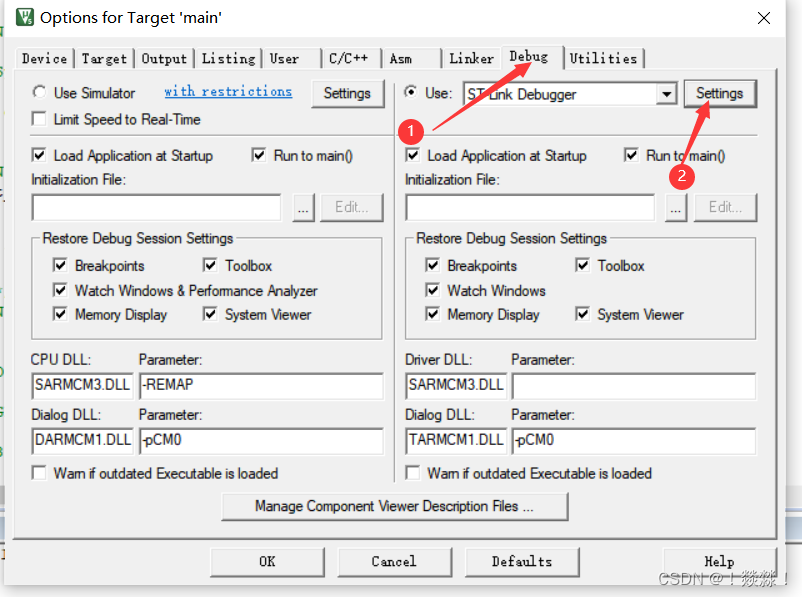
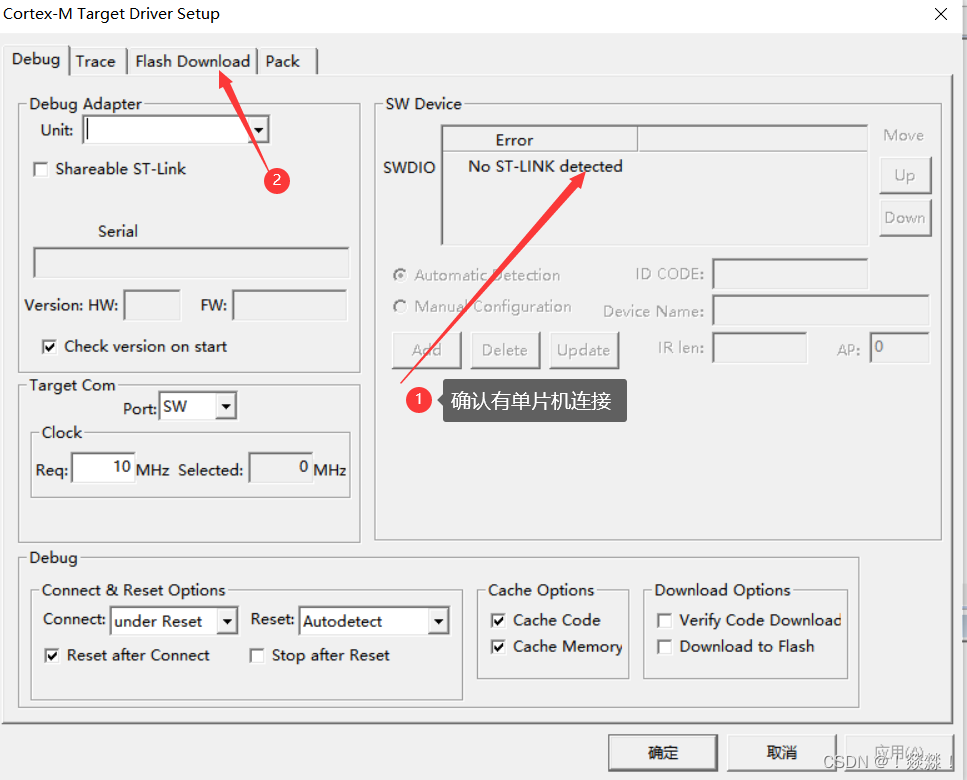
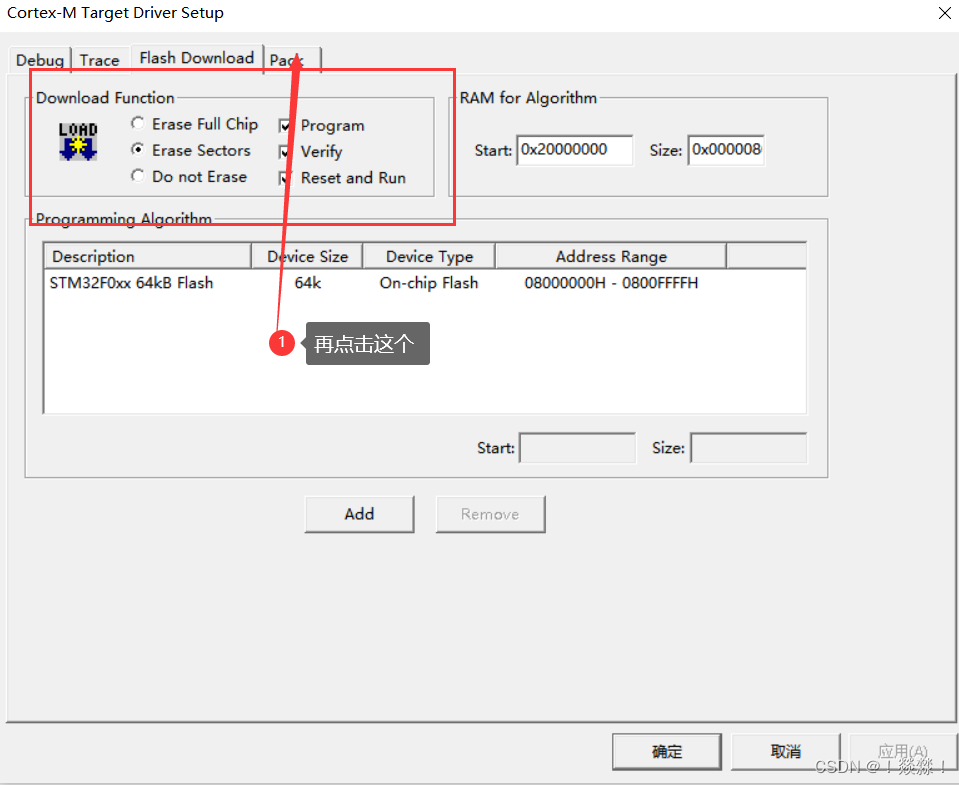
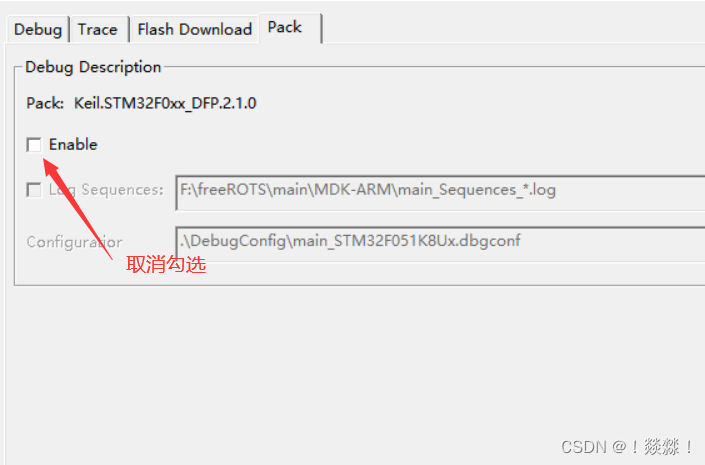
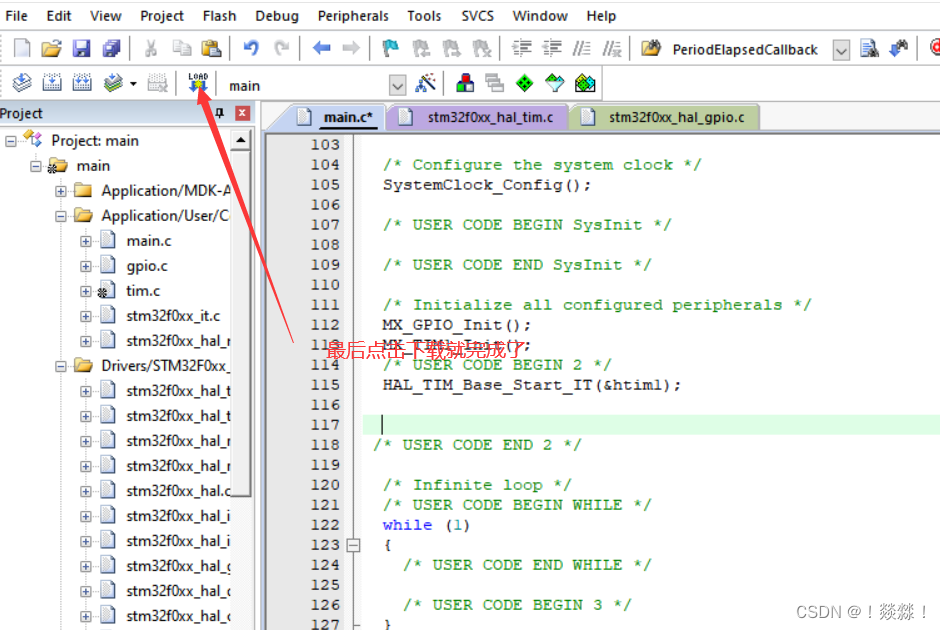
1.总结keil5下载代码和编译代码需要注意的事项


代码写完之后的操作流程






2.总结STM32Cubemx的使用方法和需要注意的事项
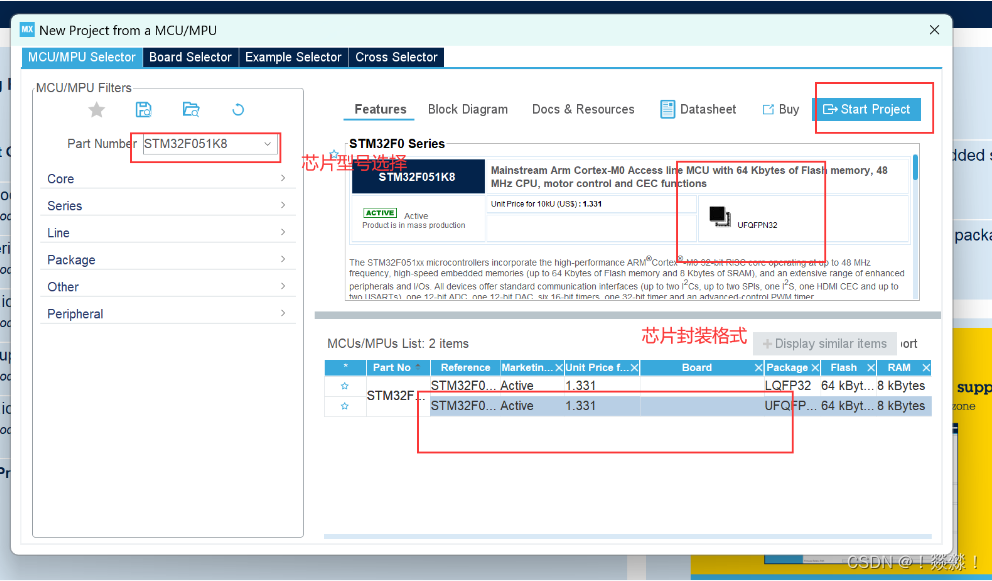
选择芯片型号







