Excalidraw:即绘即思,直观呈现未来流程图!- 精选真开源,释放新价值。

概览
在撰写文章或构建演示案例的过程中,为了增强视觉表现力和信息传达深度,适时融入图表或图形显得至关重要。Excalidraw作为一款基于浏览器环境的开源绘图工具,凭借其独特而直观的操作方式,可助力用户高效创作出具有手绘风格的各类图形与图表,广泛应用于软件工程、设计创新及教育培训等诸多领域。
但是,优秀的作图工具有那么多,例如文本绘图工具 PlantUML,流程图设计工具 Draw.io,还有专业绘图工具 Sketch 和 Figma 等,为什么推荐Excalidraw?
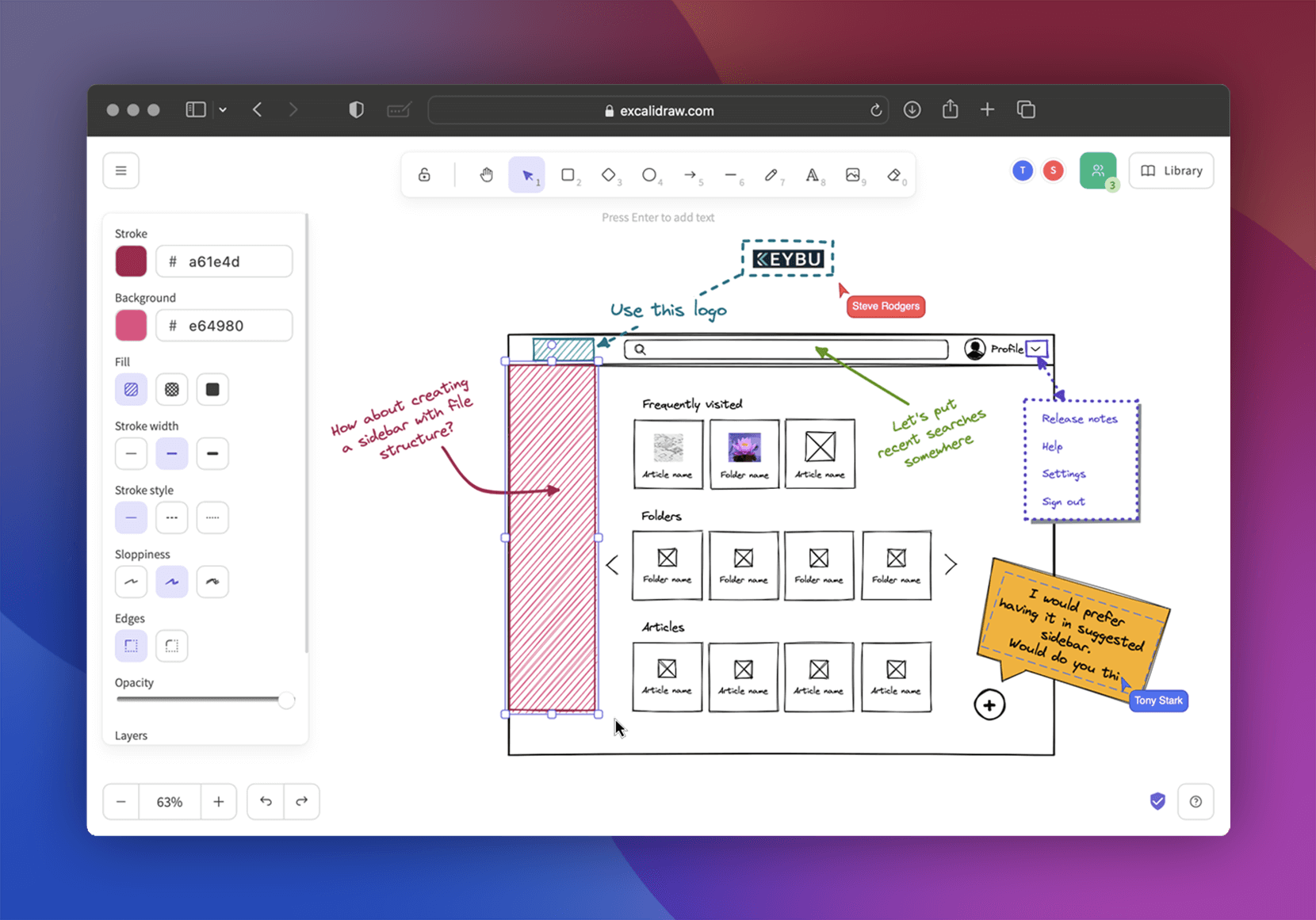
Excalidraw的核心优势在于,它的用户界面非常简洁,易于上手,即便界面简洁,但它提供了基本的绘图工具,如线条、形状、文字等,以及一些常用功能,如撤销、重做、对齐等。与其他绘图工具不同,Excalidraw 的绘图效果呈现出手绘般的质感,使得图形和图表看起来更加自然、生动。并且Excalidraw还支持实时协作功能,多人可以共同在一个画布上绘制,方便团队成员进行讨论和创意交流。它还包含一个丰富手绘风格图形和元素的素材库,用户可以直接从库中选择所需素材并添加到画布上,这些素材涵盖了基本图标,装饰元件,UI 组件等多种类型,方便用户快速创建各种流程图、原型设计和思维导图等。所有的 Excalidraw 绘图数据都存储在本地,不会上传到服务器。同时它还提供了加密分享功能,确保分享过程中数据的安全性。由于Excalidraw是基于浏览器的应用,因此无需安装额外的软件,就可以在不同的操作系统和设备上使用。

