1.准备工作
高德开发API注册账号,创建项目拿到key和密钥
高德key
2.通过JS API引入高德API
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象.catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
3.展示地图
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象const map = new AMap.Map("container", {viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,});.catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
4.展示图层
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象//1.2 创建图层const layer = new AMap.createDefaultLayer({zooms: [3, 20], //可见级别visible: true, //是否可见opacity: 1, //透明度zIndex: 0, //叠加层级});const map = new AMap.Map("container", {viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,//1.3 加载图层layers: [layer], //layer为创建的默认图层});//1.4 创建实时交通路况图层const traffic = new AMap.TileLayer.Traffic({autoRefresh: true, //是否自动刷新,默认为falseinterval: 180, //刷新间隔,默认180s});map.add(traffic); //通过add方法添加图层// map.remove(traffic)//通过remove方法删除图层.catch((e) => {console.error(e); //加载错误提示});</script></head><body><button></button><div id="container"></div></body>
</html>
5.地图控件
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象const map = new AMap.Map("container", {viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,pitch:45,//初始地图俯仰角度});// 5.1引入地图控制//异步加载方式,在需要的地方引入。通过AMap.plugin方法按需引入控件,在plugin回调之后使用控件功能。AMap.plugin(['AMap.ToolBar','AMap.Scale','AMap.HawkEye','AMap.MapType','AMap.ControlBar'],function () {//ToolBar:集成了缩放,平移,定位var toolbar = new AMap.ToolBar(); //缩放工具条实例化var Scale = new AMap.Scale(); //比例尺var HawkEye = new AMap.HawkEye(); //鹰眼var MapType = new AMap.MapType(); //地图类型var ControlBar = new AMap.ControlBar();////5.2添加控件map.addControl(toolbar);//缩放工具map.addControl(Scale);//Scale(比例尺):展示地图在当前层级和经纬度下的比例map.addControl(HawkEye);//HawkEye(鹰眼):右下角地图的缩略图map.addControl(MapType);map.addControl(ControlBar);//ControlBar 方向盘});.catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
6.地图事件
6.1获取经纬度
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象const map = new AMap.Map("container", {viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,});//6.1监听地图的点击事件map.on('click',function(event){//获取经纬度console.log(`经度:${event.lnglat.lng},纬度:${event.lnglat.lat}`)}).catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
7.点标记
比如省会城市会有Mark标注
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}//7.3自定义样式.custom-content-marker {position: relative;width: 25px;height: 34px;}.custom-content-marker img {width: 100%;height: 100%;}.custom-content-marker .close-btn {position: absolute;top: -6px;right: -8px;width: 15px;height: 15px;font-size: 12px;background: #ccc;border-radius: 50%;color: #fff;text-align: center;line-height: 15px;box-shadow: -1px 1px 1px rgba(10, 10, 10, .2);}.custom-content-marker .close-btn:hover {background: #666;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//7.1创建地图const map = new AMap.Map("container", {viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,});//7.2自定义Marker点标记显示内容const markerContent = `<div class="custom-content-marker">
<img src="https://a.amap.com/lbs/static/img/doc/doc_1678970777168_d2b5c.png">
<div class="close-btn" οnclick="clearMarker()">X</div>
