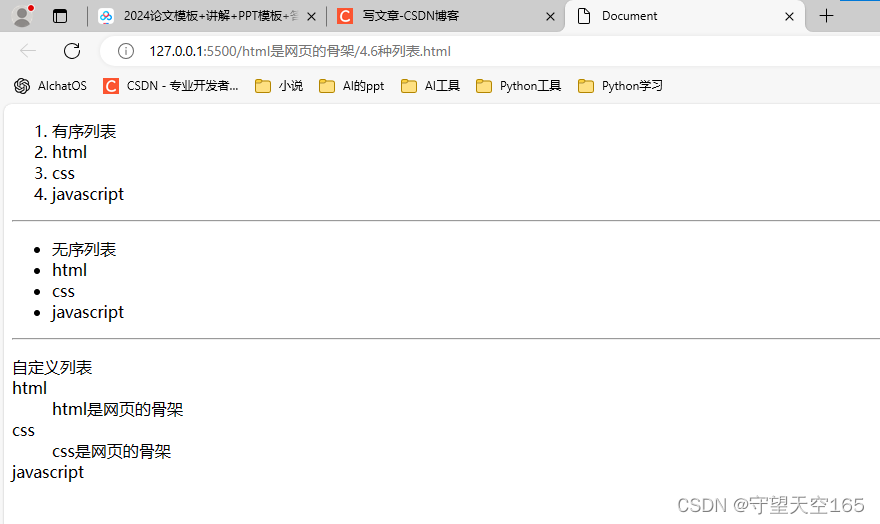
6种表格标签
-
ul:无序列表,默认使用小圆点
-
ol:有序列表
有序号、铺满一行、有上下行距
左侧有内补、内补可以使用多个li -
li:列表项,一般不单独存在(铺满一行)
-
dl:自定义列表(外框架)
-
dt:自定义列表项,顶格出现
-
dd:自定义列表项目说明,可以没有,缩进出现
自定义列表项和自定义列表项目说明的区别:有无缩进
<!DOCTYPE html><html lang="wl-en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ol><li>有序列表</li><li>html</li><li>css</li><li>javascript</li></ol><hr><ul><li>无序列表</li><li>html</li><li>css</li><li>javascript</li></ul><hr><dl><dt>自定义列表</dt><dt>html</dt><dd>html是网页的骨架</dd><dt>css</dt><dd>css是网页的骨架</dd><dt>javascript</dt></dl></body></html>

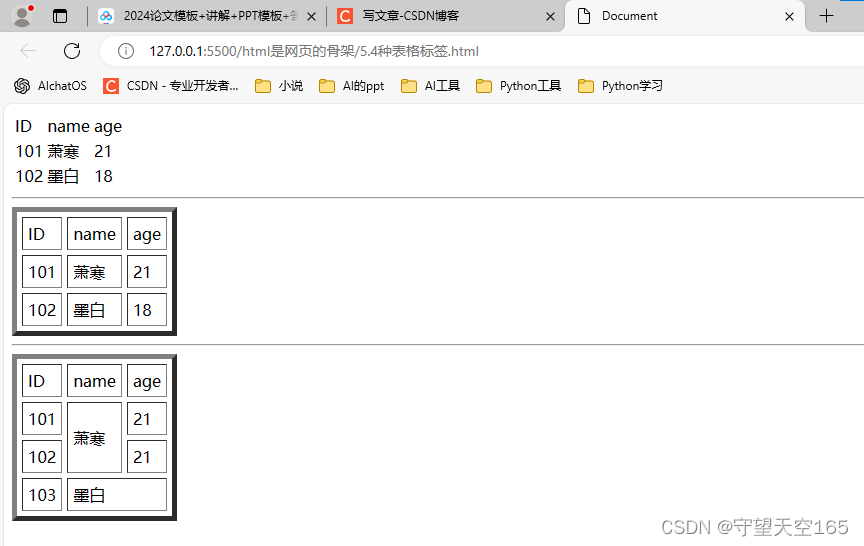
4种表格标签
基础
-
table:表外框
-
tr:其中一行
-
th:表头单元格
-
td:普通单元格
注:表头使用th、td都可以(th 加粗居中)
标签修饰
-
boreder:边框
-
cellspacing:单元格与单元格之间的宽度
-
cellpadding:单个单元格中文本与边框的宽度
-
width:单元格宽度,可以写在里面(表头 td 标签)
-
align:居中center、靠右right、left靠左,写在table标签中
-
td属性:
rowspan:合并行(上下合并)colspan:合并列(左右合并)
表格之间可以多个嵌套
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table><!-- <tr><th>ID</th><th>name</th><th>age</th></tr> 表头使用th、td都可以(th 加粗居中)--><tr><td>ID</td><td>name</td><td>age</td></tr><tr><td>101</td><td>萧寒</td><td>21</td></tr><tr><td>102</td><td>墨白</td><td>18</td></tr></table><hr><table border="5" cellspacing="5" cellpadding="5" width="5%"><!-- 标签修饰boreder:边框cellspacing:单元格与单元格之间的宽度cellpadding:单个单元格中文本与边框的宽度width:单元格宽度,可以写在里面(表头标签)align:居中center、靠右right、left靠左--><tr><td width="10">ID</td><td>name</td><td>age</td></tr><tr><td>101</td><td>萧寒</td><td>21</td></tr><tr><td>102</td><td>墨白</td><td>18</td></tr></table><hr><table border="5" cellspacing="5" cellpadding="5" width="5%" align="left"><!-- td属性rowspan 合并行(上下合并)colspan 合并列(左右合并)--><tr><td width="10">ID</td><td>name</td><td>age</td></tr><tr><!-- 与102的萧寒合并(上下合并) --><td>101</td><td rowspan="2">萧寒</td><td>21</td></tr><tr><td>102</td><!-- <td>萧寒</td> --><td>21</td></tr><tr><!-- 与后面的年纪18合并(左右合并) --><td>103</td><td colspan="2">墨白</td><!-- <td>18</td> --></tr></table></body></html>

