今日简单分享 inputNumber 组件的实现原理,主要从以下四个方面来分享:
1、inputNumber 组件的页面结构
2、inputNumber 组件的属性
3、inputNumber 组件的事件
4、inputNumber 组件的方法
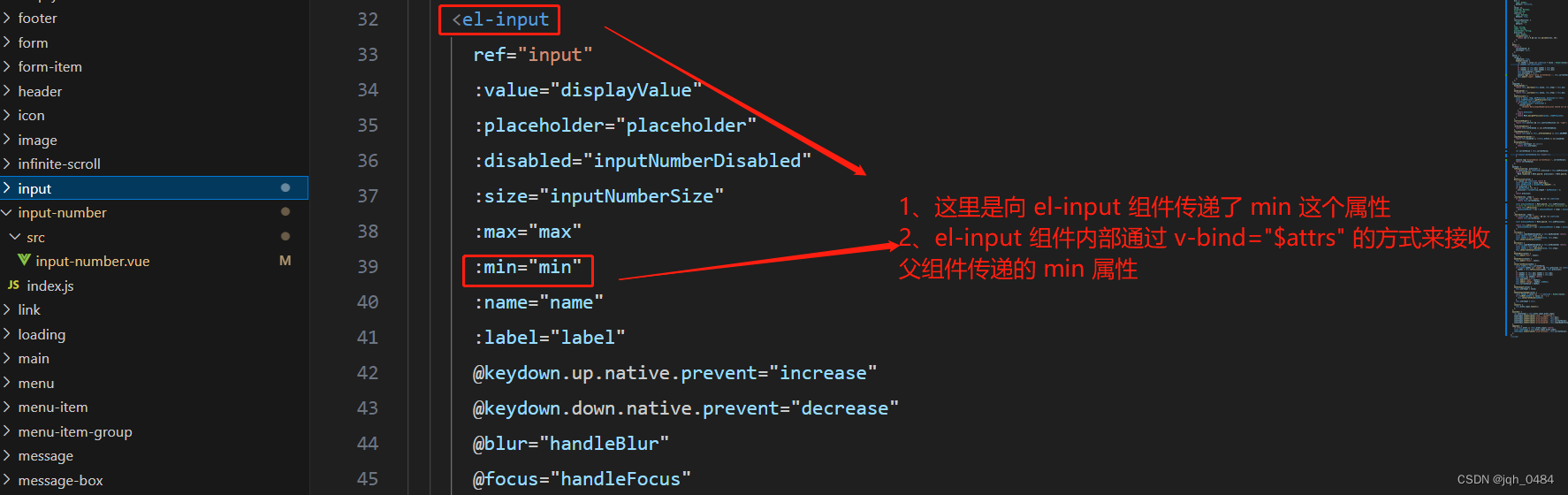
一、inputNumber 组件的页面结构。

