目录
前言:
1.什么是网页:
2.什么是网站:
示例:
3.服务器:
总结:
前言:
HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础,在web中HTML和CSS是编程的必备之一。
HTML标签非常注重语义化,很多标签都是通俗易懂,在学习web中更重要的是开发技巧和思维。
配置Web运行环境与第一个网页-CSDN博客https://blog.csdn.net/lh11223326/article/details/136784683?spm=1001.2014.3001.5501
1.什么是网页:
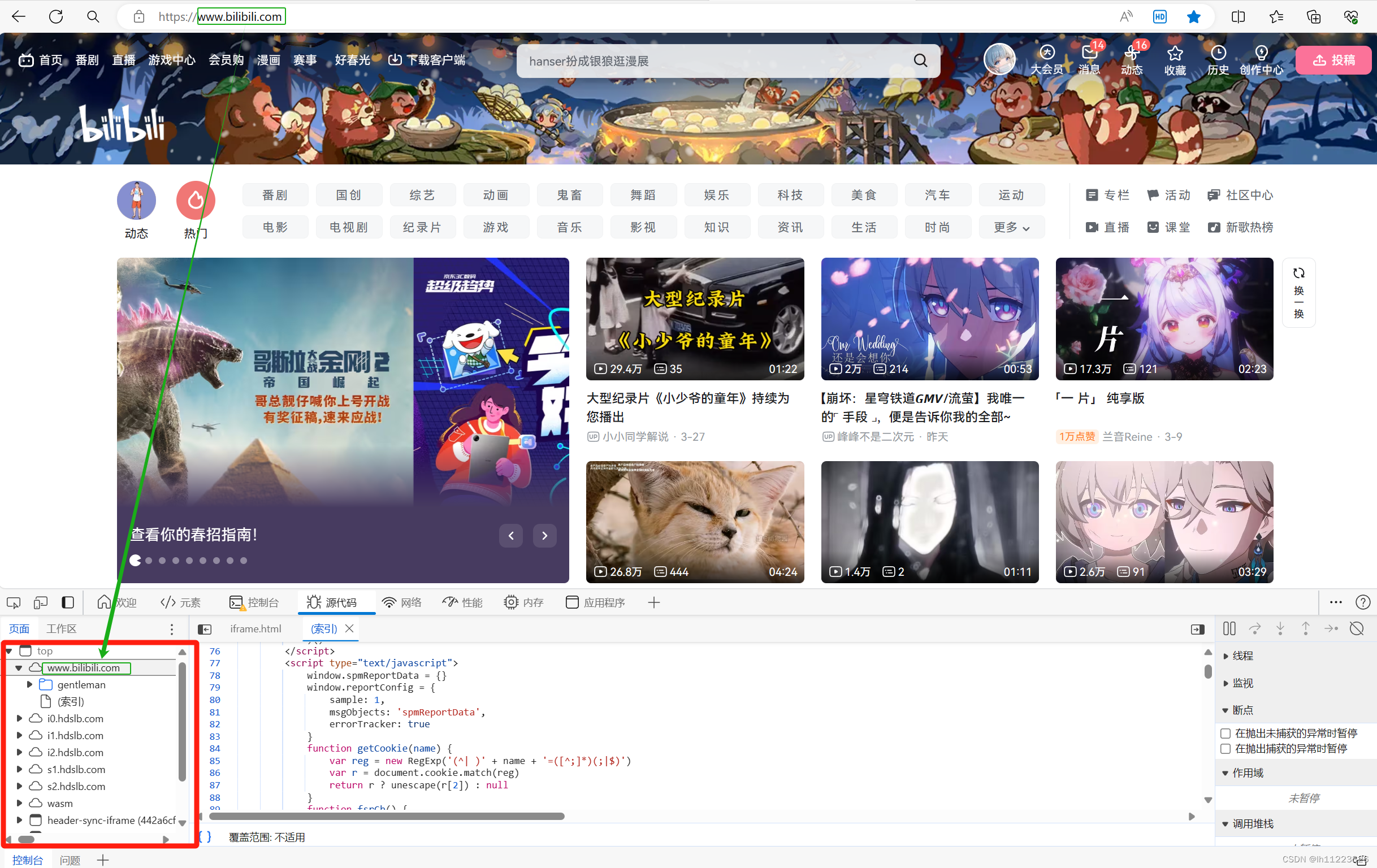
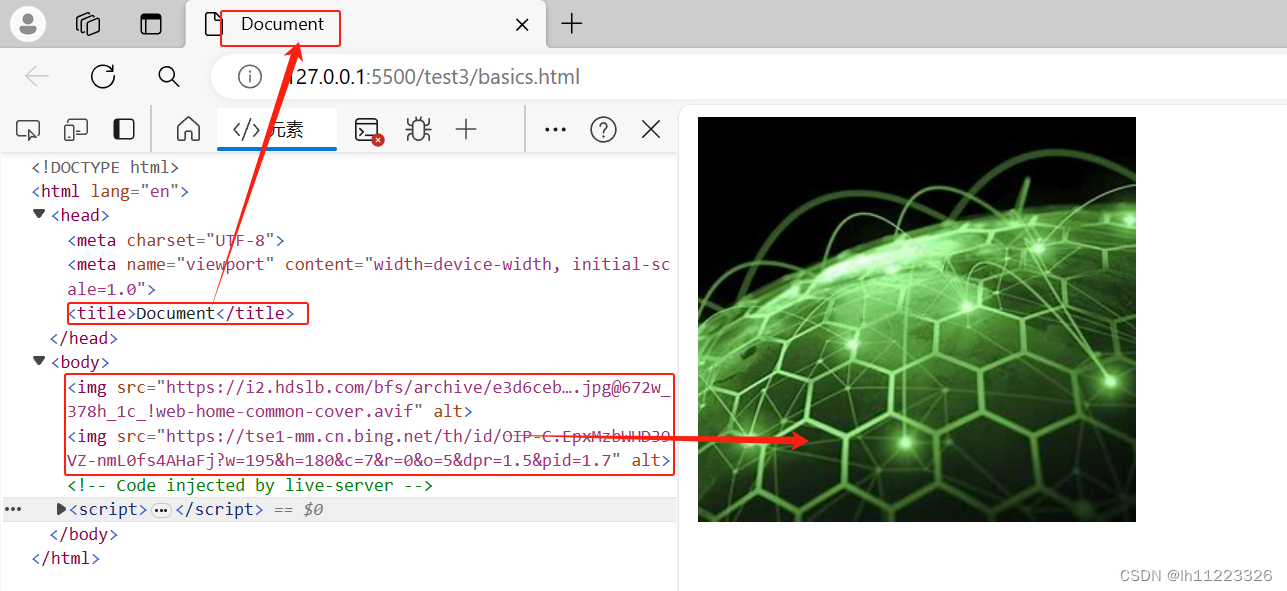
网站其实就是由一个个的网页构成的,网页其实就是放在服务器上面的一个文件,我们浏览网页的时候这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面,比如表格,图片,标题,列表等,如下图:
如果要查看网页的源代码只需要在对应网页之内点击右键然后选择检查就行了。

