1.selenium中有哪些元素定位方式?
元素定位的目的:使用Web自动化操作元素,让程序操作指定元素,就必须找到此元素
共有8种定位方式
- 与name有关的:name、class_name、tag_name【标签名定位】
- 与link相关的:link_text【精准匹配】、partitial_Link_text【模糊定位】
- 与id相关的:id
- 全能的:XPath、css【常用】
- 如果存在id,优先使用id定位,比较简单,方便,CSS定位器
selenium步骤: 1.获取浏览器驱动——浏览器最大化——隐式等待 2.打开URL 3.元素定位+一系列操作 4.退出浏览器驱动
2.selenium中如何判断元素是否存在?
selenium中没有提供原生的方法判断元素是否存在
可以通过元素定位+异常捕获的方式来判断,比如说封装一个方法,找到元素就返回true,否则返回false, 以此来判断元素是否存在
3.selenium中常见的异常有哪些?
遇到过的异常一般有四种
- 元素定位不到【ElementNotSelectableException】,这时候我就需要去检查我的元素定位表达式写的是否正确工比如动态元素可能我使用的属性值变了,是否存在多表单,当前所在页面是不是句柄是否正确,是否元素还没有加载出来,元素隐藏了,需要一定的操作交互才能显示出来;
- 元素无法正常交互,一般这时候我就需要去检查我定位的元素标签是不是可操作的,页面没有最大化,导致元素没有显示,拖动页面,展示隐藏的元素
- 超时【TimeoutException】,一般我会在自动化测试框架中封装好查找元素的方法,使用显示等待,超时没有找到元素就会报超时异常;
- 无法创建session【WebDriverException】,初始化浏览器driver的时候可能会报这个错,大概率会是所使用的驱动与浏览器版本不匹配需要去检查确认
4.你们的UI测试框架是怎么设计的?
我主要学习的UI【Web】测试框架是基于python语言编写的,基于PO设计模式封装,用pytest管理测试用例,yaml管理测试数据并参数化运行测试用例,通过allure生成测试报告,并集成了git和Jenkins,能够实现在Jenkins/gitlab上自动拉取最新的测试代码并进行测试【不太熟悉 】
5.自动化测试能否替代手工测试?
不可以,自动化是对已有功能的测试用例进行自动运行,提高测试效率,解放人力专注于新逻辑新业务的测试,并不能创造性的进行工作。而手工测试有其不可替代的地方,因为人具有很强的判断能力,而工具没有。测试人员的经验和对错误的判断能力是工具不可替代的。人类的审美观和心理体验是工具不可模拟的。人们对是非的判断、逻辑推理能力是工具不具备的。
6.selenium中 如何保证操作元素的成功率?也就是说如何保证我点击的元素一定是可以点击的?
-
等待元素出现: 使用适当的等待机制来等待页面加载完成以及与元素定位。Selenium提供了不同类型的等待,如显式等待(Explicit Wait)和隐式等待(Implicit Wait)
-
定位元素的唯一性: 确保使用的元素定位方法是唯一的,可以准确地找到目标元素。使用ID、类名、CSS选择器或XPath等定位方法,但应确保选择的定位方法足够准确且不易受到页面结构的变化影响。
-
使用XPath或CSS选择器: XPath和CSS选择器是两种强大的定位元素的方法,它们可以更精确地定位元素,并且相对于使用标签名称或类名等定位方法更加稳定。
-
避免使用绝对路径: 尽量避免使用绝对的XPath路径来定位元素,因为页面结构的变化可能会导致绝对路径失效。尽量使用相对路径或其他更稳定的定位方法。
-
使用try-catch处理异常: 在执行操作之前,使用try-catch语句来捕获可能出现的异常情况,例如元素未找到或不可点击等异常,在捕获到异常时可以进行相应的处理或重试操作。
-
检查元素可见性和可点击性: 在执行操作之前,可以先检查目标元素是否可见和可点击,以确保元素在执行操作时处于正确的状态。可以使用Selenium提供的is_displayed() 和is_enabled()方法。
-
日志记录和错误处理: 在测试代码中添加适当的日志记录功能,以便在出现问题时能够更容易地定位和调试错误。另外,编写健壮的错误处理代码,以处理可能出现的异常情况并进行适当的反馈或重试操作。【规范开发人员开发习惯,给页面元素添加唯一的name,id】
7.如何提高selenium脚本中的执行速度?