二、inputNumber 组件的属性
2.1 value / v-model 属性,绑定值,类型 number,默认值 0。







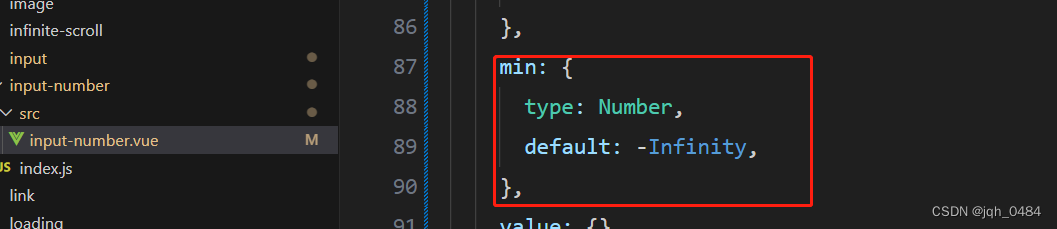
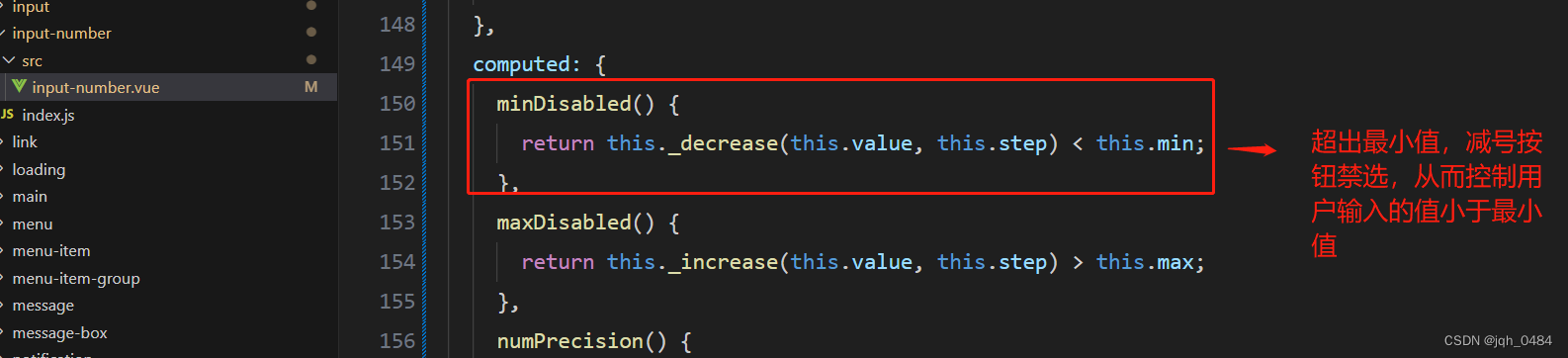
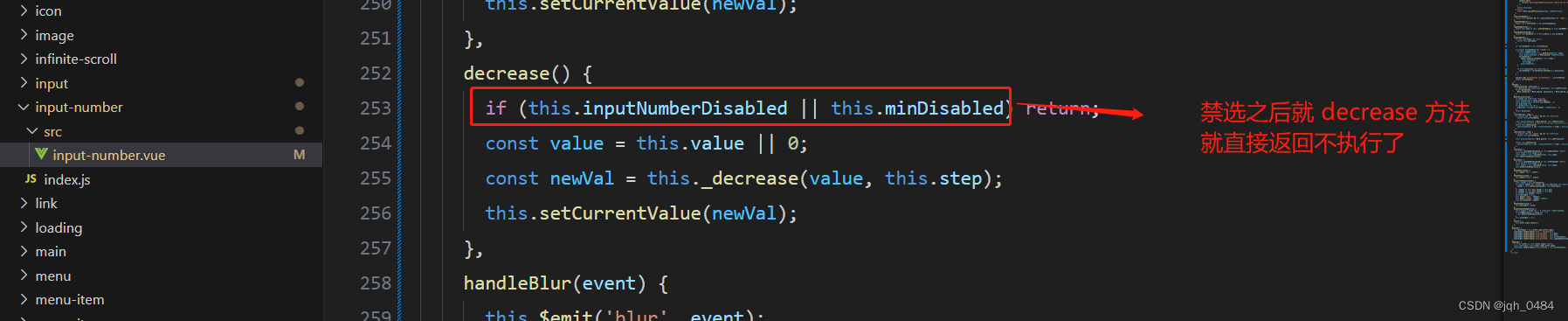
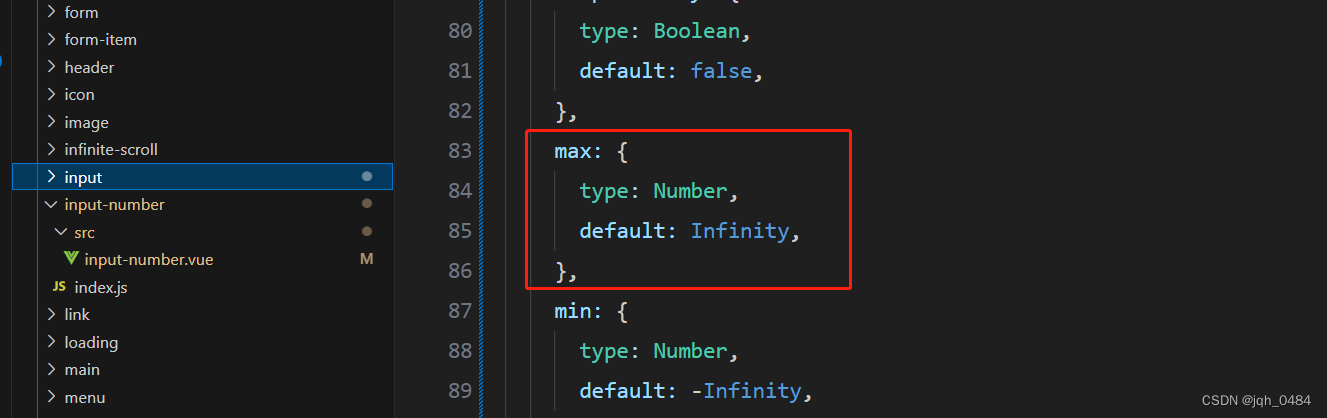
2.2 min 属性,设置计数器允许的最小值,类型 number,默认值 -Infinity。






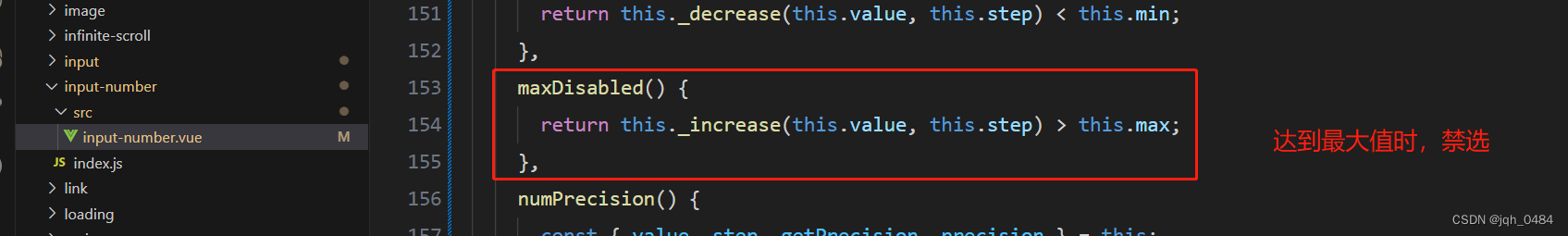
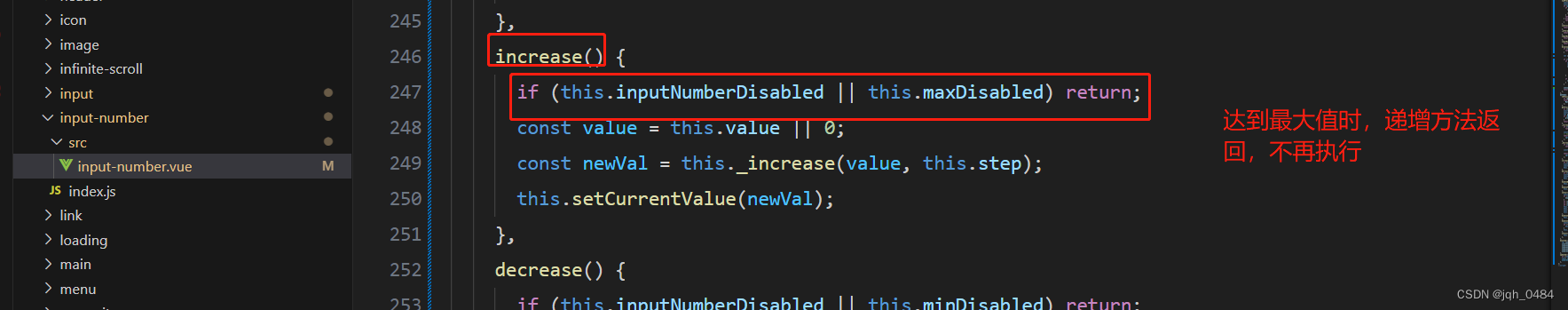
2.3 max 属性,设置计数器允许的最大值,类型 number,默认值 Infinity。






