Set集合
ES6 提供了新的数据结构Set(集合)。
它类似于数组,但成员的值都是唯一的集合实现了 iterator
接口,所以可以使用「扩展运算符」和[for…of…」进行遍历集合的属性和方法 集合的属性和方法:
1)size,返回集合的元素个数
2)add,增加一个新元素,返回当前集合
3)delete,删除元素,返回 boolean 值
4)has,检测集合中是否包含某个元素,返回boolean值
5)clear,清空集合
size
let s = new Set()
let s2 = new Set(['大事儿', '小事儿', '好事儿', '坏事儿'])
const num = s2.size
console.log(num) // 4
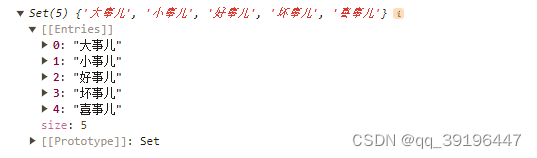
add
let s = new Set()
let s2 = new Set(['大事儿', '小事儿', '好事儿', '坏事儿'])
s2.add('喜事儿')
console.log(s2)

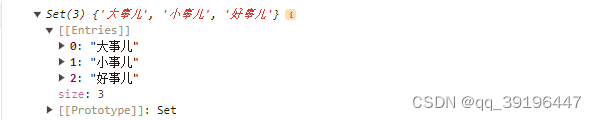
delete
let s = new Set()
let s2 = new Set(['大事儿', '小事儿', '好事儿', '坏事儿'])
s2.delete('坏事儿')
console.log(s2)

has
let s = new Set()
let s2 = new Set(['大事儿', '小事儿', '好事儿', '坏事儿'])
const isHas = s2.has('好事儿')
console.log(isHas) // true
clear
let s = new Set()
let s2 = new Set(['大事儿', '小事儿', '好事儿', '坏事儿'])s2.clear()
console.log(s2) // Set(0) {size: 0}
Set应用
// 1.数组去重
const arr = [1, 2, 3, 4, 5, 3, 2, 1, 6]
const result1 = [...new Set(arr)]
console.log(result1) // [1, 2, 3, 4, 5, 6]
// 2.数组取交集
const arr = [1, 2, 3, 4, 5, 3, 2, 1, 6]
const arr2 = [4, 5, 6, 5, 6]
const result2 = [...new Set(arr)].filter(item => new Set(arr2).has(item))
console.log(result2) // [4, 5, 6]
// 3.数组并集
const arr = [1, 2, 3, 4, 5, 3, 2, 1, 6]
const arr2 = [4, 5, 6, 5, 6]
// 先合并arr和arr2,再去重转化为数组
const result3 = [...new Set([...arr, ...arr2])]
console.log(result3) // [1, 2, 3, 4, 5, 6]
// 4.数组差集
const arr = [1, 2, 3, 4, 5, 3, 2, 1, 6]
const arr2 = [4, 5, 6, 5, 6]
// arr里面的元素,arr2有哪些没有的
const result4 = [...new Set(arr)].filter(item => !(new Set(arr2).has(item)))
console.log(result4) // [1, 2, 3]