-
优化测试用例,设置等待时间的时候,少用固定等待(sleep),尽量不使用隐式等待,多用显示等待
-
减少不必要的操作步骤,如经过三四步才能打开要测试的页面的话,可以直接通过网址来加载
-
元素定位多用id等,定位速度较快
-
中断页面接在,如果加载的内容不影响我们测试,就设置超时时间,中断页面加载
8.用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过下次就没办法通过了,如何去提升用例的稳定性?
1.在经常检测失败的元素前尽量加上显式等待时间,等要操作的元素出现之后再执行下面的操作;
2.多线程的时候,减少测试用例耦合度【两个模块之间相互交互】,因为多线程的执行顺序是不受控制的;
3.多用 try捕捉,处理异常:
4.尽量使用测试专用环境,避免其他类型的测试同时进行,对数据造成干扰【例如:当前正在搜索A用户,但数据库那边正在删除A用户信息,就会导致测试不通过】
5.测试用例框架里面设置失败重跑机制【可以理解为对Bug的复现】
9.如何设计高质量自动化测试脚本
- 使用四层结构实现业务逻辑、脚本、数据分离
- 使用PO模式,将一个页面用到的元素和操作步骤封装在一个页面类中,如果一个元素定位发生了改变,我们只需要修改这个页面的元素属性
- 对于页面类的方法,尽量从客户的正向逻辑去分析,方法中是一个独立场景,例如:登录到退出,而且不能把所有的步骤都封装在一个方法中
- 测试用例设计中,减少测试用例之间的耦合度
10.你的自动化用例的执行策略是什么?【同问题4】
11.什么是持续集成?
CI/CD
频繁的将代码集成到主干,持续性的进行项目的架构,以便能够快速发现错误
12.自动化测试的时候是不是需要连接数据库做数据校验?
是的,需要确保页面显示或接口返回数据与数据库匹配,是断言的重要内容
13.如何定位页面上动态加载的元素?
首先出发动态事件,然后在定位,如果是动态菜单,则需要层级定位
14.如何定位属性动态变化的元素?
- 先找该元素不变的属性,钥匙都变,那就找不变的父元素,用层级定位
- 通过相对位置来定位,例如XPath的轴,兄弟级/父级/子级定位
15.点击链接以后,selenium是否会自动等待该页面加载完毕?
不会,有时候当selenium并未加载完一个页面时再请求页面资源,则会误报不存在此元素,因此,首先应该首先考虑,selenium是否加载完此页面,其次再通过函数查找该元素
selenium是否加载完此页面:可以通过显示等待【explicit wait】来判断页面是否加载完毕
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECdef is_page_loaded(driver, timeout=10):try:# 设置等待时间wait = WebDriverWait(driver, timeout)# 等待页面加载完成,直到页面的某个元素可见wait.until(EC.visibility_of_element_located((By.TAG_NAME, 'body')))# 如果没有抛出超时异常,则页面已经加载完成return Trueexcept Exception as e:# 如果在等待过程中发生异常,说明页面加载失败或超时print("页面加载失败或超时:", e)return False
16.什么是page Object【PO】设计模式?
通俗来讲,把每个页面当成一个页面对象,页面层写定位元素方法和页面操作方法,可以做到定位元素与脚本分离
核心框架就是分层+PO(page object)模式
PO模式:对代码分层进行优化,代码重用性强、维护性强、可读性、稳定性
Base 基类 一些公共的方法。比如:Web自动化测试中将获取浏览器驱动、定位元素、点击、截图等操作封装在Base基类中
page页面对象层:一个页面封装为一个对象 例如 计算器在线计算测试中 将计算加减乘除单独封装为一个页面类、或者将登录页面单独封装为一个类
scripts层 业务层 测试用例层:调用page页面,测试层
数据层:
日志层:
17.怎么去选择一个下拉框中value=XX的option?