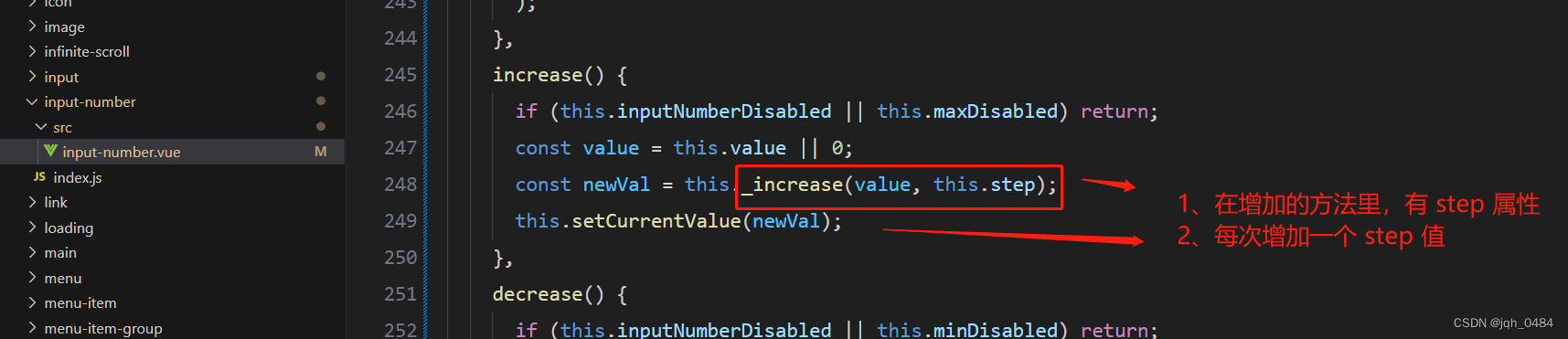
2.4 step 属性,计数器步长,类型 number,默认 1。






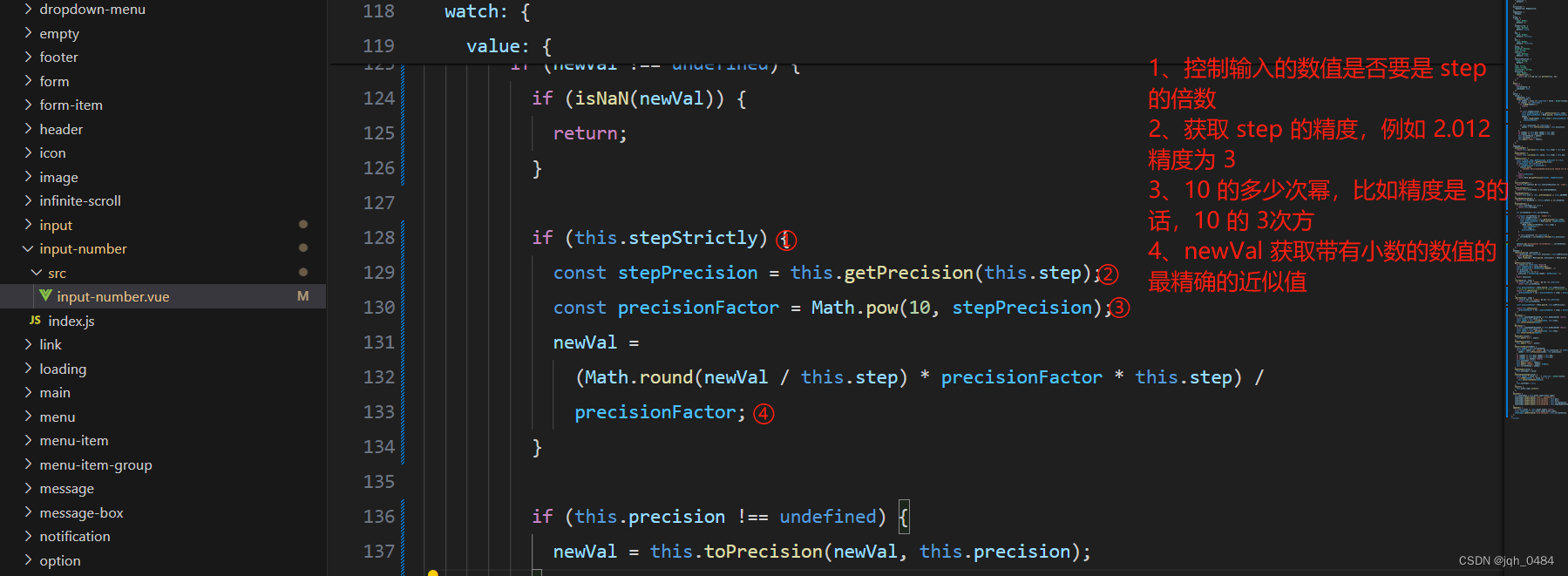
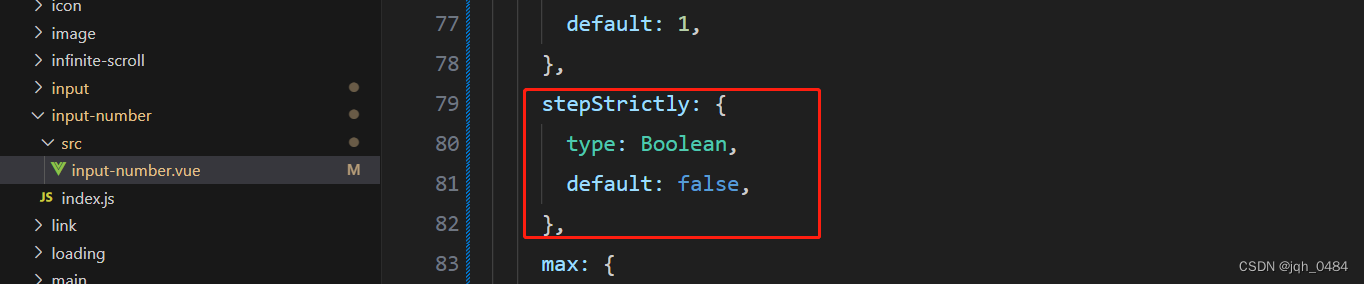
2.5 step-strictly 属性,是否只能输入 step 的倍数,类型 boolean,默认 false。