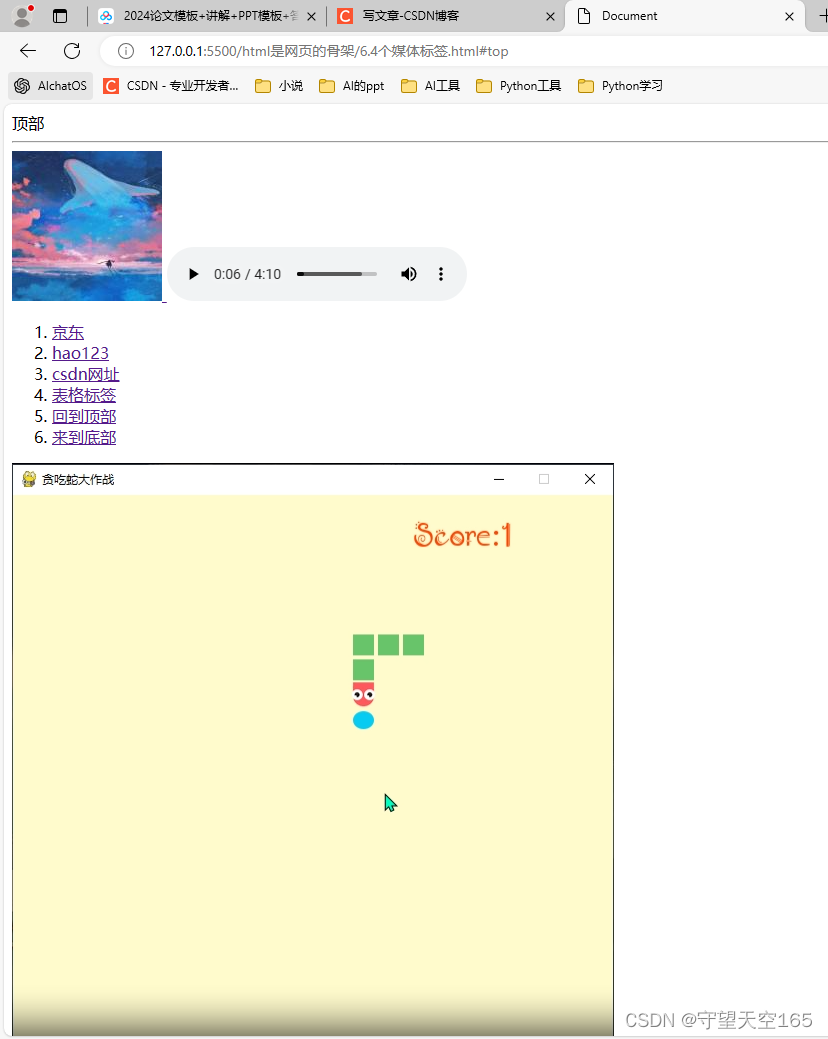
4种媒体标签
a标签
a标签 :超级连接
-
href连接地址,支持外部(本地)服务器地址
-
target
_blank:新空白标签页打开_self:当前页打开(默认) -
锚点:href要以#开头
例子:设置顶部锚点
<span id=“top”>顶部</span>
使用
<a href=“#top”>回到顶部</a>
img:图片
-
src:图片地址,支持本地、网上图片
-
alt:图片加载失败后显示的内容
-
例子:图片–连接网址:点击图片可以跳转到网址
<a href=“https://www.baidu.com”> <img src=“/图片/背景1.jpg” alt=“”> </a>
audio:声音(支持本地、网络地址)
-
controls:控件(音乐播放栏(简单的 一般不使用,复杂的需要使用自己绘制皮肤,通过gs完成控制))
-
auto-play:自动播放
video:视频
- src:本地、网络地址
- alt:失败显示的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 设置顶部锚点 --><span id="top">顶部</span><hr><!-- 图片--连接网址:点击图片可以跳转到网址 --><a href="https://www.baidu.com"> <img src="/图片/背景1.jpg" alt=""> </a><!-- 声音 --><audio src="/声音/背景音乐.mp3" controls></audio><ol><!-- 放到有序列表 --><li><a href="https://www.jd.com">京东</a></li><li><a href="https://www.hao123.com">hao123</a></li><li><!-- target=_blank 新空白标签页打开 --><a href="https://www.csdn.net/" target="_blank">csdn网址</a></li><!-- 可以跳转自己的html文件 --><li><a href="./5.4种表格标签.html">表格标签</a></li><!-- 锚点开始 --><li><a href="#top">回到顶部</a></li><li><a href="#bottom">来到底部</a></li></ol><!-- 视频 --><video src="/视频/贪吃蛇.mp4" controls></video><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><!-- 设置底部锚点 --><span id="bottom">深谷低点</span><span> <a href="#top">一跃而上 回到顶点</a> </span></body>
</html>