截至发稿概况如下:
-
软件地址:GitHub - excalidraw/excalidraw: Virtual whiteboard for sketching hand-drawn like diagrams
-
软件协议:MIT
-
编程语言:
| 语言 | 占比 |
| TypeScript | 88.0% |
| SCSS | 4.9% |
| MDX | 4.3% |
| JavaScript | 2.5% |
| HTML | 0.3% |
-
收藏数量:77.1K
部署
你可以进入官方网址在线体验:https://excalidraw.com
或者自己部署
npm install react react-dom @excalidraw/excalidraw或yarn add react react-dom @excalidraw/excalidraw使用Excalidraw进行绘图非常简单:

主要功能
Excalidraw具有鲜明的特点:
- 手绘风格
与其他绘图工具不同,Excalidraw 的绘图效果呈现出手绘般的质感,使得图形和图表看起来更加自然、生动。

- 组合和分组
Excalidraw支持将多个图形组合或分组。通过将图形组合在一起,用户可以更好地管理和移动这些图形。分组功能可以将几个图形看作一个整体进行编辑。

- 通过 Excel 创建图表
Excalidraw 还有一个隐藏小技巧,允许用户通过从 Excel 或纯逗号分隔文本(csv格式)复制和粘贴数据来创建图表!例如,如果复制下表并将其粘贴到Excalidraw:
| Day | Commits |
| Mon | 167 |
| Tue | 92 |
| Wed | 114 |
| Thu | 195 |
| Fri | 155 |
| Sat | 97 |
| Sun | 42 |

