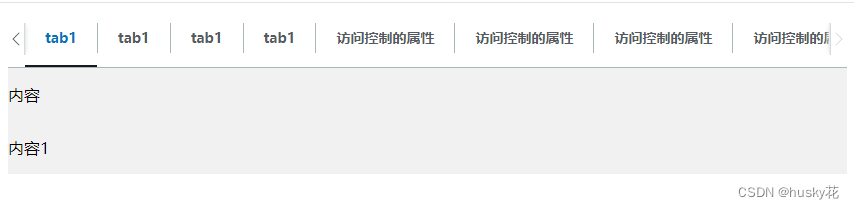
示例图:

注:需要引入Jquery
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.tabs-box {width: 100%;height: auto;}.tab-header-box {display: flex;overflow: hidden;position: relative;border-bottom: 1px solid #aab7b8;background: #fff;}.tab-header-box>span {display: flex;margin: 12px 0;z-index: 1;color: #545b64;line-height: 22px;display: none;padding: 8px 0;align-items: center;}.tab-header-box.scroll>span {display: flex;background-color: #fff;}.tab-header-box .scroll-left {position: inherit;border-right: 1px solid #d5dbdb;box-shadow: 5px 0 4px -3px #eaeded, 1px 0 0 0 #eaeded;}.tab-header-box .scroll-right {position: absolute;right: 0;top: 0;border-left: 1px solid #d5dbdb;box-shadow: -5px 0 4px -3px #eaeded, -1px 0 0 0 #eaeded;}.tab-header-box>span.disable {color: #d5dbdb;border-color: #d5dbdb;}.tab-header-box>span i {padding: 4px;}.tab-header {display: flex;padding: 0;margin: 0;color: #545b64;overflow: visible;flex-wrap: nowrap;position: relative;}.tab-header li {padding: 12px 0;margin: 0;line-height: 22px;list-style: none;font-weight: 700;font-size: 14px;}.tab-header li.active {border-bottom: 2px solid #16191f;color: #0073bb;}.tab-header li span {padding: 4px 20px;border-left: 1px solid #aab7b8;align-items: center;display: flex;min-inline-size: 0;position: relative;text-align: start;word-break: keep-all;}.tab-header li:first-child span {border-left: 0;}.tab-content,.tab-content-box {padding: 16px 0;background: #f1f1f1;}.tab-content-box>div {display: none;}.tab-content-box>div.show {display: block;}</style><script type="text/javascript" src="jq.js"></script></head><body><div class="tabs-box"><div class="tab-header-box"><span class="scroll-left"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"class="bi bi-chevron-left" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z" /></svg></span><ul class="tab-header"><li class="active"><span>tab1</span></li><li><span>tab1</span></li><li><span>tab1</span></li><li><span>tab1</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li></ul><span class="scroll-right"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"class="bi bi-chevron-right" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z" /></svg></span></div><div class="tab-content"><div class="tab-pane">内容</div></div><div class="tab-content tab-content-box"><div class="tab-pane0 show">内容1</div><div class="tab-pane1">内容2</div><div class="tab-pane2">内容3</div><div class="tab-pane3">内容1</div><div class="tab-pane4">内容2</div><div class="tab-pane5">内容3</div><div class="tab-pane6">内容1</div><div class="tab-pane7">内容2</div><div class="tab-pane8">内容3</div><div class="tab-pane9">内容1</div><div class="tab-pane10">内容2</div></div></div><p id="two"><span class="onw-s"></span></p><div></div></body>
</html>
<script>$(document).ready(function() {let initialBoxWidth = Number($('.tab-header-box').css('width').split('px')[0]);printTab()window.onresize = function() {printTab()}function printTab() {let obj = countLeft()// obj.boxWidth > initialBoxWidth 说明窗口在增大if (obj.tabWidth > obj.boxWidth) {$('.tab-header-box').addClass('scroll')obj.sWidth > 0 ? $('.scroll-left').removeClass('disable') : $('.scroll-left').addClass('disable')if (obj.left !== 0) {$('.scroll-right').removeClass('disable')console.log(obj.boxWidth, initialBoxWidth)if (obj.boxWidth > initialBoxWidth) {let newLeft = obj.left - (obj.boxWidth - initialBoxWidth);$('.tab-header').css('left', -newLeft + 'px')}} else {$('.scroll-right').addClass('disable')}} else {$('.tab-header-box').removeClass('scroll')$('.scroll-left').addClass('disable')$('.scroll-right').addClass('disable')$('.tab-header').css('left', '0px')}initialBoxWidth = obj.boxWidth}// 向左移动$(document).on('click', '.scroll-left', function() {if ($(this).hasClass('disable')) {return false}let obj = countLeft()if (obj.sWidth > obj.boxWidth) {let newLeft = obj.left + obj.boxWidth;$('.tab-header').css('left', -newLeft + 'px')} else {$('.scroll-right').removeClass('disable')$('.scroll-left').addClass('disable')let newLeft = obj.left + obj.sWidth + obj.spanWidth + obj.spanWidth;$('.tab-header').css('left', -newLeft + 'px')}})// 向右移动$(document).on('click', '.scroll-right', function() {if ($(this).hasClass('disable')) {return false}let obj = countLeft()if (obj.left > obj.boxWidth) {let newLeft = obj.left - obj.boxWidth;$('.tab-header').css('left', -newLeft + 'px')} else {$('.scroll-right').addClass('disable')$('.scroll-left').removeClass('disable')$('.tab-header').css('left', '0px')}})function countLeft() {let tabWidth = Number($('.tab-header').css('width').split('px')[0]), //tab列表宽度boxWidth = Number($('.tab-header-box').css('width').split('px')[0]), //tab父级盒子的宽度left = Math.abs(Number($('.tab-header').css('left').split('px')[0])), //tab的定位left值spanWidth = Number($('.scroll-right').outerWidth()), //向左向右按钮宽度sWidth = tabWidth - left - boxWidth; //剩余可向左移动的宽度return {'tabWidth': tabWidth,'boxWidth': boxWidth,'left': left,'spanWidth': spanWidth,'sWidth': sWidth}}// tab切换事件$(document).on('click', '.tab-header li', function() {// 多个内容区时let index = $(this).index()$.each($('.tab-content-box>div'), function(index, el) {$(el).removeClass('show')})$('.tab-content-box>div').eq(index).addClass('show')// end$.each($('.tab-header li'), function(index, el) {$(el).removeClass('active')})$(this).addClass('active')})})
</script>





![[flink 实时流基础] flink组件栈以及任务执行与资源划分](https://img-blog.csdnimg.cn/img_convert/ea5ddc3582cd097dd41eaeefff4c3d32.png)