1个框架
- iframe:嵌入其他页面
src:地址路径(网络地址、本地地址)
frameborder:引入页面的边框
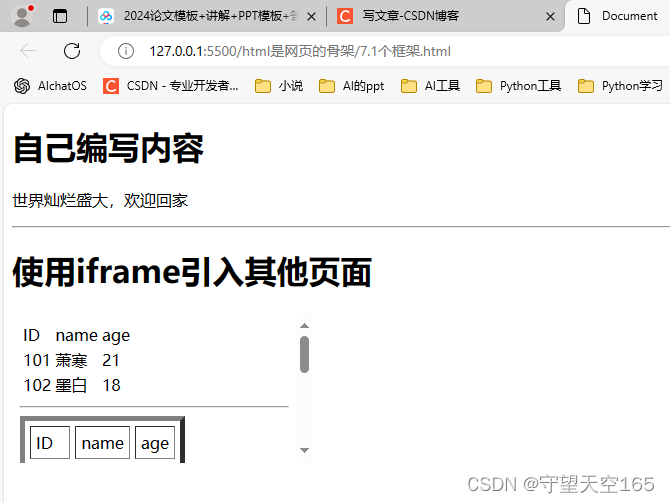
例子
<iframe src=“./5.4种表格标签.html” frameborder=“0”></iframe>
将本地的5.种表格标签.html引入页面中,frameborder=“0” ==》 没有边框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><h1>自己编写内容</h1><p>世界灿烂盛大,欢迎回家</p></div><hr><div><h1>使用iframe引入其他页面</h1><!-- 本地文件 --><iframe src="./5.4种表格标签.html" frameborder="0"></iframe></div></body>
</html>