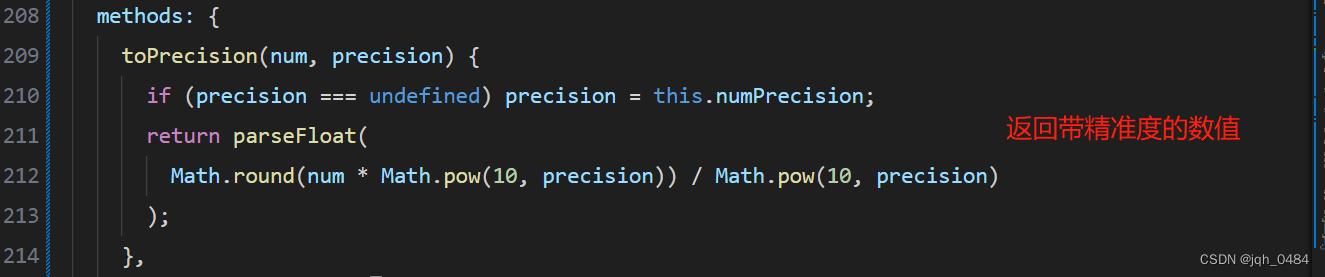
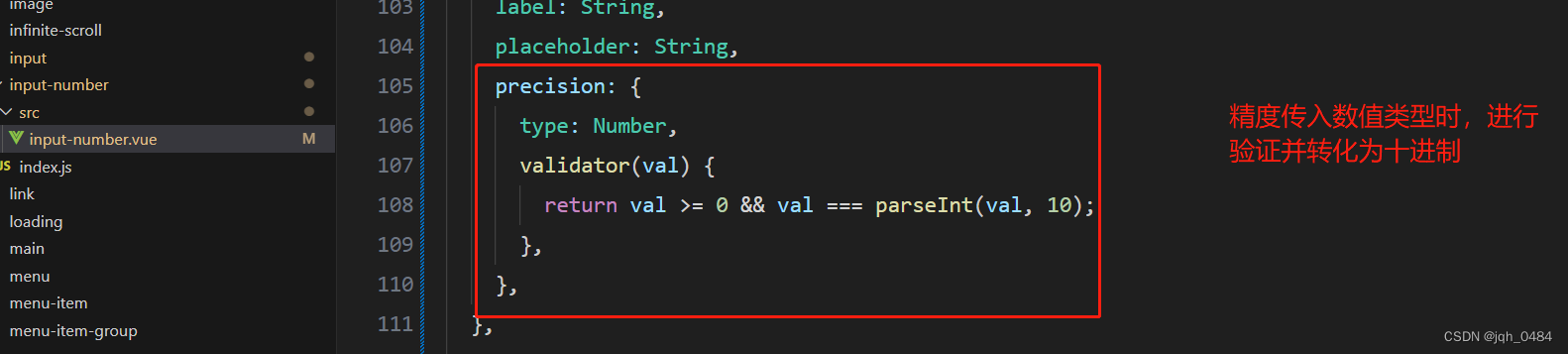
2.6 precision 属性,数值精度,类型 number,无默认值。



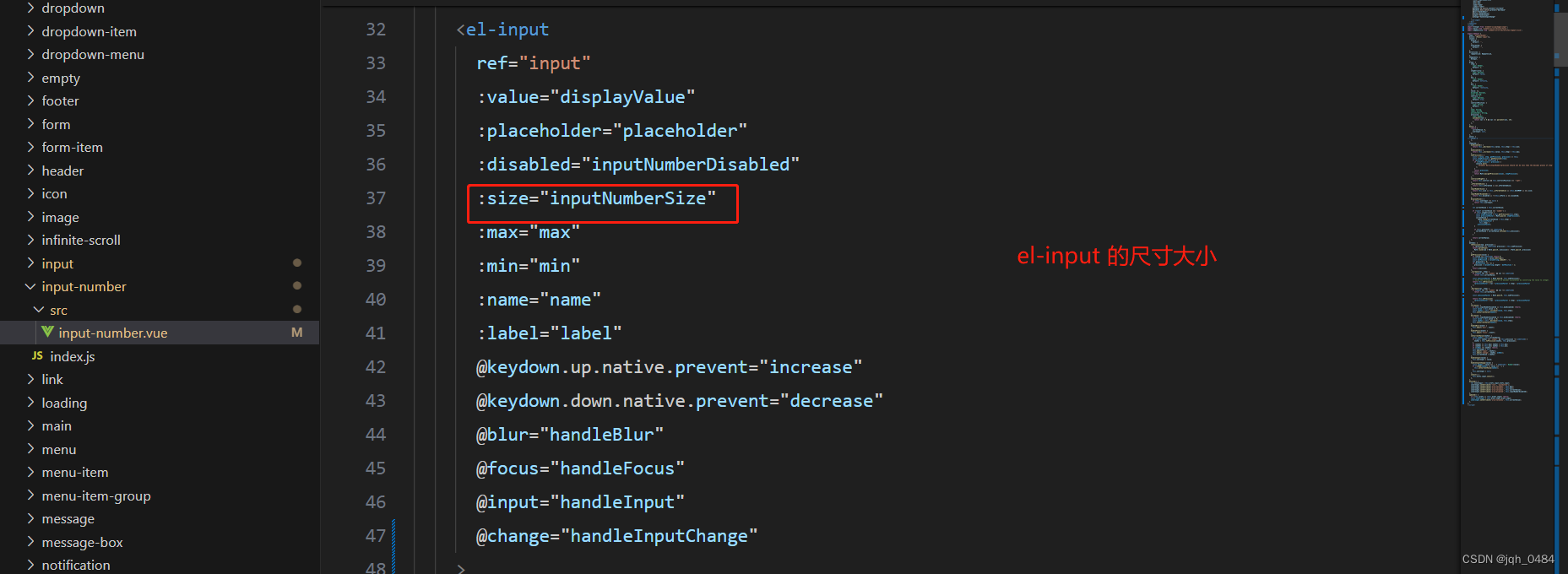
2.7 size 属性,计数器尺寸,类型 string,large, small,无默认值。