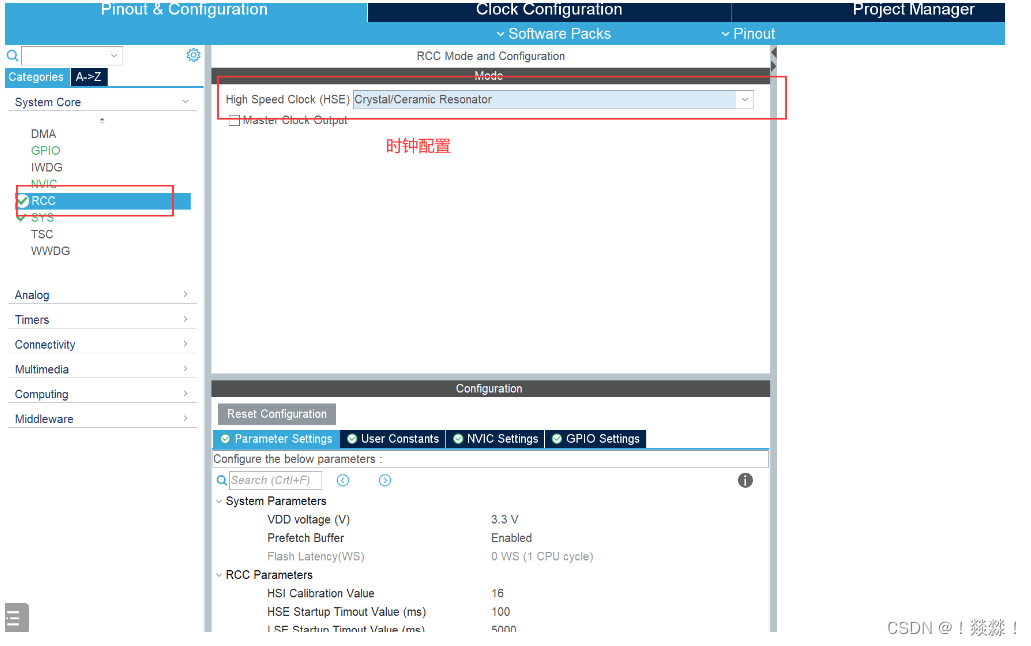
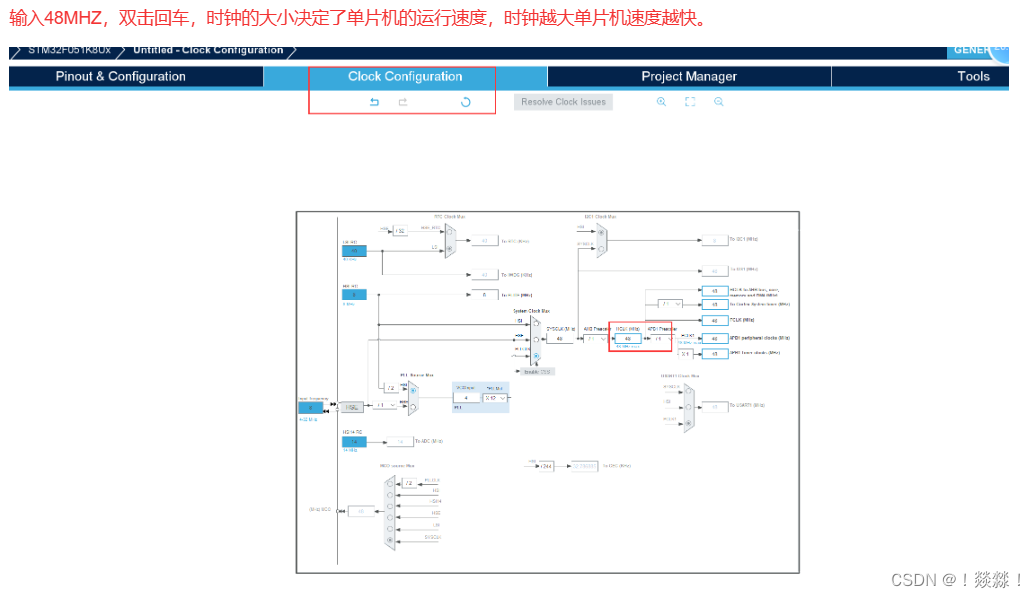
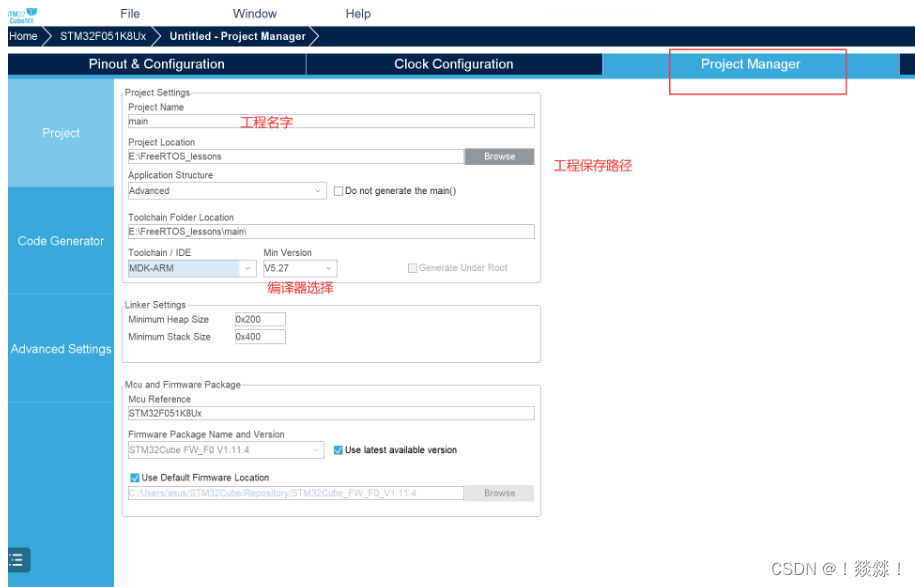
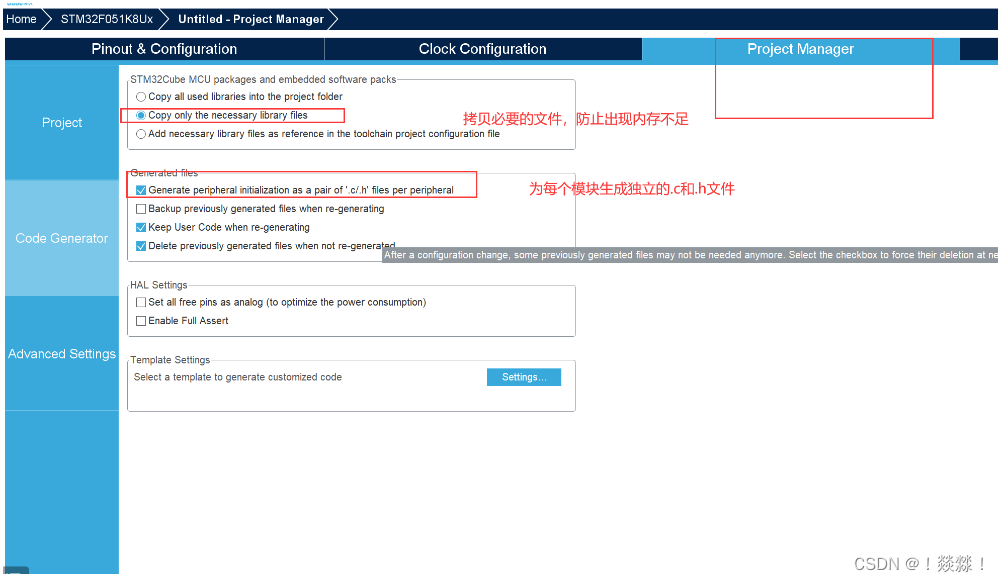
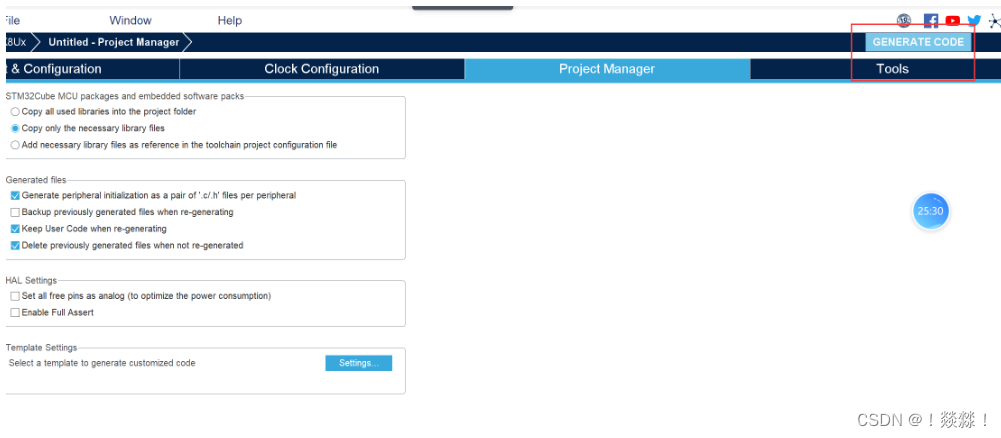
生成代码

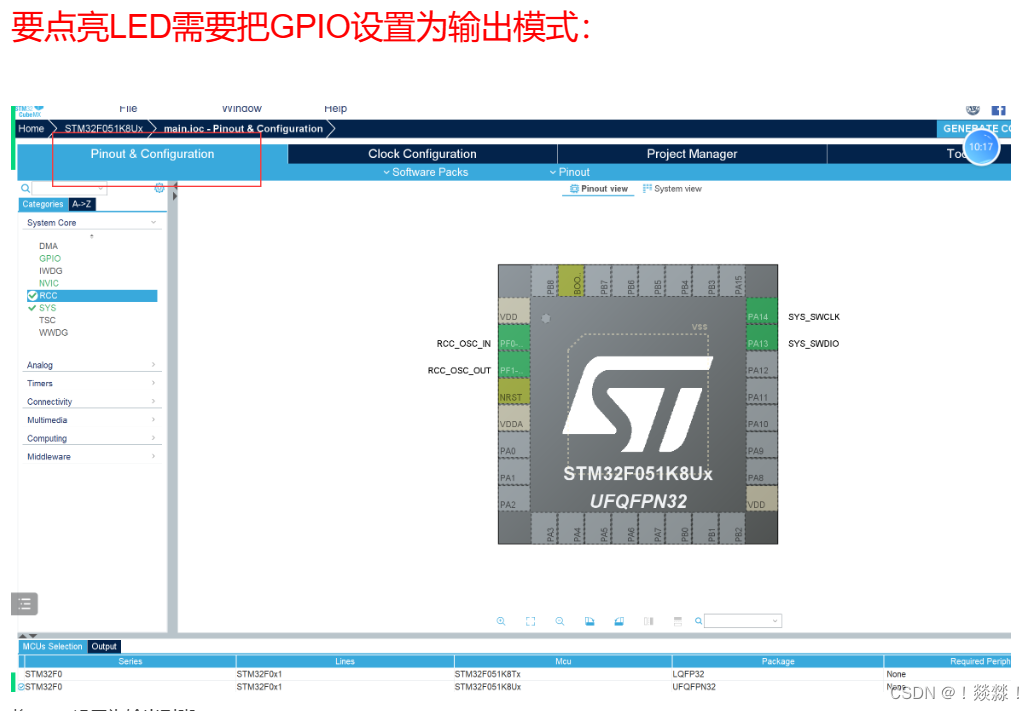
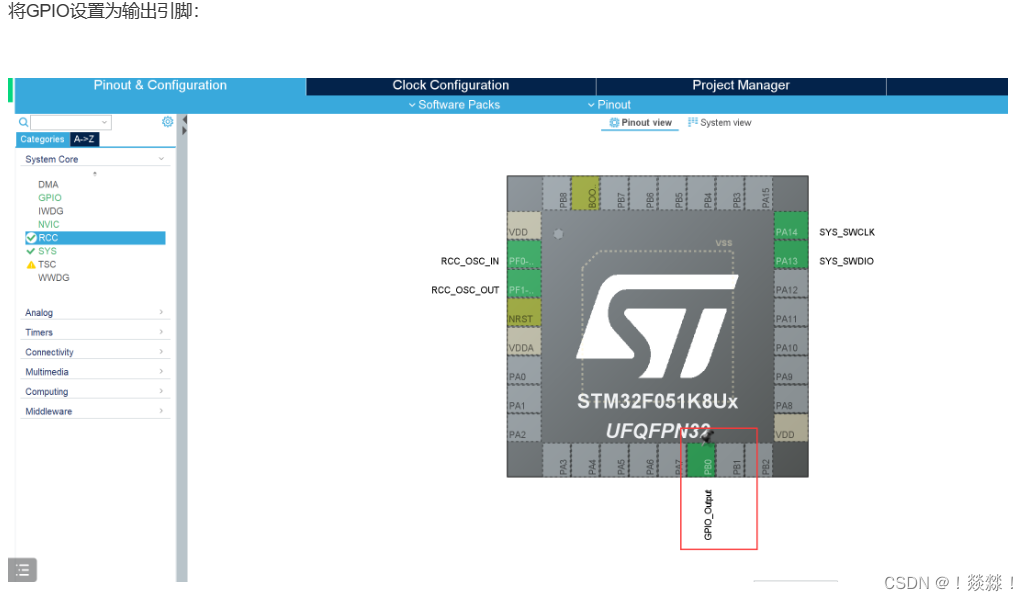
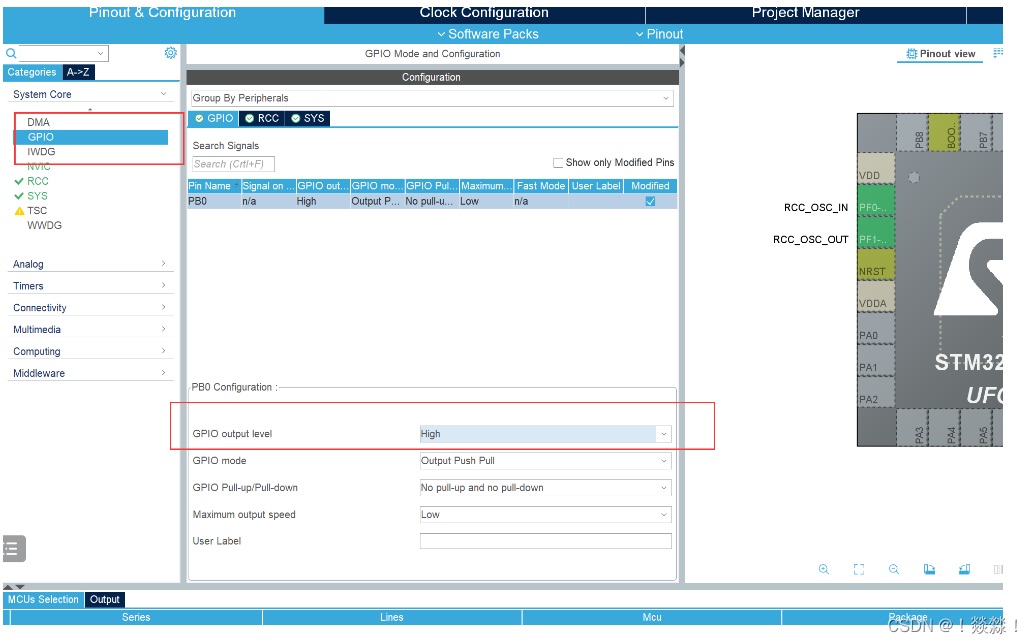