- 多人协作
Excalidraw 支持实时协作功能,多人可以共同在一个画布上绘制,方便团队成员进行讨论和创意交流。

-
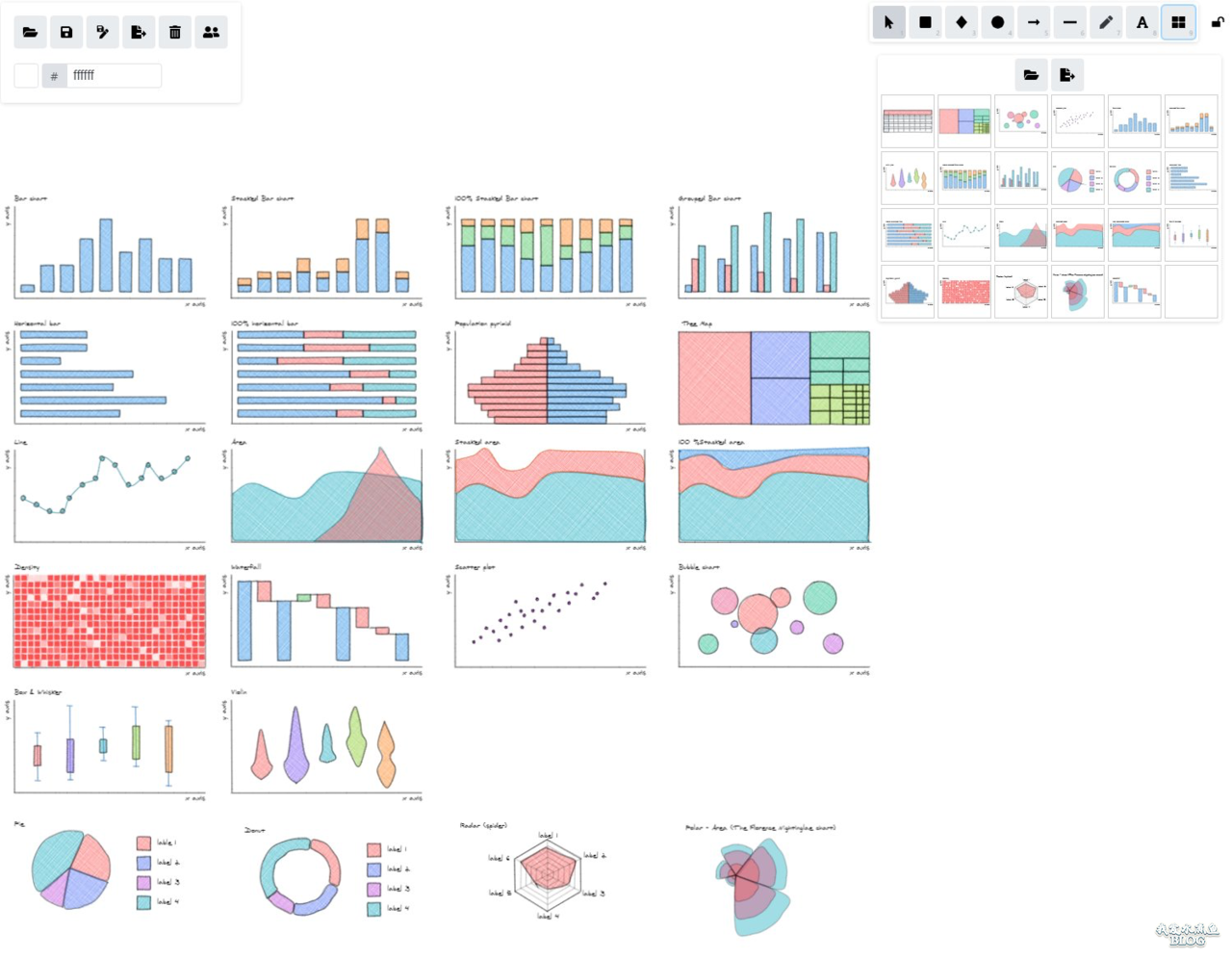
丰富的素材库
Excalidraw 还包含一个丰富手绘风格图形和元素的素材库,用户可以直接从库中选择所需素材并添加到画布上,这些素材涵盖了基本图标,装饰元件,UI 组件等多种类型,方便用户快速创建各种流程图、原型设计和思维导图等。

遐想
Excalidraw的手绘风格惹人喜爱,这的确是适合极客的一款绘图工具。使用它绘图,整个都是项目都显得“高大上”的。不过,Excalidraw 也有几个缺点:
-
默认不支持中文手写效果,因此当手绘图形中掺杂了很多非手写中文时,总会觉得图形不伦不类;
-
只支持单画布绘图,当有多个图形并行绘制的诉求时,需要不断重复将线上图形保存到本地、重新加载另一个本地文件进行另一个图形绘制的过程;
-
缺少本地文件存储和云端存储能力,Excalidraw 绘制的图形只能临时存储在浏览器存储中,容易丢失,不利于持久化创作和分享;
-
不支持脑图、表格、文档嵌入等一些常见场景;
各位在使用 Excalidraw 的过程中是否有什么不满意的地方?或者对 Excalidraw 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。