- 使用selenium中Select类,调用select_by_value("XX")【重点回答】
- 也可以直接使用元素定位获取

18.自动化测试用例哪里来?
先功能测试,再自动化测试,因此自动化测试用例从手工用例中提取
抽取主要的正向流程测试用例,进行自动化测试用例的开发和维护,提高自动化测试覆盖的内容,实现在下个版本中,自动化测试脚本可以尽可能的替代人工进行回归测试
19.你觉得自动化测试最大的缺陷是什么?
- 不稳定
- 可靠性不强
- 不易维护
- 成本与收益
- 缺少手工测试的创造性和拓展性
webdriver不能用于做接口测试,是专门做UI自动化参数
20.当UI自动化运行过程中定位不到元素时可能存在哪些问题?
-
元素定位方法写错了,页面上找不到该元素
-
元素定位使用的是id定位,但id是动态的id 导致找不到元素
-
元素定位表达式在页面上存在多个元素,单个元素定位方式就无法定位
-
元素在表单内部,需要switch_to切换进入表单才能够定位到元素
frame表单切换
1.切换到指定表单
driver.switch_to.frame(frame_referance)
2.恢复到默认页面
driver.switch_to.default_content()"""填写主页面"""
# 用户名
driver.find_element(By.CSS_SELECTOR, "#user").send_keys("admin")# 切换到注册A
driver.switch_to.frame("myframe1")
"""填写注册A"""
driver.find_element(By.CSS_SELECTOR, "#userA").send_keys("adminA")# 恢复到默认页面
driver.switch_to.default_content()-
页面元素还没有加载进来,也会导致定位不到元素
-
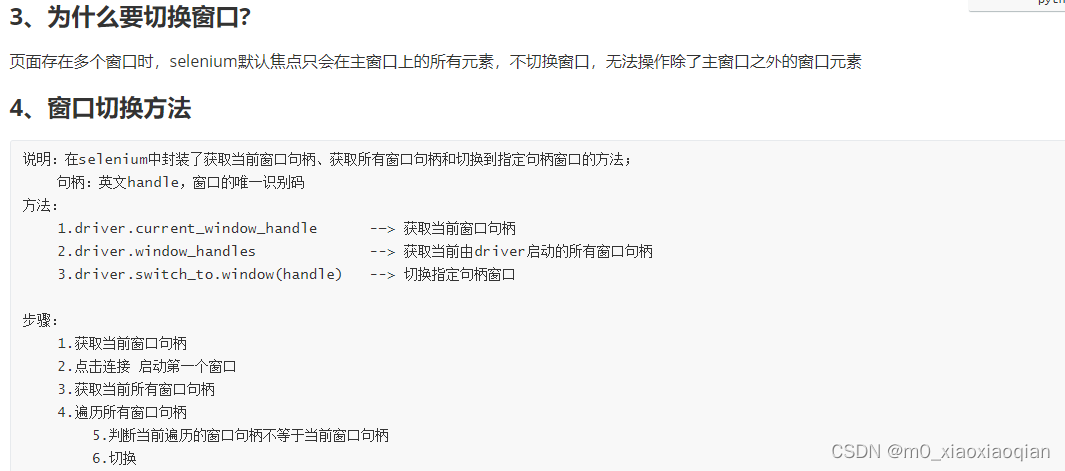
上一步动作切换了页面,需要通过句柄switch_to切换到正确页面才能定位到元素









![[Python人工智能] 四十五.命名实体识别 (6)利用keras构建CNN-BiLSTM-ATT-CRF实体识别模型(注意力问题探讨)](https://img-blog.csdnimg.cn/bf1659094a5b4541a19a93c14fafa5d1.png#pic_center)