edge浏览器无法登录某些网站,以及迅雷插件无法生效的解决办法
- edge浏览器无法登录某些网站,但chrome浏览器可以登录
- 浏览器插件无法使用,比如迅雷
- 如果重装插件重装浏览器重装迅雷后仍然出现问题
edge浏览器无法登录某些网站,但chrome浏览器可以登录
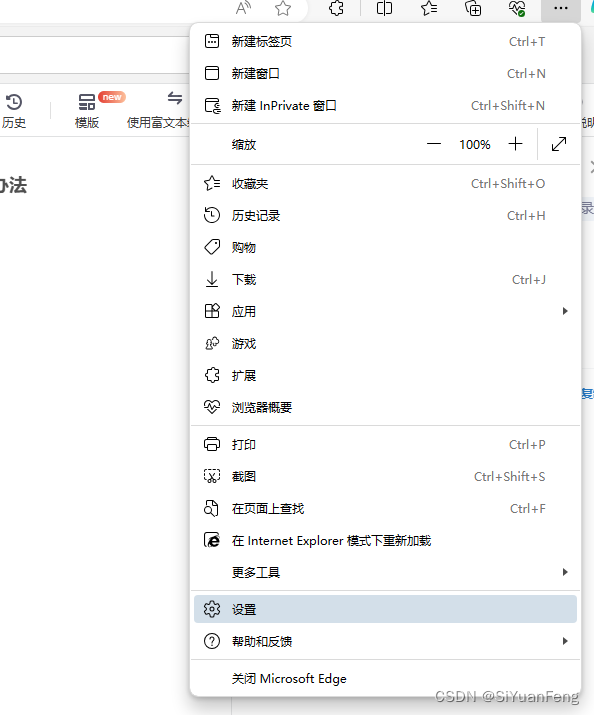
首先进入edge浏览器右上角的设置界面

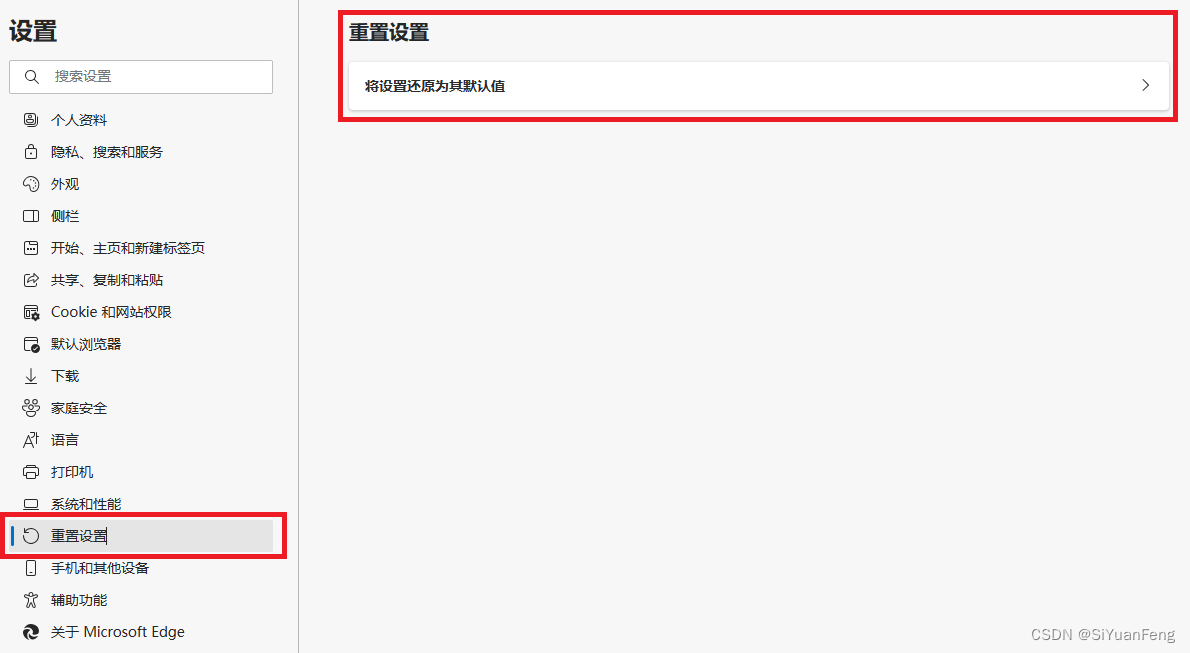
其次选择重置设置里面的重置设置按钮,将浏览器重置为默认值即可

浏览器插件无法使用,比如迅雷
- 卸载迅雷,之后重装
- 卸载浏览器的迅雷插件
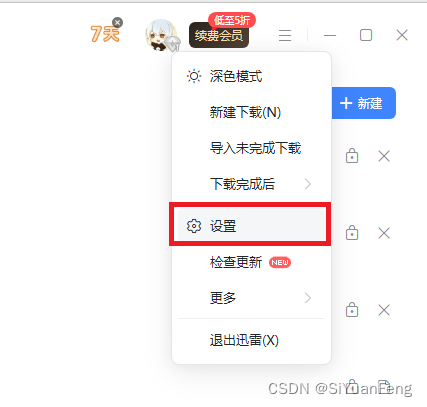
- 进入迅雷的设置页面

- 之后点击其中的“允许迅雷接替浏览器下载”按钮 (或先取消,再点击:“允许迅雷接替浏览器下载”)
- 之后点击“接替不生效?点击开启浏览器支持”。选择里面对应浏览器的支持去安装插件

如果重装插件重装浏览器重装迅雷后仍然出现问题
那就是注册表出现问题了。
参考这个网址,我们要清理一下注册表了。
完美解决Chrome迅雷下载支持异常,chrome拓展的问题
win10系统无法修改注册表,提示没有权限解决办法
好吧原谅我把,这两个步骤都做了,但是问题没有解决,有没有人有edge的迅雷插件无法使用的解决办法呢?