2.8 disabled 属性,是否禁用计数器,类型 boolean,默认 false。




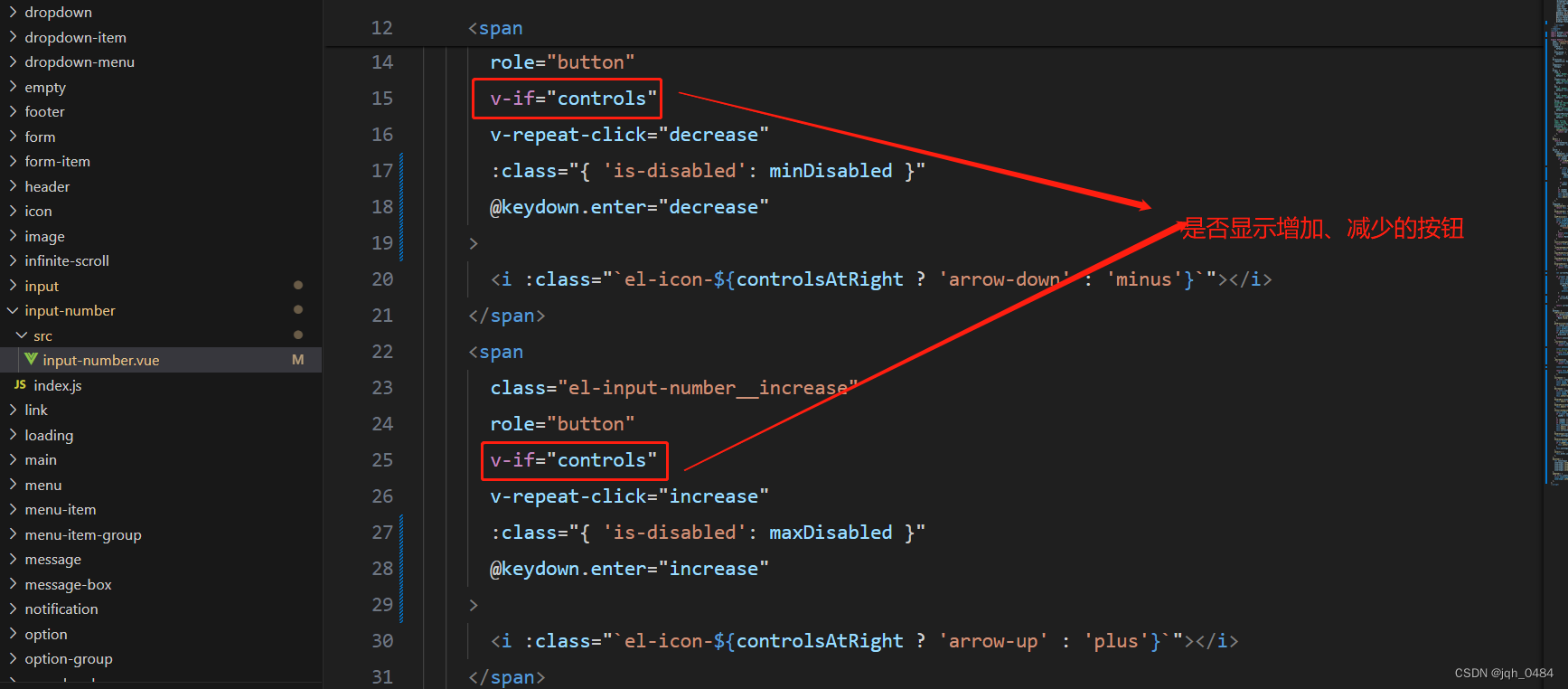
2.9 controls 属性,是否使用控制,类型 boolean,默认 true。