网页文件的后缀有很多如我们现在的.html,还有.php,.jsp,.asp等等,如下是示例
<!DOCTYPE html>
我们可以使用记事本,Notepad++Sublime Text,Vim等文本编辑器打开网页文件,看到它的所有内容,就像下列代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
</body>
</html>这就是HTML代码!可以看到很多的<>包围起来的特殊标记,这就是HTML标签(Tag),浏览器识别这些标签来渲染出代码对应的效果,然后就构成了网页。
每种HTML标签都有不同的含义,有不同的效果,用在不同的地方如:
- !DOCTYPE是文件声明声明此网页为html。
- html包含整个网页所有代码都需要写在html中。
- head是网页头部用来定义一些信息。
- meta charset="UTF-8"说明了网页使用的编码是UTF-8(全球通用编码格式)
- title是网页的标题,标题会显示在浏览器的标题栏中。
- body是书写我们可以在网页的所看到的内容的代码
- img是图片标签用来在网页中显示图片。
上述代码运行的结果如下:

此网页只有一张图片非常的简单,真正的网页远远比这要复杂的多。
2.什么是网站:
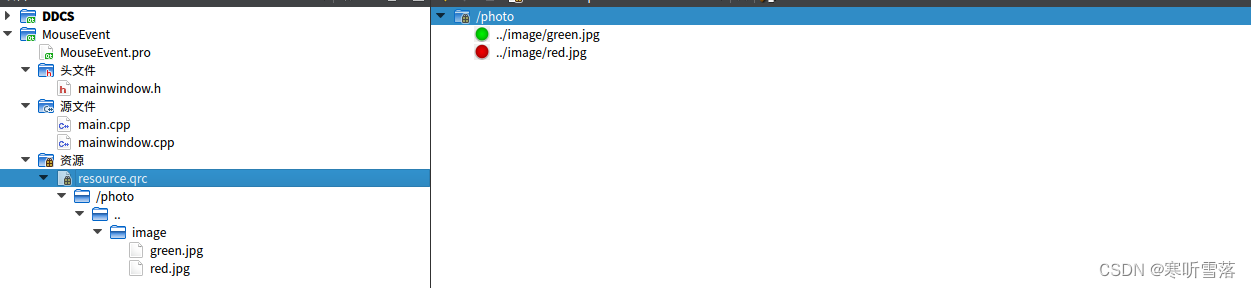
一个网站由很多网页组成,如bilibili是个网站里面有各种各样的网页如看视频看动漫,网站可以将多个网页放在一个文件夹中,这个文件夹还可以嵌套其他子文件夹,如下:

如果我们给顶级目录绑定一个域名如www.bilibili.com那么用户就可以通过www.bilibili.com来访问文件夹中所有文件,如:

网站就是一个绑定了域名的文件夹,该文件夹中可以包含子文件夹以及各种各样的文件,这些文件都可以通过域名来访问,当我们在地址栏中输入一个URL时,它其实已经展示了服务器上的目录结构,如上述的iframe.html是html文件。
当然,可以不绑定域名,只要服务器上没有设置某个提供Web服务,用户也可以通过IP地址来访问。

互联网上所有的服务器都是通过IP地址来定位的,域名只是IP地址的一种助记符,帮助用户记住网站的链接以及品牌,使用域名访问网站时,浏览器会先找到域名对应的IP地址,然后再通过IP地址请求服务器上的文件,这个过程叫做域名解析,是通过DNS服务器来完成的。
网站的作用是把计算机上的数据(文章,博客,图片,视频等)分享出去,让别人也能获取到有用的信息;同时,别人也能发布自己的数据(发布文章,留言,上传视频等),让网站的内容更加丰富,网站可用户之间是一个相互的关键系,如博客用户越多就需要发布博客的用户,这样就可以用户更多。
示例:
如下是一个简陋网站的示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"alt=""><p>此表示可以显示一段文本</p><a href="https://www.bilibili.com/">此链接到bilibili</a><ul><li>无序列表第一行</li><li>无序列表第二行</li><li>无序列表第三行</li></ul><input type="text"></body></html>3.服务器:
网站是放在服务器上面运行的,那么服务器是什么呢?其实服务器就是一台计算机,他和普通的笔记本,台式机并无区别,都由主板,CPU,内存,风扇构成,不过,服务器一般是没有显示器的键盘,音响等外部设备的,当然也支持这些设备。因为服务器唯一的用途就是运行网站,并无其他的作用,所以也可以称为二十四小时运行的电脑。
服务器一般放在专业的机房中,这些机房温度恒定,网络通畅,有备用电源,有容灾备份,能够保证服务器7*24小时不间断运行。
另外为了服务器能够放到机柜里面,避免占用太多的空间,一般都是薄薄的平的,所以被称为刀片,如下图:


总结:
网站本质就是放在服务器上的一个文件夹,它包含了很多网页文件以及很多子文件夹,用户访问网站就是读取文件的内容,用户分享数据就是修改文件的内容,或者删除现有文件,或者创建一个新的文件。