【有道云笔记】十三 3.29 HTML
https://note.youdao.com/s/Ru3zoNqM
一、基本标签
HTML:超文本标记语言 定义页面结构
CSS:层叠样式表 页面显示的样式、排版 BootStrap
JS: JavaScript 界面交互(动态交互、逻辑) JQuery
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello Html</title> </head> <body> <!-- 标题 headline --> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <!-- p:paragraph --> <p>京东(股票代码:JD),中国自营式电商企业,创始人刘强东担任京东集团董事局主席兼首席执行官 [1] 。旗下设有京东商城、京东金融、拍拍网、京东智能、O2O及海外事业部等。2013年正式获得虚拟运营商牌照。</p> <p>王老师是Java讲师,朱老师是Java讲师</p> <img src="img/bd.png"/> <img src="img/bd.png" width="100px" height="100px"></img> <br/> <!-- 换行 --> <!-- a:超链接 target="_blank" --> <a href="http://www.baidu.com">超链接跳转到Baidu</a> <a href="http://www.baidu.com" target="_blank">超链接跳转到Baidu</a> <!-- 无序列表 ul=unordered list li=list item --> <ul> <li>北京</li> <li>上海</li> <li>深圳</li> <li>广州</li> </ul> <!-- ol:ordered list --> <ol> <li>北京</li> <li>上海</li> <li>深圳</li> <li>广州</li> </ol> <div>Hello Div1</div> <div>Hello Div2</div> <span>Span1</span> <span>Span2</span> <br/> <span style="color: red;">山东省青岛市城阳区春阳路大润发</span> <br/> <span><u>山东省</u><i>青岛市</i><span style="color: red;">城阳区</span><b>春阳路大润发</b></span> <div> <!-- 空格折叠现象 普通的空格在html里面如果连续出现多个会被当成一个空格, 如果想显示多个连续的空格就需要使用特殊的符号 Non-breaking Space --> 锄禾日当 午<br/> 汗滴禾下 土<br/> 谁知盘中 餐<br/> 粒粒皆辛 苦<br/> </div> </body> </html>


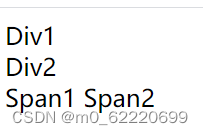
二、div和span
div division : div里面所有的元素都在div区域里面 div里面可以嵌套别的标签
div独占一行