2.10 controls-position 属性,控制按钮位置,类型 string,默认 right。


2.11 name 属性,原生属性,类型 string,无默认值。

2.12 label 属性,输入框关联的label文字,类型 string,无默认值。

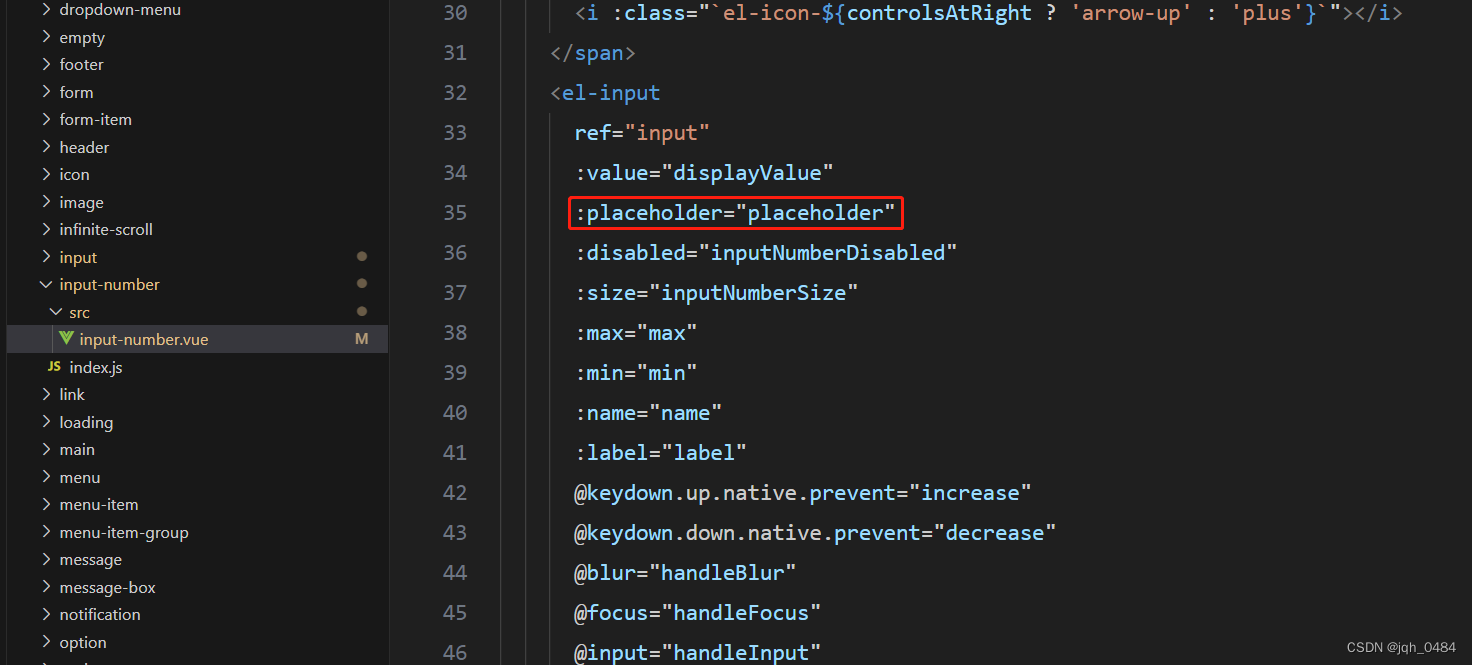
2.13 placeholder 属性,输入框默认 placeholder,类型 string,无默认值。