1个表单标签
表单域:form
- action:服务器地址,默认当前地址
- method:提交方法,默认get
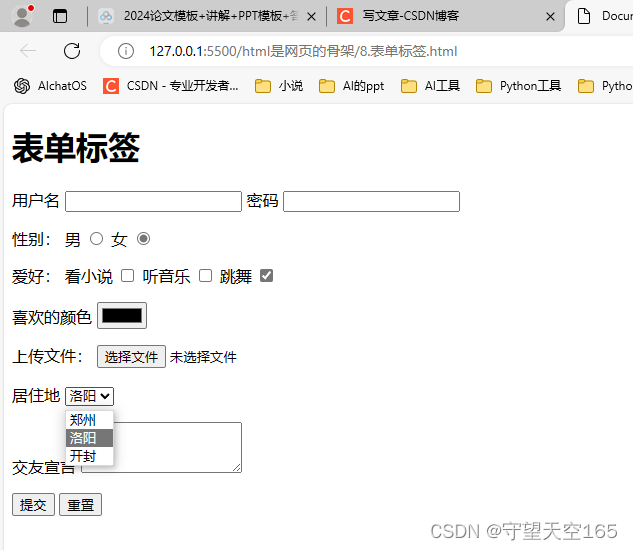
表单标签
-
1.input
-
label:常与input一起使用
label的for要和input的id相同 ==》点击用户名就可以输入,不需要必须精准点到框内 -
type:类型
| text | 文本 |
| password | 密码 |
| radio | 单选项 |
| color | 颜色 |
| submit | 提交 |
| reset | 重置 |
| checkbox | 多选 |
| file | 文件(上传文件) |
-
2.select 下拉选项
-
结合option 选项
name写在select上,value写在option -
默认选项:selected
-
3.textarea:通俗点就是一个大框(多行输入框)
可以更改大小(cols:宽 row:高)
注意:1.需要提交到服务器的表单标签一定要有name
2.想要设置单选项,其 name 要一样
3.设置value使服务器知道你所选择的是什么
<input name="un" id="username" type="text"> ==》 想要设置单选项,其 name 要一样
<label for="男">男</label> <input name="sex" id="man" type="radio">
<label for="女">女</label> <input name="sex" id="woman" type="radio">设置value使服务器知道你所选择的是什么
<label for="男">男</label> <input name="sex" value="man" id="man" type="radio">
input的value就是需要提交给服务器的值,当type等于text、password之类的可输入内容,不需要写value,radio、checkbox需要设置value
表单按钮
结合input中的 submit 提交和 reset 重置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>表单标签</h1><form action="" method="get"><!-- 用户名 --><!-- label的for要和input的id相同 ==》 点击用户名就可以输入,不需要必须精准点到框内 --><label for="username">用户名</label><input name="username" id="username" type="text"><!-- 密码 --><label for="password">密码</label><input name="pwd" id="password" type="password"><p><span>性别:</span><!-- radio:单选项 --><!-- 想要设置单选项,其 name 要一样 --><!-- checked:默认选项 --><!-- input的value就是需要提交给服务器的值,当type等于text、password之类的可输入内容,不需要写valueradio、checkbox需要设置value --><!-- 性别需要自己勾选而不是填写,所以需要设置value使服务器知道你所选择的是什么 --><label for="man">男</label> <input name="sex" value="man" id="man" type="radio"><label for="woman">女</label> <input checked name="sex" value="woman" id="woman" type="radio"></p><p><span>爱好:</span><!-- checkbox:多选 --><label for="read">看小说</label> <input name="hobby" value="read" id="read" type="checkbox"><label for="music">听音乐</label> <input name="hobby" value="music" id="music" type="checkbox"><label for="dance">跳舞</label> <input checked name="hobby" value="dance" id="dance" type="checkbox"></p><p><label for="color">喜欢的颜色</label><input id="color" type="color"></p><p><label for="file">上传文件:</label><input id="file" type="file"></p><p><!-- select:下拉选项 结合option 选项 --><!-- name写在select上 value写在option --><!-- selected:默认 --><label for="address">居住地</label><select name="address" id="address"></select><option value="zhengzhou">郑州</option><option selected value="luoyang">洛阳</option><option value="kaifeng">开封</option></p><p><!-- textarea:通俗点就是一个大框(多行输入框)可以更改大小cols:宽 row:高 --><label for="info_friend">交友宣言</label><textarea name="info_friend" id="info_friend" cols="20" rows="3"></textarea></p><p><!-- 表单按钮:提交、重置 --><input type="submit"><input type="reset"></p></form></body>
</html>
下方为提交后的

扩展:表单提交到服务器
-
get 测试地址:http://httpbin.org/get
将登录信息提交到args -
required name 必填项
-
placeholder 提示信息
-
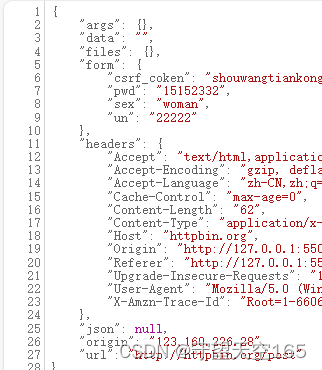
2.post 测试地址 http://httpbin.org/post == 》 将信息提交到 form
-
隐藏域: type=“hidden” name=“csrf_coken” value=“随便填”