</div>`//7.4创建Marker对象const position = new AMap.LngLat(116.397428, 39.90923); //Marke经纬度const marker = new AMap.Marker({position: position,content: markerContent, //将 html 传给 contentoffset: new AMap.Pixel(-13, -30), //以 icon 的 [center bottom] 为原点});//7.5将Marker添加到地图上map.add(marker);//7.6给 Marker 绑定事件function clearMarker() {map.remove(marker); //清除 marker}document.querySelector(".close-btn").onclick = clearMarker; //绑定点击事件}).catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
8.交互式绘制点
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}//7.3自定义样式.custom-content-marker {position: relative;width: 25px;height: 34px;}.custom-content-marker img {width: 100%;height: 100%;}.custom-content-marker .close-btn {position: absolute;top: -6px;right: -8px;width: 15px;height: 15px;font-size: 12px;background: #ccc;border-radius: 50%;color: #fff;text-align: center;line-height: 15px;box-shadow: -1px 1px 1px rgba(10, 10, 10, .2);}.custom-content-marker .close-btn:hover {background: #666;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//7.1创建地图const map = new AMap.Map("container", {viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.397428, 39.90923], // 初始化地图中心点,});//7.2自定义Marker点标记显示内容const markerContent = `<div class="custom-content-marker">
<img src="https://a.amap.com/lbs/static/img/doc/doc_1678970777168_d2b5c.png">
<div class="close-btn" οnclick="clearMarker()">X</div>
</div>`map.on('click', function (e) {//7.3创建Marker对象const marker = new AMap.Marker({position: e.lnglat,content: markerContent, //将 html 传给 contentoffset: new AMap.Pixel(-13, -30), //以 icon 的 [center bottom] 为原点});//7.4将Marker添加到地图上map.add(marker);})}).catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>
9.灵活点标记

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width" /><title>HELLO,AMAP!</title><style>html,body,#container {width: 90%;height: 90%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//7.1创建地图const map = new AMap.Map("container", {viewMode: '3D',turboMode: false,showIndoorMap: false,defaultCursor: 'pointer',showBuildingBlock: false,zooms: [14, 20],showLabel: false,zoom: 16,pitch: 55,rotation: -45,center: [116.408967, 39.880101],forceVector: true,});//9.1 创建样式列表var stylesArray = [{icon: { //图标样式img: "https://a.amap.com/jsapi_demos/static/resource/img/men3.png",size: [16, 16], //图标的原始大小anchor: "bottom-center", //锚点位置fitZoom: 14, //最合适的级别 在此级别显示为图标原始大小scaleFactor: 2, //地图放大一级的缩放比例系数 maxScale: 2, //图片的最大放大比例,随着地图放大图标会跟着放大,最大为2minScale: 1, //图片的最小缩小比例,随着地图缩小图标会跟着缩小,最小为1},label: { //文本标注content: "百花殿", //文本内容position: "BM", //文本位置相对于图标的基准点,"BM"为底部中央minZoom: 15, //label的最小显示级别,即文本标注在地图15级及以上,才会显示},},{icon: {img: "https://a.amap.com/jsapi_demos/static/resource/img/tingzi.png",size: [48, 63],anchor: "bottom-center",fitZoom: 17.5,scaleFactor: 2,maxScale: 2,minScale: 0.125,},label: {content: "万寿亭",position: "BM",minZoom: 15,},},];//9.2 创建样式列表的级别映射var zoomStyleMapping = {14: 0, //14-17级使用样式 015: 0,16: 0,17: 0,18: 1, //18-20级使用样式 119: 1,20: 1,};// 9.3 加载灵活点标记的插件AMap.plugin(["AMap.ElasticMarker"], function () {var elasticMarker = new AMap.ElasticMarker({position: [116.405562, 39.881166], //点标记位置styles: stylesArray, //指定样式列表zoomStyleMapping: zoomStyleMapping, //指定 zoom 与样式的映射});map.add(elasticMarker); //添加到地图上map.setFitView(); //缩放地图到合适的视野级别});}).catch((e) => {console.error(e); //加载错误提示});</script>
</head><body><div id="container"></div>
</body></html>
10.矢量图形
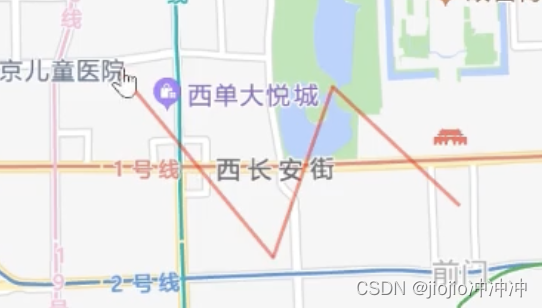
10.1折线