span:功能类似于div,但是不能独占一行

块级元素block:单独成为一行。h、ul、ol、div
行内元素inline:不能独占一行,可以和其他元素并排。img、a、span、input
u(underline):下划线
i(italic):斜体
b(bold):粗体
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello Html</title> </head> <body> <div>Hello Div1</div> <div>Hello Div2</div> <span>Span1</span> <span>Span2</span> <br/> <span style="color: red;">山东省青岛市城阳区春阳路大润发</span> <br/> <span><u>山东省</u><i>青岛市</i><span style="color: red;">城阳区</span><b>春阳路大润发</b></span> <div> <!-- 空格折叠现象 普通的空格在html里面如果连续出现多个会被当成一个空格, 如果想显示多个连续的空格就需要使用特殊的符号 Non-breaking Space --> 锄禾日当 午<br/> 汗滴禾下 土<br/> 谁知盘中 餐<br/> 粒粒皆辛 苦<br/> </div> </body> </html>
三、空格折叠现象
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello Html</title> </head> <body> <div> <!-- 空格折叠现象 普通的空格在html里面如果连续出现多个会被当成一个空格, 如果想显示多个连续的空格就需要使用特殊的符号 Non-breaking Space --> 锄禾日当 午<br/> 汗滴禾下 土<br/> 谁知盘中 餐<br/> 粒粒皆辛 苦<br/> </div> </body> </html>
< less than
> great than >
© ©
<h1> 在html页面输出:
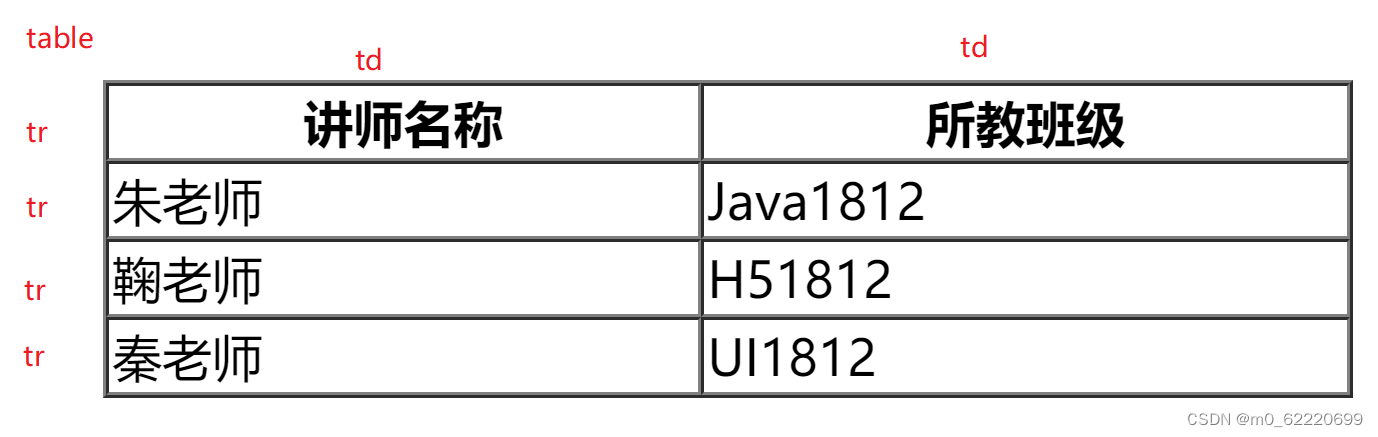
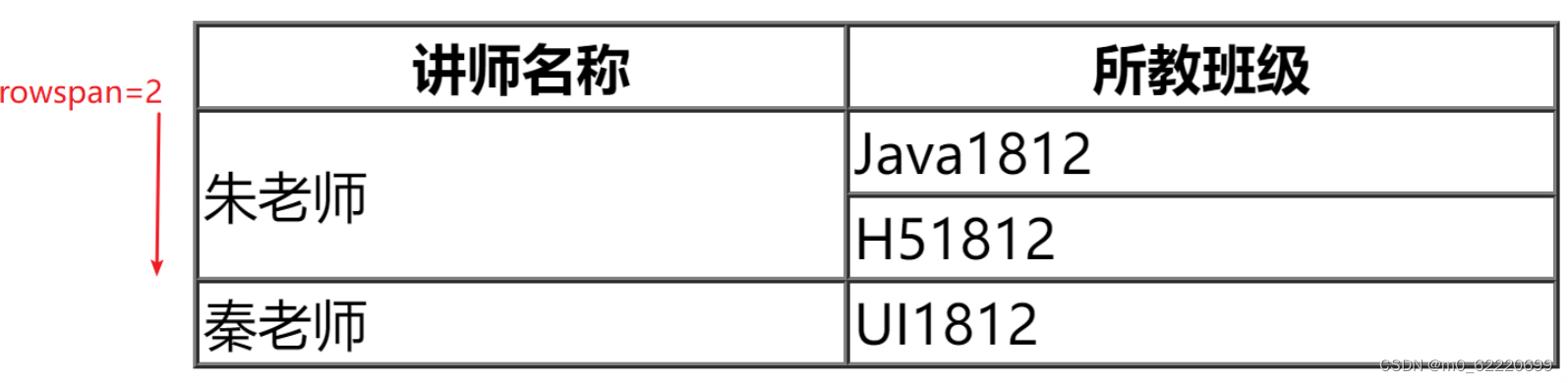
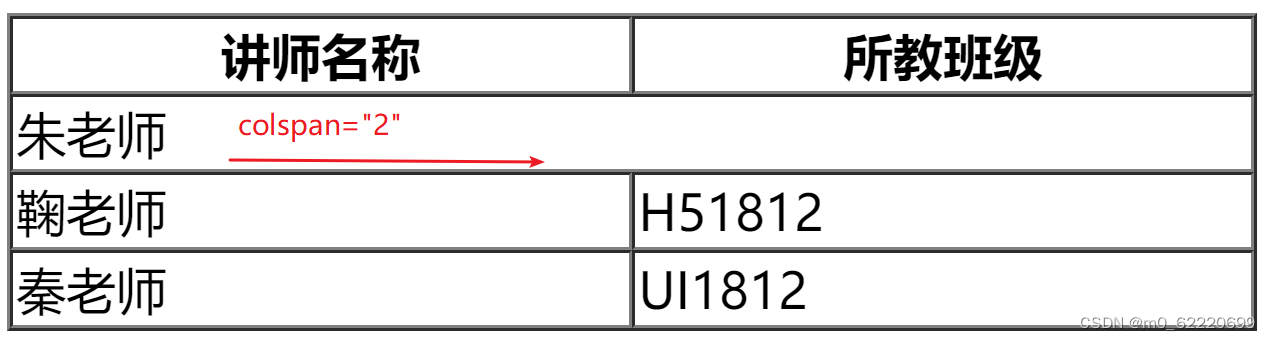
四、表格table
th:table head
tr:table row
td:table data 单元格