提交后

html5语义化标签
- 相当于div:只是换了一个名字
- header:头部
- nav:导航栏
- footer:底部栏
- main:主体
- section:区域
- article:文章
- aside:侧边栏
小技巧:html快速生成
-
>:嵌套
-
*:重复
-
+:后续(连接),同级
-
{}:内容
-
$:一个数字,从1开始向上递增
$ ==> 1个数字,从1开始
$$ ==》 2个数字,从01开始
$$$ ==》 3个数字,从001开始 -
():分组
div>p3>{我是段落$}+span3{作业$} ==> span标签嵌套在了p标签中,但是想要分开
所以用到分组()
div>(p3>{我是段落$})+span3{作业$} 成功了
注意:分组的()不能用在最后1组
div>(p*3>{我是段落$})+(span*3{作业$}) 是不行的
-
lorem:随机生成一句话当做段落
-
lorem个数 ==> orem5 随机生成5个单词
-
lorem个数-个数 ==> lorem4-10 随机生成4到10个单词
-
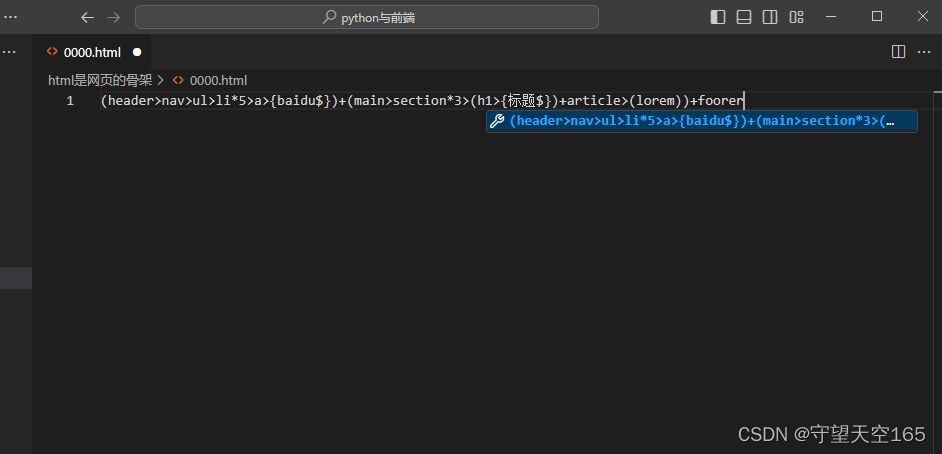
超级练习
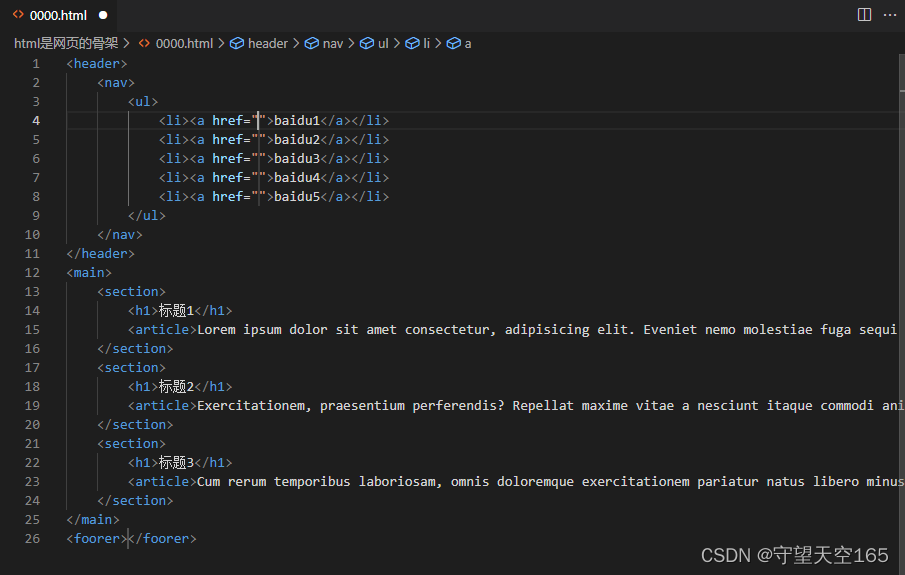
(header>nav>ul>li5>a>{baidu$})+(main>section3>(h1>{标题$})+article>(lorem))+foorer

结果:

总结
以上就是今天要讲的内容,本文介绍了html一些标签的使用,而html提供了一系列标签和元素来描述网页的结构和语义。使用不同的标签和属性,可以控制文本的样式、添加链接和图像、创建表格和表单、嵌入媒体内容等