3.总结STM32Cubemx配置GPIO的方法



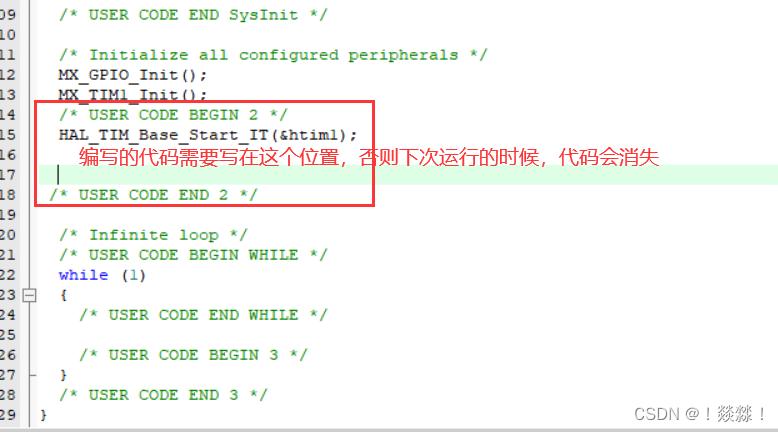
4、使用定时器2让黄灯闪烁
/* USER CODE END Header */
/* Includes ------------------------------------------------------------------*/
#include "main.h"
#include "tim.h"
#include "gpio.h"/* Private includes ----------------------------------------------------------*/