<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width" /><title>HELLO,AMAP!</title><style>html,body,#container {width: 90%;height: 90%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//10.1创建地图const map = new AMap.Map("container", {zoom: 10, //地图级别center: [116.397428, 39.90923], //地图中心点viewMode: "2D", //地图模式});//10.2 折线的节点配置折线路径var path = [new AMap.LngLat(116.368904, 39.913423),new AMap.LngLat(116.382122, 39.901176),new AMap.LngLat(116.387271, 39.912501),new AMap.LngLat(116.398258, 39.9046),];// 10.3 创建折线 Polyline 实例//创建 Polyline 实例var polyline = new AMap.Polyline({path: path,strokeWeight: 2, //线条宽度strokeColor: "red", //线条颜色lineJoin: "round", //折线拐点连接处样式});//1.4 将折线添加至地图实例map.add(polyline);}).catch((e) => {console.error(e); //加载错误提示});</script>
</head><body><div id="container"></div>
</body></html>
10.2多边形polygon

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width" /><title>HELLO,AMAP!</title><style>html,body,#container {width: 90%;height: 90%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//10.1创建地图const map = new AMap.Map("container", {zoom: 8.8, //地图级别center: [116.397428, 39.90923], //地图中心点viewMode: "2D", //地图模式});//10.2 设置多边形轮廓线的节点坐标数组//多边形轮廓线的节点坐标数组var path = [new AMap.LngLat(116.368904, 39.913423),new AMap.LngLat(116.387271, 39.912501),new AMap.LngLat(116.398258, 39.9046),];// 10.3 创建多边形 Polygon 实例//创建 Polyline 实例//创建多边形 Polygon 实例var polygon = new AMap.Polygon({path: path, //路径fillColor: "#fff", //多边形填充颜色strokeWeight: 2, //线条宽度,默认为 2strokeColor: "red", //线条颜色});//10.4 多边形 Polygon 对象添加到 Map//多边形 Polygon对象添加到 Mapmap.add(polygon);//将覆盖物调整到合适视野map.setFitView([polygon])}).catch((e) => {console.error(e); //加载错误提示});</script>
</head><body><div id="container"></div>
</body></html>
11.计算距离

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>HELLO,AMAP!</title><style>html,body,#container {width: 100%;height: 100%;}</style><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};</script><script src="https://webapi.amap.com/loader.js"></script><script type="text/javascript">AMapLoader.load({key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15}).then((AMap) => {//JS API 加载完成后获取AMap对象//11.1创建地图const map = new AMap.Map("container", {viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'zoom: 18, // 初始化地图层级center: [116.434027, 39.941037], // 初始化地图中心点,});//11.2创建两个点(设置可以拖动)const m1 = new AMap.Marker({map:map,//将m1这个点添加到map地图上draggable:true,//配置该点可以拖动position:new AMap.LngLat(116.434027, 39.941037)});const m2 = new AMap.Marker({map:map,//将m2这个点添加到map地图上draggable:true,//配置该点可以拖动position:new AMap.LngLat(116.461665, 39.941564)});//让地图根据覆盖物调整地图显示区域//11.3准备一条线var line = new AMap.Polyline({strokeColor:'#80d8ff',//描边的颜色isOutline:true,//包含轮廓outerlineColor:'white'})line.setMap(map)//11.4准备文本var text = new AMap.Text({text:'',style:{'background-color':'#29b6f6','border-color': "#e1f5fe",'font-size':'16px'}})text.setMap(map)//11.5计算function compute(){var p1 = m1.getPosition()var p2 = m2.getPosition()var textPos = p1.divideBy(2).add(p2.divideBy(2))var distance = Math.round(p1.distance(p2))var path = [p1,p2]line.setPath(path)//绘制线,根据p1,p2起始点和终点的坐标text.setText('距离为:'+distance+'米')text.setPosition(textPos)}compute()m1.on('dragging',compute)m2.on('dragging',compute)}).catch((e) => {console.error(e); //加载错误提示});</script></head><body><div id="container"></div></body>
</html>