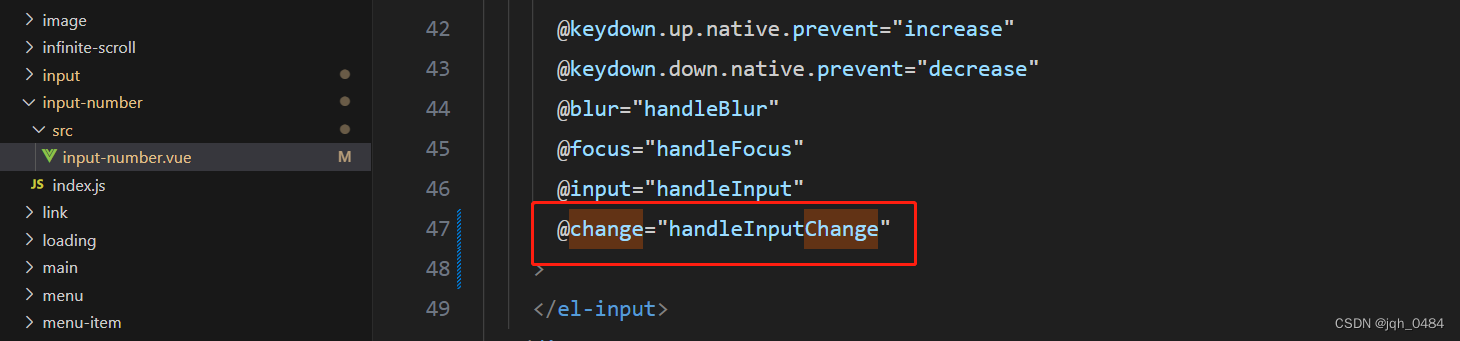
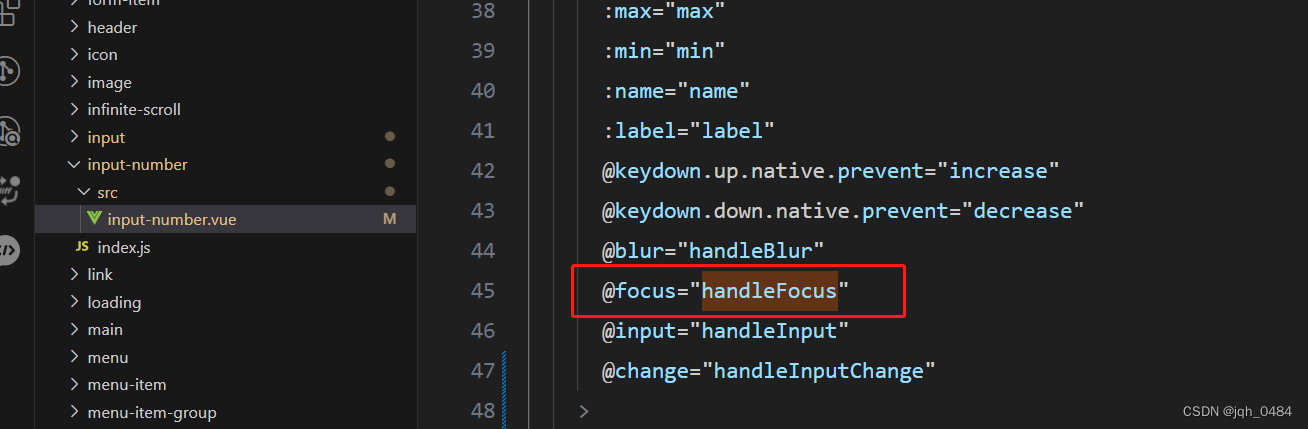
三、inputNumber 组件的事件
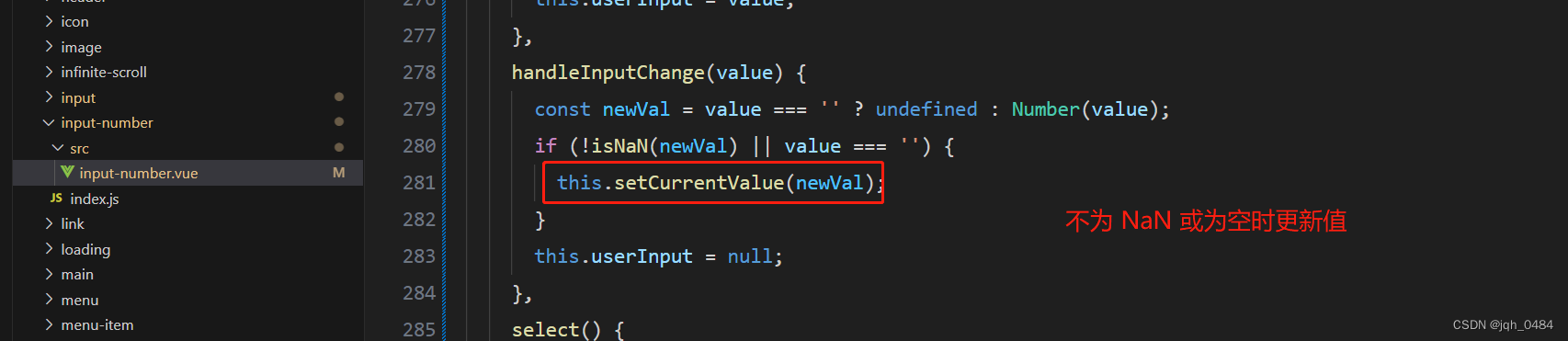
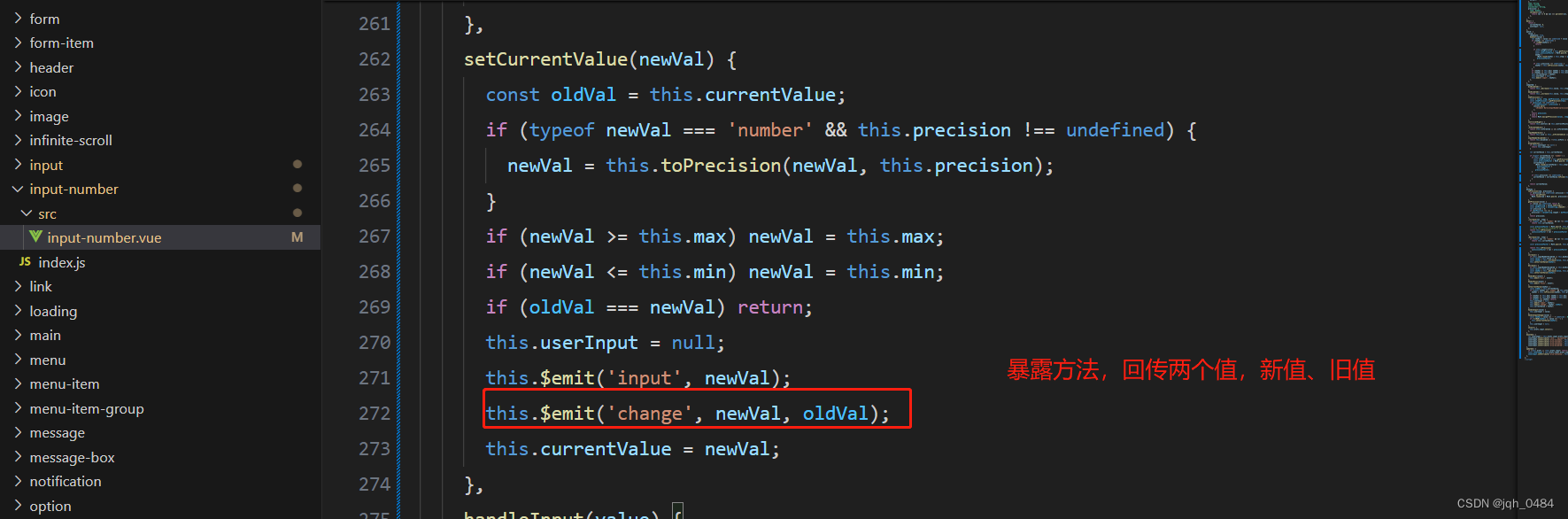
3.1 change 事件,绑定值被改变时触发,currentValue, oldValue。



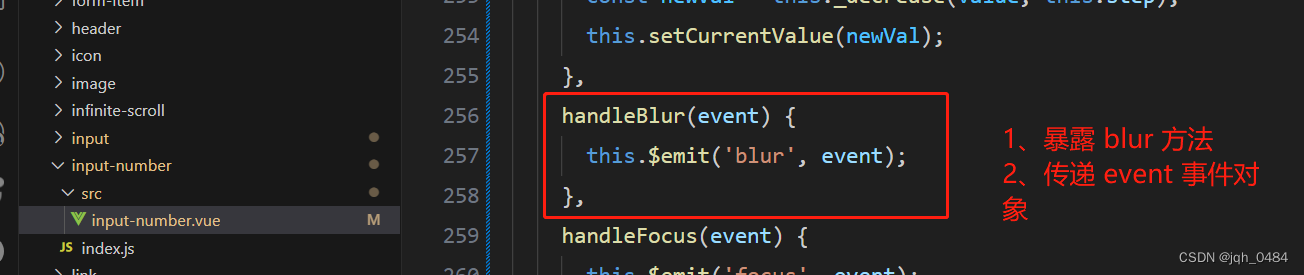
3.2 blur 事件,在组件 Input 失去焦点时触发,(event: Event)。