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1" cellspacing="0" width="400px"> <tr> <th>讲师名称</th> <th>所教班级</th> </tr> <tr> <td>朱老师</td> <td>Java2303</td> </tr> <tr> <td>秦老师</td> <td>UI2303</td> </tr> <tr> <td>鞠老师</td> <td>H52303</td> </tr> </table> <table border="1" cellspacing="0" width="400px"> <tr> <th>讲师名称</th> <th>所教班级</th> </tr> <tr> <td rowspan="2">朱老师</td> <td>Java2303</td> </tr> <tr> <!-- <td>秦老师</td> --> <td>UI2303</td> </tr> <tr> <td>鞠老师</td> <td>H52303</td> </tr> </table> <table border="1" cellspacing="0" width="400px"> <tr> <th>讲师名称</th> <th>所教班级</th> </tr> <tr> <td colspan="2">朱老师</td> <!-- <td>Java2303</td> --> </tr> <tr> <td>秦老师</td> <td>UI2303</td> </tr> <tr> <td>鞠老师</td> <td>H52303</td> </tr> </table> <table border="1" cellspacing="0"> <tr> <td>ID</td> <td>名字</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>1</td> <td>张三1</td> <td>23</td> <td>男</td> </tr> <tr> <td>2</td> <td>张三2</td> <td>23</td> <td>男</td> </tr> <tr> <td>3</td> <td>张三3</td> <td>23</td> <td>男</td> </tr> </table> </body> </html>
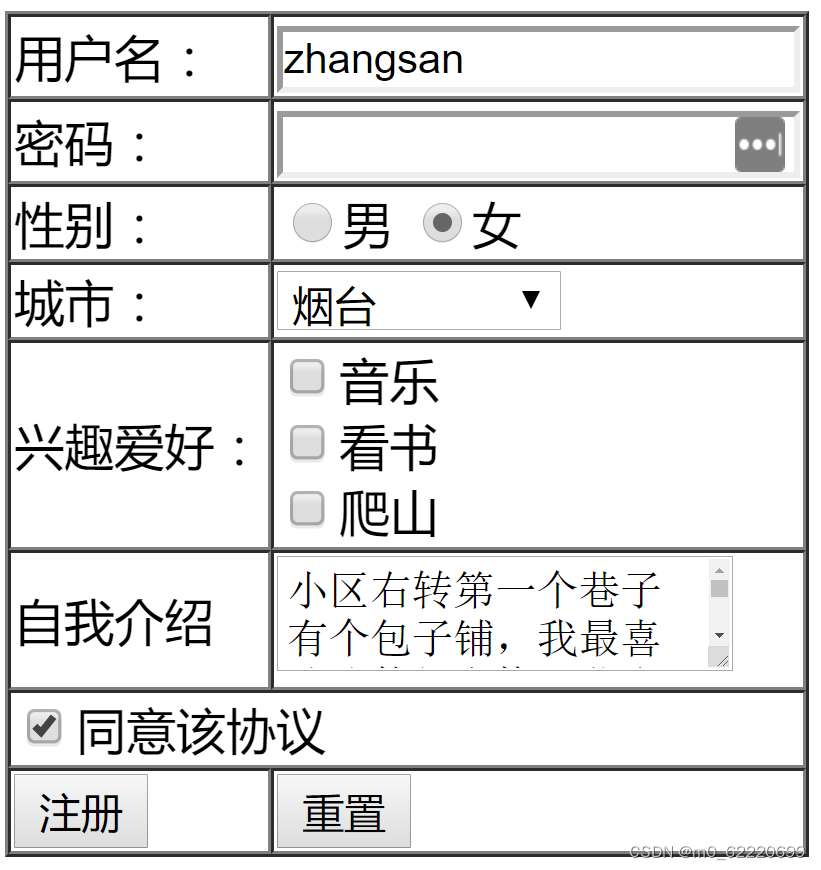
五、form表单

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action=""> <table border="1" cellspacing="0"> <tr> <td>用户名:</td> <!-- readonly="readonly" readonly readonly="true" --> <td><input type="text" value="zhansgan" /></td> </tr> <tr> <td>密码:</td> <td><input type="password"/></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="gender" checked/>男 <input type="radio" name="gender"/>女 <input type="radio" name="gender"/>未知 </td> </tr> <tr> <td>城市:</td> <td> <select> <option>--请选择--</option> <option>青岛</option> <option selected>济南</option> <option>烟台</option> </select> </td> </tr> <tr> <td>兴趣爱好:</td> <td> <input type="checkbox"/>音乐<br/> <input type="checkbox"/>看书<br/> <input type="checkbox"/>爬山<br/> </td> </tr> <tr> <td>自我介绍:</td> <td> <textarea>京东(股票代码:JD),中国自营式电商企业,创始人刘强东担任京东集团董事局主席兼首席执行官 [1] 。2021年全年净收入达到9516亿元人民币, [153] 旗下设有京东商城、京东金融、拍拍网、京东智能、O2O及海外事业部等。2013年正式获得虚拟运营商牌照。2014年5月在美国纳斯达克证券交易所正式挂牌上市。2015年7月,京东入选纳斯达克100指数和纳斯达克100平均加权指数。 2016年6月与沃尔玛达成深度战略合作,1号...</textarea> </td> </tr> <tr> <td colspan="2"> <input type="checkbox"/> 同意该协议 </td> </tr> <tr> <td> <input type="submit" value="注册"/> </td> <td> <input type="reset" value="重置"/> </td> </tr> </table> </form> </body> </html>









![慧天[HTWATER]:创新城市水务科技,引领行业变革](https://img-blog.csdnimg.cn/img_convert/7d8630220576ff1e23a082e908fa1730.png)