/* USER CODE BEGIN Includes *//* USER CODE END Includes *//* Private typedef -----------------------------------------------------------*/
/* USER CODE BEGIN PTD *//* USER CODE END PTD *//* Private define ------------------------------------------------------------*/
/* USER CODE BEGIN PD */
/* USER CODE END PD *//* Private macro -------------------------------------------------------------*/
/* USER CODE BEGIN PM *//* USER CODE END PM *//* Private variables ---------------------------------------------------------*//* USER CODE BEGIN PV *//* USER CODE END PV *//* Private function prototypes -----------------------------------------------*/
void SystemClock_Config(void);
/* USER CODE BEGIN PFP *//* USER CODE END PFP *//* Private user code ---------------------------------------------------------*/
/* USER CODE BEGIN 0 */
//当时间到达后就会调用这个函数
int flag=0;//标致led灯的状态
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)
{//判断是否是定时器1if(htim==&htim1){flag=!flag;//执行LED灯闪烁的代码if(flag==0){HAL_GPIO_WritePin(GPIOB,GPIO_PIN_2,GPIO_PIN_RESET);}else if(flag==1){HAL_GPIO_WritePin(GPIOB,GPIO_PIN_2,GPIO_PIN_SET); }}}
/* USER CODE END 0 *//*** @brief The application entry point.* @retval int*/
int main(void)
{/* USER CODE BEGIN 1 *//* USER CODE END 1 *//* MCU Configuration--------------------------------------------------------*//* Reset of all peripherals, Initializes the Flash interface and the Systick. */HAL_Init();/* USER CODE BEGIN Init *//* USER CODE END Init *//* Configure the system clock */SystemClock_Config();/* USER CODE BEGIN SysInit *//* USER CODE END SysInit *//* Initialize all configured peripherals */MX_GPIO_Init();MX_TIM1_Init();/* USER CODE BEGIN 2 */HAL_TIM_Base_Start_IT(&htim1);//调用计时器函数