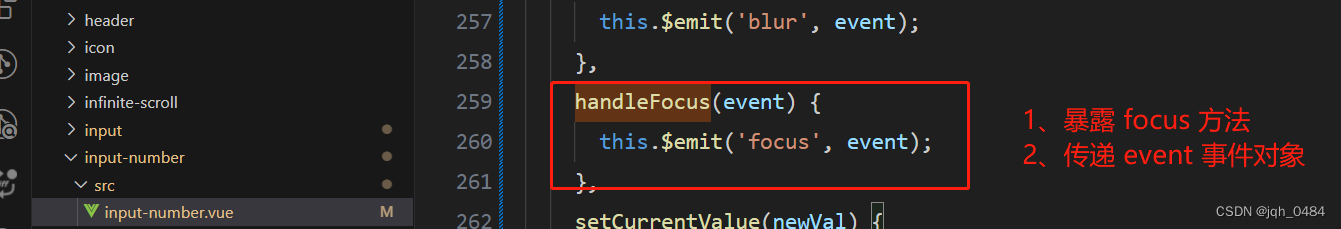
3.3 focus 事件,在组件 Input 获得焦点时触发,(event: Event)。


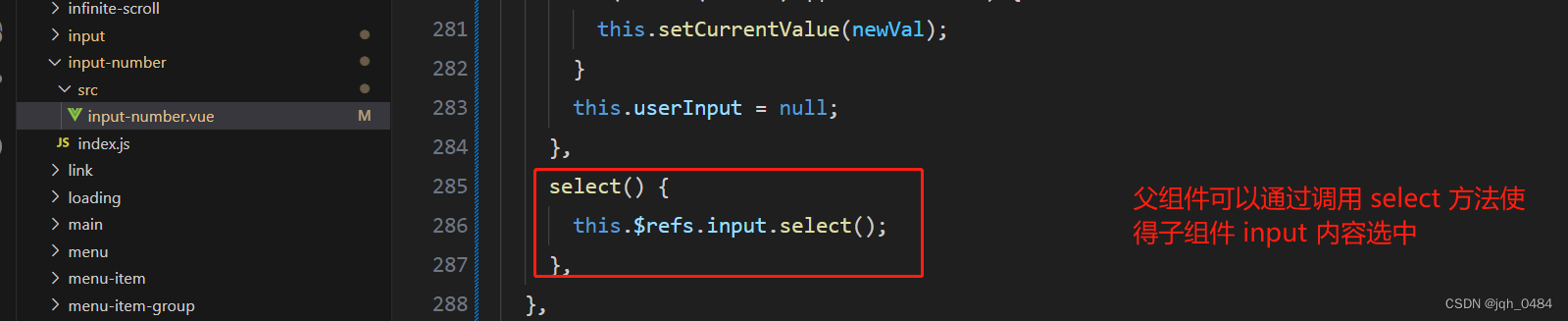
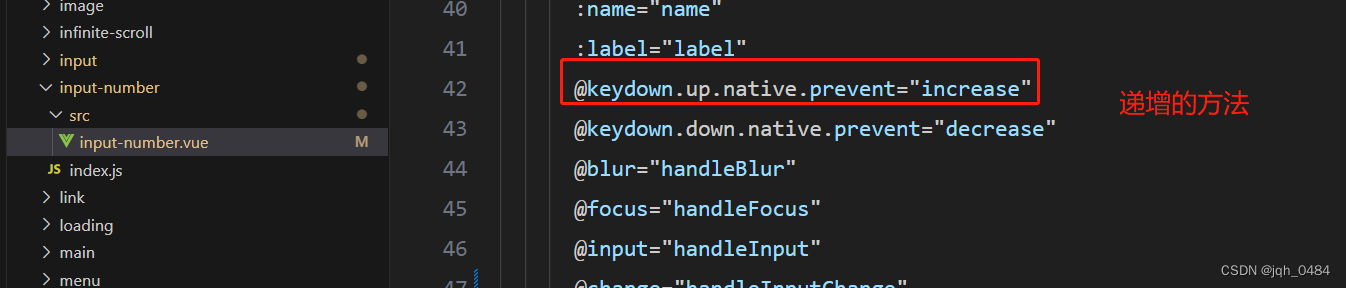
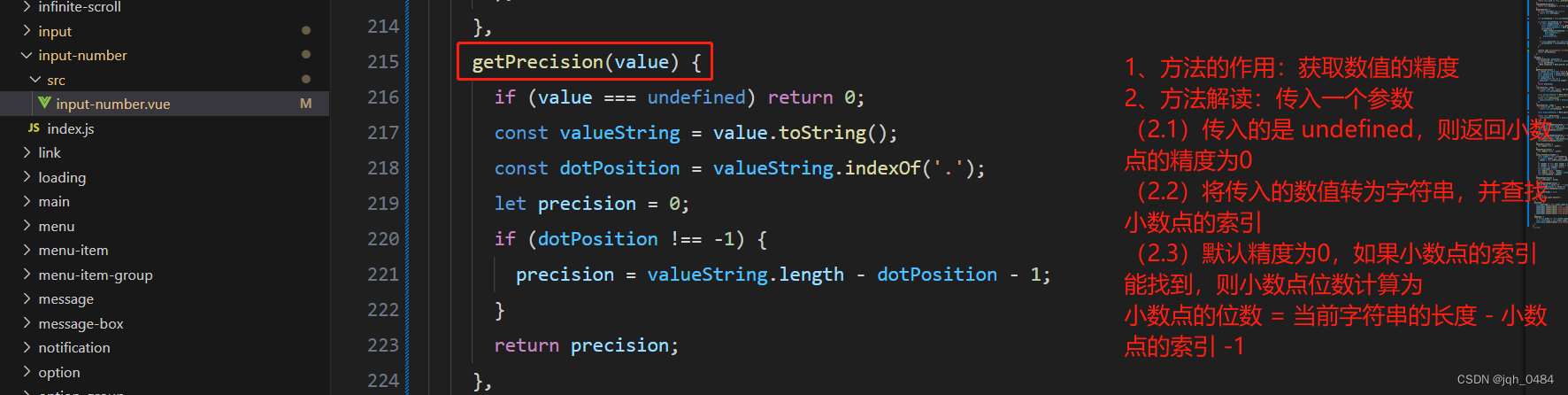
四、inputNumber 组件的方法
4.1 focus 事件,使 input 获得焦点。